はい!できます。
スマホトップページに表示期間を設定したバナーを表示する方法について、ご説明いたします。
表示期間指定バナーの設定方法
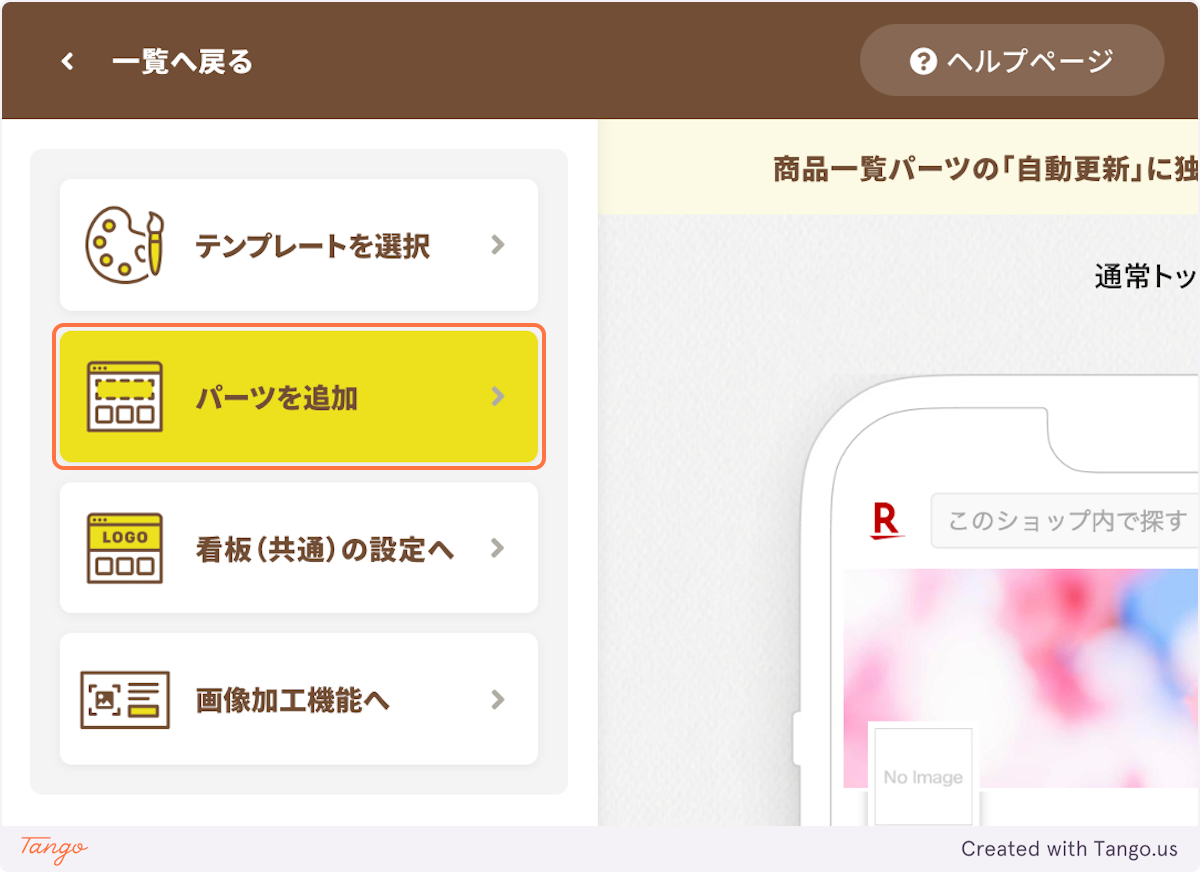
1. 【パーツを追加】をクリックします

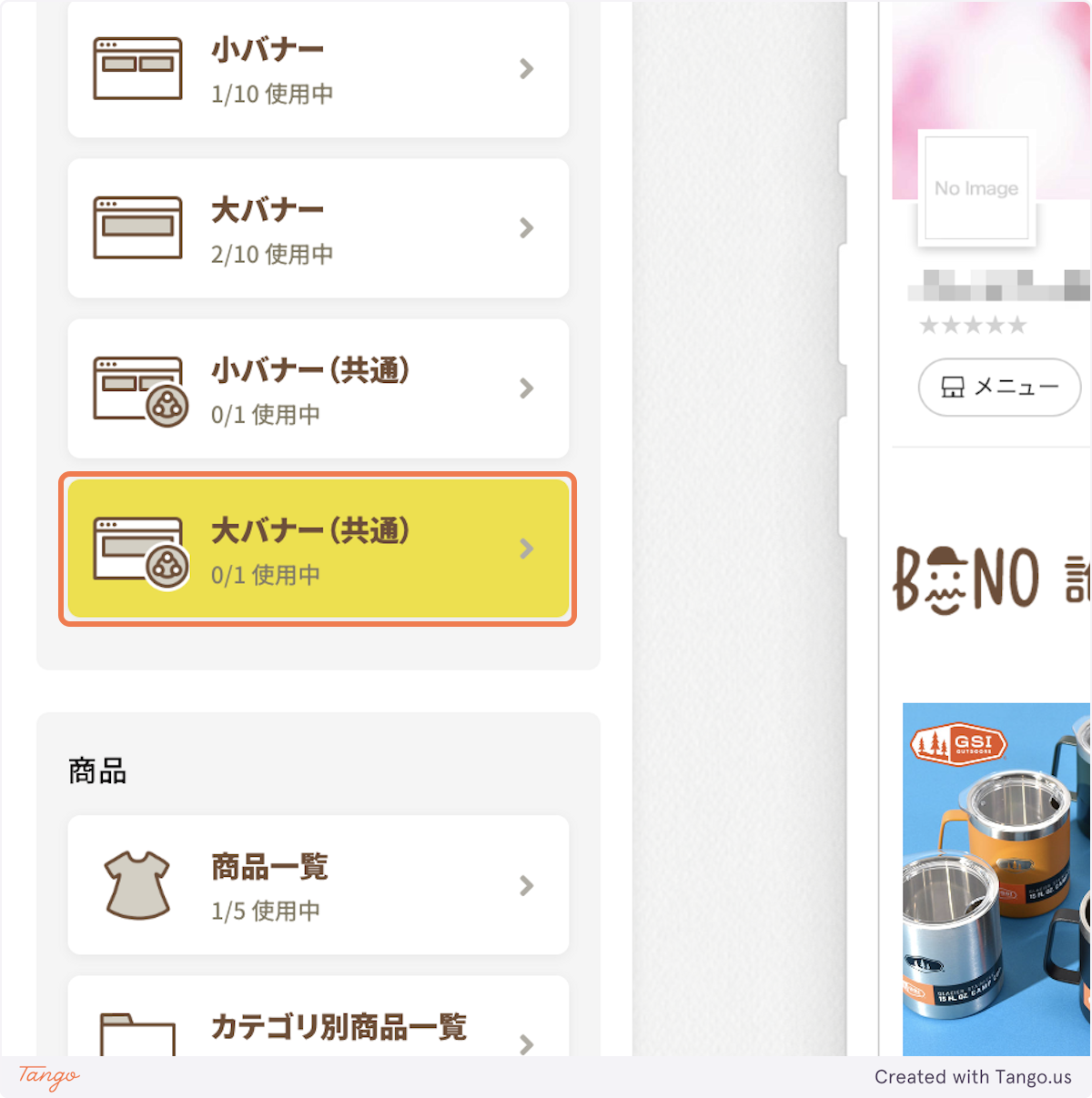
2. 【大バナー(共通)】をクリックします

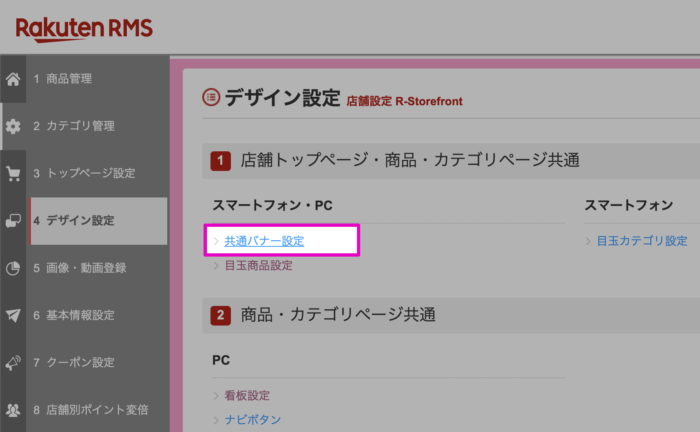
3. 【 大バナー(共通)の共通設定画面へと移動】をクリックしバナーを設定します

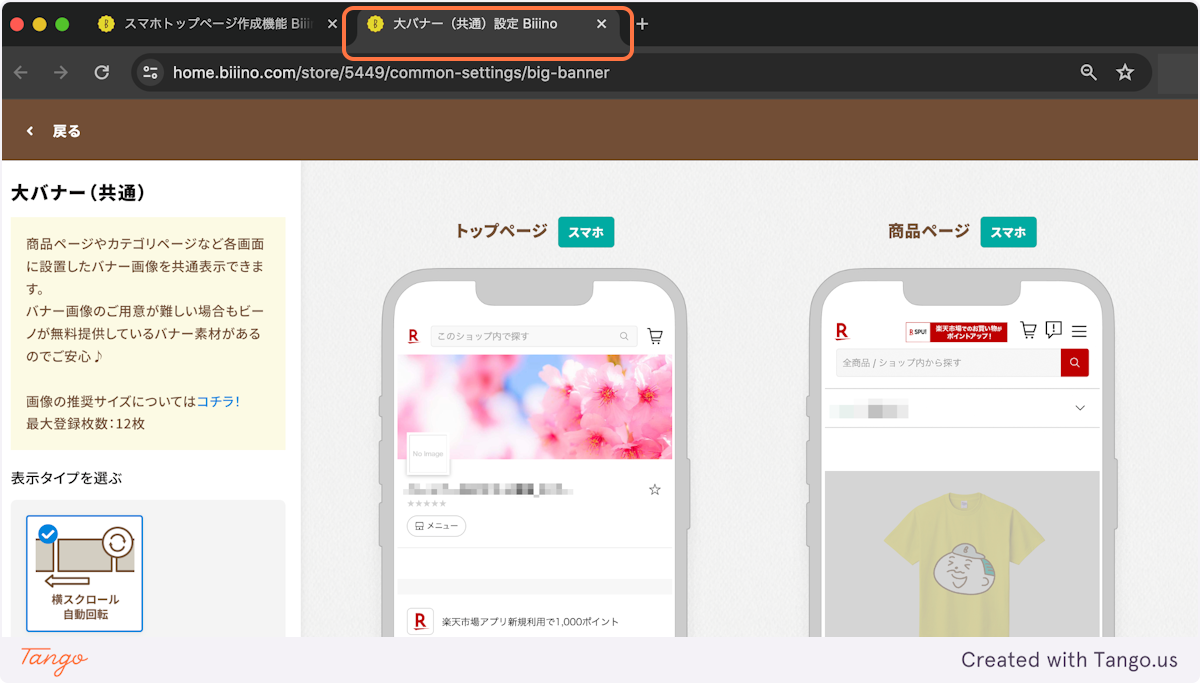
4. 大バナー(共通)ご設定画面が別タブで表示されます

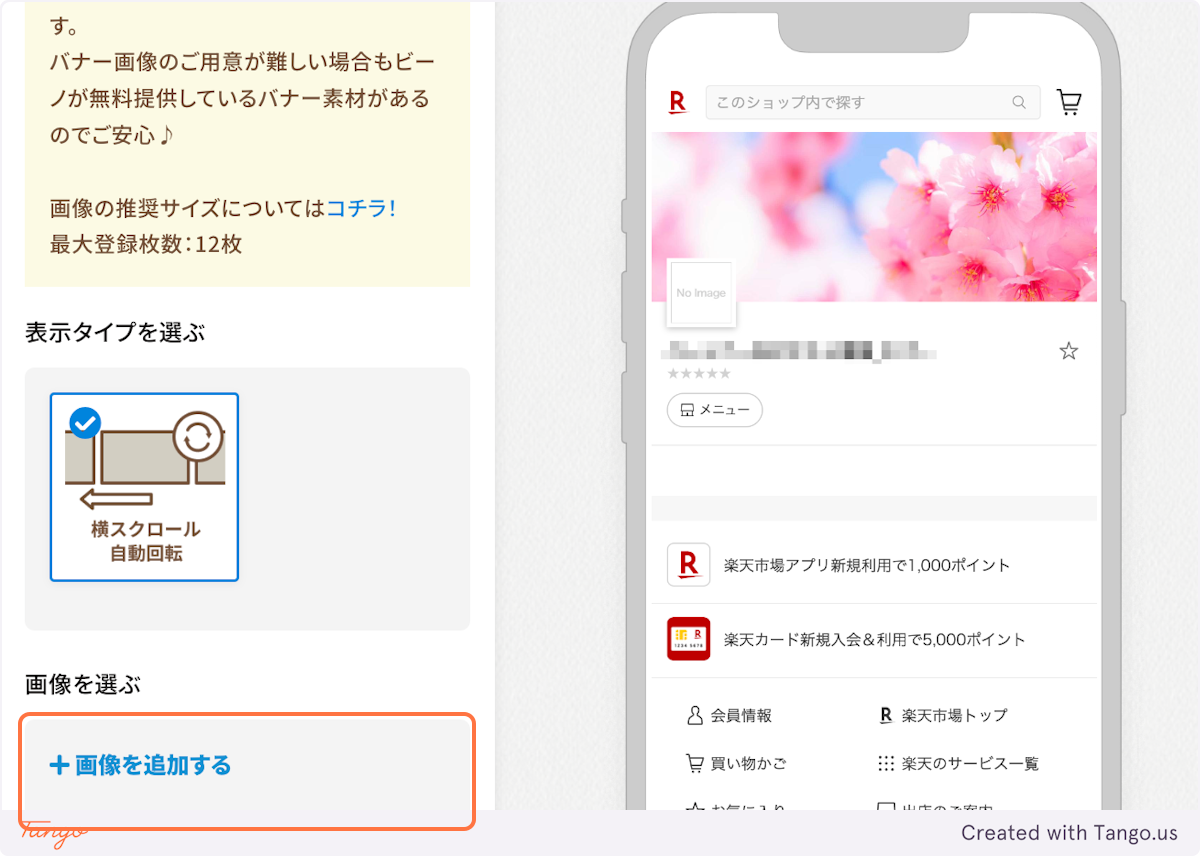
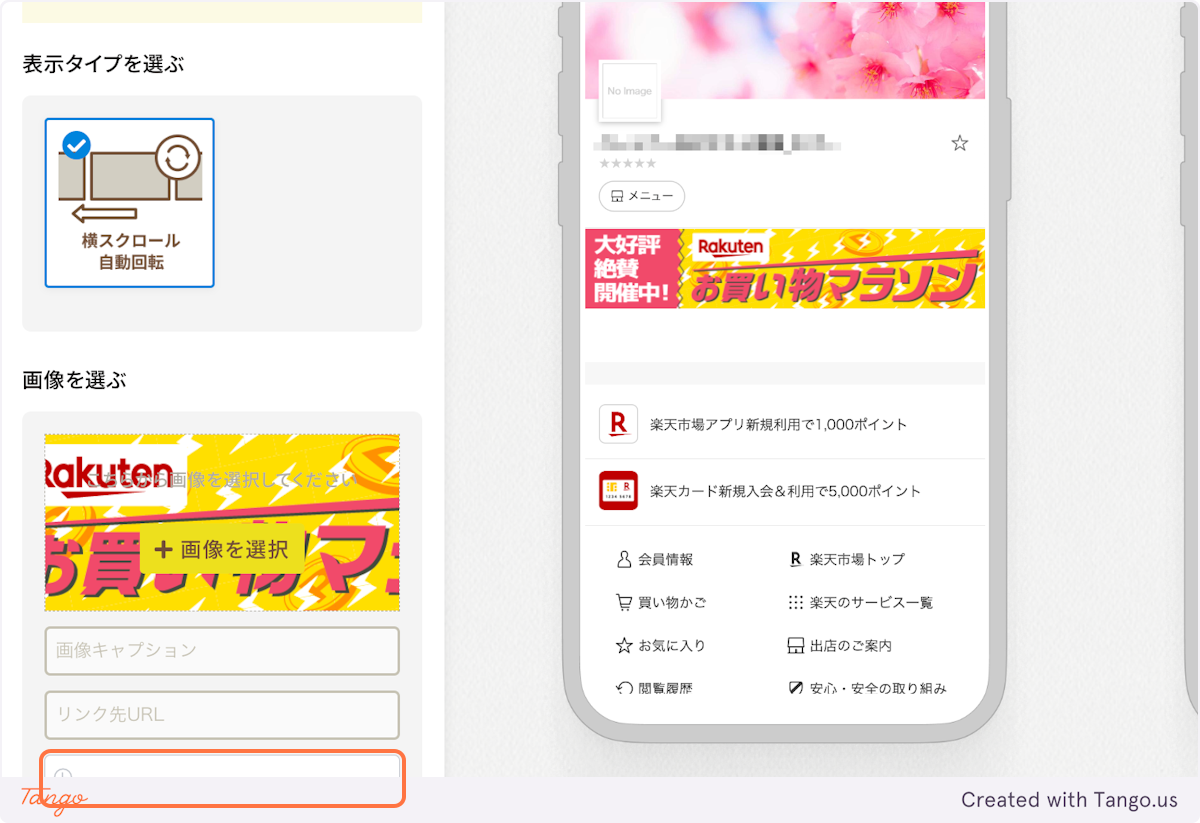
5. 【画像を追加する】より表示したいバナーの画像を設定します


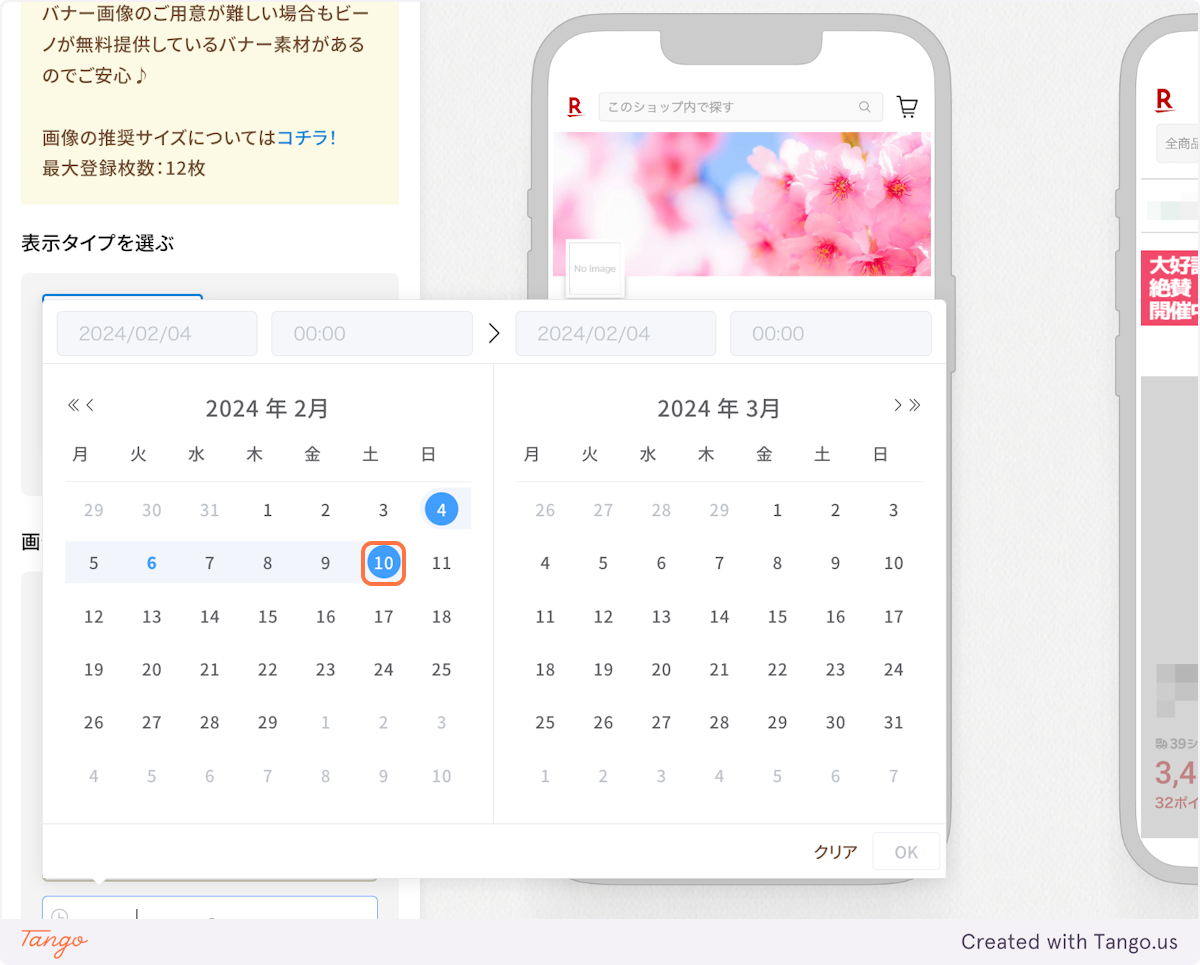
7. 画像を設定後、表示期間を設定します

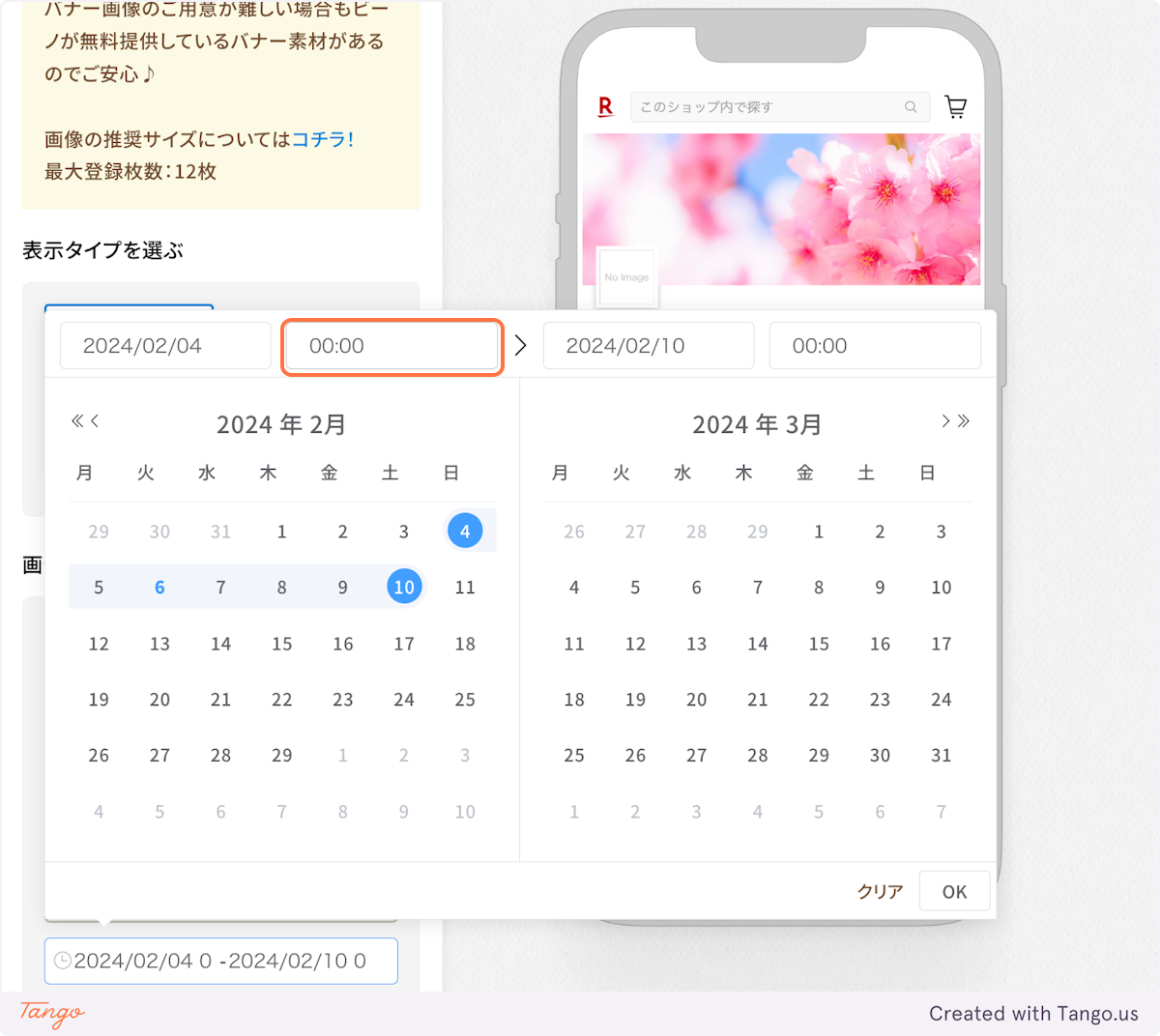
8. 表示する期間をカレンダーより選択します

9. 続けて、時間を設定します

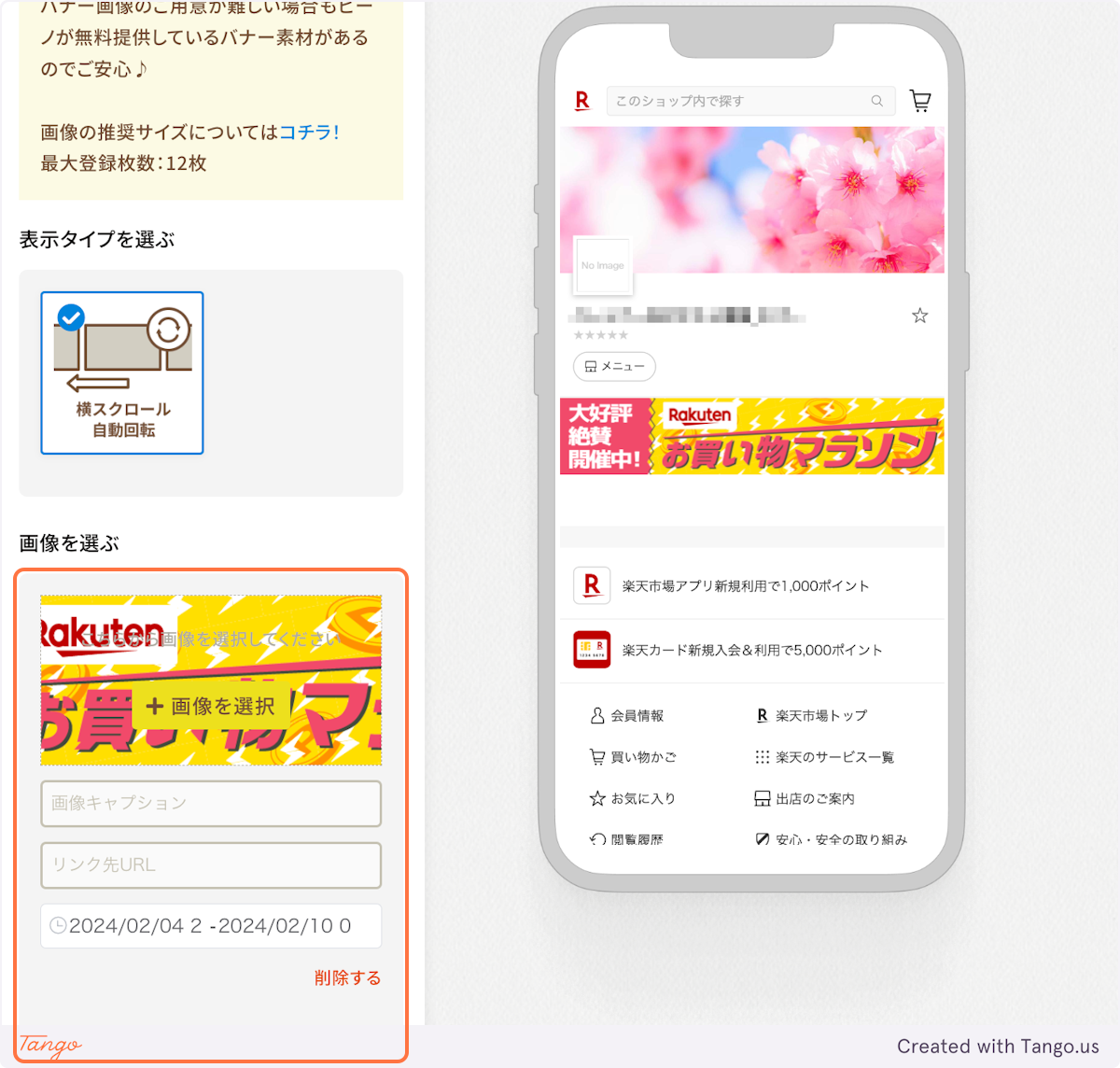
10. 必要に応じてリンク先URLを設定し完了

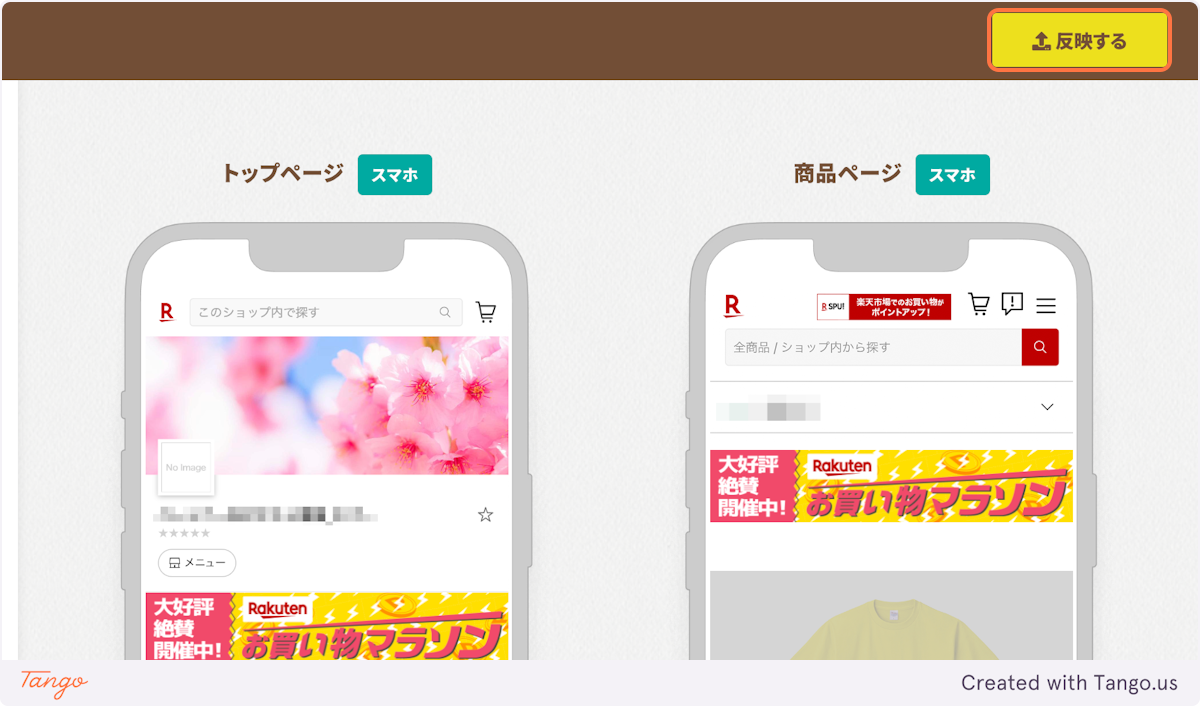
11. 【反映する】より共通バナーを先にRMSに反映します

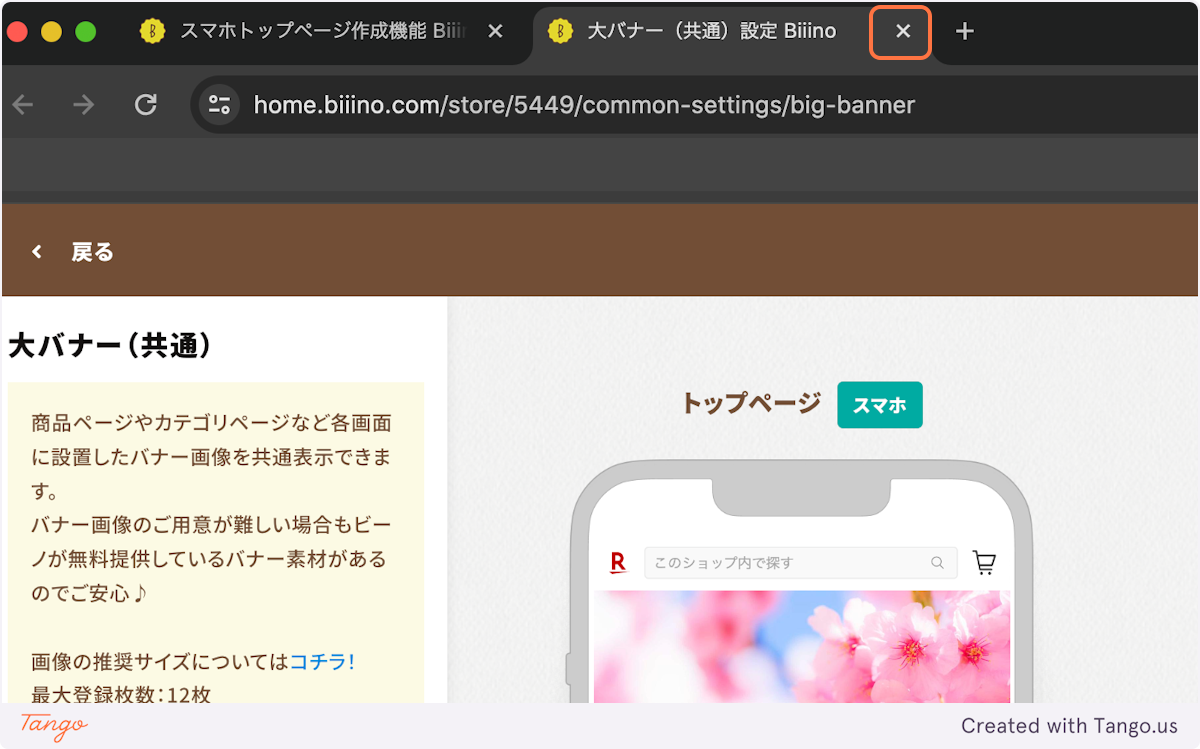
12. 大バナー(共通)の反映が完了したら、タブを閉じてスマホトップご編集画面に戻ります

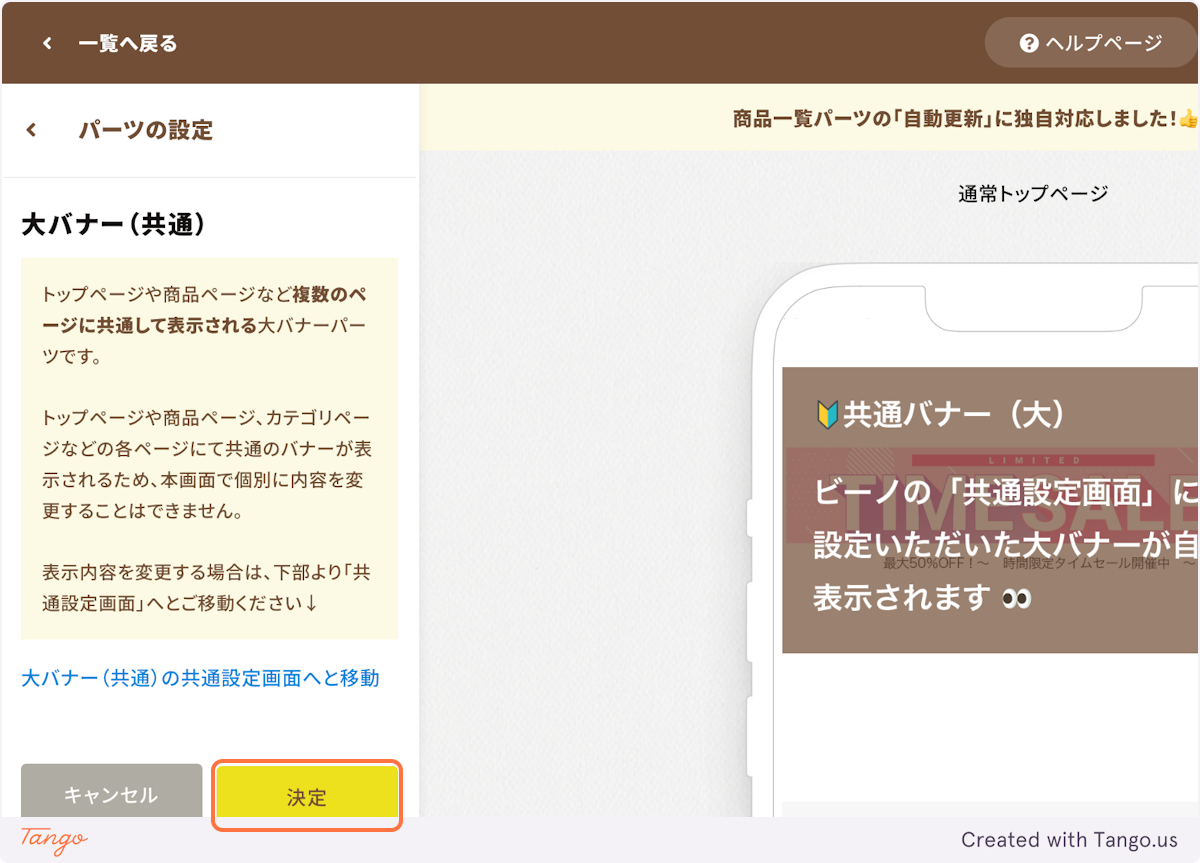
13. 【決定】をクリックします

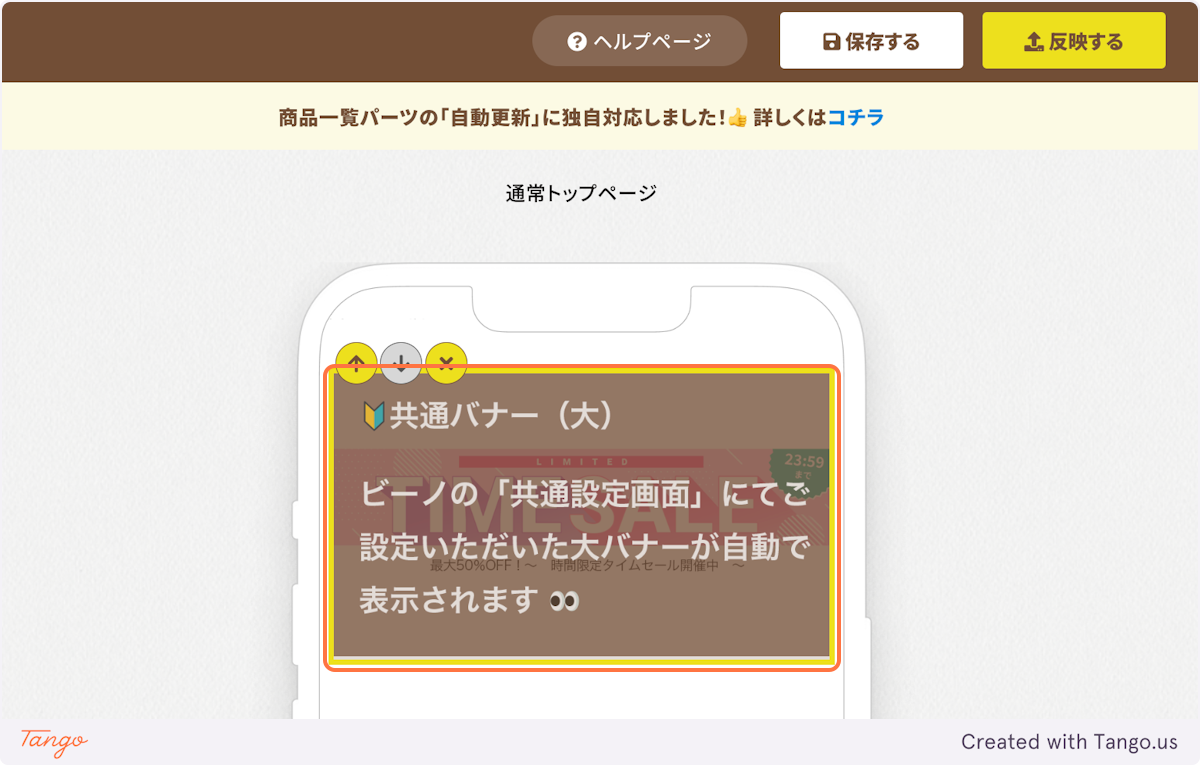
14. 表示したい場所に並び替えてください

15. 【保存する】より編集内容を保存いただき、【反映する】より反映して完了です

大バナー(共通)パーツについて
大バナー(共通)パーツはRMSの共通バナーを表示するためのパーツとなります。
スマホ商品ページやカテゴリページの上部でも、共通で表示されるバナーとなります。


ぜひ、ご活用ください!
関連キーワード:表示指定 期間限定 日時指定 画像





