2023年4月より予定されておりますSKUプロジェクトに先駆け、2023年3月28日(火)より楽天市場でのPC商品ページのUIデザインが変更されます。
RMS店舗運営Navi:[SKUプロジェクト] 商品ページの変更について
https://navi-manual.faq.rakuten.net/item/000046206
このデザイン変更に伴い、項目選択肢別在庫表の表示も変更となりますが、現在のご設定内容により大きな影響が出てまいりますため、本記事にてその影響とご対応方法についてご説明いたします。
SKUプロジェクトの詳細はこちら
https://lab.biiino.com/faq/item-register/rms-sku-project-2023/
※本仕様変更につきましては、楽天市場側の変更となりますため、恐れ入りますが、本記事に記載以上の詳細につきましてはRMSカスタマーサポートへのお問い合わせをお願いいたします。
RMSコールセンター:050-5533-1899(平日9:00〜18:00、土日祝9:00〜18:00)
RMSその他お問い合わせ先一覧
https://navi-manual.faq.rakuten.net/others/000037063
本記事の対象店舗様
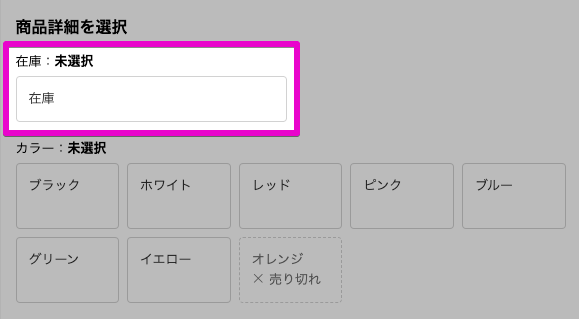
商品ページで不要な選択肢が表示されている店舗様
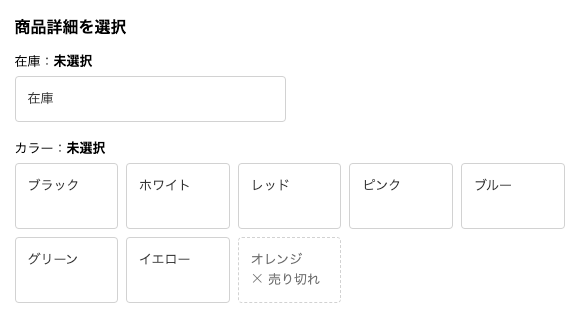
基本的に全店舗様対象となりますが、特に対象となる店舗様は以下のように選択肢として不適切なものが表示されている場合が該当します。
商品ページのUI(デザイン)変更について
いつデザイン変更が行われるの?
2023年3月28日(火)より新しいUIデザインへと変更されます。
なぜ変更されるの?
2023年4月より楽天市場で予定されております、SKUプロジェクトを見据えた仕様変更となります。
どのように変更されるの?
PC/スマホ商品ページでの商品情報エリア(商品名やキャッチコピー、価格等が表示されているエリア)のUIデザインが大きく変更となります。
詳細は以下のRMS店舗運営Naviも併せてご確認ください。
https://navi-manual.faq.rakuten.net/item/000046206
⚠RMS店舗運営Naviにて各項目単位でデザイン変更前後の比較をご確認いただけます。
https://navi-manual.faq.rakuten.net/item/000046266
項目選択肢別在庫表への影響について
商品ページのデザイン変更に伴い発生する問題
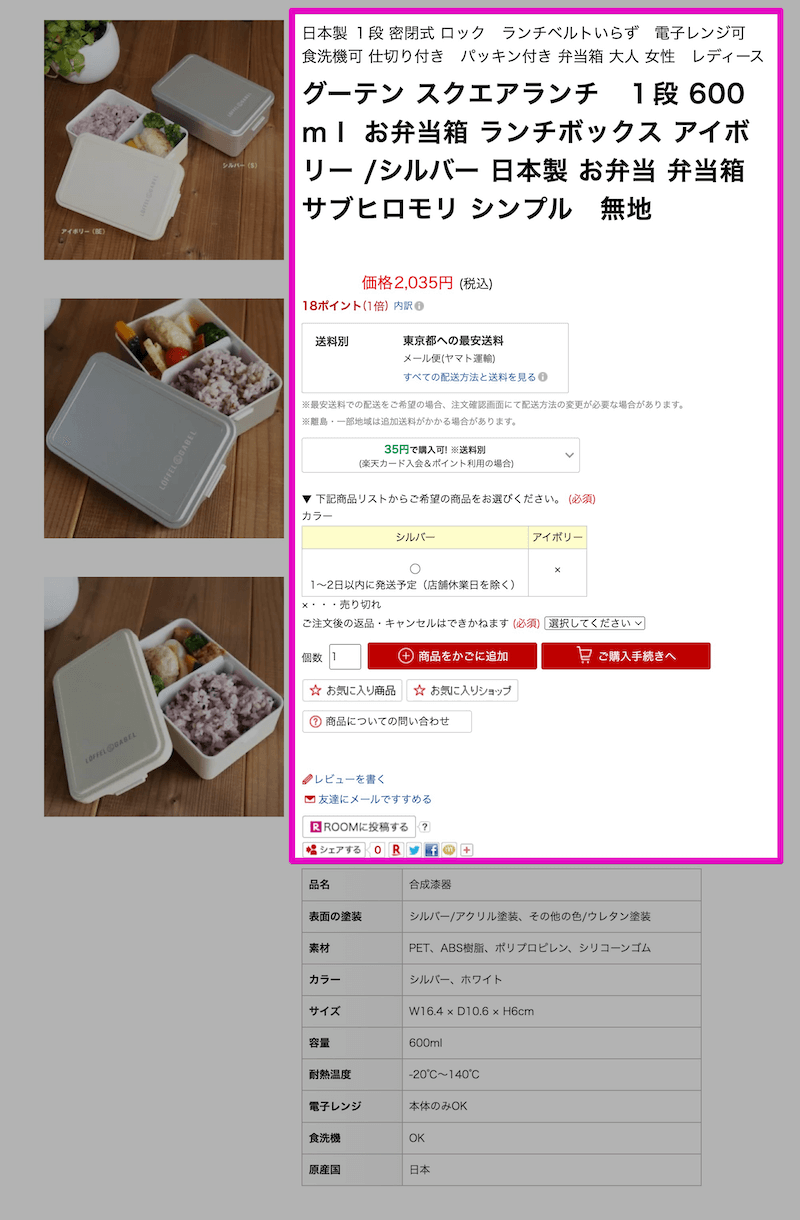
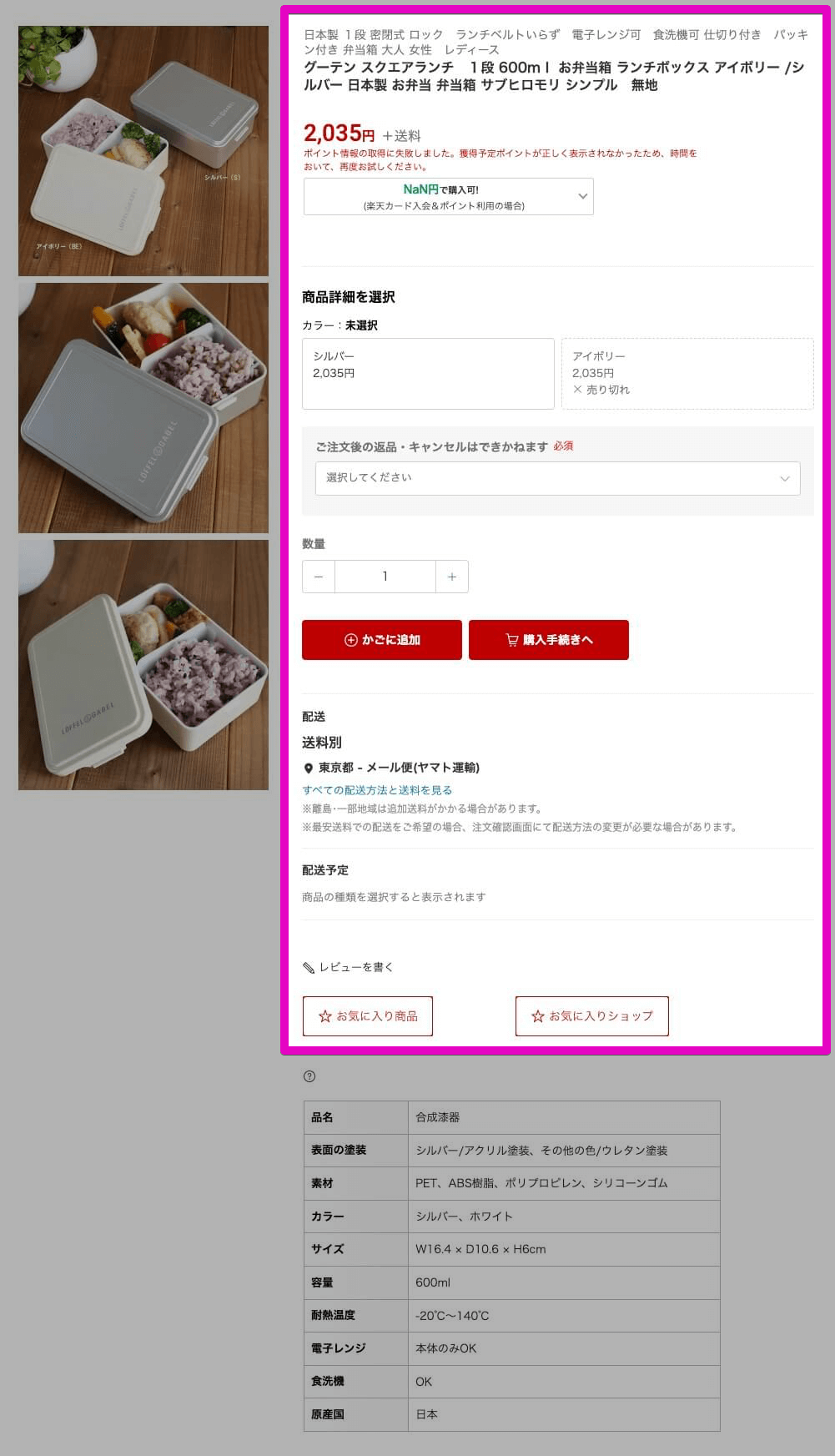
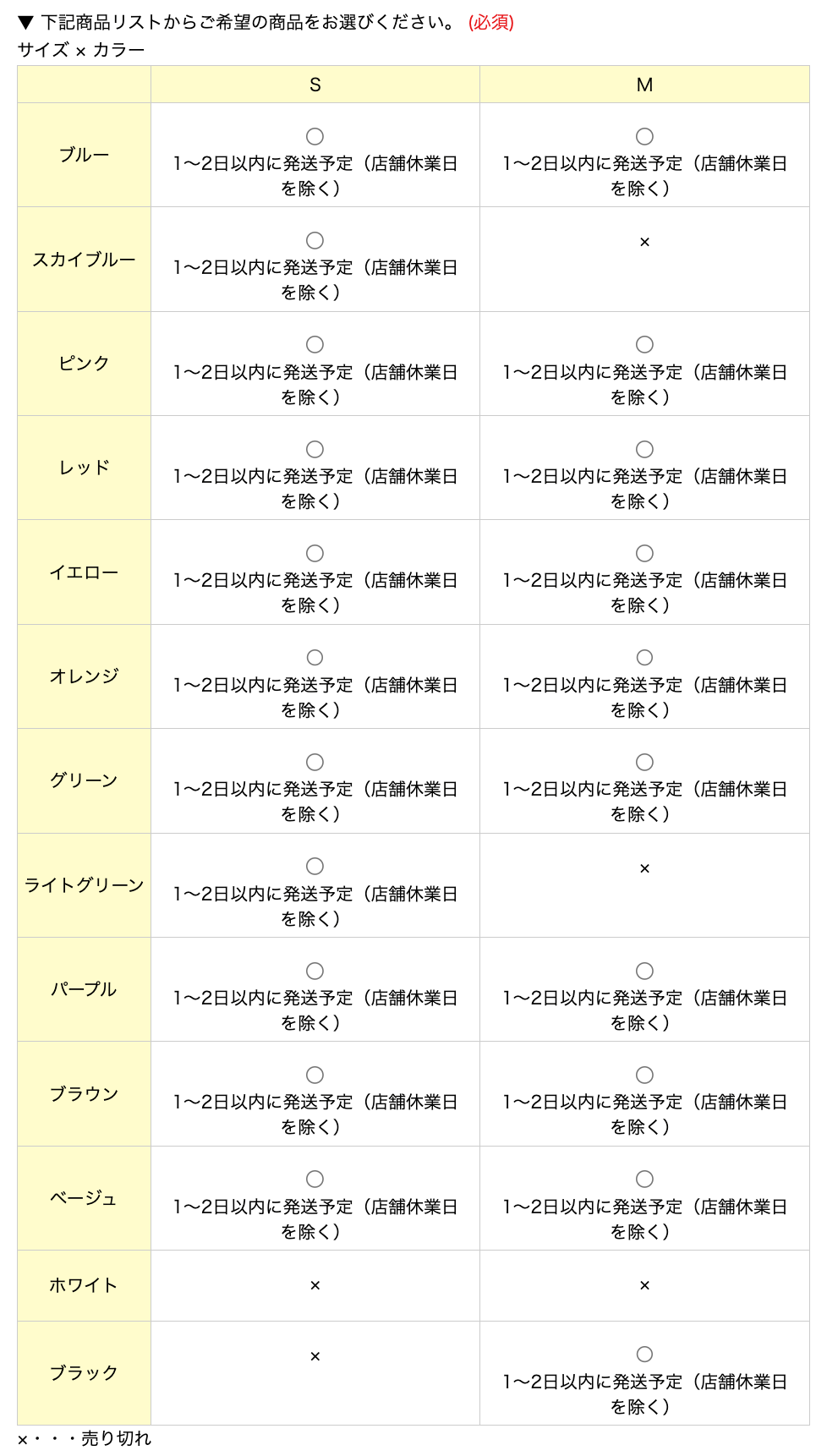
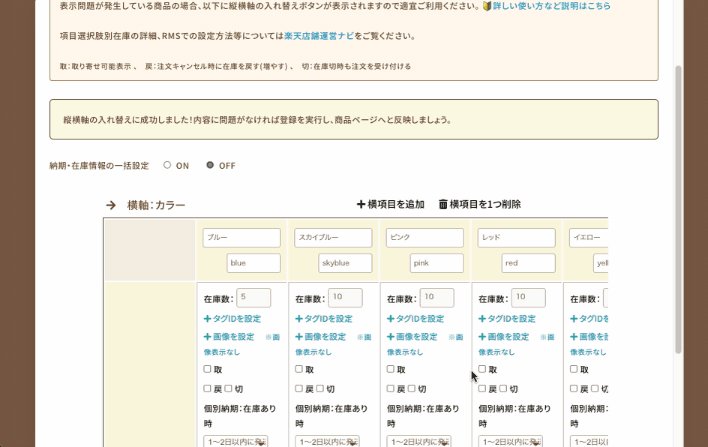
まず、2023年3月28日(火)に行われますUIデザイン変更後は、項目選択肢別在庫表の「横軸」と「縦軸」がそれぞれ選択肢として表示されるようになります。
上記画像をご確認いただきますと、お気づきになる方もいらっしゃるかと存じますが、もし「横軸の項目名」へ「在庫」や「お選びください」などの文言をご設定されておりますと、不要な選択肢が表示されてしまいます。

ご対応方法
これまで「縦軸」へ設定されていた選択肢を「横軸」へ移行し、横軸のみの項目選択肢別在庫表に変更する必要があります。

ただ、対象商品数が多い場合や選択肢が豊富な商品で1つ1つ選択肢を移行していくのはとても面倒&骨の折れる作業ですよね…
そんなお困りの店舗様へビーノでご用意した便利な機能をご紹介します!
詳細は以下をご確認ください🙇🏻♂️
✨新機能✨縦軸と横軸の項目変換機能のご紹介
📌 Biiino にて独自開発しました!
どんな機能?
項目選択肢別在庫表の「横軸」と「縦軸」の項目名をボタン1つで変換できる機能になります!
※「縦軸」へ設定されていた項目を「横軸」へ移行し、「横軸」へ設定されていた項目を削除します(横軸のみの項目選択肢別在庫表へ変換)。

全商品に使えるの?
変換機能が使用できる商品は以下条件に当てはまる商品のみとなります。
「横軸」の選択肢が1つのみ、かつ「縦軸」の選択肢が複数設定されている商品
⚠ご利用時のご注意事項
1. 選択肢子番号も同時に変換されます
もともと「縦軸」「横軸」へそれぞれ設定されていた選択肢子番号は以下のように変換されます。
- 旧「縦軸」の選択肢子番号:「横軸」へ移行されます。
- 旧「横軸」の選択肢子番号:旧横軸は削除されますことから子番号も同時に削除されます。

✅ 考えられる懸念点
選択肢子番号は受注番号や他社商品管理システムや配送システムとの連携に使用されているようでございます。
そのため、受注番号および他社システムとの連携時に必要な番号が変更される可能性がございますため、その点はご了承いただいた上でのご利用をお願いいたします。
2. RMSへは新しい項目選択肢別在庫表として登録されます
楽天RMS側の仕様上、一度登録した項目選択肢別在庫表の項目や子番号は変更できない仕様となっております。
そのため、すでに作成済みの項目選択肢別在庫表は削除し、新しい項目選択肢別在庫表として登録します。
✅ 考えられる懸念点
- お客様が在庫切れの商品に対して「再入荷通知メール」の登録を行われている場合、その登録はリセットされてしまう可能性がございます。
- 新しい項目選択肢別在庫表として登録するため、販売実績がリセットとなる可能性がございます。
- 販売実績のリセットに伴い、スーパーSALEでのイベント商品申請時に必要な元値実績へ影響が生じる可能性がございます。
- そのため、イベント開始前4週間以内のご利用はお控えください。
詳細は以下RMS店舗運営Naviをご確認くださいませ。
https://navi-manual.faq.rakuten.net/item/000047982
上記につきましてもご了承いただいた上でのご利用をお願いいたします。
3. 複数商品の一括編集には対応しておりません
恐れ入りますが、ビーノでは商品の一括登録・編集には対応しておりません。
関連FAQ:商品を一括で登録・編集はできますか?
そのため、お手数ではございますが、1商品ずつ確認・ご対応をお願いいたします。
機能の使い方
1. ビーノ管理画面で対象店舗を選択

2. 「商品を登録する」をクリック

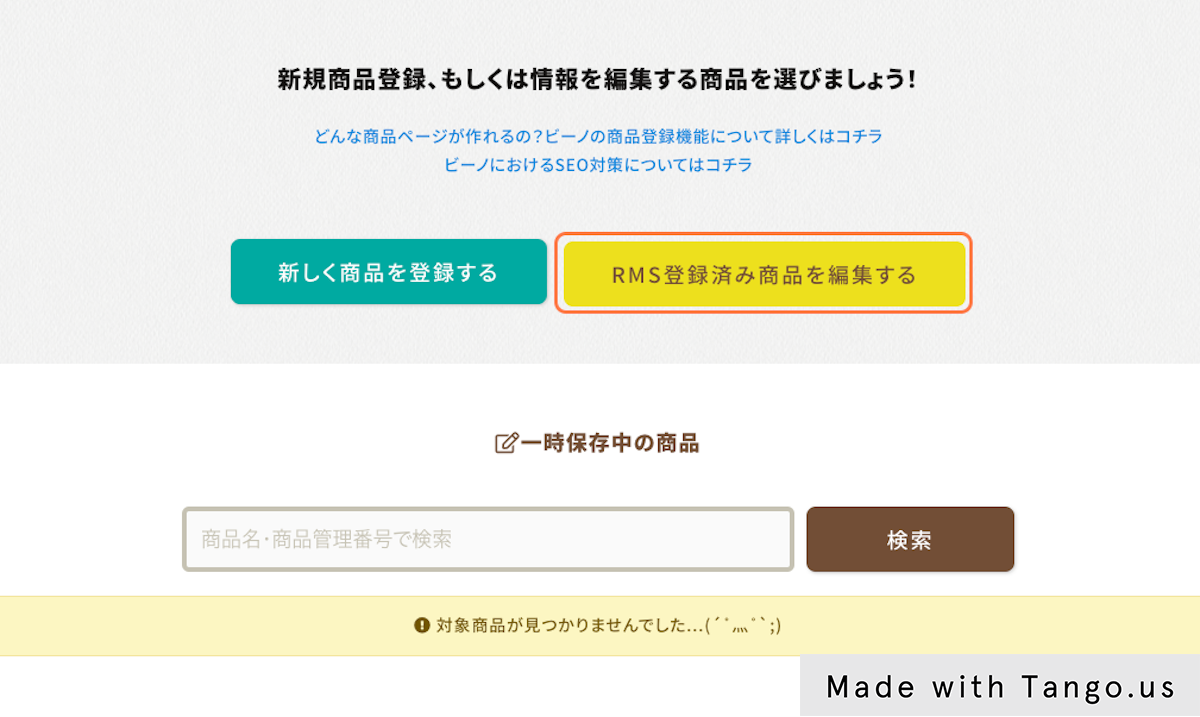
3. 「RMS登録済み商品を編集する」をクリック

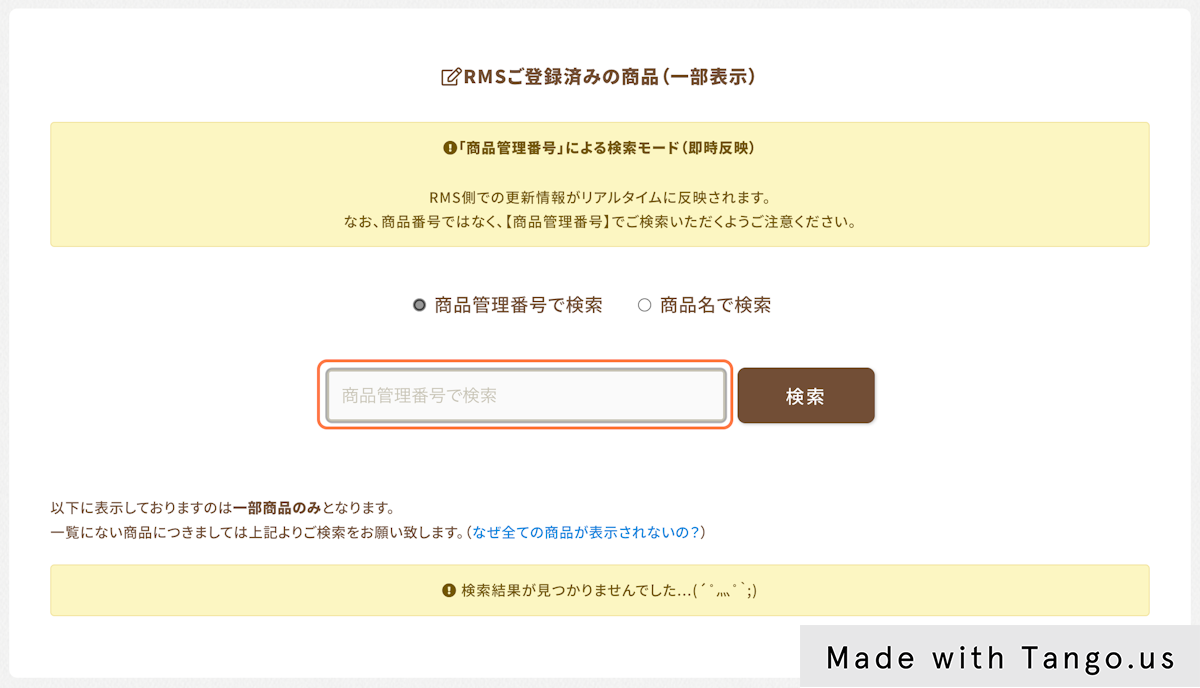
4. 「検索窓」へ対象商品の商品管理番号を入力する

5. 「検索」をクリック

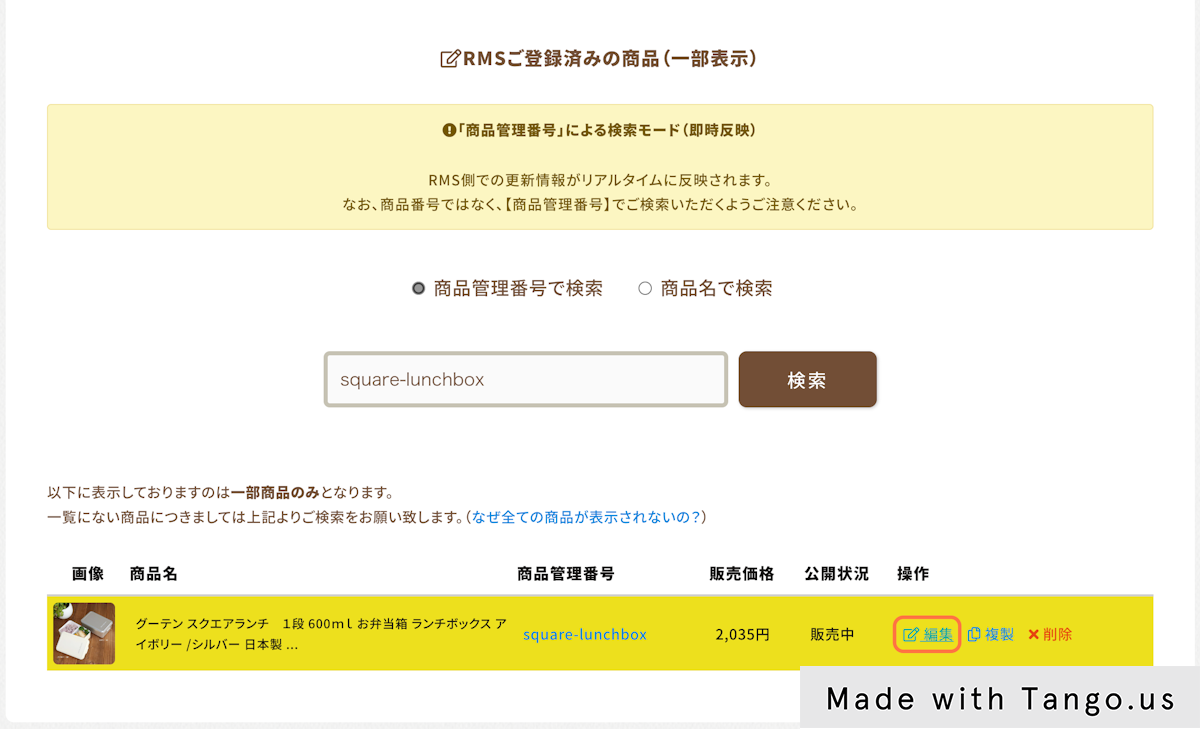
6. 「編集」をクリック

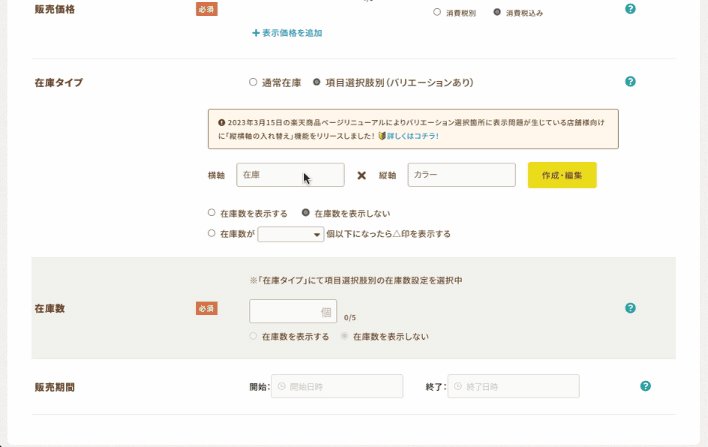
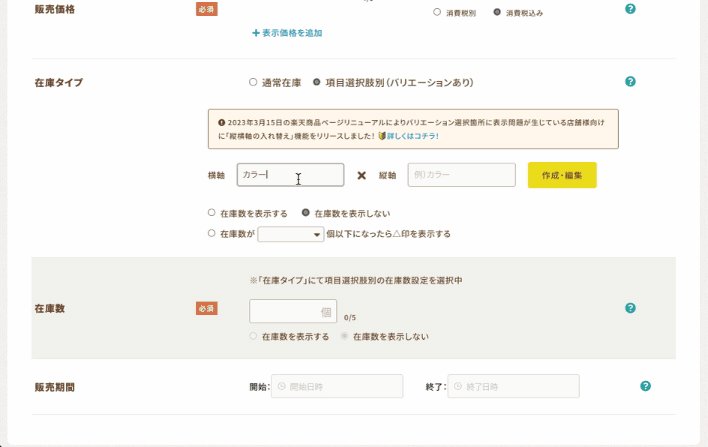
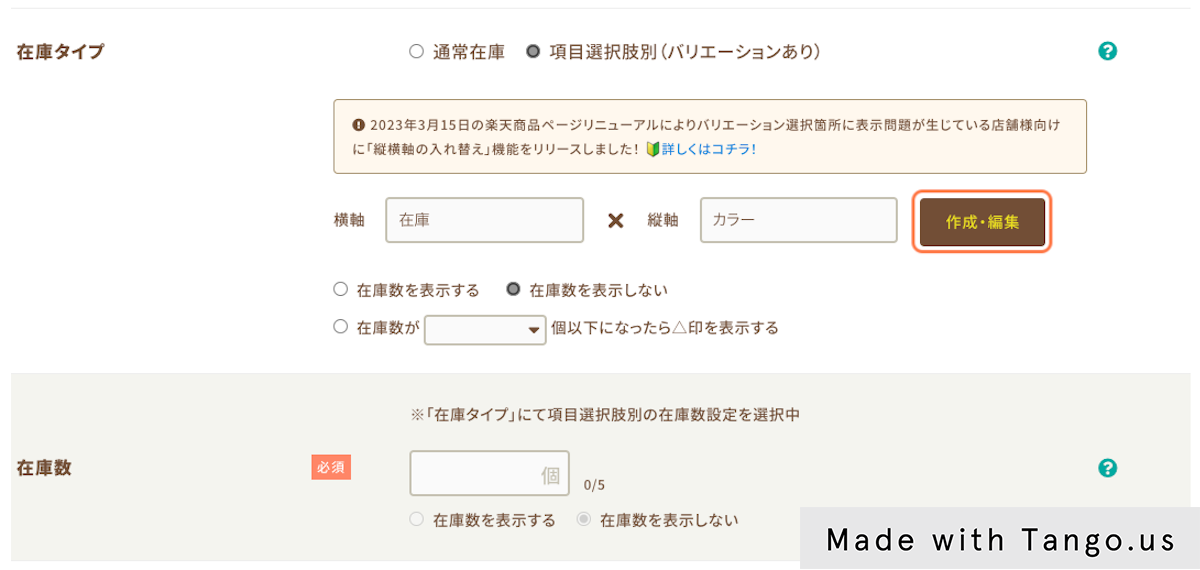
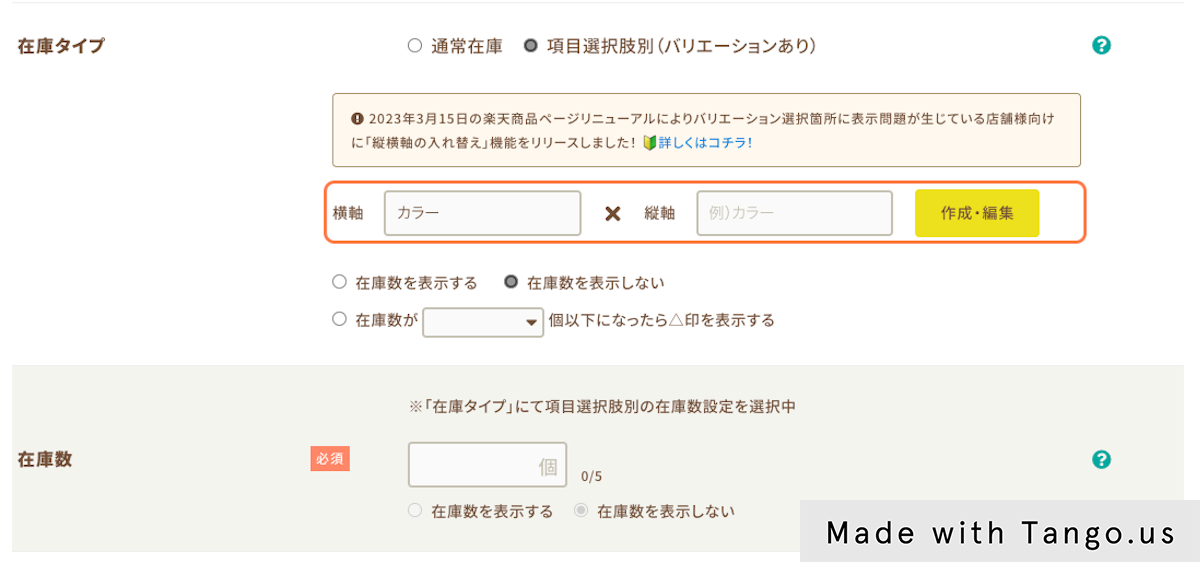
7. 「在庫タイプ」の「作成・編集」をクリック

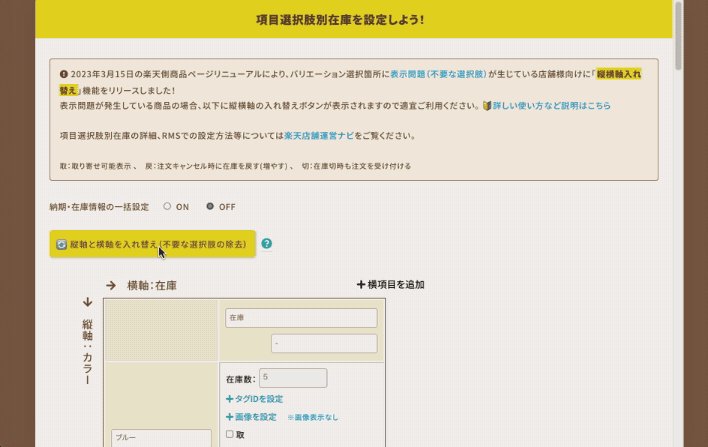
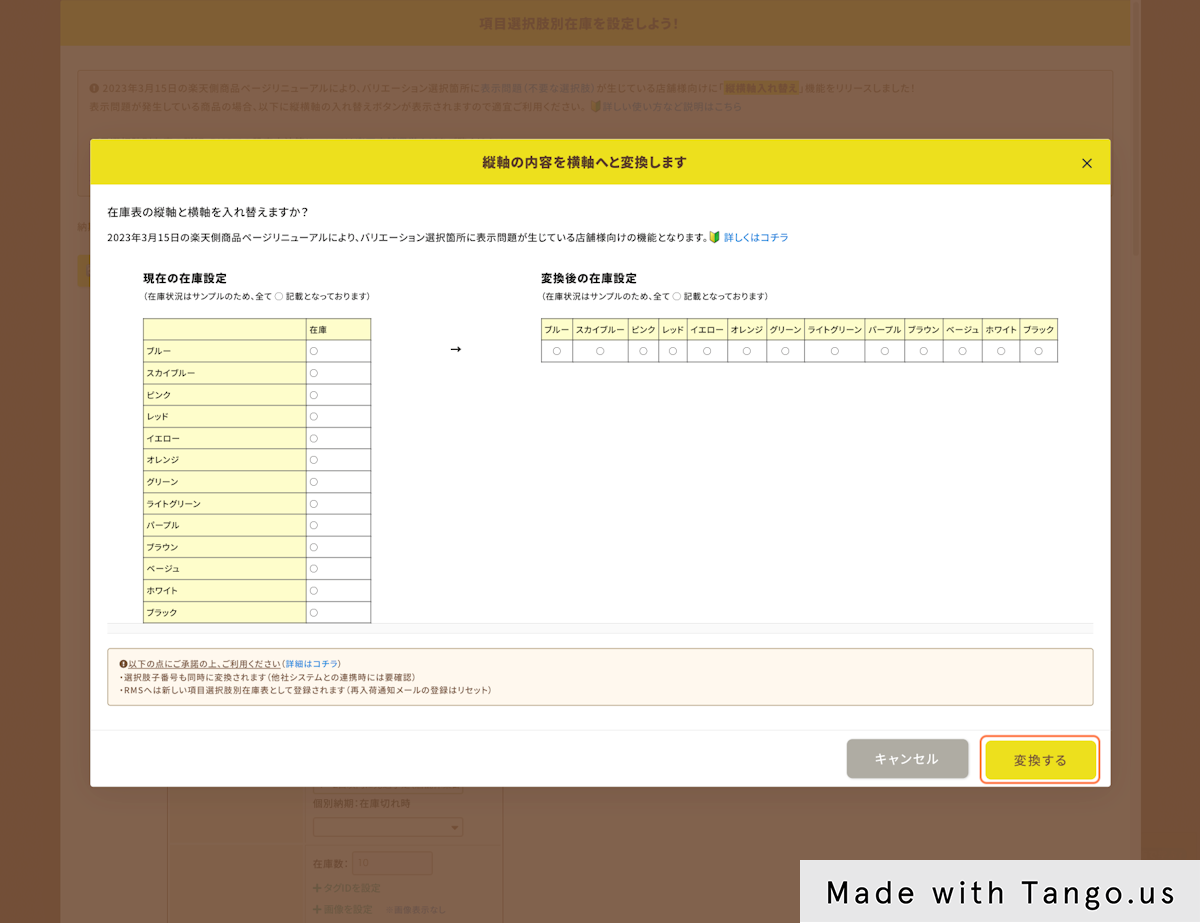
8. 「🔃 縦軸と横軸を入れ替え(不要な選択肢の除去)」をクリック

9. 画面右下の「変換する」をクリック
ご利用時は以下の点にご注意ください。
- 選択肢子番号も同時に変換されます(他社システムとの連携時には要確認)
- RMSへは新しい項目選択肢別在庫表として登録されます(再入荷通知メールの登録はリセット)

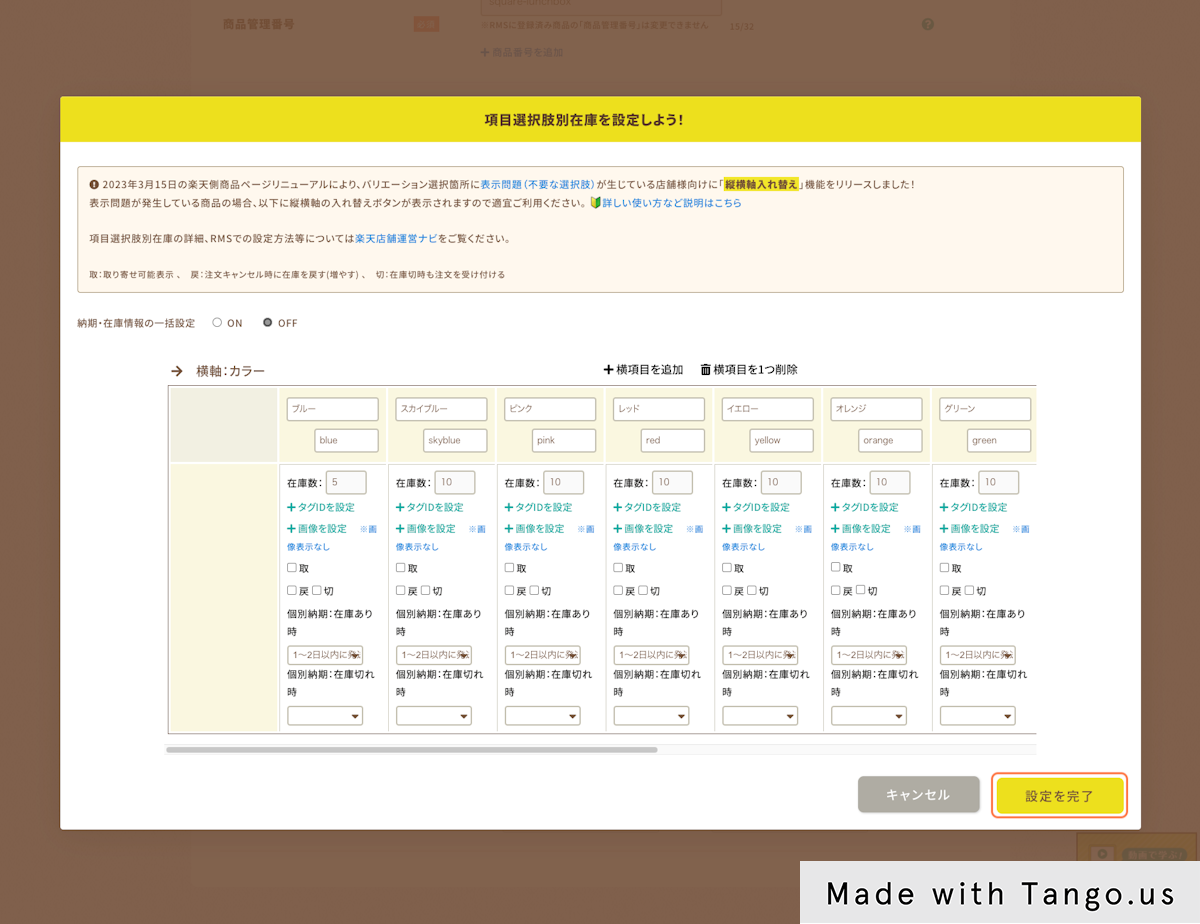
10. 画面右下の「設定完了」をクリック
「縦軸」と「横軸」が変換された項目選択肢別在庫表の内容に問題がないか、必ず確認しましょう。

11. 「横軸」のみ項目名が入力されていることを確認

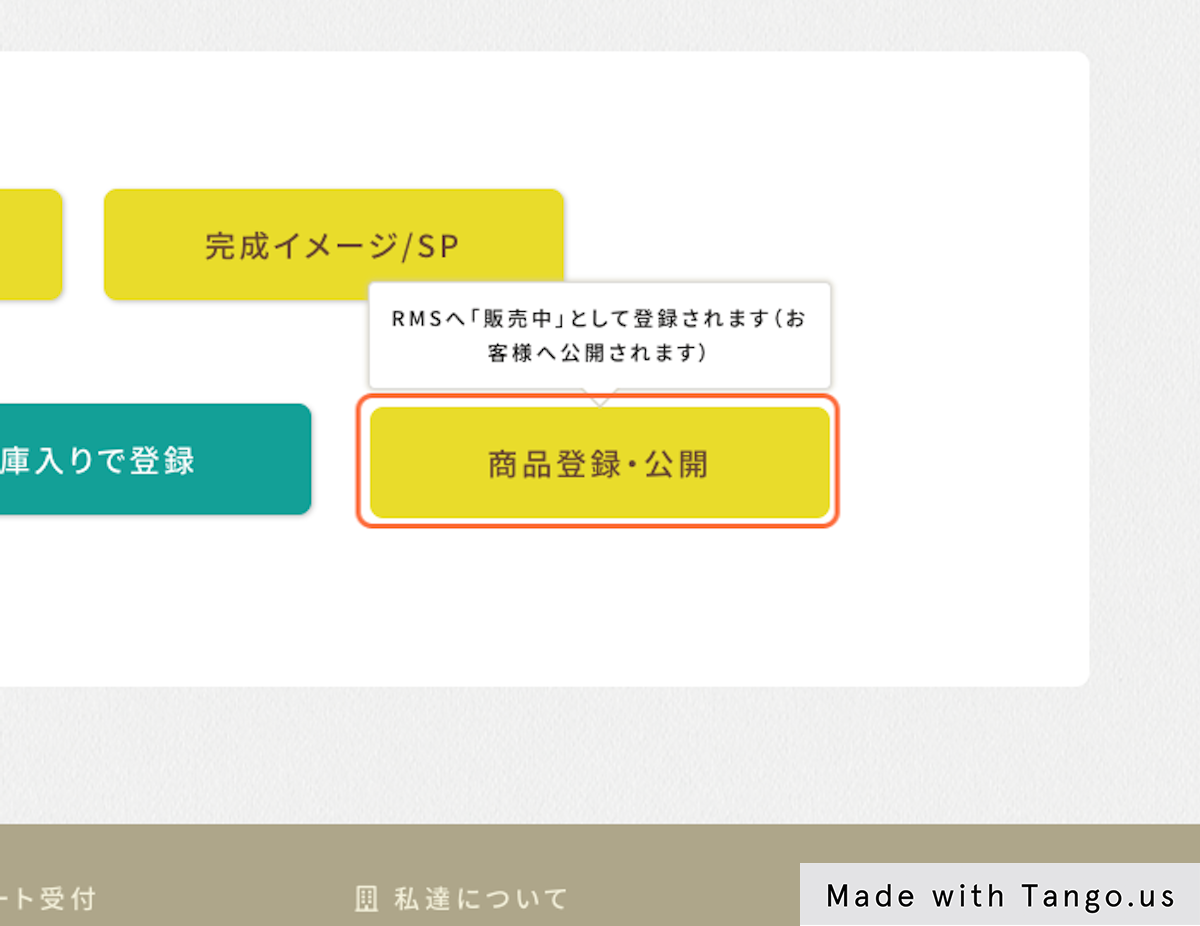
12. 最後に「商品登録・公開」をクリック

最後に
2023年3月15日には商品ページのデザイン変更と合わせて、商品ページの商品情報エリアに対するカスタマイズも終了となります。
商品情報エリアのカスタマイズ終了に伴う影響については以下記事へおまとめしております。
【SKUプロジェクト】 商品情報エリアのカスタマイズ終了による影響について
現在、楽天市場では2023年4月より予定されているSKUプロジェクトに向けて、上記のような仕様変更が多々発生しており、店舗様もキャッチアップが大変なご状況かと存じます…!
ビーノでは少しでも店舗様のご負担を軽減できるよう随時機能開発を行ってゆきますため、この度の新しい機能もぜひご利用いただき、店舗運営にお役立てください(*˚灬˚*)
関連キーワード
バリエーション縦横軸の変換機能