はい、できます!
商品説明文に表示する方法と商品画像欄で表示する方法の2つがございます。
※注意※ 商品説明に表示できるのはPCページのみとなります(楽天市場仕様上)
1. 商品説明文に表示する方法(PCページのみ可)
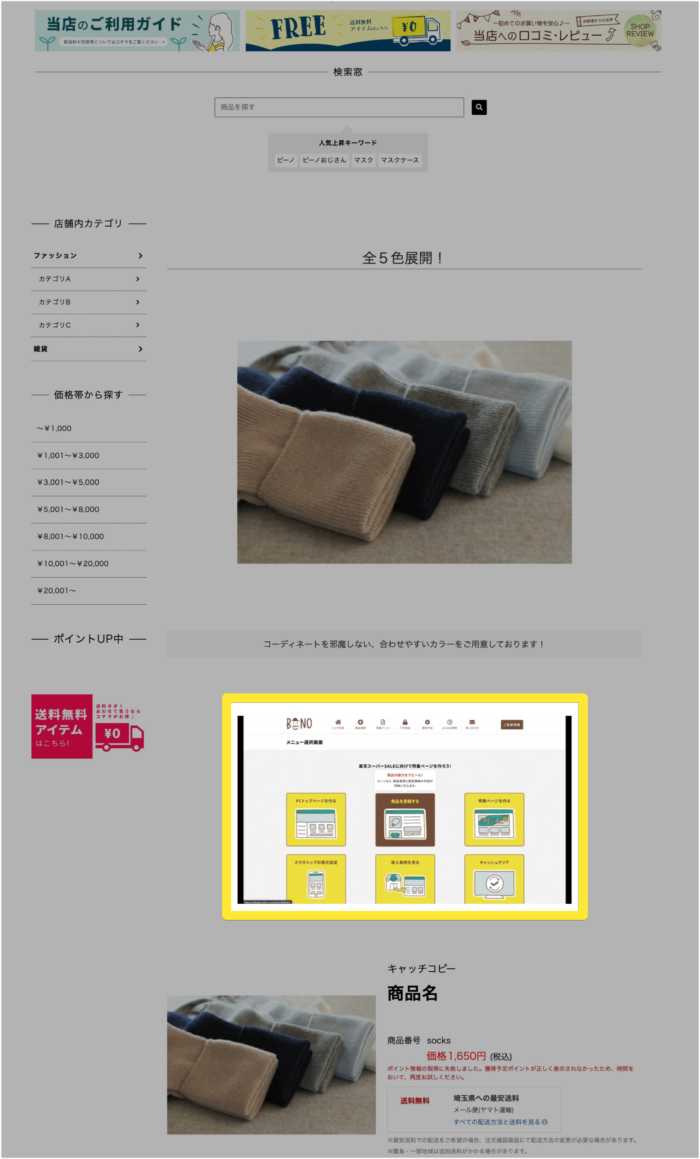
商品ページ上での表示イメージ
「商品の特長(PC)」へご設定いただきますので以下のように表示されます。

ご設定方法
商品の特長(PC)へ videoタグを記述する
なお、videoタグでは動画のURLが必要となりますため、事前に楽天GOLDへ対象の動画を保存していただき、動画URLを取得の上、お試しくださいませ。
⚠なぜ楽天GOLDへ動画を保存するのか?
楽天市場の商品ページでは外部サイトのURL記載が禁じられております。
そのため、楽天GOLDへ動画を保存することで「https://www.rakuten.ne.jp/gold/〜」のURLを取得することができます。
⚠R-Cabinet の動画は登録できません
R-Cabinetへ登録された動画は以下理由よりご設定いただくことができかねます。
- videoタグに必要な動画のURLの取得ができないため。
- RMS側にて生成される「貼り付け用HTMLソース」には script が使用されているため。
(script タグはRMS「PC用販売説明文」で利用禁止のタグとなり登録ができません)
ご設定手順
1. 楽天GOLDへ対象の動画を保存する
まず初めに楽天GOLDへ動画を保存しましょう。
楽天GOLDへの動画保存には FFFTP や Fetch-J などのFTPソフトの利用が必要となります。
各FTPソフトのご利用方法につきましては、以下RMS店舗運営Naviをご参考いただけますと幸いです。
※なお、大変恐縮ではございますが、ビーノカスタマーサポートにて上記FTPソフトに関するご利用方法のご案内は行っておりません。
2. ビーノの商品登録画面を開く
次にビーノでの設定を行います。

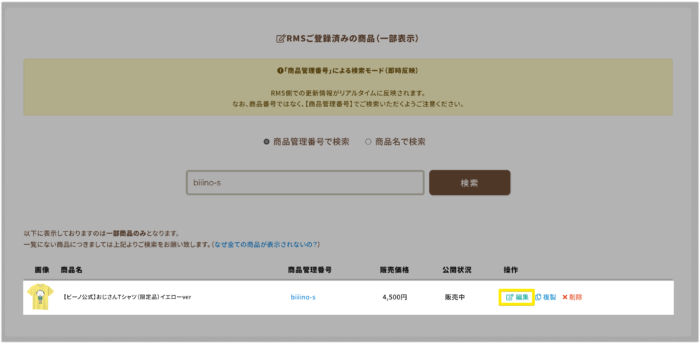
3. 動画を掲載したい商品の編集画面を開く

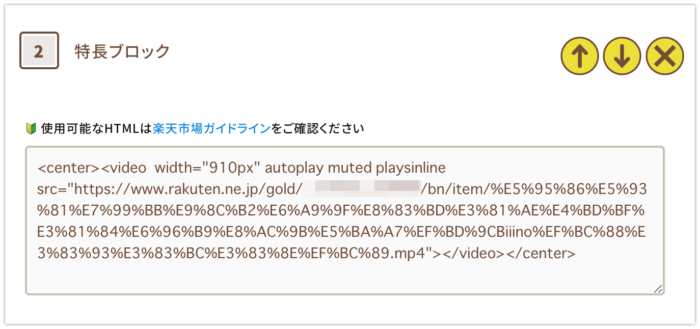
4. 商品の特長(PC)へ動画を掲載するための videoタグを記述する
ご注意:
HTML/CSS等の技術的なご質問につきましては、本来弊社のサポート対象外となります。
恐れ入りますが、本記事へ記載以上のHTMLに関するご案内はできかねますことご理解いただけますと幸いです。
また、原則として店舗様ご責任にてご対応いただきますようお願い致します。
📝 記述する videoタグ
以下サイトなども併せてご参考くださいませ。
https://webliker.info/52510/
<center><video width="910px" autoplay muted playsinline src="動画URLを貼り付ける"></video></center>※「動画URLを貼り付ける」と記載の箇所へは楽天GOLDよりコピーしたURLを貼り付けてください。
※横幅のサイズ調整は「910px」の数値をご変更ください。
※かんたんモードの例を掲載しております。

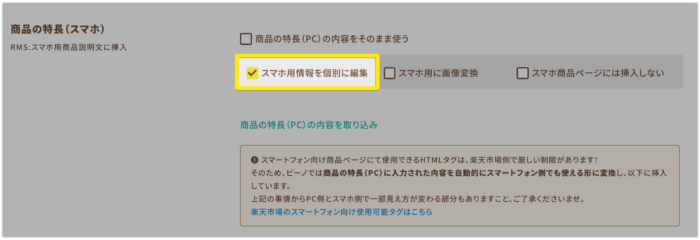
5. 「商品の特長(スマホ)」で「スマホ用情報を個別に編集」を選ぶ
楽天市場のスマホ商品ページでは video タグの利用が禁止されているため、スマホ商品ページへは掲載することができません。
そのため、「スマホ用情報を個別に編集」へご変更いただき、videoタグの記述を削除してください。

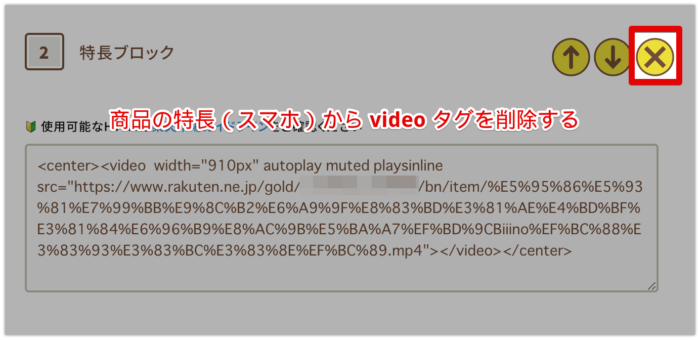
6. 商品の特長(スマホ)から video タグの記述を削除する
※かんたんモードの例を掲載しております。

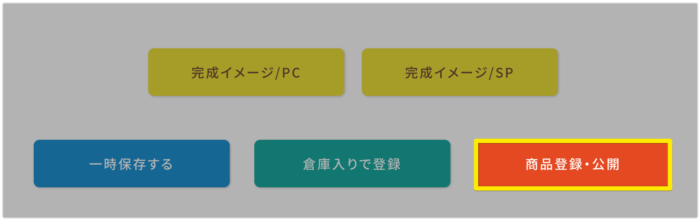
7.「商品登録・公開」をクリック

2. 商品画像欄へ表示する方法
商品ページ上での表示イメージ
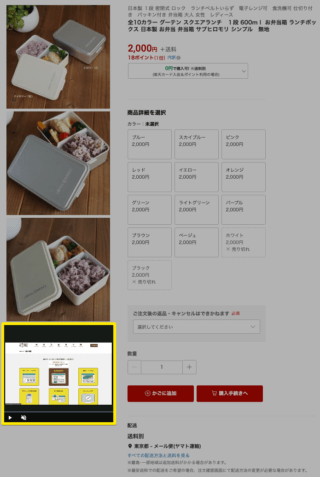
PC商品ページ
商品ページ下の方にございます商品画像の表示箇所にて、最後に表示されます。

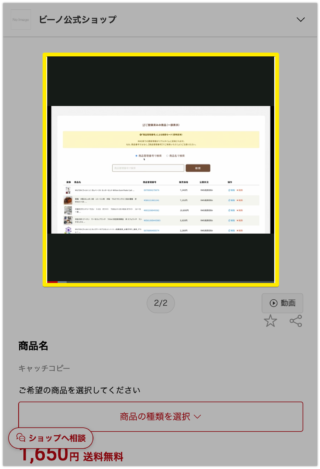
スマホ商品ページ
スマホ商品ページ上部の商品画像を横にスライド表示する箇所にて、最後に表示されます。

ご設定方法
RMSでのご登録が必要となります
恐れ入りますが、ビーノではご設定ができませんため、RMSにてご設定をお願いいたします。
なお、詳細につきましては、以下RMS店舗運営Naviをご確認いただけますと幸いです。
▼[動画管理 R-Cabinet] 動画を商品に設定する
https://navi-manual.faq.rakuten.net/design/000044320
最後に
重ねてのお願いとなり恐縮ですが、HTML/CSS等の技術的なご質問につきましては本来弊社サポート対象外となります。
そのため、本記事へ記載以上のHTMLに関するご案内はできかねますことご理解いただけますと幸いです。
また、原則として店舗様ご責任にてご対応いただきますようお願い致します。





