2021年、新たにビーノへと追加リリースされました「共通コンテンツ作成機能」についてご説明します!
「共通コンテンツ」ってなに?
共通コンテンツとは、全てのページに共通して表示されるコンテンツ(商品やバナー画像の集まり)を指します。
例えば、各商品ページ や 各カテゴリページ の上部もしくは下部へと一括して同じ内容(コンテンツ)を表示するための機能です。
(同じ=共通した内容を表示するから、共通コンテンツと呼びます)

「回遊率」&「まとめ買い」を促進する効果
詳しいメリットは↓下に記載しておりますが、全ページ共通して挿入できることから、お店内の沢山の商品や企画・特集へとお客様をグルグル運ぶことができ、回遊性の向上&まとめ買い(ついで買い)促進の効果が期待できます。
どこに表示されるもの?
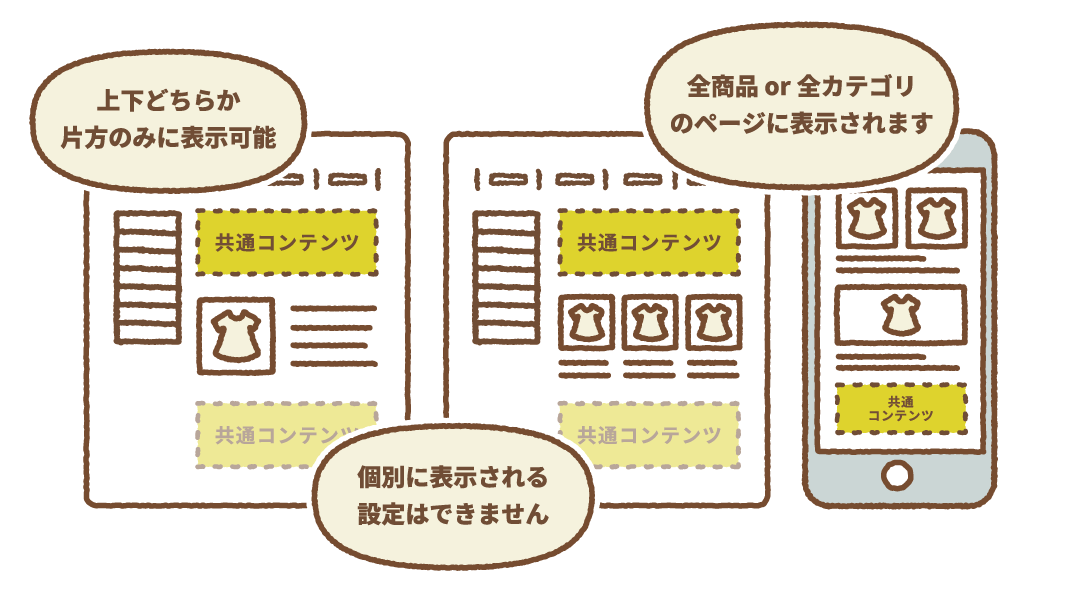
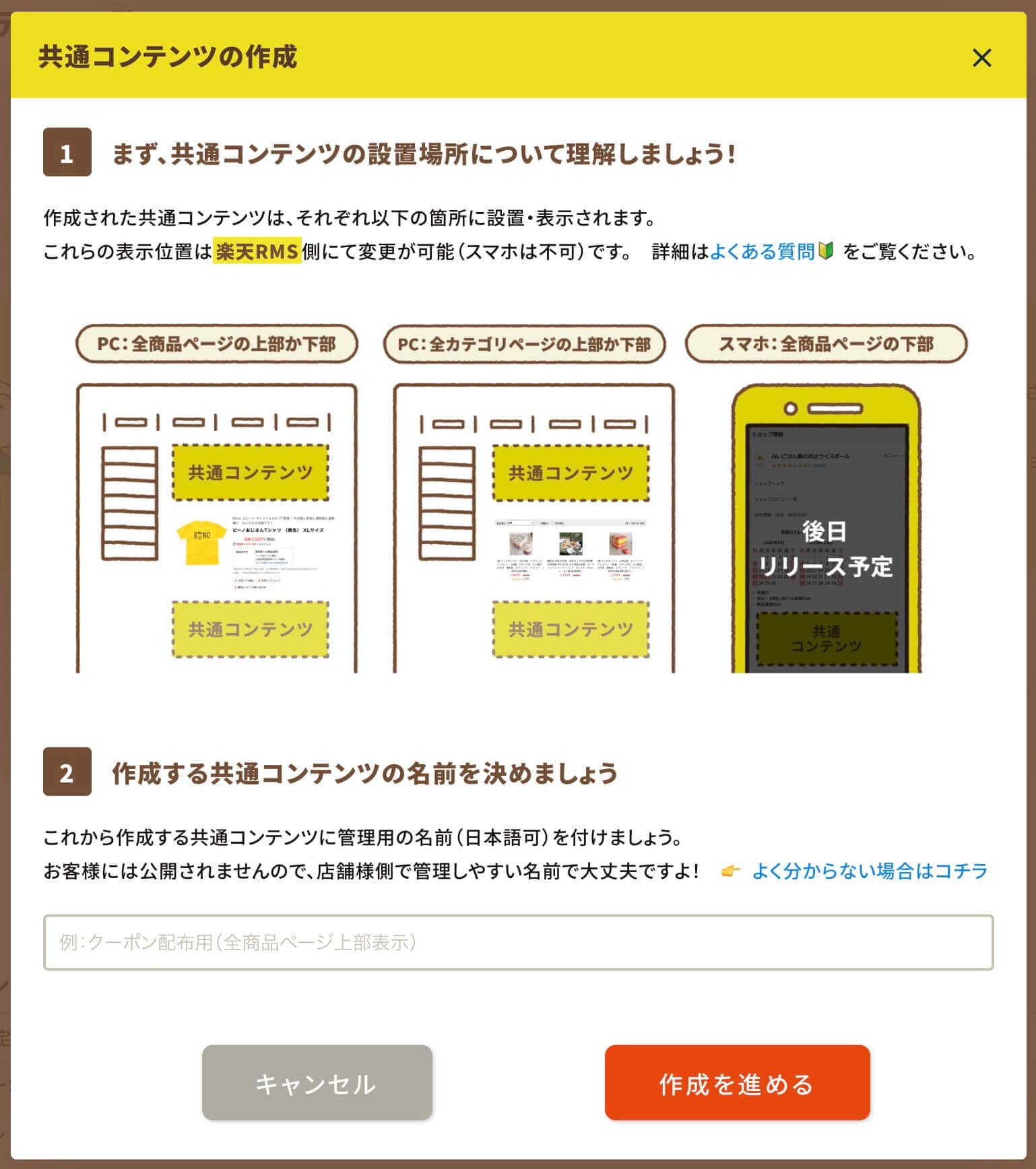
楽天市場におけるビーノ共通コンテンツの表示箇所は以下となります。
- PC:全商品ページの上部もしくは下部
- PC:全カテゴリページの上部もしくは下部
- スマホ:全商品ページの下部(将来的に対応予定)

より詳しく見てみましょう!
↓ ↓ ↓
1.PC:全商品ページの上部もしくは下部に表示
PC商品ページの場合、下図のように上部もしくは下部のどちらか片方へと表示することが可能です。
なお、PCページに共通コンテンツを配置する場合、トップページと同様の自由度で作り込むことができます。

2021/6/3 現在: 楽天市場システムの仕様上、残念ながら上下両方への表示はできません
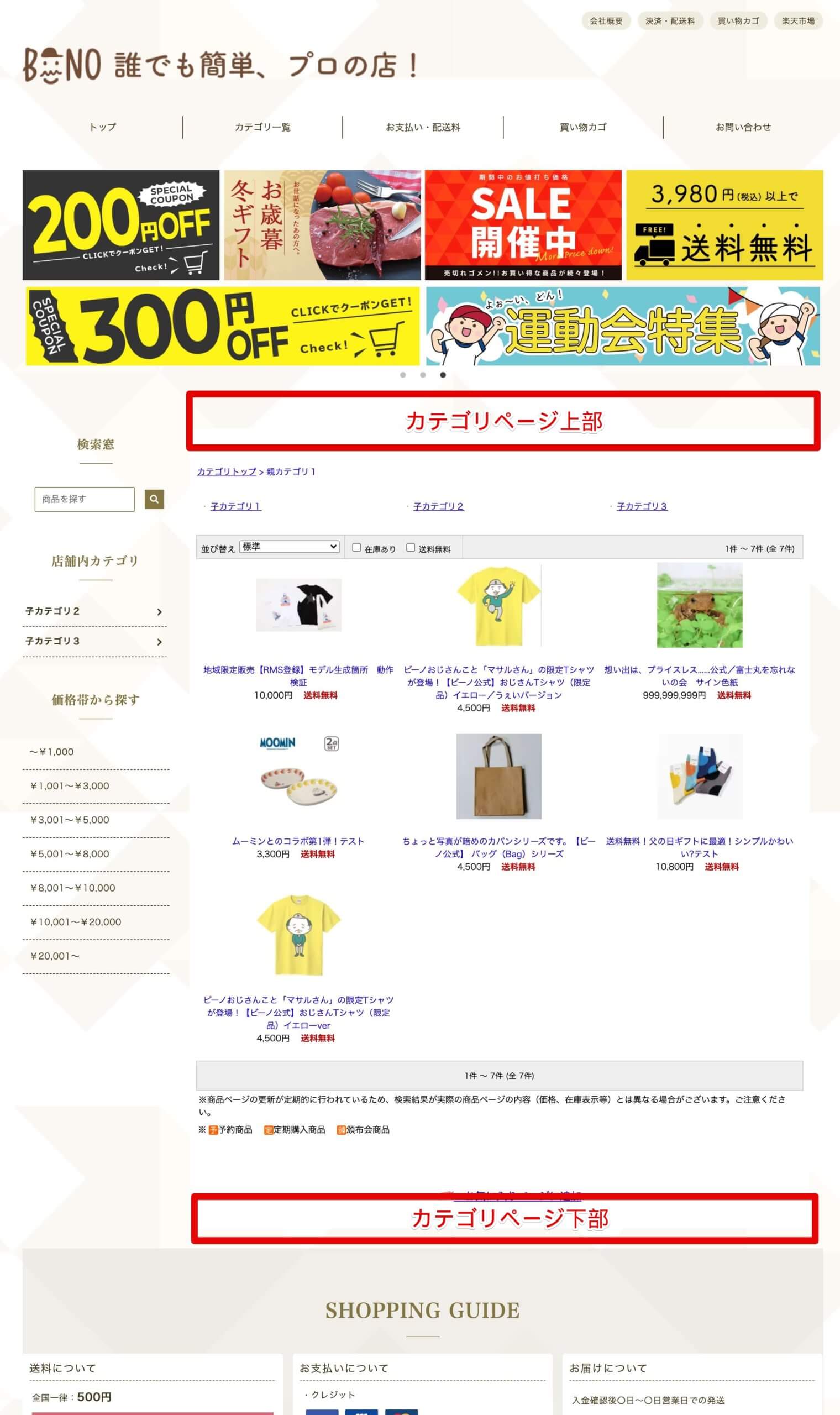
2.PC:全カテゴリページの上部もしくは下部に表示
同じくPCカテゴリページの場合も、下図のように上部もしくは下部のどちらか片方へと表示することができます。
先ほどと同様に、PCページの場合は様々なパーツを使って作り込むことができます。

2021/6/3 現在: 楽天市場システムの仕様上、残念ながら上下両方への表示はできません
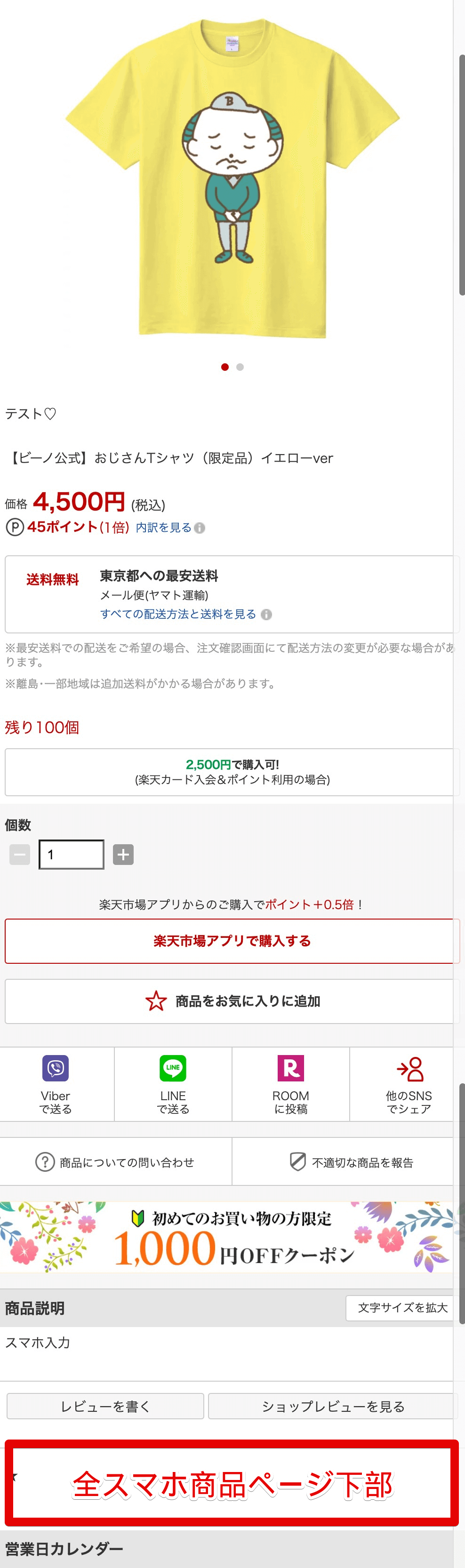
3.スマホ:全商品ページの下部
スマートフォン商品ページの場合、楽天市場システム仕様上、下部にのみ表示が可能となります。

⚠現状、スマホ側には未対応です
なお、スマホ商品ページについてはPCと違って多くのHTMLタグ制限(楽天市場仕様による)がございますことから、現時点のビーノでは機能未対応となります。
(対応したとしても作成可能なコンテンツに厳しい限界があるため)
モール側システムのアップデート状況などを踏まえつつ将来的には対応を予定しておりますので、恐れ入りますが今しばらくお待ちくださいませ🙇🏻♂️
※スマホ特化のツールとしてビーノより先にリリースされました SUMAOU! には本機能も搭載済みです
⚠ご注意
共通コンテンツ作成機能は、カテゴリページごとの上部コンテンツ作成を目的とした機能ではありません。
全カテゴリページおよび全商品ページへと一括で同じ中身(コンテンツ)を設定するための機能となりますので、ご注意ください。
※カテゴリページごとの上部コンテンツ作成機能につきましてはこちらをご確認ください。
どんな風に使えばいいの?
共通コンテンツは各ページに一括で表示されるものですので、例えばお店の売れ筋の商品やクーポンバナー配布など、多くのお客様に見てほしいコンテンツを作成・掲載することに向いています。
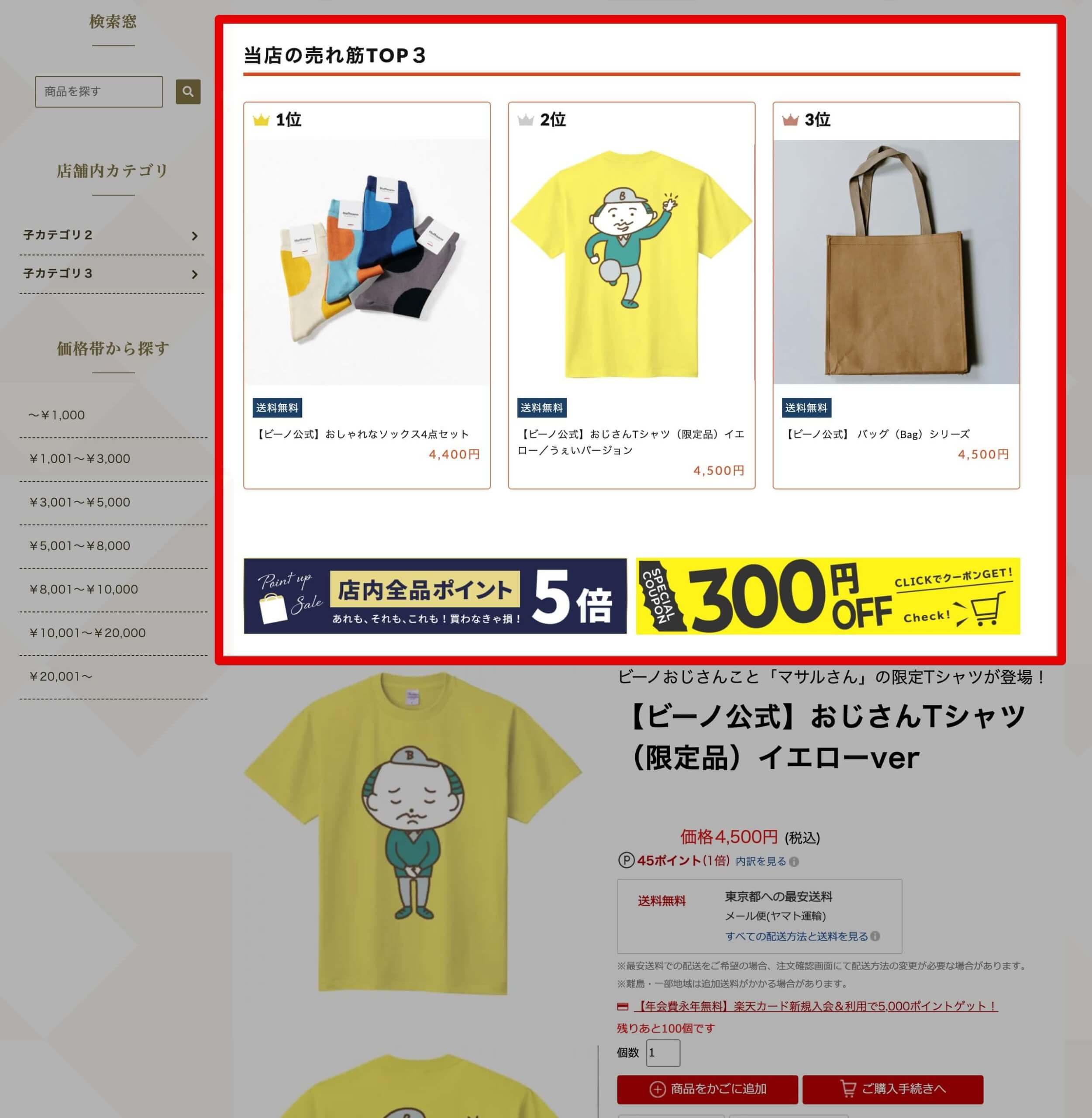
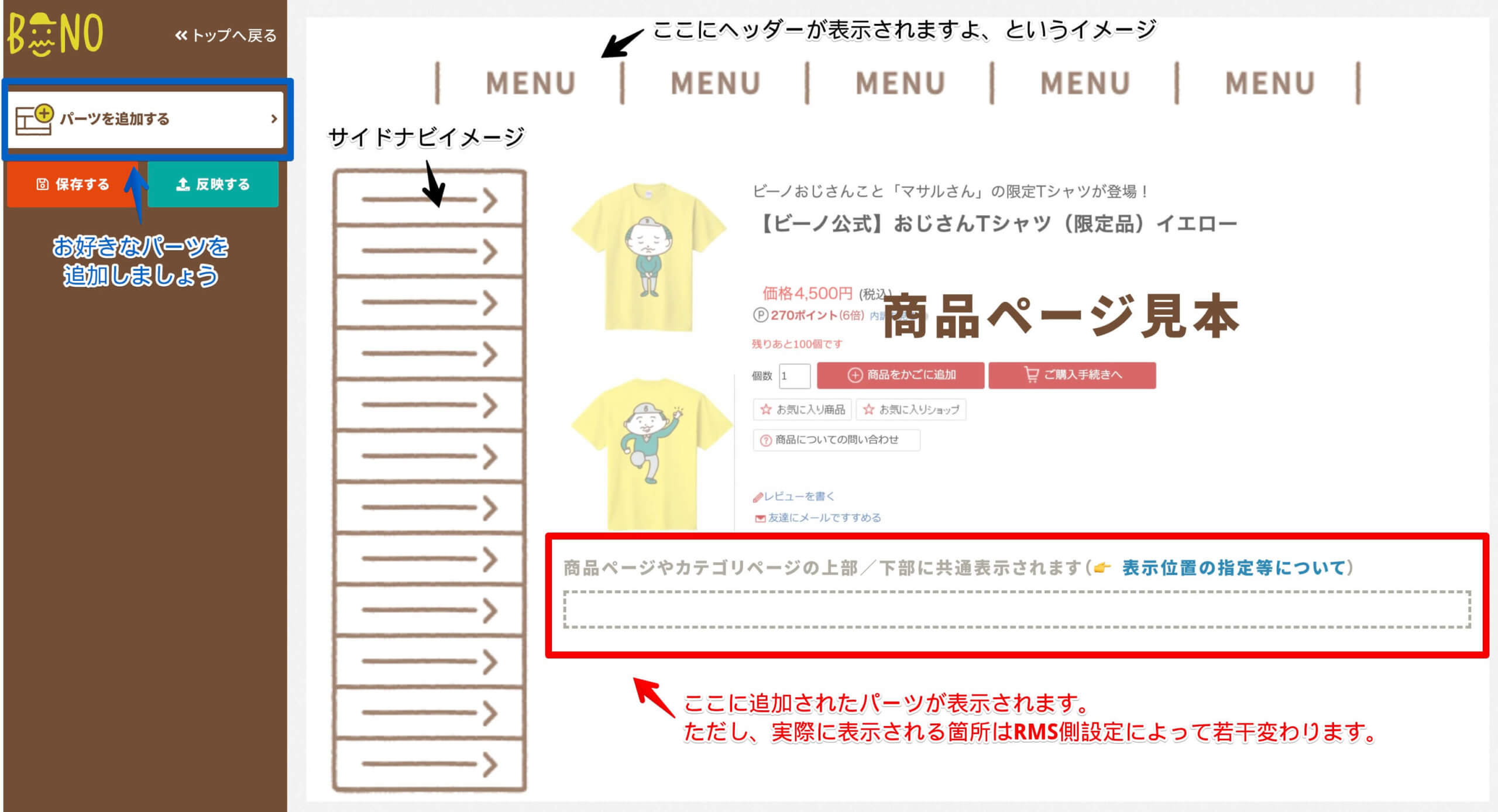
サンプルイメージ(商品ページ上部設置)

上のサンプルイメージは、お店の売れ筋商品とポイントアップ&クーポンバナーを共通コンテンツ作成機能で用意し、全商品ページの上部に挿入した例となります。
もちろん、どのようなコンテンツを作成するかは店舗様の自由ですので、「ぜひ見てほしい!」という商品やバナーを作成・掲載し、ページの回遊率を高めていきましょう😊
追記:ご利用事例が掲載されました!
ビーノ公式サイトへと幾つか共通コンテンツのご利用事例をアップさせていただきました!
実際にご利用中のショップ様がどのような使い方をしているか、ご興味がございます場合は以下よりご覧ください。
共通コンテンツを作るメリットは?
共通コンテンツを作る上での最大のメリットは、ショップの回遊性を上げることです。
上のご説明の通り、共通コンテンツは全ての商品ページおよびカテゴリページへと一括して埋め込むことが可能なため、たくさんのお客様の目に触れることができます。
トップページや検索結果からたどり着いたお客様が、もし対象の商品を購入しなかった場合、そのまま離脱(直帰)させてしまうのか、それとも他の商品へ誘導することができるのか、この違いは非常に大きいです。
共通コンテンツは他商品へのリンクや特集ページバナーなどへお客様を誘導し、お店の中を見て回っていただく…そのための回遊性(回遊率)を高める効果があります。
特に特集ページとの相性は抜群😉
なお、共通コンテンツの上位版でもある特集ページにリンクを繋げることで、より一層回遊効果が期待できますよ!
(共通コンテンツ内から特集ページへとバナーリンクを貼るイメージ)
どうやって作るの?
それではいよいよ作り方を見ていきましょう!
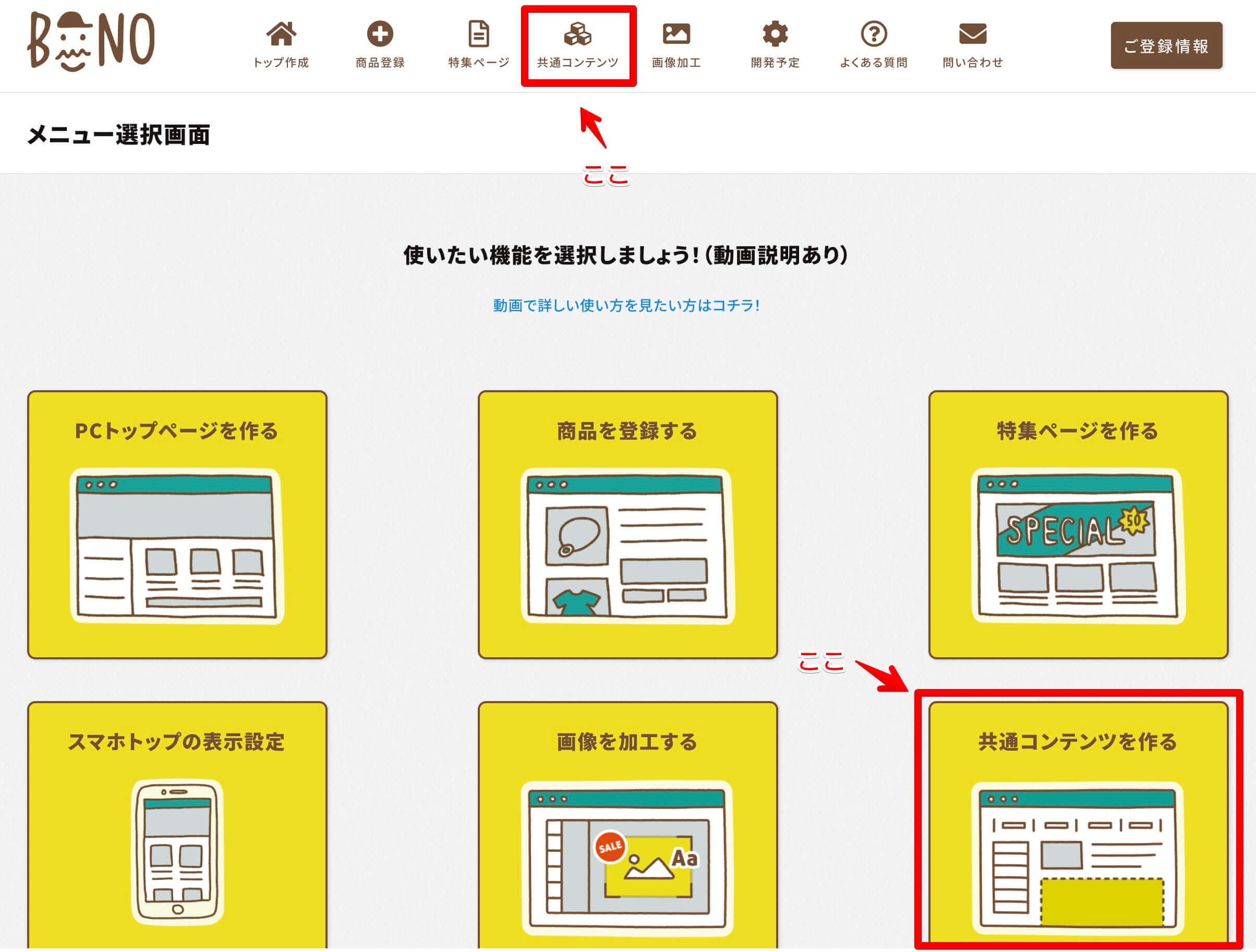
1.メニュー選択画面から「共通コンテンツを作る」を選択

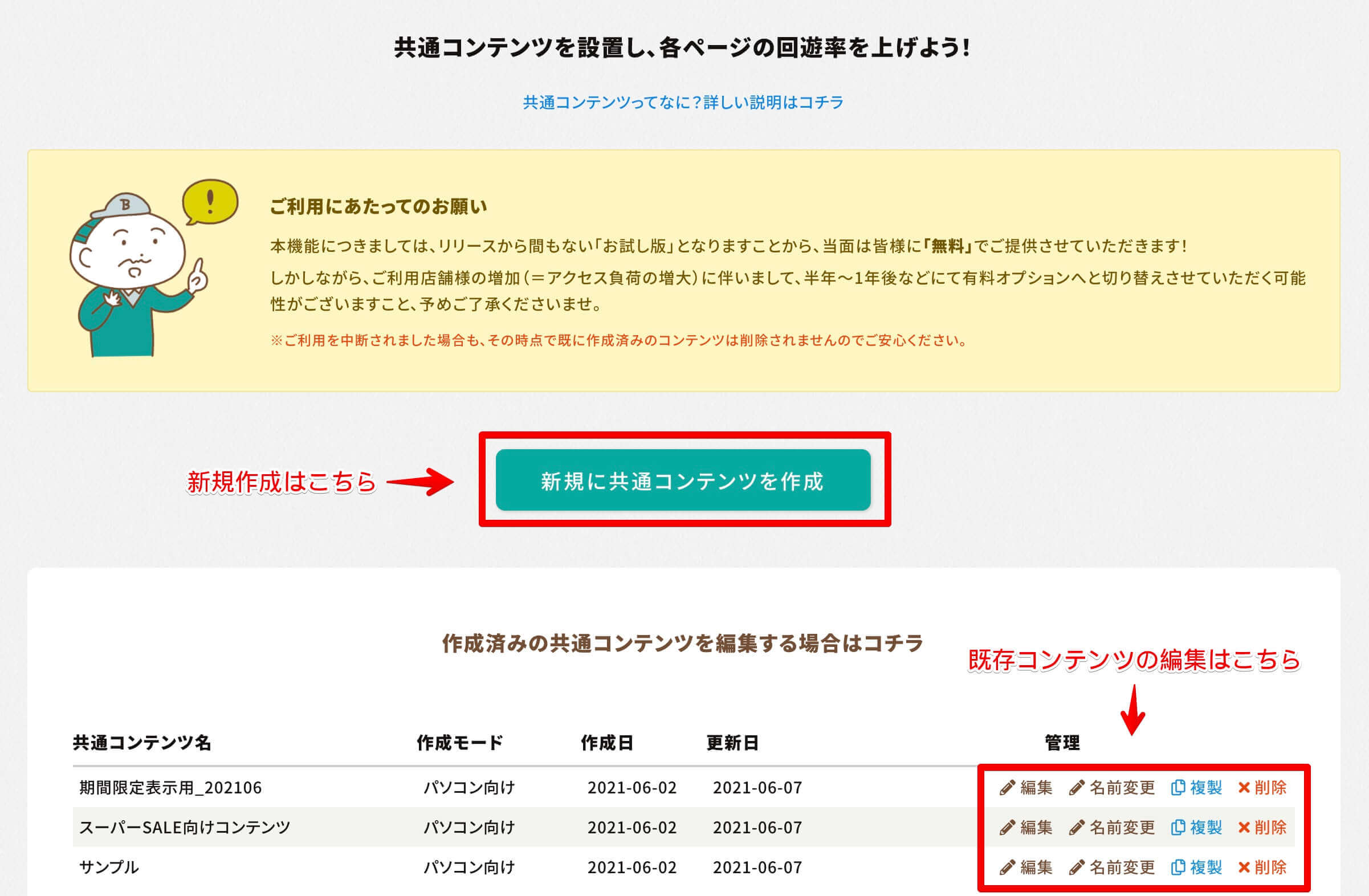
2.共通コンテンツ一覧画面より新規作成を行う

なお、既存のコンテンツを変更する場合や複製して使いたい場合などは、画面下部の作成済み一覧から可能です。
本共通コンテンツ機能につきましては、リリース後しばらくの期間は不具合や使い勝手の悪い点などもあるかと思いますため、「お試し版」として無料提供させていただきます。
3.共通コンテンツの名前、表示先を選択する
「新規作成」を選びますと、共通コンテンツに関する簡単な説明表示とともに名前設定のポップアップが表示されますので、よく読んでいただきました上でお好きな名前をつけましょう。

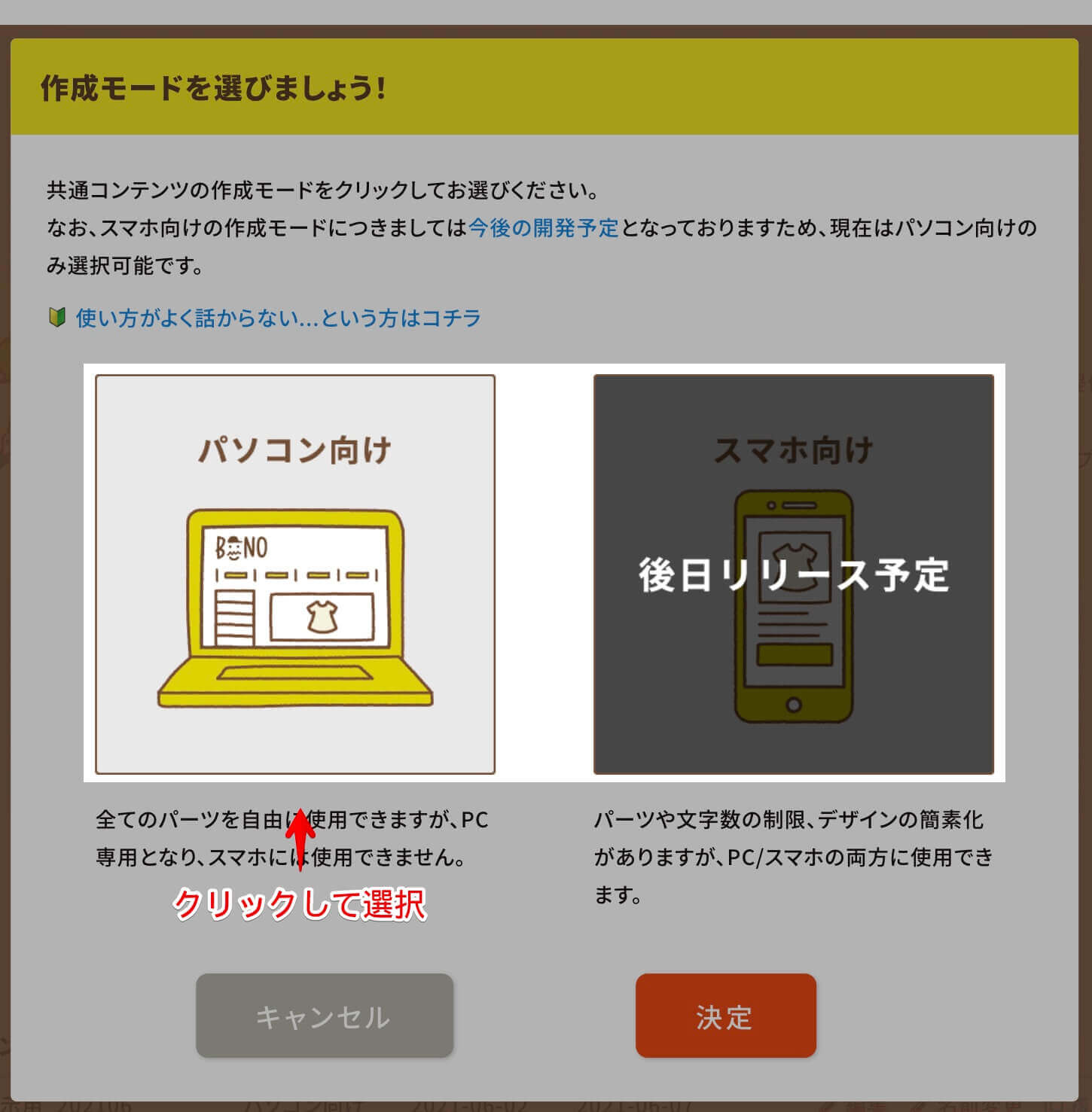
次に「作成モード」の選択が表示されます。

作成モードとは、要は「PCページ向けに作りますか?スマホページ向けに作りますか?」ということ。
それぞれPC向けとスマホ向けでは先に記載しましたようなHTML制限に大きな違いがありますため、「パソコン向けの場合は自由なパーツ設定や表現ができるが、スマホ向けは表示内容に限界がある」と覚えておきましょう👍🏻
上記については楽天市場側の仕様となりますため、残念ながらビーノ側での解決はできかねます。 ぜひ、店舗様のお声として「スマートフォンページにおけるHTMLタグの制限緩和」をご要望いただければと思います。
なお、冒頭記載の通り、今現在はPC向けモードにのみ対応しております。
4.共通コンテンツの中身を作る
さて、そうすると見慣れた編集画面が表示されます。
作り方はトップページや特集ページと全く同じ。
表示されます画面では、商品ページ下部に共通コンテンツを表示した場合のイメージプレビューとなっておりますが、実際の配置箇所はRMSにて変更可能ですのでご安心ください。
※詳細は下に記載します

このような感じで作り込んでいきます。
トップページの作り方と全く一緒ですので、難しくないかと思います😊

中身(コンテンツ)の作り込みが終わりましたら、「反映する」を押して作成を実行しましょう!
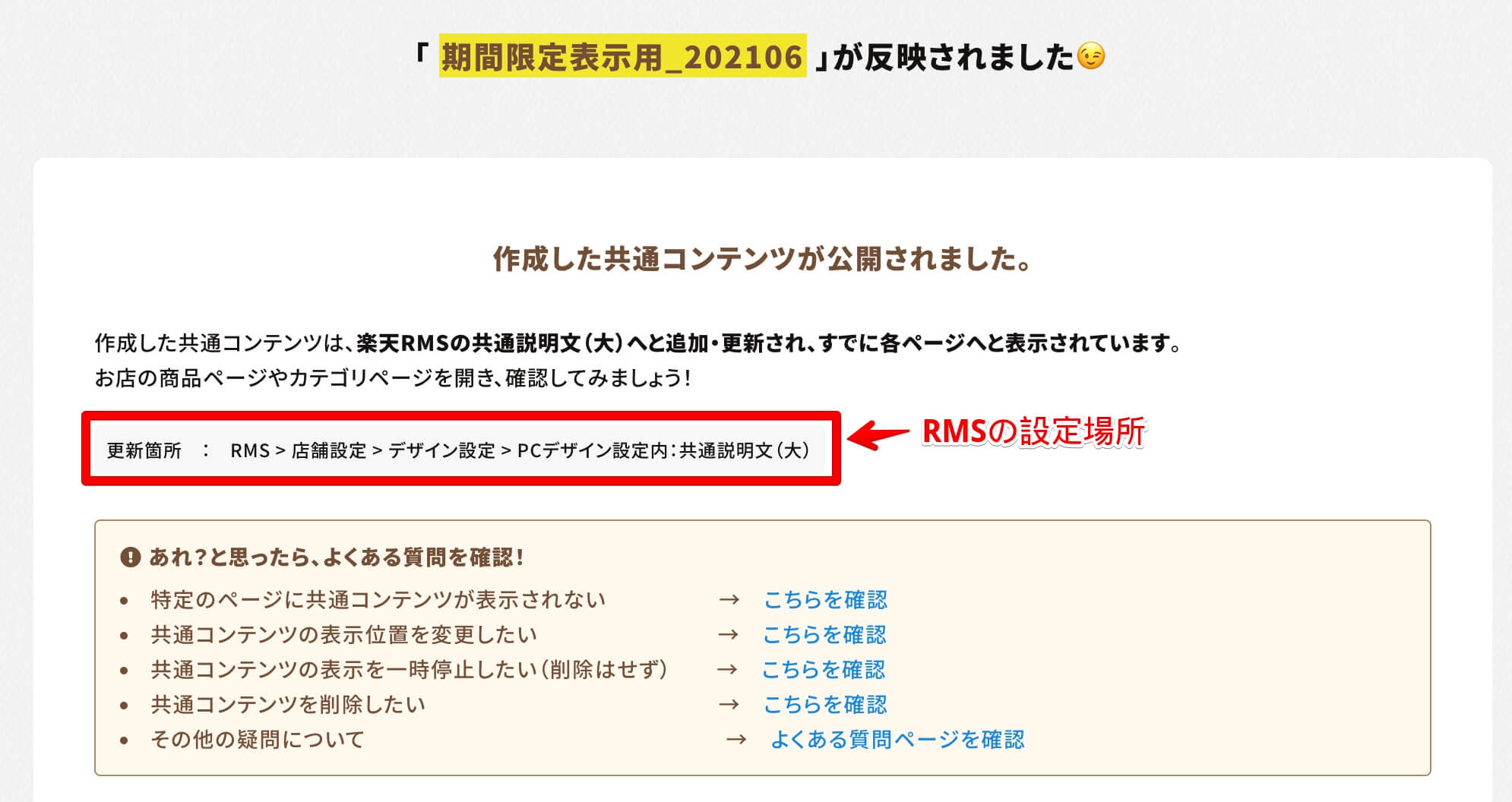
5.完成した共通コンテンツは自動で設定・表示されます
以上で共通コンテンツの作成は完了となります。
作成(反映)されました共通コンテンツは自動でRMSへと設定され、各ページへと表示されます。
もし上手く表示がされていない等の場合には、次のよくある質問例を確認してみましょう!

✏️ 覚えておきたいポイント!
ビーノで作成されました共通コンテンツの内容は、上図の通り、RMS:共通説明文(大)へと挿入されます。
🔰 作成時のよくあるご質問
共通コンテンツの表示位置を変更したい
共通コンテンツの表示位置はRMS側にて変更が可能です。(ビーノ側からは不可)
まず、ビーノで作成されました共通コンテンツの中身は、RMSの「共通説明文(大)」という箇所へと保存されます。
この共通説明文(大)を商品ページやカテゴリページに読み込ませることで、ビーノで作成されたコンテンツが表示される…といった仕組みです。
上記商品ページやカテゴリページへと読み込ませる設定まではビーノが自動で行ってくれますが、表示位置を変更したい場合には店舗様側にて以下箇所からご対応いただく必要がございます。

RMS > 店舗設定 > 4デザイン設定 > 2商品ページ設定 / 3カテゴリページ設定 > PCデザイン内 並び替え 箇所
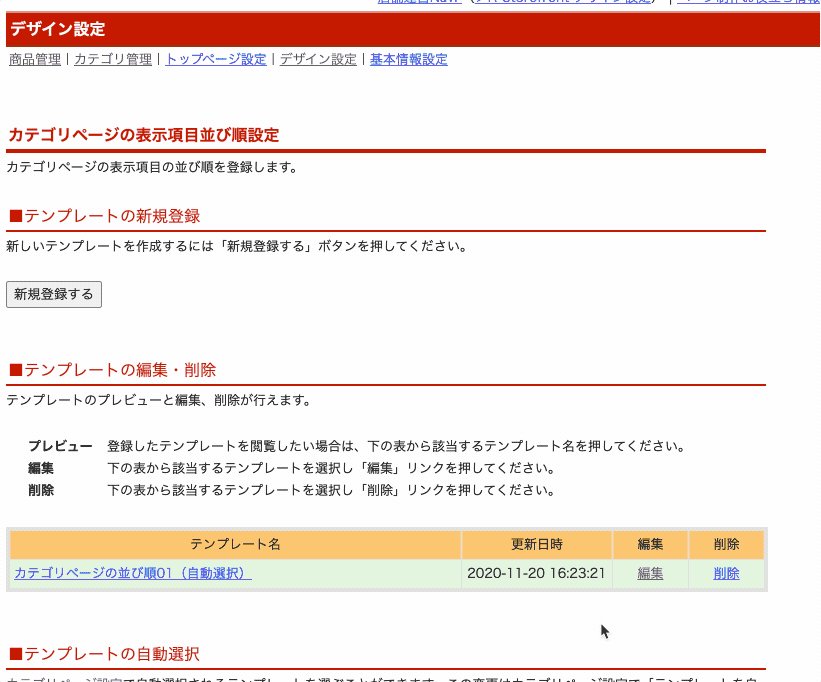
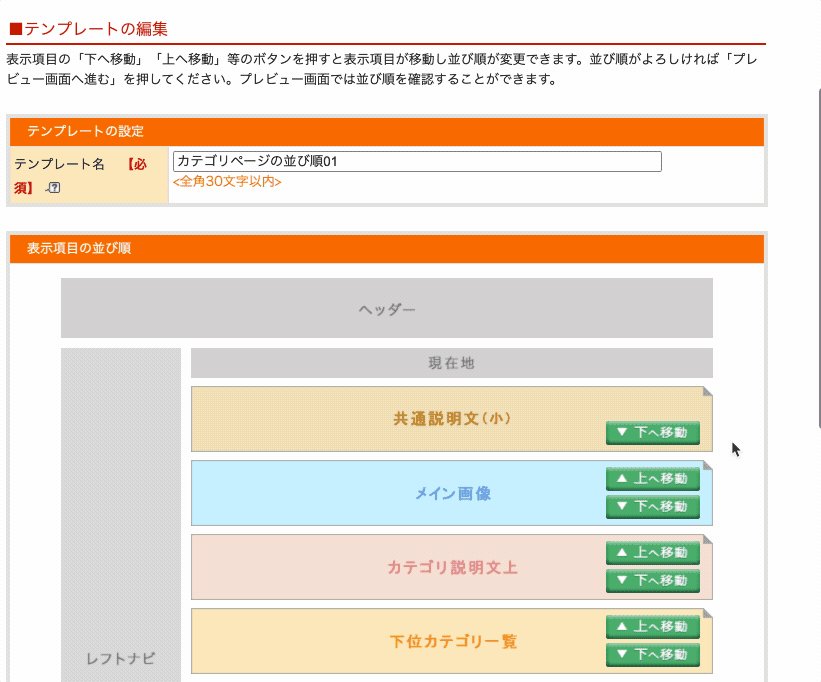
例:カテゴリページでの共通コンテンツ位置を上に移動する場合
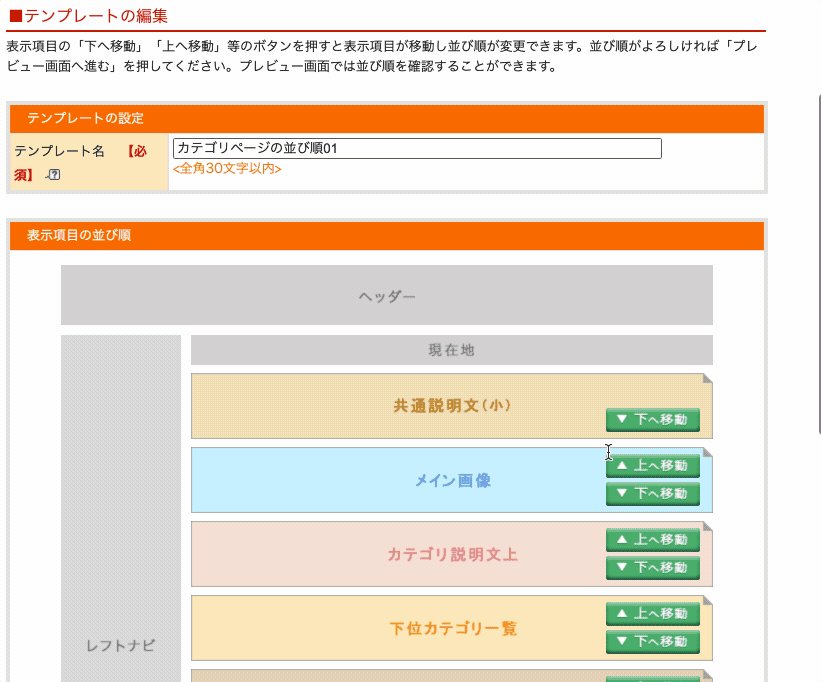
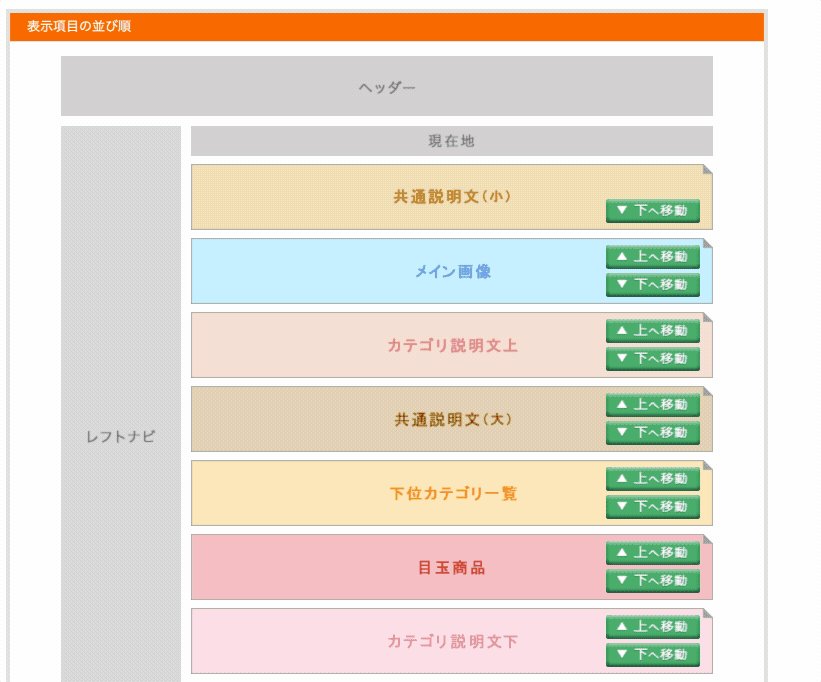
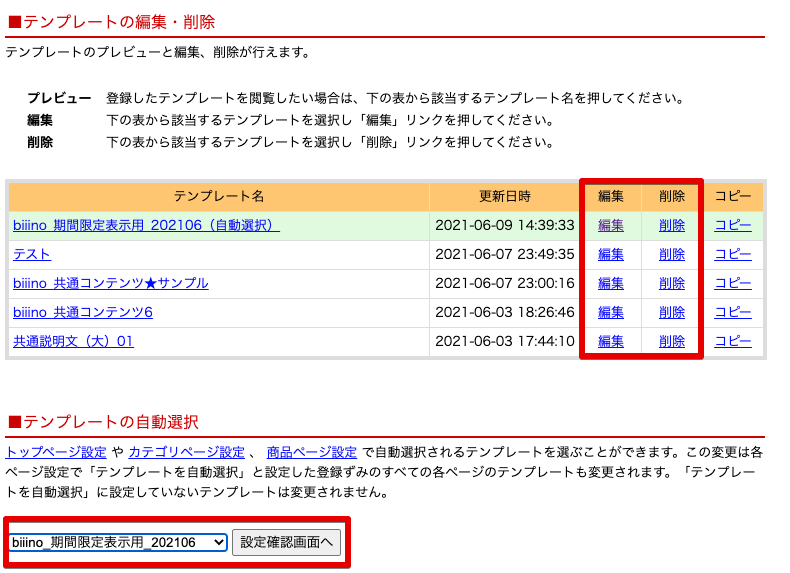
例えば、今回作成した共通コンテンツを「カテゴリページの上のほうで表示したい」という場合は、上記並び順設定箇所よりカテゴリページをクリックし、次の画面で(自動選択)と付いたテンプレートの「編集」へと入り、その中で共通説明文(大)の位置を上へと移動させます。

RMS上では上手く完成プレビューが表示されない?ようですが、上記手順によって位置変更が可能となります。
「RMS側で上限数をオーバーしている」とエラーが出る
ビーノで作成されました共通コンテンツは、楽天RMSの共通説明文(大)という箇所へ挿入されます。
しかしながら、RMS側にて上記共通説明文(大)には作成できる上限数が20個までと決まっておりますことから、ビーノにてそれを超える数を作ろうとするとエラーとなります。
以下の削除手順をご参考に、RMS側から不要な共通説明文(大)テンプレートを削減しましょう。
共通コンテンツを削除するときは?
共通コンテンツの削除と注意点
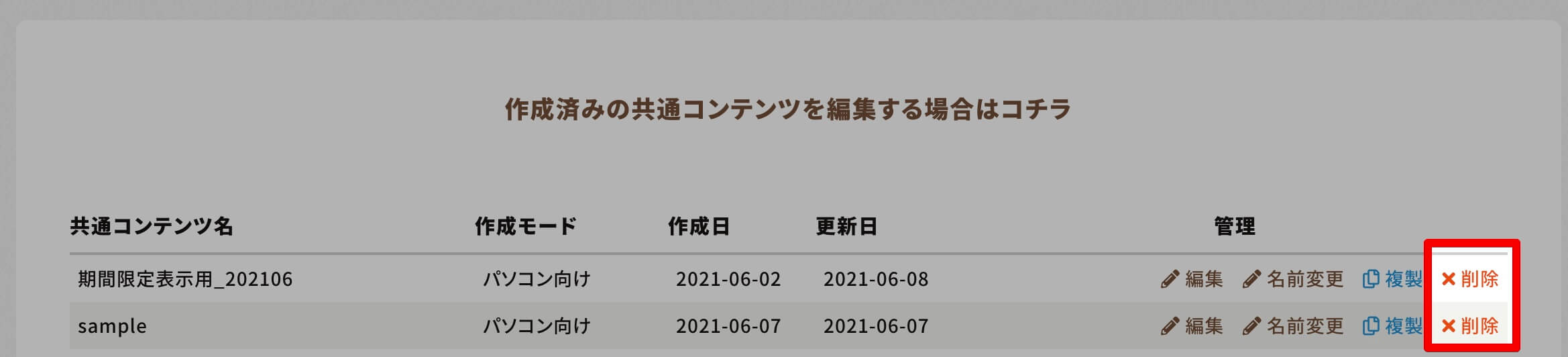
作成した共通コンテンツが不要になったときは、「共通コンテンツを作る」を選びました次に表示されます、「共通コンテンツ一覧画面」の下部にて既存コンテンツの削除を行いましょう。

上記操作で削除することにより、各ページ上に表示されていたコンテンツが消えます。
⚠️ 削除してもRMSには空テンプレートが残ります!
この際、ご注意いただきたいのが、現在のRMSシステム仕様上、ビーノ側にて共通コンテンツの削除が完了しましてもRMS:共通説明文(大)箇所には空っぽのテンプレートが残ってしまう、という点です。(お客様に影響はありません)
そんなときは以下手順でRMS側のテンプレート自体も削除が可能!

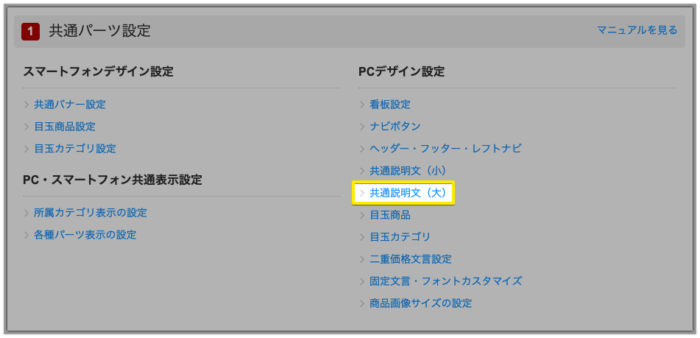
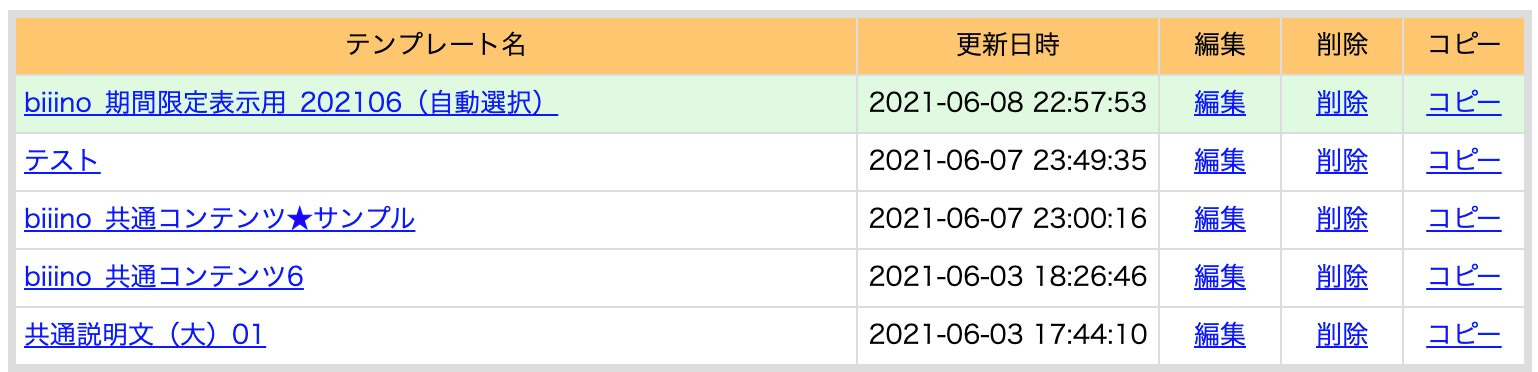
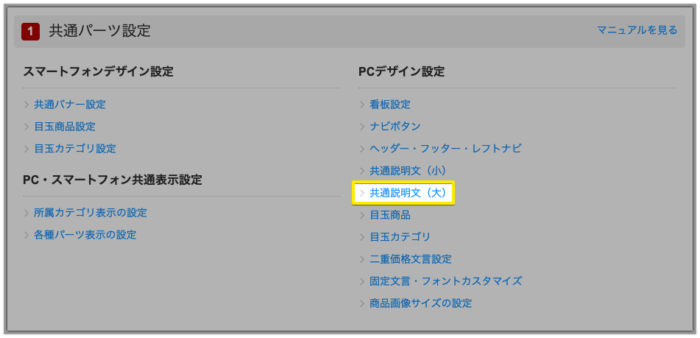
RMS > 店舗設定 > 4 デザイン設定 > 1 共通パーツ設定 > PCデザイン設定内:共通説明文(大) をクリック
上記共通説明文(大)を開きますと、過去に作成されました共通コンテンツが中身空っぽのテンプレートとして残っていますので、こちらから「削除」を選び、適宜整理していただくことをオススメします!

❌ GOLDからの直接削除は避けてください
楽天GOLDから直接ビーノで作成された共通コンテンツデータやフォルダ等の関連ファイルを削除されますと、ビーノシステム側にて整合性が取れなくなり、予期せぬエラーが発生する可能性があります。
🔰 その他よくあるご質問
共通コンテンツの表示を一時停止したい(削除はせず)
こちらは共通コンテンツは削除せず、一時非公開にしたいというパターンです。
現状、ビーノには「一時非公開」といった機能のご用意がございませんことから、共通コンテンツの設定先であるRMS:共通説明文(大)側にてテンプレートの変更もしくは削除を行っていただく形となります。

RMS > 店舗設定 > 4 デザイン設定 > 1 共通パーツ設定 > PCデザイン設定内:共通説明文(大) をクリック

以下のいずれかを行うことで、ビーノ側に作成済みの共通コンテンツを残したまま、実際のページ上からは非表示化することが可能です。
- 下部の「テンプレートの自動選択」にて、表示されても問題のないテンプレートを選び直す
- 表示中テンプレートの「編集」へと入り、中身を全て消して登録する
- 表示中テンプレートの「削除」を選び、RMS上から削除する
よく分からない場合には、とりあえず3番目の「削除」を行っていただき、また表示したいタイミングが訪れましたらビーノから作成→反映いただければOKです!
特定のページに共通コンテンツが表示されない
共通コンテンツの作成→反映を行ったはずなのに表示されないページがある…
そのような場合は、RMSの各ページ側での指定が影響している可能性があります。
カテゴリページに表示されない場合
対象のカテゴリページに対して、他のテンプレートが設定されている可能性があります。
以下画像を参考に確認してみましょう!

ビーノで作成された内容の入った共通説明文(大)テンプレートの場合、先頭に biiino_ というワードが付いています。
もし、それ以外のテンプレートなどが設定されている場合は、そちらを「自動選択」もしくは直接「biiino_ 」と頭に付いたテンプレートへと選び直しましょう!
商品ページに表示されない場合
こちらも上述のカテゴリページ同様、商品ページ側に表示する別テンプレートが指定されている可能性があります。
RMSの商品管理から商品一覧→対象商品の編集を開いていただき、「商品ページテンプレート・表示設定」という箇所を見つけてください。

この中にあります共通説明文(大)箇所にビーノで作成されたテンプレート以外が設定されていませんか?
ビーノで作成されたコンテンツの場合、先頭に biiino_ というワードが付いていますので、そちらをお選びいただくか、「自動選択」テンプレートの利用へと切り替えましょう。
解約後も共通コンテンツが残ってしまいますか?
いいえ、ご解約後はトップページなどと同様に共通コンテンツも削除されますのでご安心ください。
楽天市場システムとビーノシステムを繋ぐための店舗様アカウントが解除されてしまうことから、商品等のデータ取得が行えない状態となります。
一度解約後、また前の状態で再開することは可能ですか?
ご解約後、約1年半以内の再開の場合、前回ご作成時のデータから即再編集・再反映が可能です。
以上、素敵な共通コンテンツ作りをお楽しみくださいね〜!😉






