ビーノでは商品登録機能の「しっかりモード」と各ページ作成機能の「フリースペース」パーツで同じ編集エディタを使用しております。
そのため、フリースペースパーツのご利用方法につきましてもこちらのページをご参考くださいませ。
しっかりモードってなに?
「しっかりモード」は専用のエディタを使い、HTMLタグがわからない方でもある程度自由に販促コンテンツの作成ができる機能です。

こんな店舗様におすすめ!
- カスタマイズして商品ページを作り込みたい
- HTMLタグは殆ど分からない
- ちょっとした画像素材やバナーはある
- 出店2年目以降、コンテンツ作りに力を入れていきたい
どこに表示されるの?
まず、しっかりモードでお作りいただいた特長説明は、RMSの「PC用販売説明文」や「スマートフォン用商品説明文」へ挿入します。
そのため、PCでは商品ページ上段、スマホでは商品ページ中段へ表示されます。
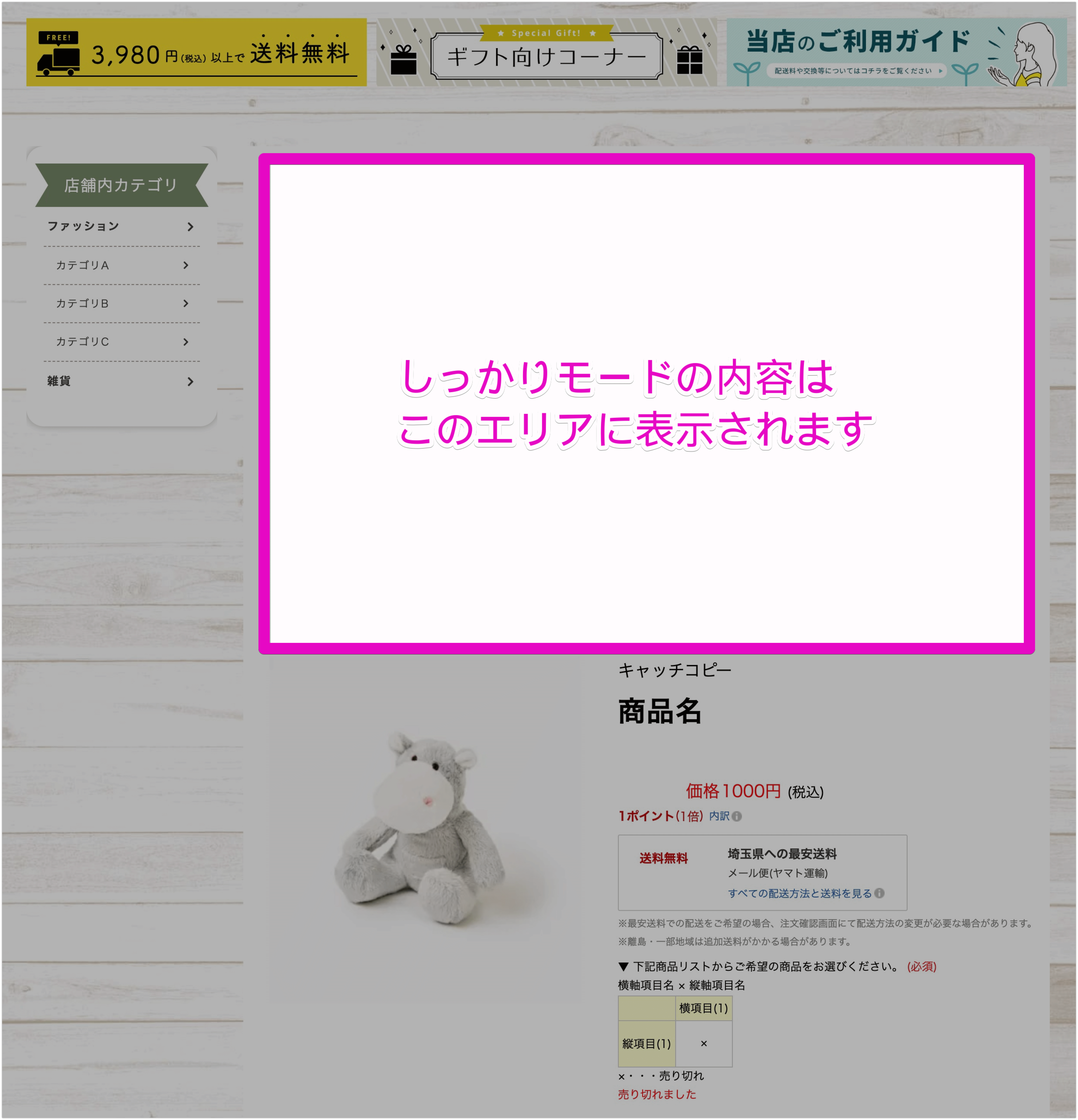
PC:商品ページ上段に表示
PC商品ページでは「商品名」や「キャッチコピー」の上部へ表示されます。

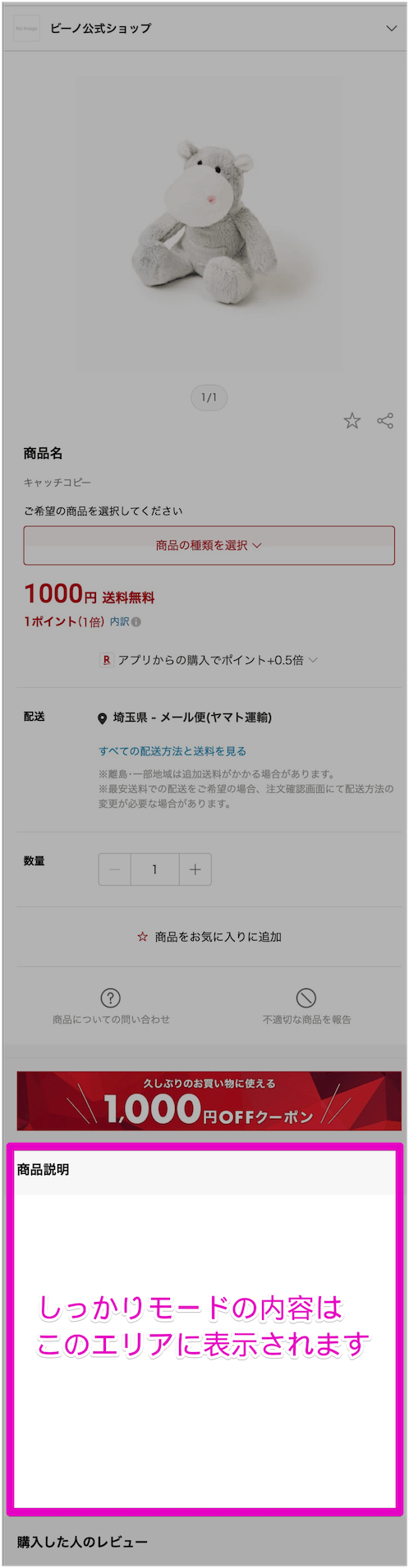
スマホ:商品ページ中段に表示
スマホ商品ページでは「☆商品をお気に入り追加」ボタンより下の「商品説明」エリアへ表示されます。

使い方
それでは早速、使い方を見ていきましょう!
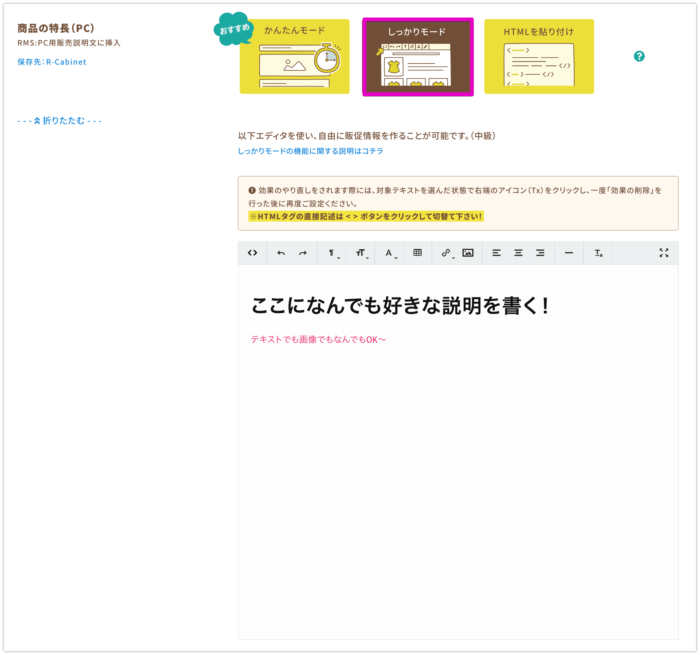
なお、商品の新規登録の場合、デフォルトは「かんたんモード」になっています。
そのため、しっかりモードで作成する場合は「しっかりモード」ボタンをクリックしましょう。

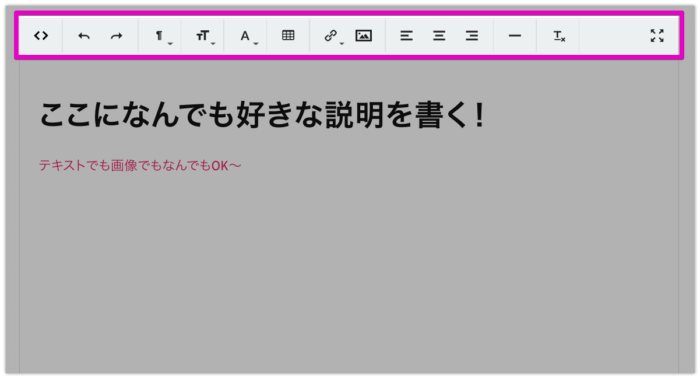
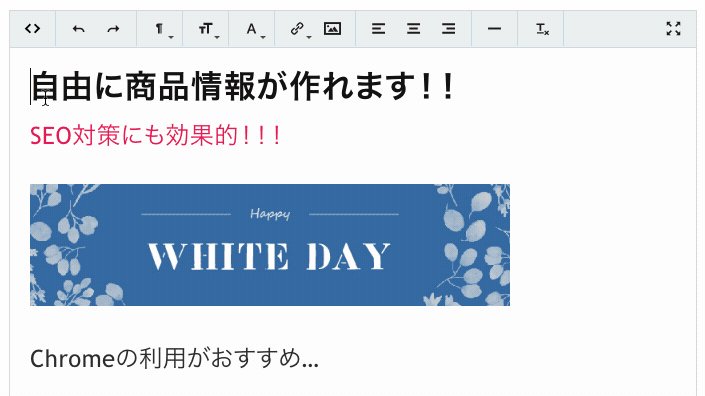
専用の編集エディタが表示されますので、自由にテキスト記述、画像追加を行いましょう!
上部の装飾ボタン(下の画像参照)を使うことで文字サイズや色の変更はもちろん、様々なカスタマイズが可能です。

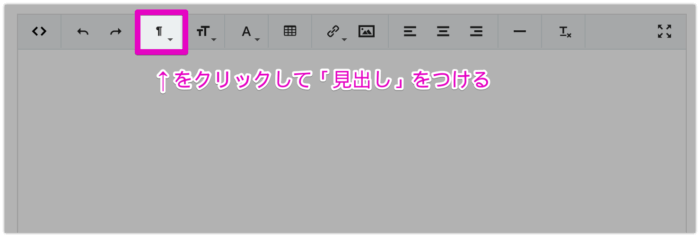
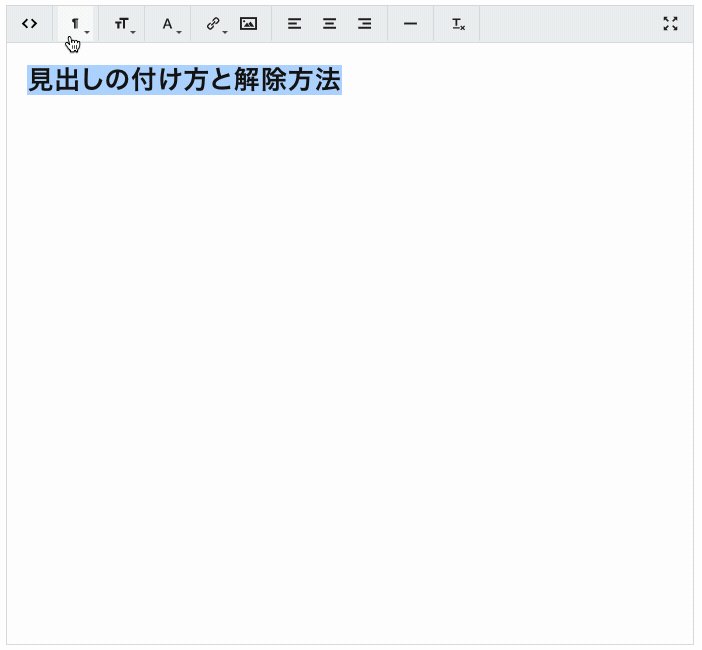
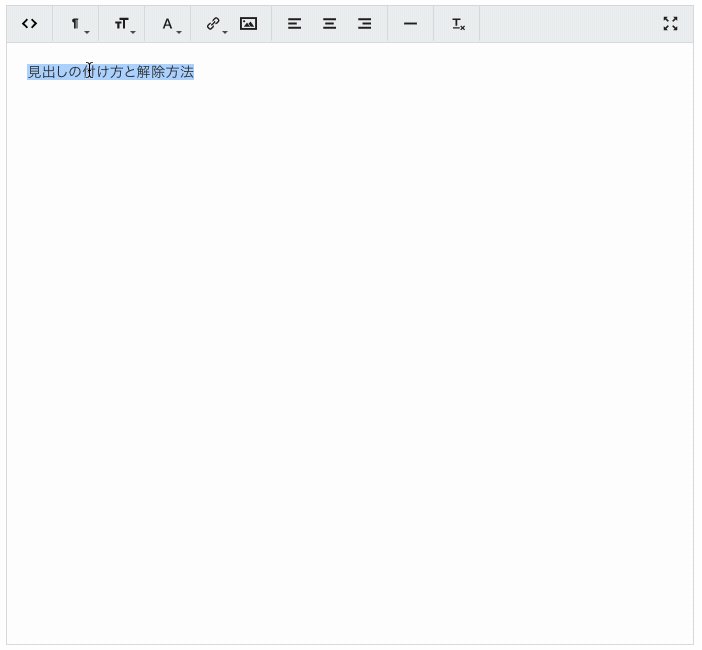
1.見出しの付け方と解除
SEOでも重要となる見出し(H1〜H4タグ)。
しっかりモードでは、旗のようなアイコンをクリックすることで、選択したテキストを見出し(タイトル)として大きく表示することが可能です。

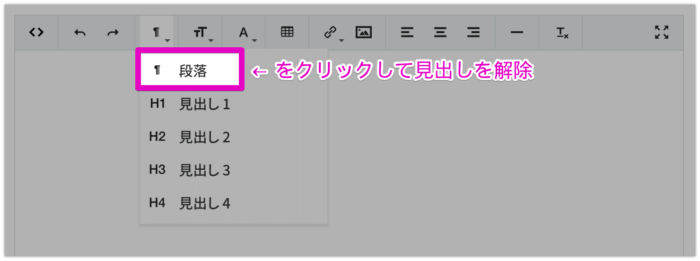
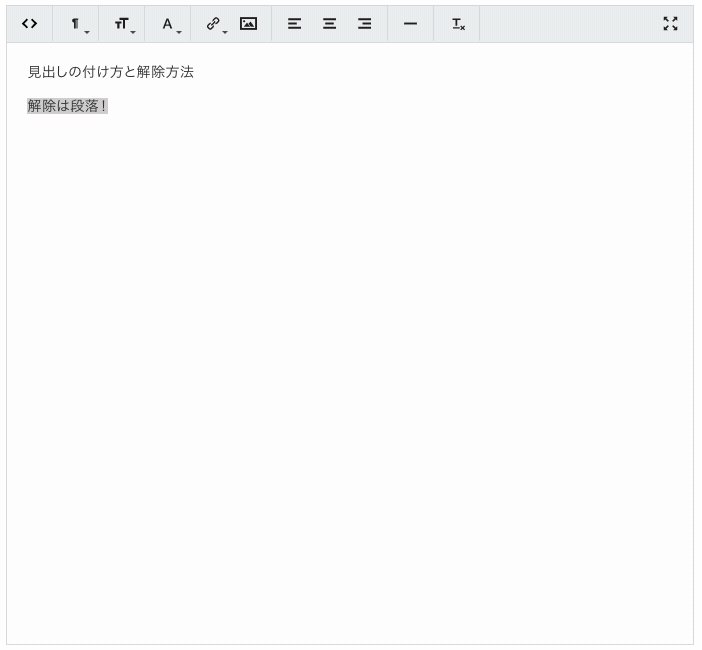
見出しを解除したいときは、同じアイコン内の「段落」を選びましょう!

ご設定例

見出しには専用の装飾(文字サイズ&文字の太さ)が自動で指定されるため、見出しの上から文字サイズを変更することはできません。
2.文字の編集

2-1. 文字のサイズ変更と解除
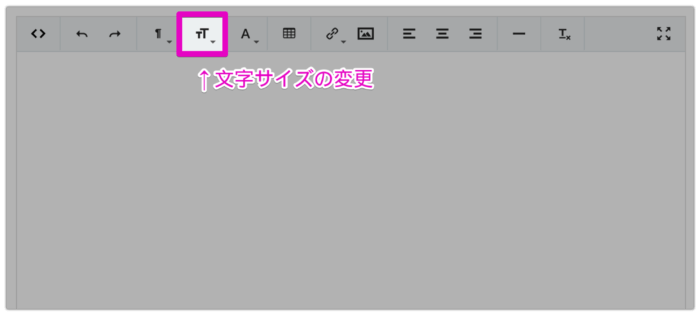
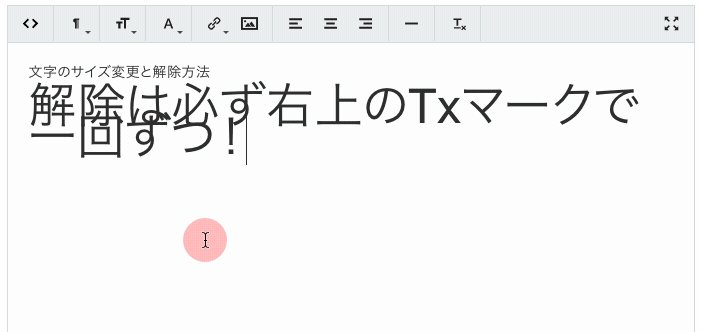
文字サイズの変更は、「T」が2つ重なったようなアイコンをクリック!
小さなテキストから巨大テキストまでお好みで選べます。

⚠ご注意事項
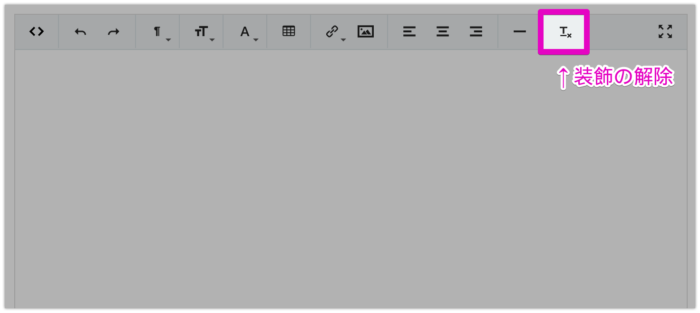
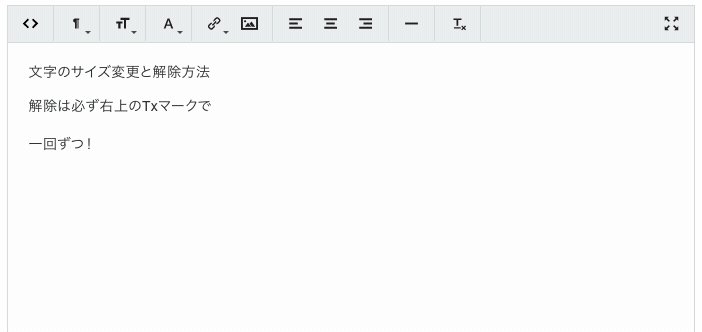
文字サイズを変更するときは必ずその都度右上の「Tx」アイコンで「装飾解除」を行ってください。

解除を行わずに重ね付けしていくと、無駄なコードが増えてしまい、エラーの原因や文字数オーバーの原因となります!
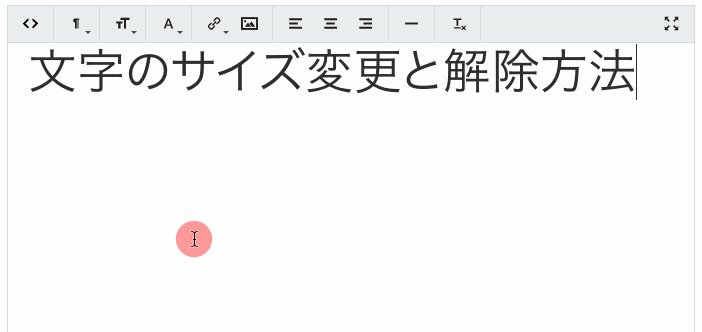
ご設定例

2-2. 文字のカラー変更と解除
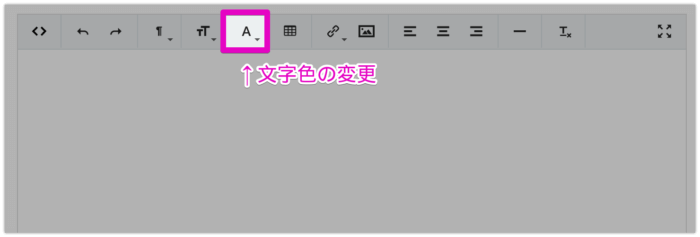
次は色替えしたいテキストを選択した上で、「A」と書かれたアイコンを押して、カラー変更をしてみましょう!
パレットが開くのでお好きな色を選ぶだけ。

ご設定例

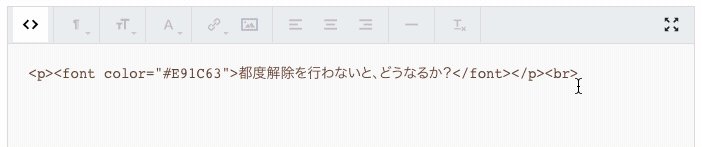
※文字カラー変更時も必ずその都度右上の「Tx」アイコンで「装飾解除」を行ってください。
⚠もし、装飾の解除を行わないまま、連続で重ね付けを行うと…?

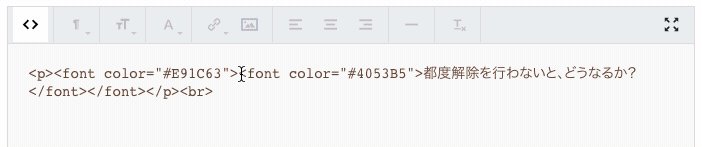
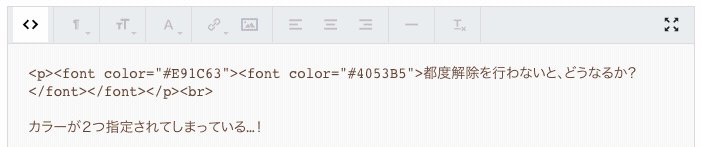
文字カラーを重ね付けする形で2回選択した場合、実際に適用しているカラーは1色なのに、HTML上は2色分のHTMLタグが出力されてしまっています。
エラーの発生回避、および無駄な文字数を削減するためにも、お手数ですが装飾の解除は都度お願い致します!
申し訳ありませんが、こちらはBiiino(ビーノ)が導入しているOSSプラグインの仕様(他サービス)のため、現時点では根本的な解決が困難です。
いずれ独自エディタの開発も検討しておりますが、当面は他機能の開発を優先するため、スケジュールは未定となります(´灬`;)ゴメンネ…
3.リンク先の設定

もちろん画像やテキストへリンクURLを貼ることもできます。
⚠対象のECモールで許可されているURL以外は登録時にエラーとなります。
ご設定手順
以下よくあるご質問も併せてご確認ください。
👉 しっかりモードで画像にリンクをつける方法を教えてください
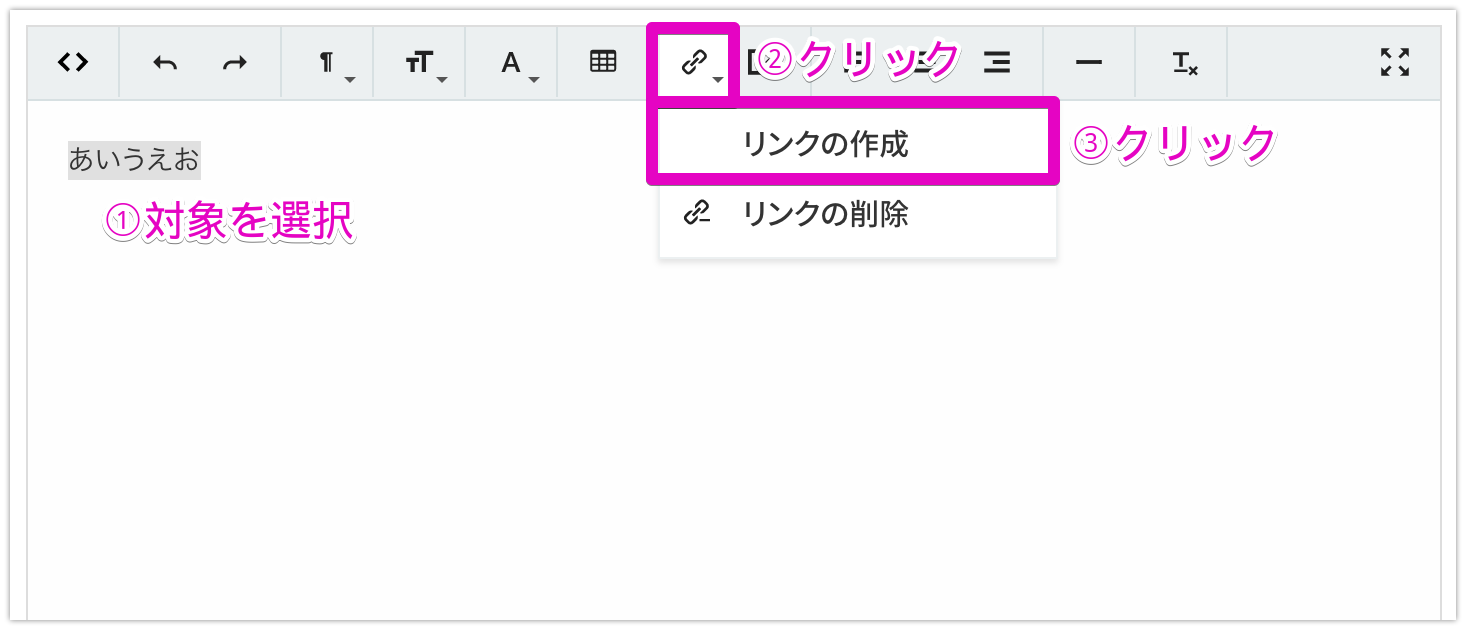
- リンクを付けたい対象を選択して、クリップみたいなアイコンをクリック!

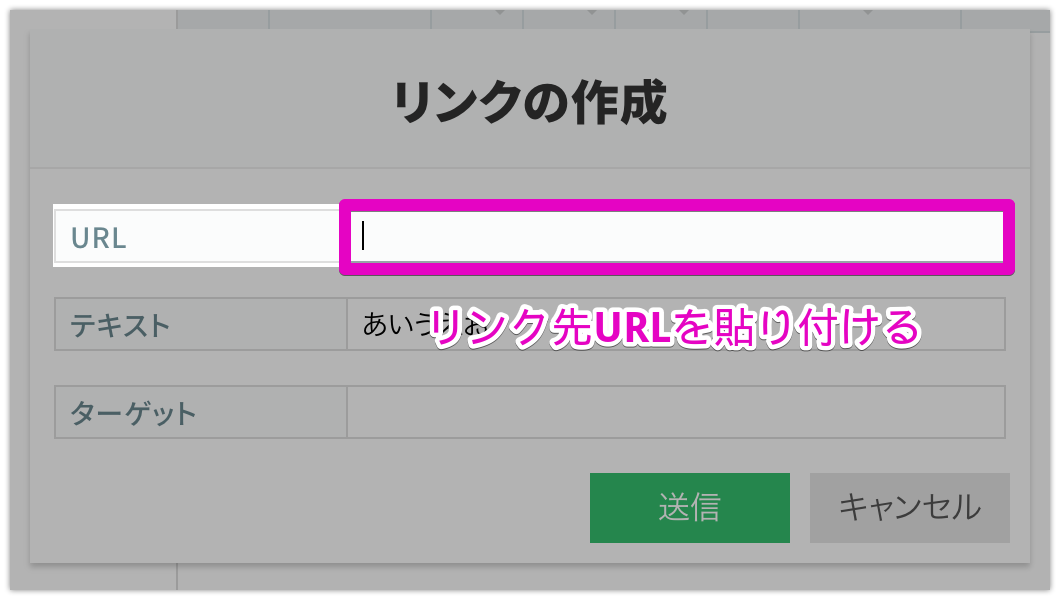
- リンク先のURLをコピー・貼り付けしましょう。

4.画像の挿入とリサイズ

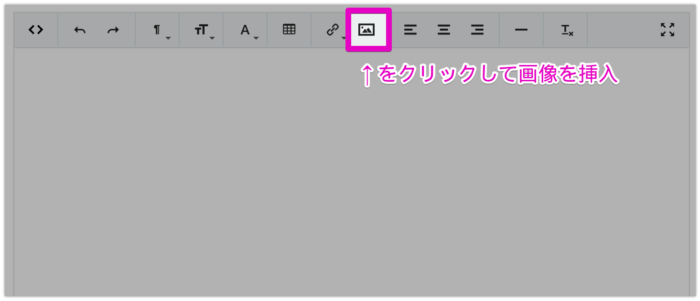
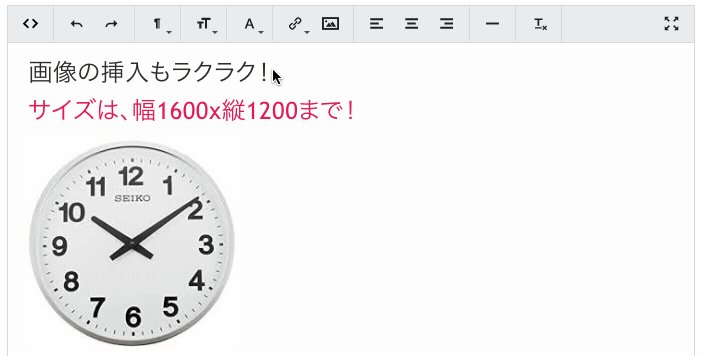
4-1. 画像の挿入方法
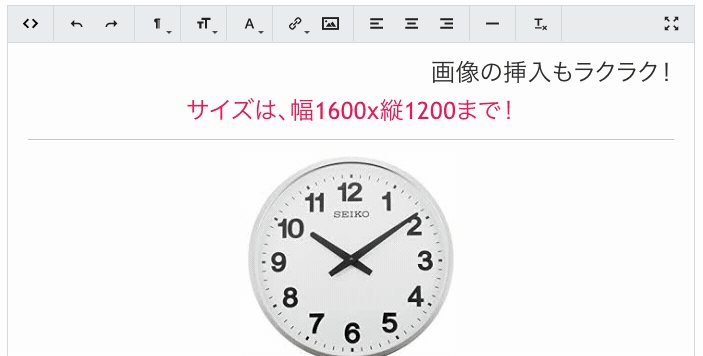
画像を追加したいときは、画像のアイコンをクリックして挿入できます!

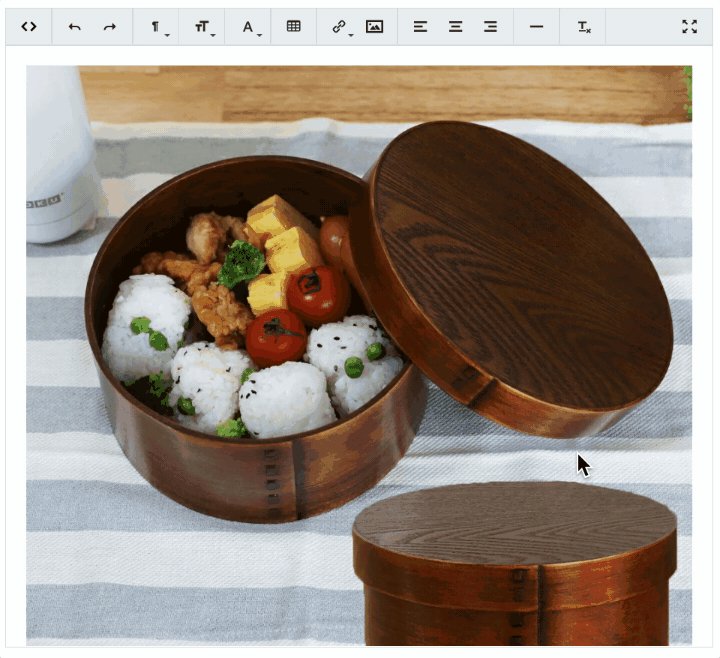
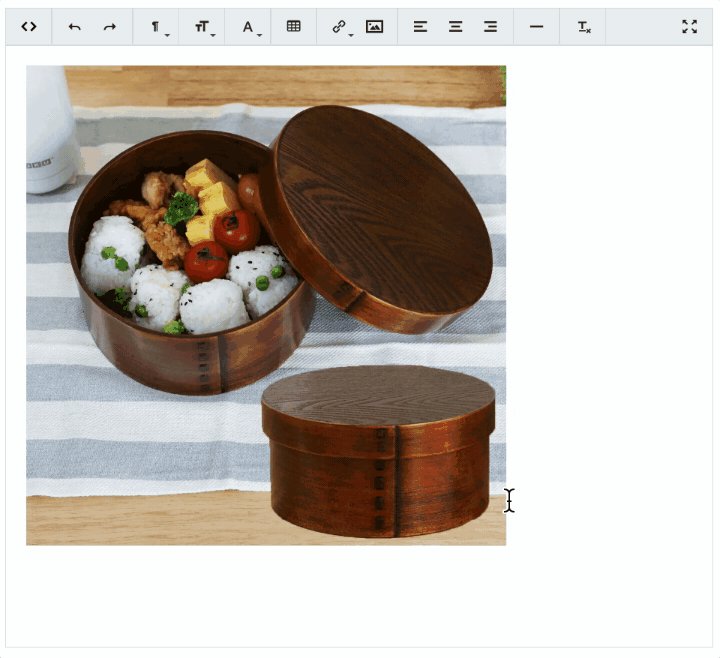
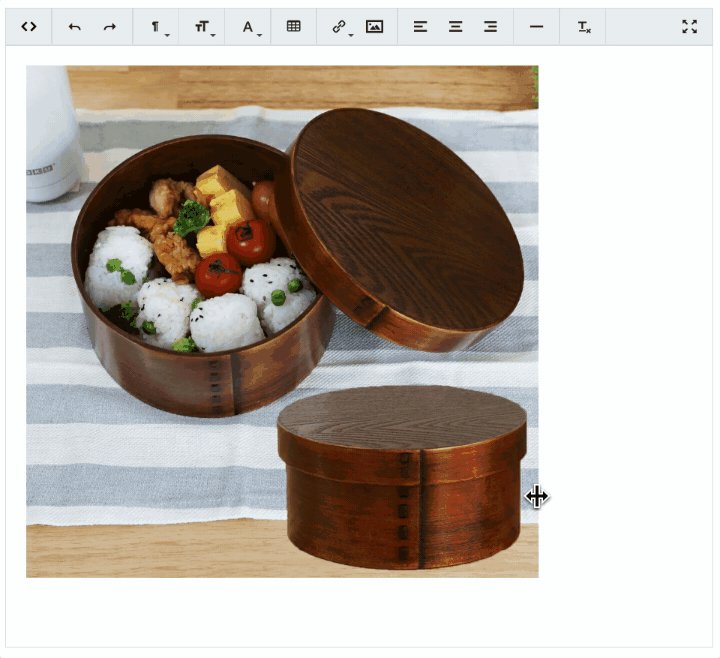
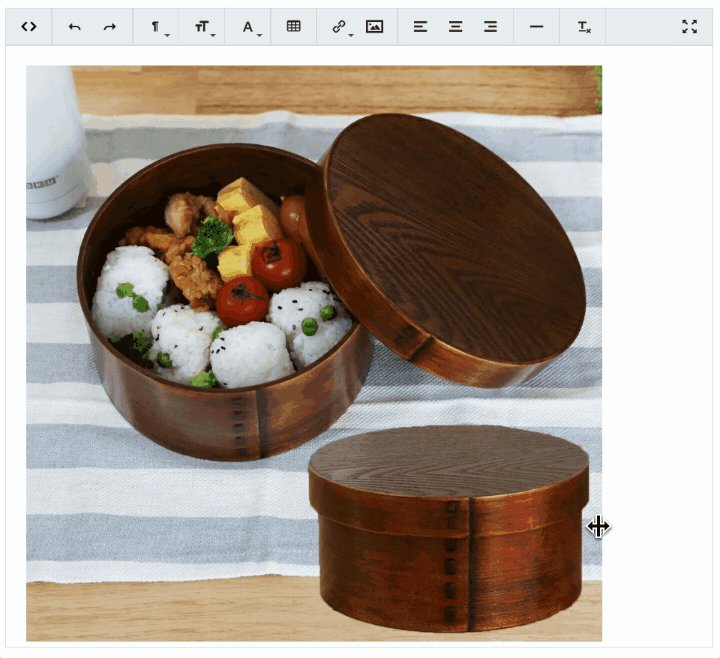
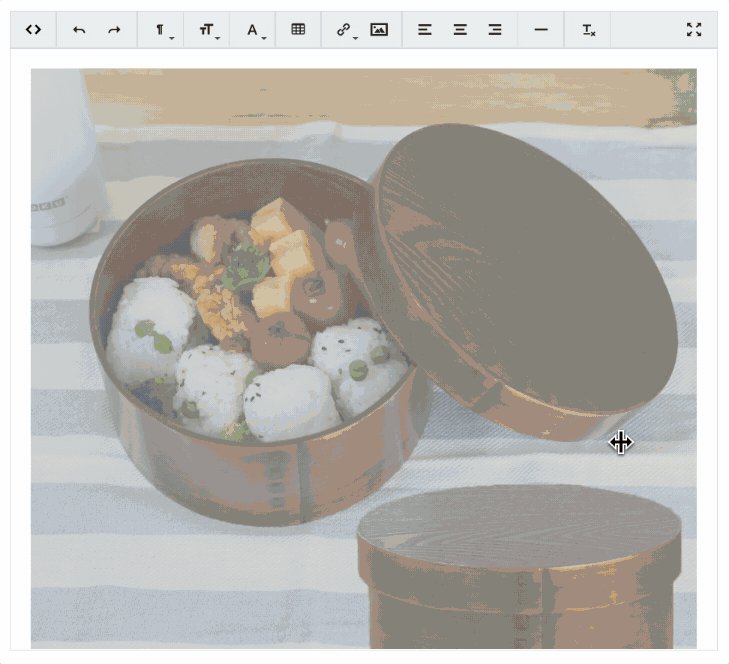
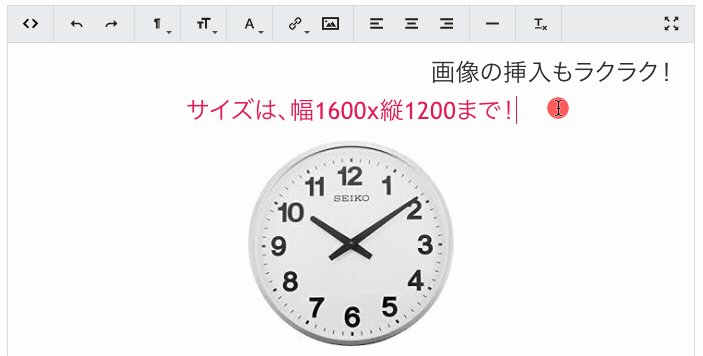
4-2. 画像サイズの変更方法
挿入した画像の右下あたりをドラッグ(左クリックしながら動かす)することで、なんとサイズ変更まで簡単に出来てしまいます!
※上手く右下が掴めないときは改行してみたり、一時保存してみたりしてからお試しください(˚灬˚)ノ

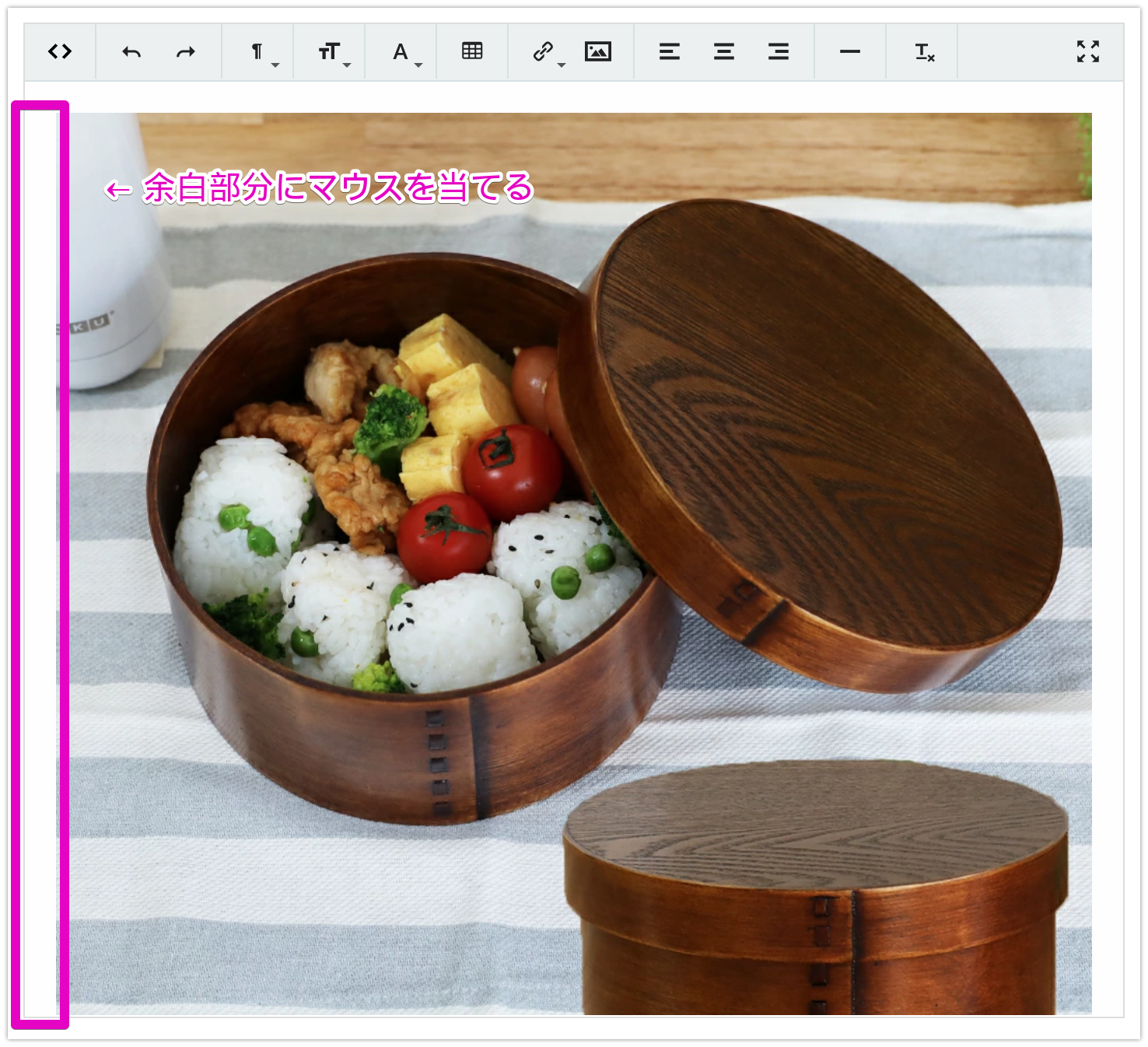
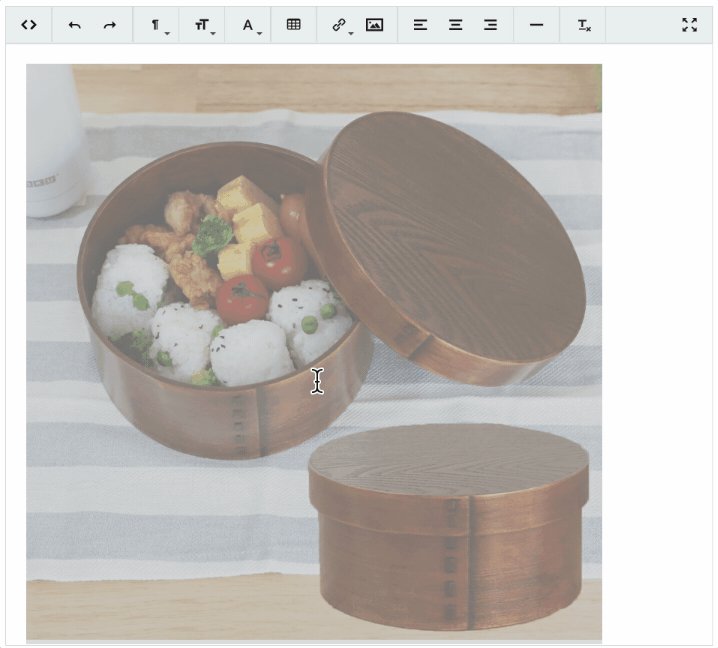
5. 挿入した画像の削除方法
1. まず、削除したい画像の左側余白部分へマウスを当てます。

2. マウスを左クリックしながら画像を選択するように左から右へ動かします。
※正しく選択できると、画像自体に薄い色がかかります。

3. 画像に薄く色がかかった状態でキーボードの BackSpace もしくは Delete を使用して画像を削除します。

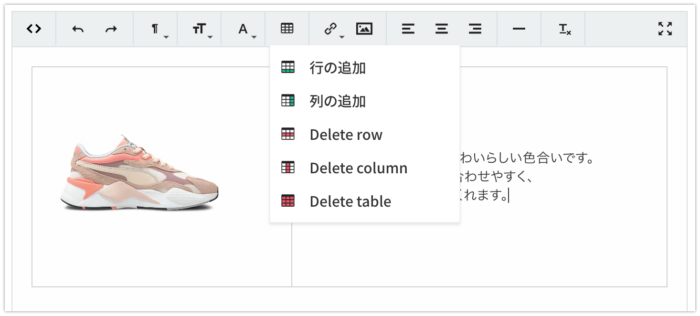
6.表(テーブル)の作成

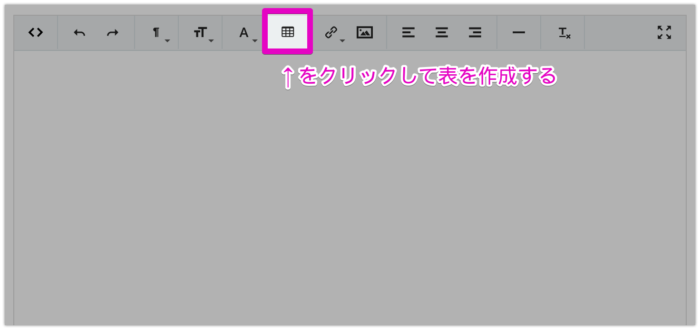
表の作成は表の形をしたアイコンをクリックして作成できます。

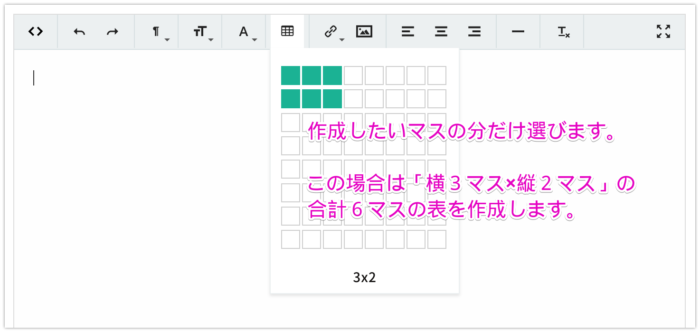
アイコンをクリックすると、マスが表示されるため、作成したいマスの分だけ選びましょう。

テキストだけでなく画像も組み込めるので、商品説明をより分かりやすくすることができる機能です。

⚠なお、テーブル内に挿入した画像をセンタリングすることはできませんので、ご了承ください。
行や列の追加・削除
一度作成したテーブルに行や列を追加したいときは、まずテーブルの中にカーソルを持っていき、再度「表のアイコン」をクリックすることで追加ができます!

7.HTMLでの直接入力・編集
エディタ左上の < > ボタンを押すことで、HTMLでの入力モードにも切り替え可能です。

直接HTMLタグを貼り付けた上で一部修正といった際にもお使いいただけます!
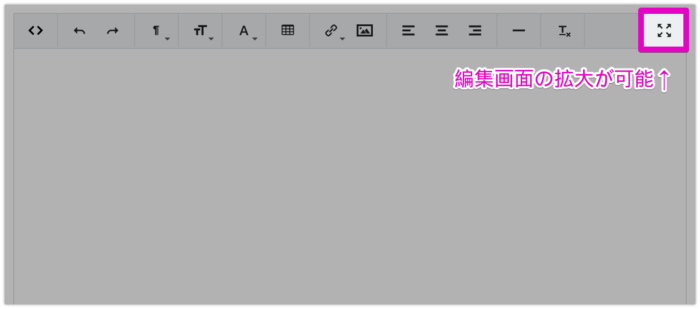
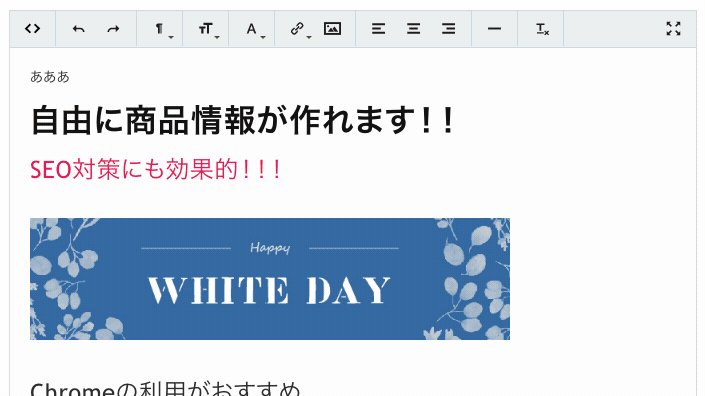
なお、エディタ右上の4つ矢印マークのようなボタンを押すことで、実際の商品ページ内表示サイズに画面を拡大して編集することもできます。

ご編集イメージ

8.改行の挿入
改行を挿入する際、2種類の方法があります。
1段落分、スペースを空けたい場合
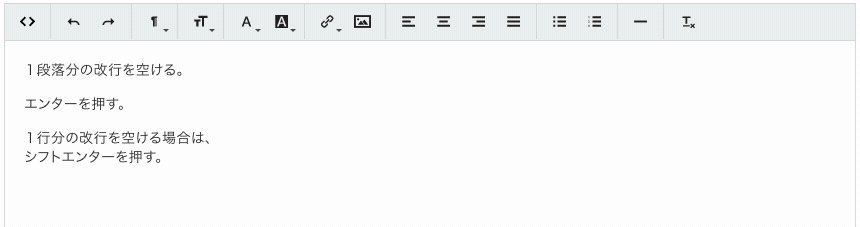
「エンターキー」を押すことで、1段落分の改行が入ります。
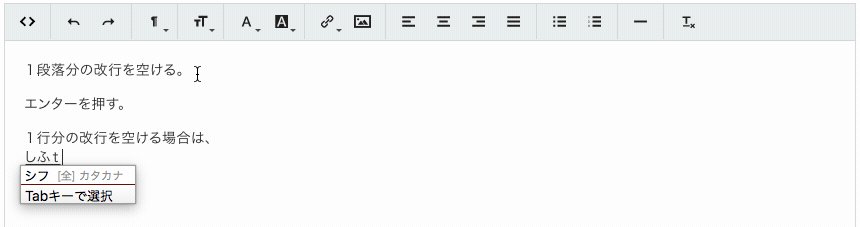
1行分、下に改行したいだけの場合
「シフトキー」を押しながら「エンターキー」を押すことで、一行下に改行されます。

上手く改行が入らない場合などは、「< >」ボタンより直接HTMLで <br> タグを書き込んじゃうのも手ですよ!
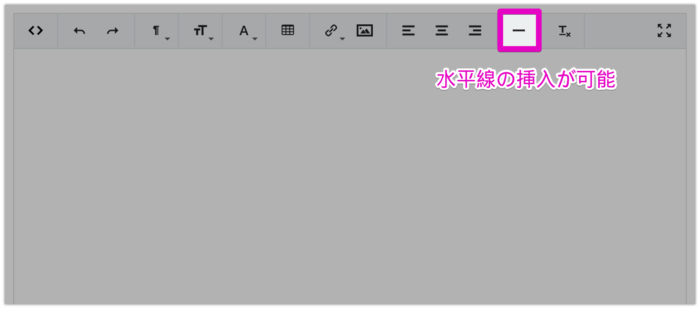
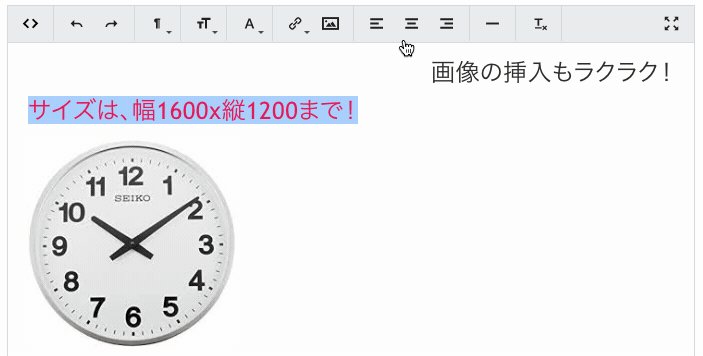
9.その他、左右中央揃えや罫線
最後は地味〜に嬉しい機能たち。
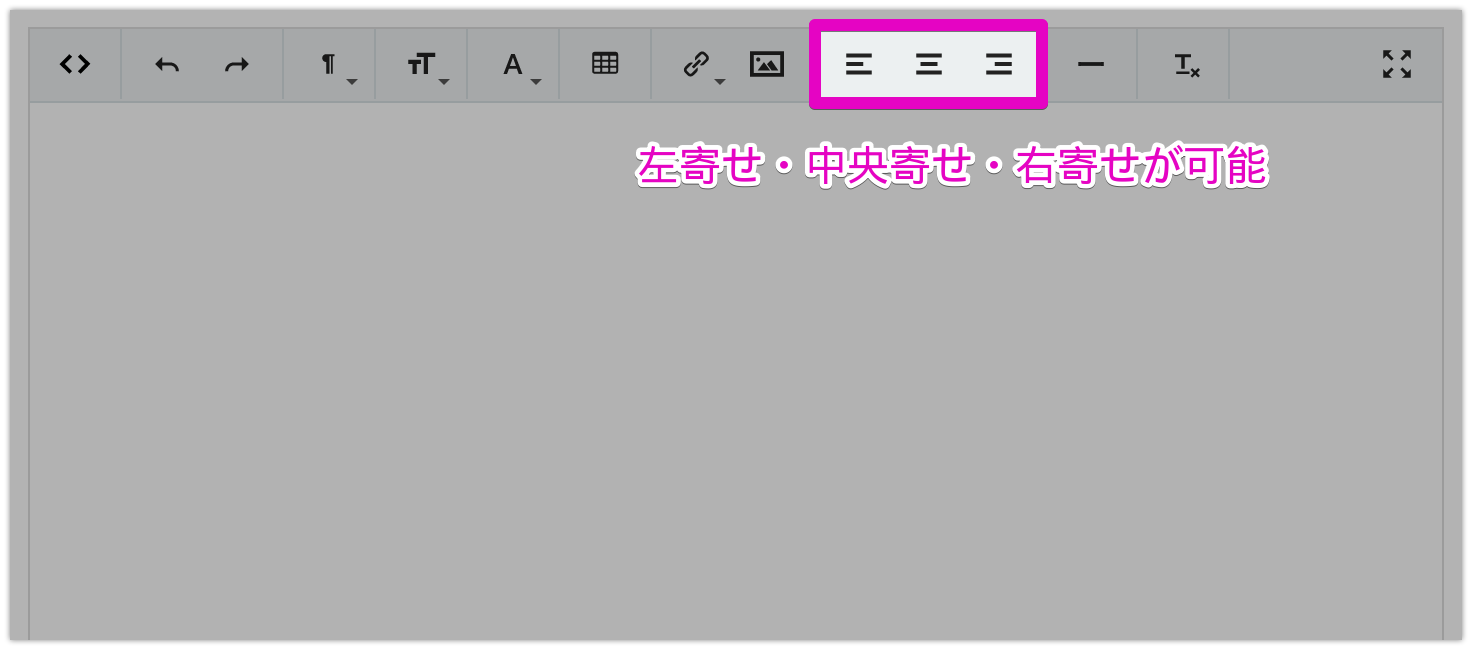
3種類の三本線アイコンでテキストや画像の「位置」を揃えることができます。

また、一本線アイコンで「水平罫線」を引くことも可能です。

ご設定例

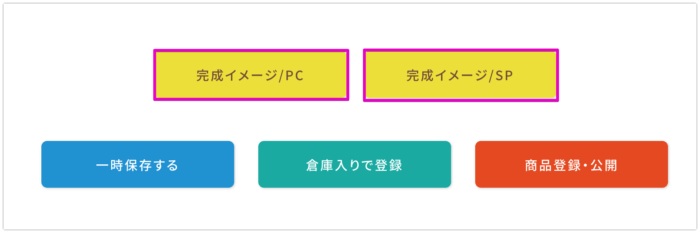
10.完成イメージの確認
商品登録画面下部にある「完成イメージを見る」ボタンを押すことで、実際に商品ページにどのように表示されるか確認することもできます!

🔰作成時のよくあるご質問
1. 一度登録した商品画像を並び替えたいです
恐れ入りますが、しっかりモードでは画像の並び替えを行う機能はございません。
そのため、お手数ではございますが、①一度ご設定済みの画像を削除いただき、②再度表示させたい場所へ画像を追加していただけますと幸いです。
2. 設定済みの商品画像を新しい画像に変更したいです
しっかりモードで商品画像を入れ替える場合は、以下手順での作業が必要となります。
- 挿入済みの画像を削除する
- 新しい画像を挿入する
画像の削除と挿入手順につきましては、上記「使い方」の4番と5番にてご案内しておりますため、そちらをご確認くださいませ。
3. スマホ商品ページを見ると画像がはみ出て表示されます
おそらく楽天市場アプリでの現象かと存じますが、以下よくあるご質問へ原因とご対応方法についておまとめしておりますため、ぜひご確認ください。





