はい、誰でも簡単に作れます。
ビーノ独自の高機能かつ簡単な編集モードをご用意しておりますので、Web初心者店舗様もご安心ください!
販促コンテンツとは
販促コンテンツというのは、その名の通り「商品の販売を促進するための情報」を指します。
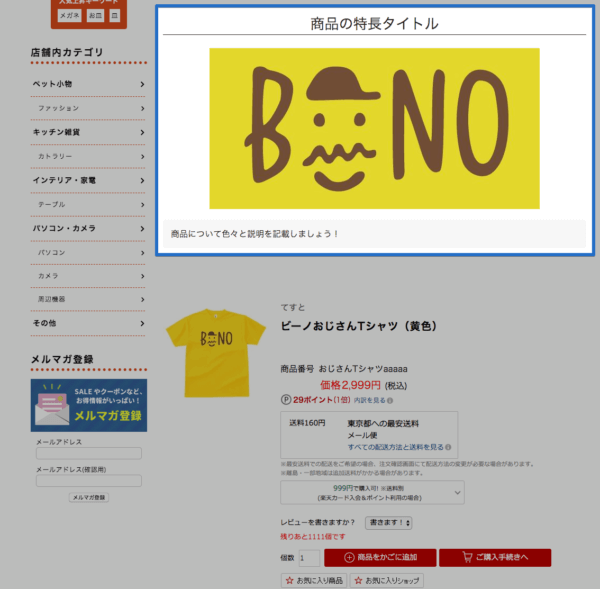
よりお客様が商品をお買い求めしやすくなるよう、適切な画像とテキストで商品をアプローチする…楽天市場で言うところの以下の部分となります。

多くのショップ様では商品画像や買い物カゴより上の部分が、販促コンテンツにあたります。
上記箇所はRMSにおける「PC用販売説明文」箇所となりますが、要は商品の買い物カゴに至るまでのこの部分にどれだけ魅力的な商品情報を載せられるか、が売上の決め手となります!
ビーノ独自の3つのモード
とはいえ、販促コンテンツを作るのは決して簡単ではありません。
自力で作ろうと思いますと、当然ながらHTMLタグの知識が必要となり、少しでも記述ミスがあると楽天市場RMSでエラーが発生。
頑張って正しいHTMLタグに直しても、RMSの使用禁止タグに引っかかってエラーが発生…。
修正してもRMSの文字数制限でエラーが発生………。
と、まだWebページ制作に不慣れなショップ様の場合、こんな苦い経験があるかと思います。
そこで!
ビーノでは、楽天市場やYahoo!ショッピングなどのECモールに出店して間もない初心者ショップ様、
出店から2年以上が経過し、しっかり売上を伸ばしていきたい成長中ショップ様、
多くの制作スタッフを社内に持ち、効率化を進めたい大手ショップ様、
この三者三様にお応えできる独自システムを開発しました。
早速それぞれのご編集モードについて見ていきましょう!
なお、ビーノでは「商品の特長(PC/スマホ)」で販促コンテンツを作成していただきます。
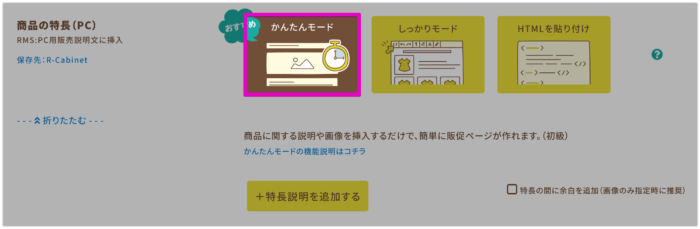
かんたんモード

機能について
「かんたんモード」はその名の通り、とにかく簡単に知識不要で販促コンテンツが作成できる機能です。
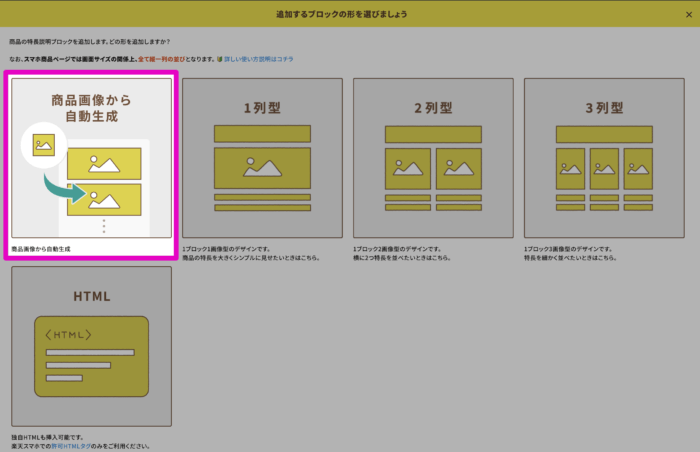
あらかじめ「タイトル」「画像」「説明コメント」の各表示エリアが決められたブロックを追加してコンテンツの作成を行います。
2024.06:基本情報の「商品画像」から簡単に画像を取り込める機能をリリースしました!
詳細はかんたんモードの使い方をご確認ください m(_ _)m

対象となるショップ様は以下!
- 簡単に、素早く商品ページを作り込みたい
- HTMLタグの知識がなく、HTMLタグを書いたことがない
- デザイン制作の出来る人がいない
- Web初心者、出店したばかり
使い方
かんたんモードの使い方はこちらをご確認ください。
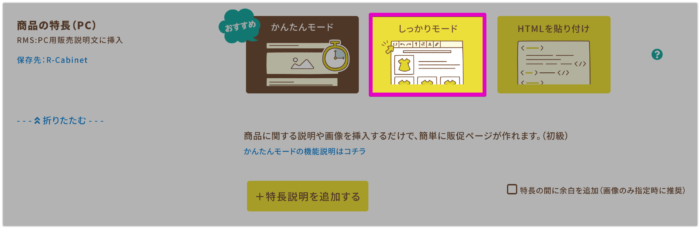
しっかりモード

機能について
「しっかりモード」は専用のエディタを使い、HTMLタグが分からない方でもある程度自由に販促コンテンツの作成ができる機能です。
対象となるショップ様は以下
- カスタマイズして商品ページを作り込みたい
- HTMLタグは殆ど分からない
- ちょっとした画像素材やバナーはある
- 出店2年目以降、コンテンツ作りに力を入れていきたい
使い方
しっかりモードの使い方はこちらをご確認ください。
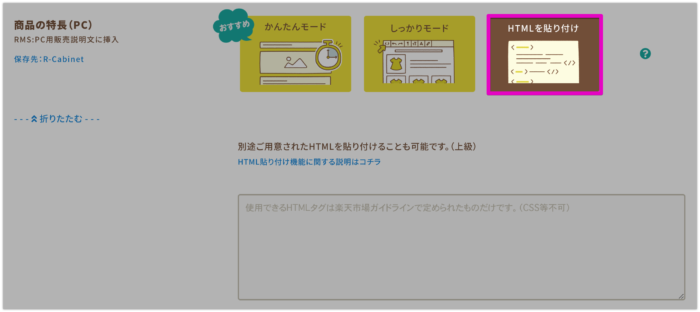
HTML貼り付け

機能について
HTML貼り付けは、その名の通り既に完成しているHTMLタグを直接貼り付けられる機能となります。
HTMLタグやCSSに精通した上級者向けの機能です。
対象となるショップ様は以下
- 社内もしくは外注にてHTMLコーディングが可能
- 既にRMSに登録済みの販売説明文をビーノに入れたい
- DWやAtomなど各種ソフトで作成したHTMLを使用したい
使い方
使い方は至ってシンプル。
別途ご用意済みのHTMLタグをコピー&ペーストで貼り付けるだけ!
まとめ
いかがでしたでしょうか?
Biiino(ビーノ)ではショップ様の熟練度や作りたいコンテンツ内容に応じた使い方が可能です。
「でもやっぱり分からないな〜」というときは、遠慮なくカスタマーサポートも利用してくださいね!
関連キーワード LP





