新たに追加された機能をご紹介いたします!
こんにちは!Biiino(ビーノ)事業部です。
今回はページ作成時の左メニューデザインがより使いやすいデザインへとリニューアルされたことをご紹介させていたただきます!
是非最後までご覧ください♪

機能のリリース日
2019年12月4週目ごろに実施したデザイン変更となります。
リリースされた機能と詳細
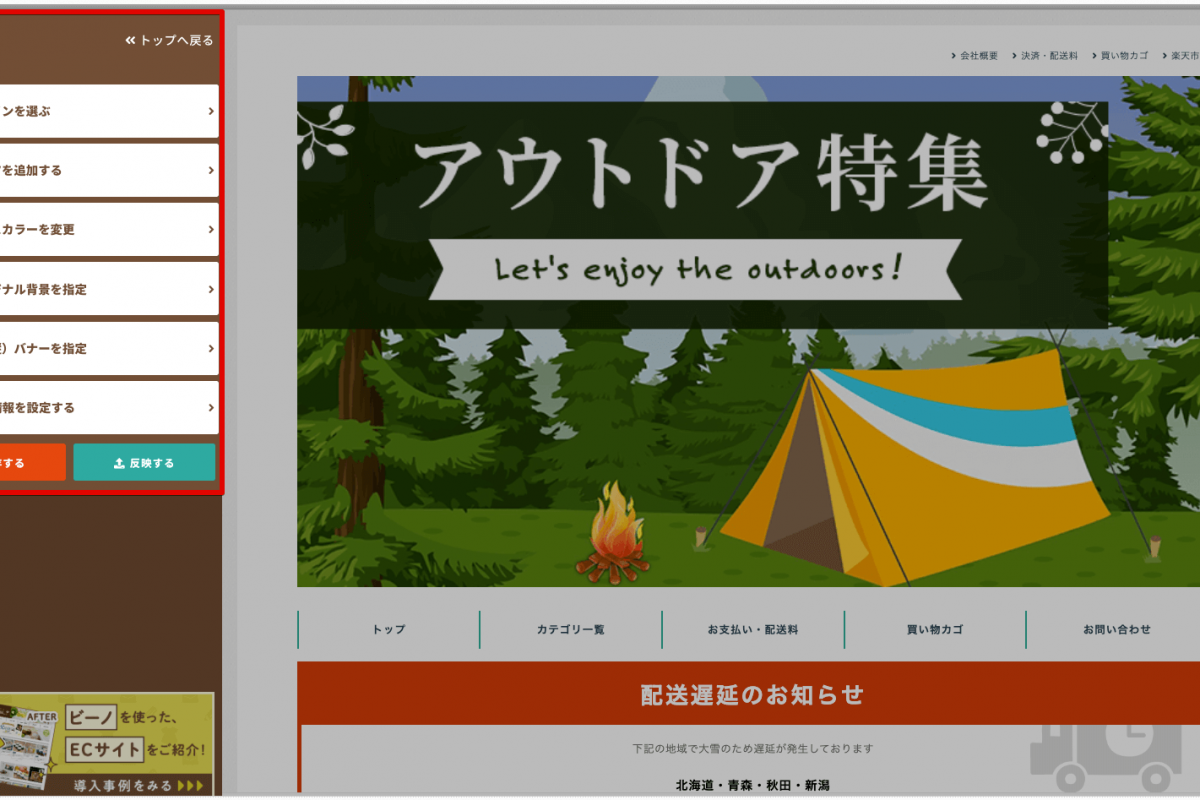
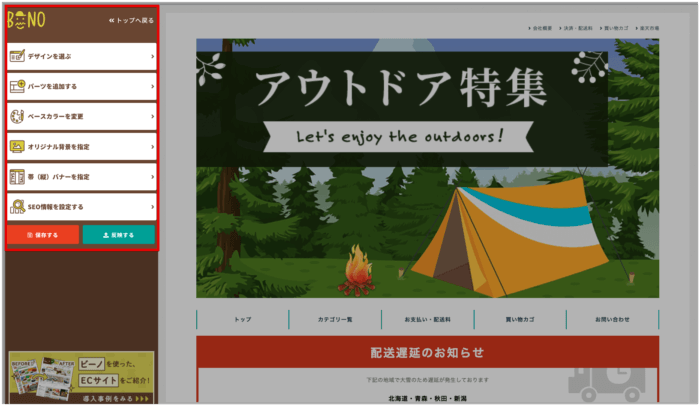
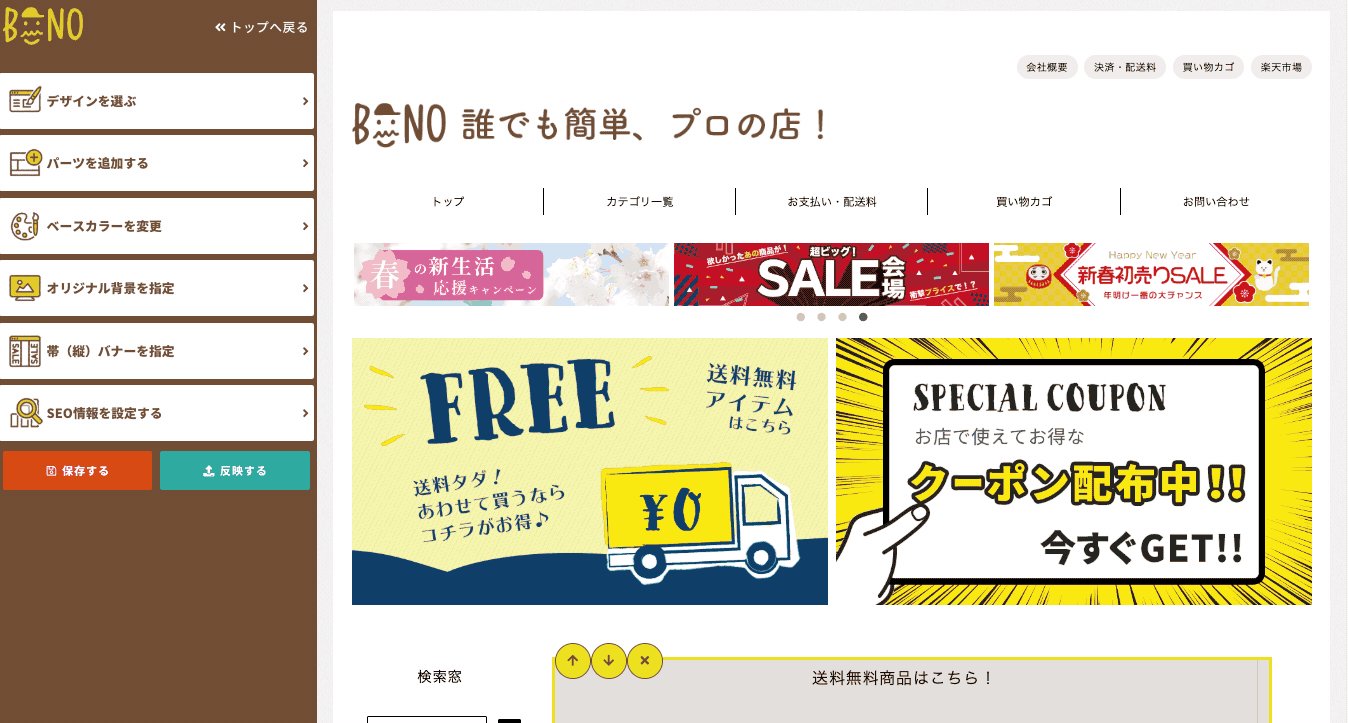
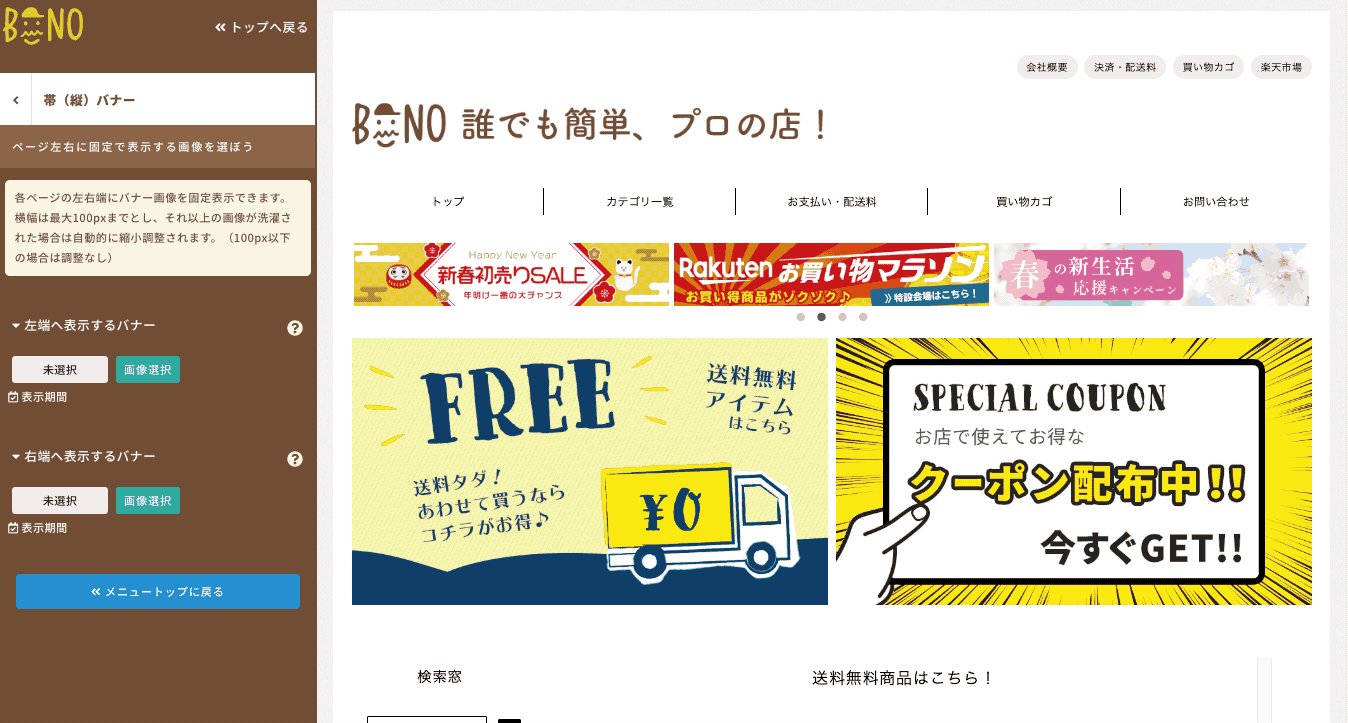
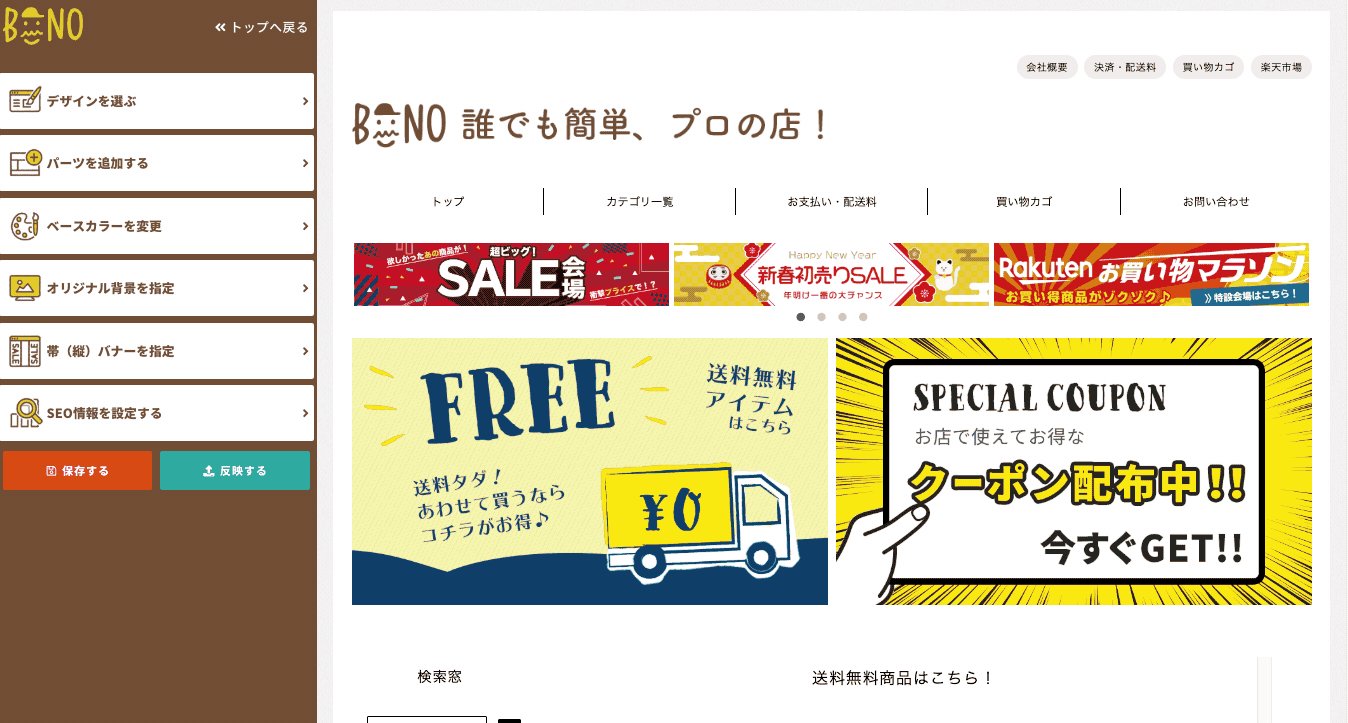
左メニューのUIデザインがイラスト付きでより分かりやすいデザインにリニューアルされました!
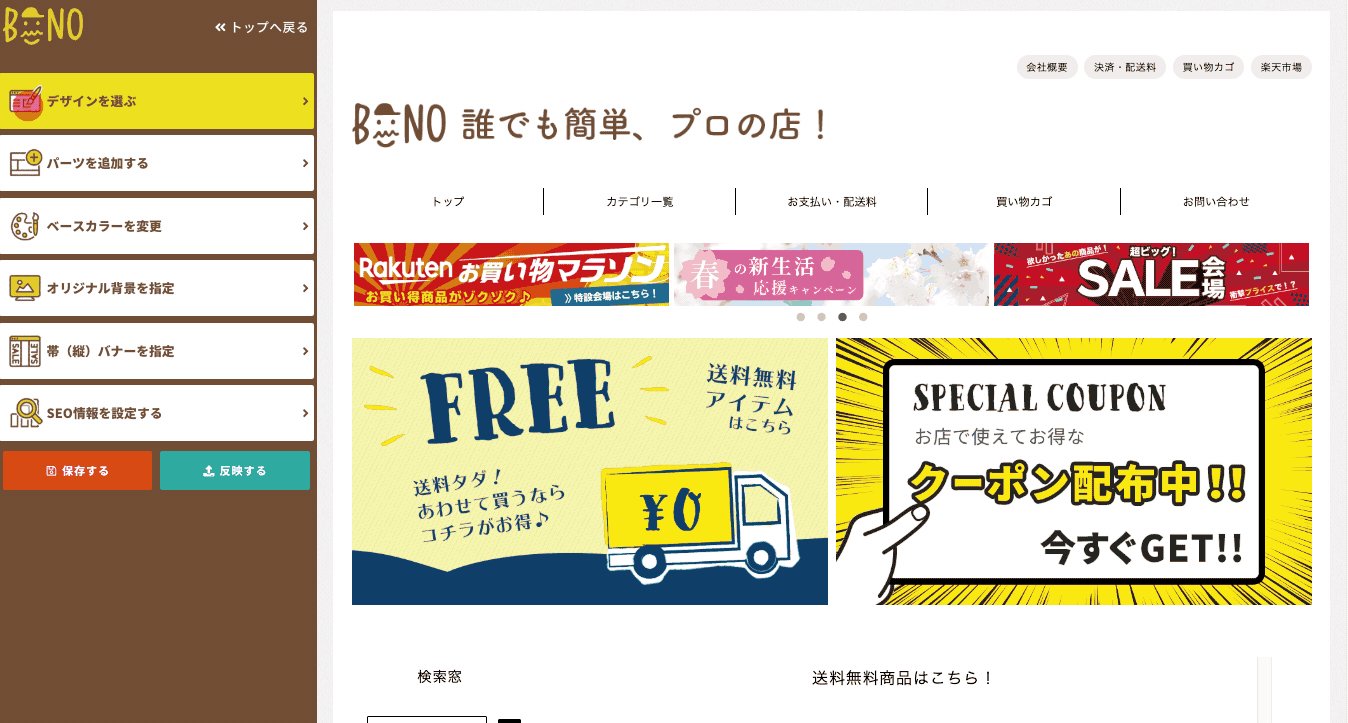
ボタン左側にそれぞれの機能向けイラストが追加されたこと、保存する/反映するボタンを色分けし2列で表示したことにより、従来の無地の白色・イラスト無しのデザインよりもどこに何があるのか初めて触る店舗様に対しても、かなり分かりやすくなったことかと思います。
使用してみた例
使い方はこれまでと同じなので、新しく覚え直す必要はございません。
これからもどうぞご安心してお使いくださいませ。

使うメリット
おそらく、店舗様が一番触るボタンがこの左メニューなので、ボタンの位置で覚えるのではなくひと目見ただけでどんなパーツ・機能を追加できるのか想像しやすいデザインになれるよう、リニューアル致しました。
新デザインが追加されたビーノをこれからもお使いいただけますと幸いです♪
よくあるご質問はコチラ!
- 使い方がよく分からない
- 詳しく知りたい機能がある
- こういうとき、どうすればいい?
そんなときはよくある質問ページをご覧ください!