いくつか考えられる原因がございます。
※もしビーノにて共通コンテンツを作成されております場合は以下よくあるご質問も併せてご確認くださいませ。
問題の事象
PCトップページを反映後、商品ページやカテゴリページを確認すると、以下の画像のようにヘッダーと商品情報の間に大きな空白ができてしまうことがございます。

考えられる原因1
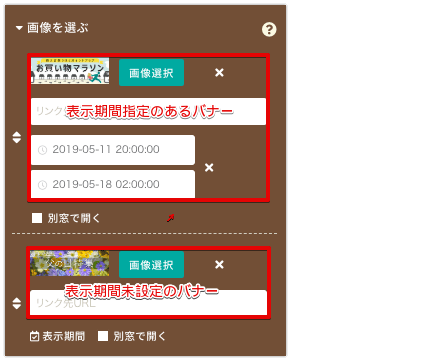
表示期間外のバナー部分が空白になる
楽天市場の仕様により、ヘッダーの高さを自動調整することができないため
表示期間を指定したバナーを固定(スライド型以外)の表示タイプで設定している場合、表示期間を過ぎますとバナーは非表示となり、高さのみ取得されますので、その部分が空白となってしまいます。
大変恐縮ながら、こちらは現在の楽天市場の商品ページ仕様上、商品ページ・カテゴリページではプログラム(JavaScriptなど)の使用ができないことから、どうしても表示期間外バナー分の高さを自動で縮めることができず、余白が空いてしまいます。
なぜトップページでは空白が表示されないのか?
ビーノで作成したトップページは、商品ページやカテゴリページと異なり、楽天GOLDという別のスペースに保存しています。
楽天GOLD上では自由にプログラムを使用できますことから、ビーノシステム側にて無駄な余白を表示しない仕組みの設定が可能となっています。
ご解消方法
バナーの表示形式をスライド表示のタイプに変更する
その際、必ず一緒に「表示期間未設定のバナー」も追加をお願いいたします。

「表示期間未設定のバナー」を一緒にご設定いただきますことで、実際の商品ページやカテゴリページでは表示期間未設定のバナーのみが表示され、空白が表示されなくなります。
ご設定済みのパーツ内容を変更する方法につきましてはPCトップページの作り方をご確認くださいませ。
(該当箇所:目次05 パーツの変更・削除)
考えられる原因2
ヘッダー部分の高さが正しく取得できていない
インターネットの通信環境や回線速度による影響
まず、ビーノではPCトップページの反映時にヘッダーの高さを自動で取得し設定していますが、ネットワーク環境の一時的な問題やPC環境の動作不安定等により正しい高さを計算出来ていない可能性がございます。
⚠横幅100%伸縮タイプのテンプレートをご利用の場合
「横幅100伸縮%タイプ」のテンプレートでは、「1200px固定タイプ」のテンプレートに比べてより安定したインターネット通信の速度が求められる傾向にあります。
🔰横幅100%伸縮タイプとは?
ヘッダーとフッターがPCブラウザの画面幅いっぱいに表示されるデザインテンプレートのことです。
そのため、もし横幅100%伸縮タイプのテンプレートをご利用されており、空白が発生している場合は1200px固定タイプのテンプレートへのご変更をお試しくださいませ。
ご解消方法
再度、PCトップページの反映を行う
お手数ではございますが、再度、PCトップページの反映をお試しいただけますと幸いです。
PCトップページ反映手順
- ビーノ管理画面へログイン
- PCトップページを作る をクリック
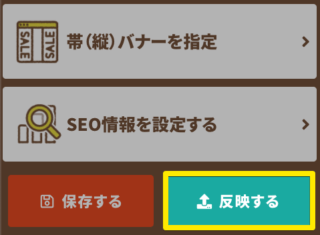
- 【反映する】をクリック

考えられる原因3
「headタグへの自由追記箇所」への設定による影響
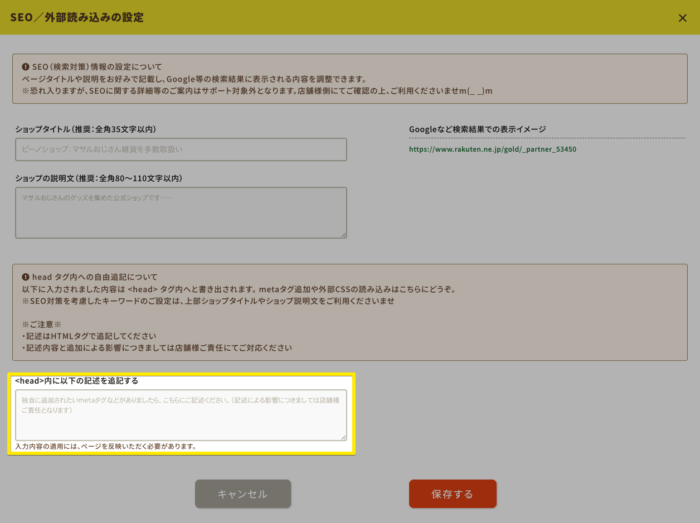
トップページの左メニュー「SEO/外部読み込みの設定」に「<head>内に以下の記述を追記する」というご設定箇所がございます。
そちらへHTMLタグではなく、テキストを設定されておりませんか?

テキスト分もヘッダーの高さとして計算され、空白が表示される
本来、「<head>内に以下の記述を追記する」箇所はHTML/CSSを記述する箇所となりますため、もしテキストをご入力されております場合は、そのテキスト分もヘッダーの高さとして計算され、空白として表示されるようでございます。
※ヘッダーの高さにつきましては、PCトップページ反映時に自動で取得し設定しております。
補足:headタグへの自由追記箇所について
HTML/CSSでのご入力が必要
「headタグへの自由追記」につきましては、店舗様にてmetaタグの追記や外部CSSファイルの読み込みを行われたい場合のご設定箇所となっております。
そのため、テキストでのご入力ではなく、HTMLタグ等のご入力が必要となりますことご注意いただけますと幸いです。
詳細につきましては以下よくある質問ページをご参考くださいませ。
metaタグ、OGPタグ、外部CSSの読み込み等を追記したい!
ご解消方法
<headタグへの自由追記箇所>のテキストを削除する
お手数ではございますが、headタグへの自由追記箇所にご設定されておりますテキストを削除いただきますことで、空白が表示されなくなりますためお試しくださいませ。
3つの解消方法をお試し後も改善されない場合
ブラウザのキャッシュクリアをお試しください
ブラウザ側のキャッシュの影響によりページが適切に更新されていない可能性がございます。
そのため、お手数ではございますが、Webブラウザのキャッシュクリアもしくはスーパーリロードの実行をお試しいただけますと幸いです。
キャッシュクリアの手順につきましては以下よくある質問ページへ掲載しておりますので、ご確認くださいませ。
https://lab.biiino.com/faq/item-page-header-update/
最後に
もし、上記に記載の方法をお試しいただきましても改善されません場合には、お手数ではございますが、こちらよりカスタマーサポートまでお問い合わせいただけますと幸いです。
関連キーワード 白いスペース スペースが空く バナーが空白で表示される