かんたんモードってなに?
「かんたんモード」はその名の通り、とにかく簡単に知識不要で販促コンテンツが作成できる機能です。


こんな店舗様におすすめ!
- 簡単に、素早く商品ページを作り込みたい
- HTMLタグの知識がなく、HTMLタグを書いたことがない
- デザイン制作の出来る人がいない
- Web初心者、出店したばかり
どこに表示されるの?
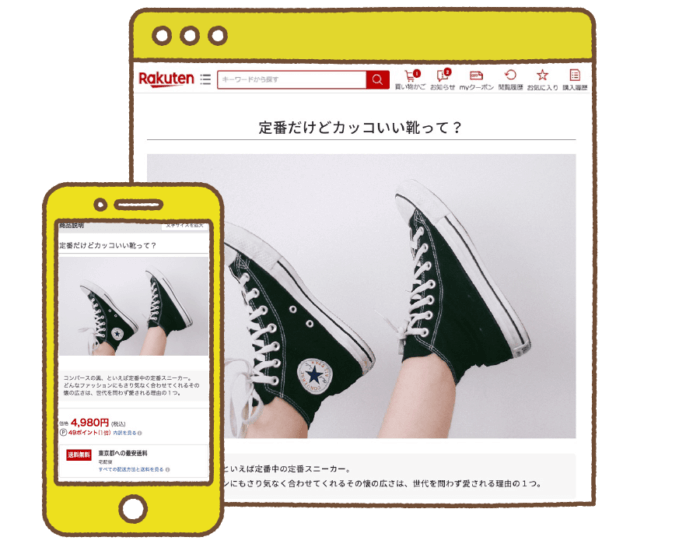
まず、かんたんモードでお作りいただいた特長説明は、RMSの「PC用販売説明文」や「スマートフォン用商品説明文」へ挿入します。
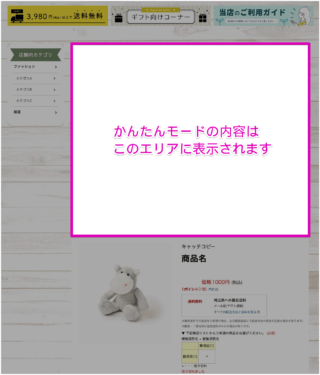
そのため、PCでは商品ページ上段、スマホでは商品ページ中段へ表示されます。
PC:商品ページ上段に表示
PC商品ページでは「商品名」や「キャッチコピー」の上部へ表示されます。

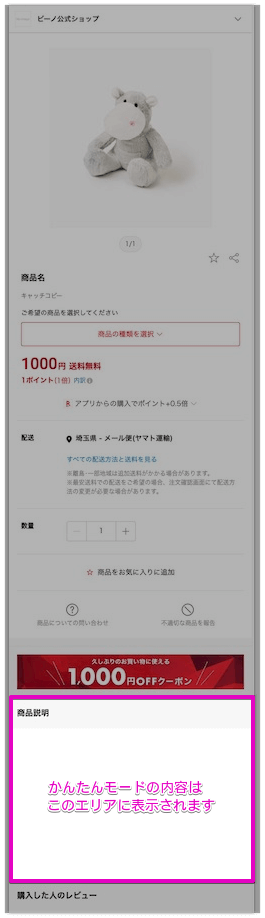
スマホ:商品ページ中段に表示
スマホ商品ページでは「☆商品をお気に入り追加」ボタンより下の「商品説明」エリアへ表示されます。

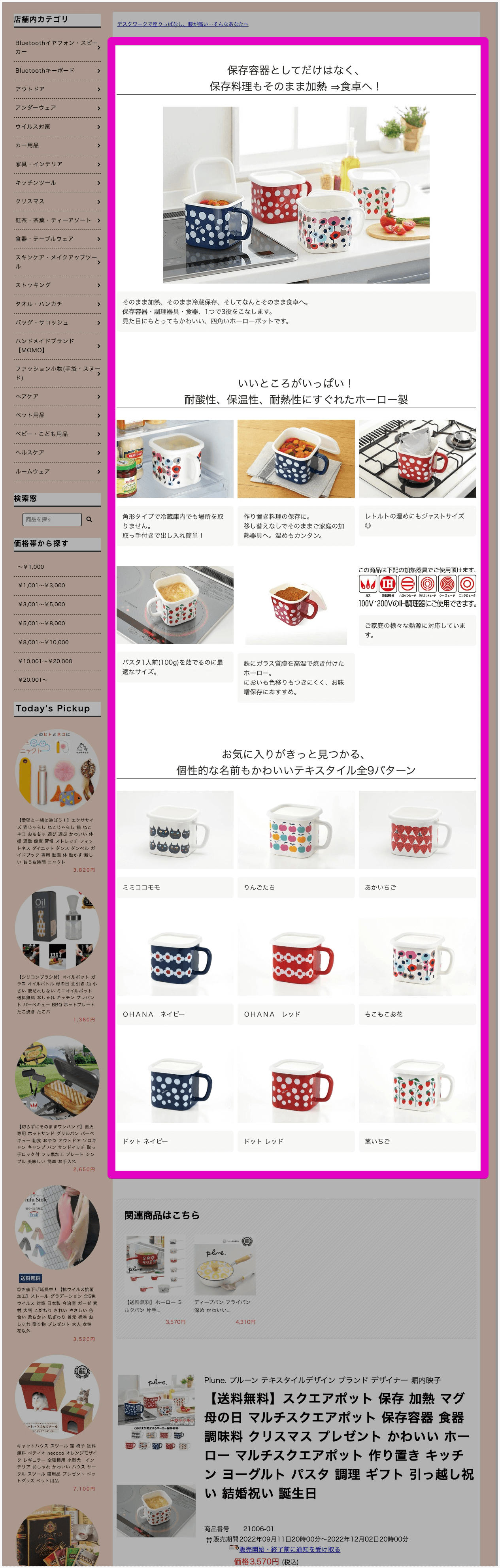
かんたんモードで作成した商品ページ例
実際にかんたんモードで作成するとどんな商品ページが完成するのか、気になる方が多いのではないでしょうか?
ビーノをご利用中の店舗様が実際に作成された商品ページをご用意いたしましたのでぜひご参考ください。

なお、こちらの商品ページでは特長ブロックの「1列型」と「2列型」を組み合わせて、商品のおすすめポイントやカラーバリエーションがわかりやすいページを作成されております。
使い方
それでは早速、使い方を見ていきましょう!
1. 特長ブロックの追加
まず、かんたんモードでは「特長ブロック」というブロックを複数追加して、販売説明文を作成していきます。
ブロックを追加する際は「+特長説明を追加する」をクリックしましょう。(一番最後のブロック下にあります)

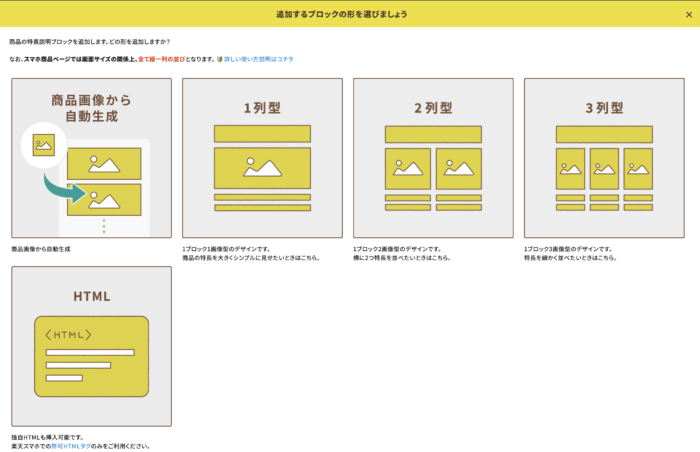
特長ブロックの種類
特長ブロックには「商品画像から自動生成」「1列型」「2列型」「3列型」「HTML」の5種類があります。

- NEW 商品画像から自動生成:「商品画像」に設定した画像を自動で取り込み表示するタイプ
- 1列型:1枚の画像を大きく表示するタイプ
- 2列型:2枚の画像を横並びに表示するタイプ
- 3列型:3枚の画像を横並びに表示するタイプ
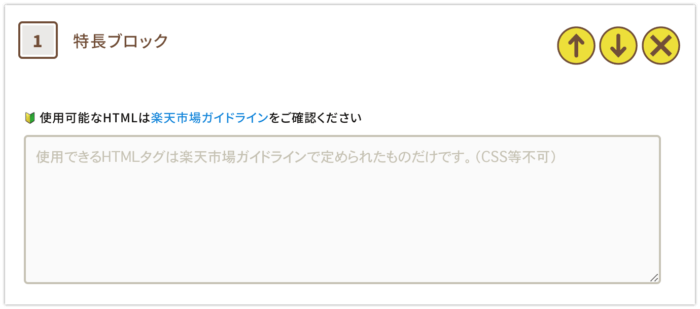
- HTML:HTMLでコンテンツを表示したい場合に使用
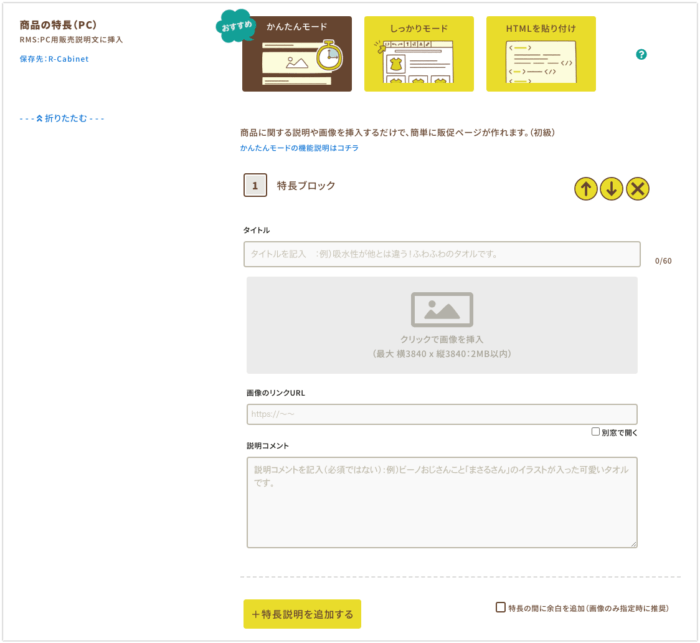
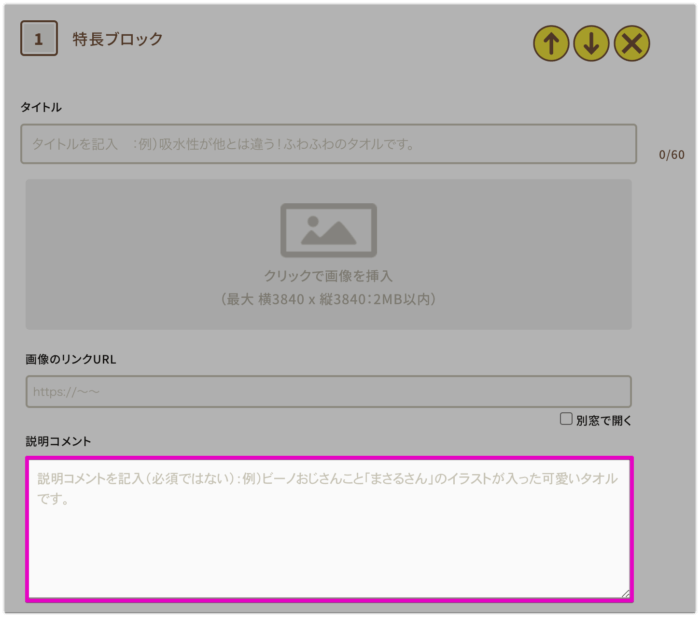
特長ブロックの構成
各特長ブロックでは「タイトル」「画像」「画像のリンクURL」「説明コメント」を設定できるようになっております。
※いずれも必須項目ではございません。そのため「画像のみ」の挿入なども可能です。

2. 特長ブロックの編集
2-1. 特長ブロックへタイトルをつける
まず商品の特長に関するタイトルを簡潔かつ魅力的につけましょう!

ご設定例

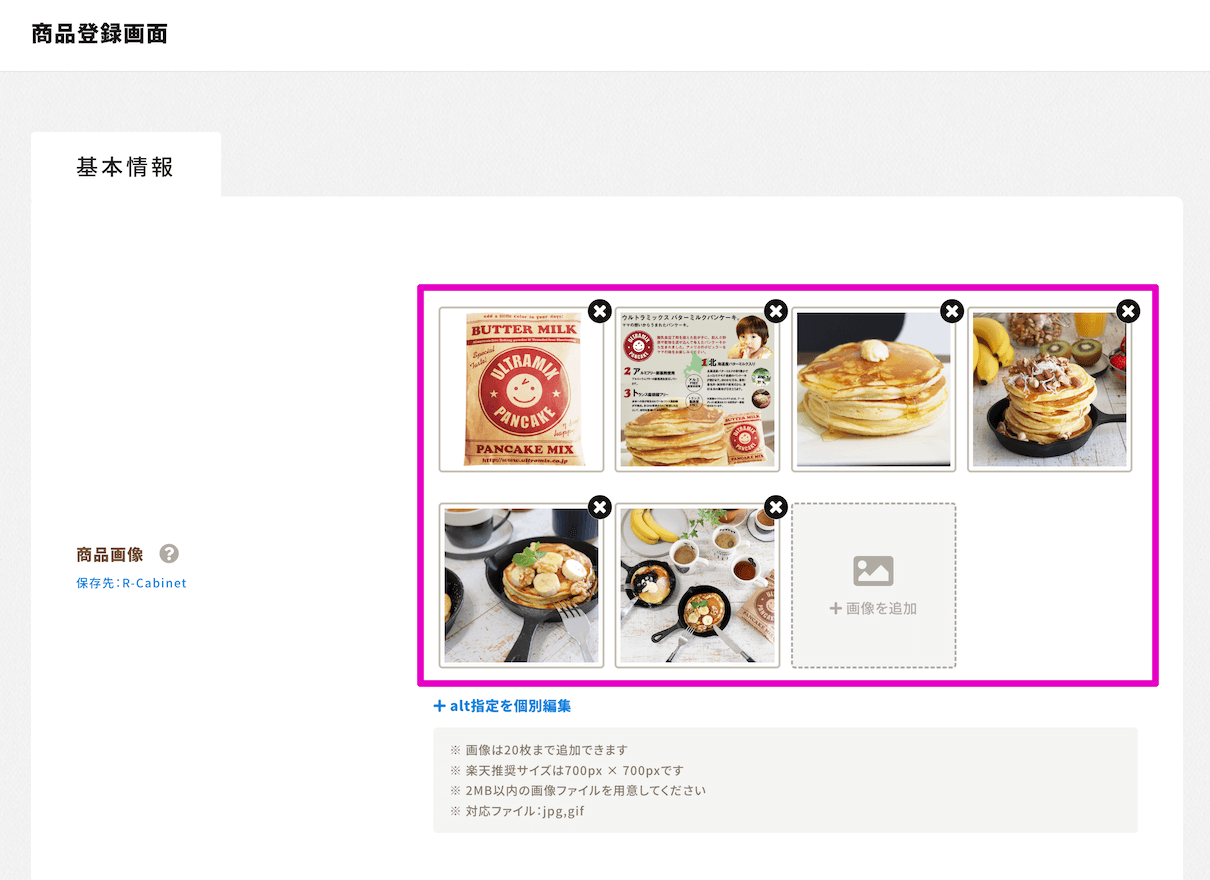
2-2. 特長に関する説明画像を選ぶ
次にタイトルに沿った説明用の画像を選びます。
楽天Cabinetにアップロードされている画像やPC内の画像なども指定可能です。

ご設定例

一度設定した商品画像を削除したい場合
設定した画像の右上にある「✗」をクリックして画像を削除しましょう!

2-3. 画像のリンク先を追加する
例えば、他商品ページや特集ページ、クーポン取得画面などその商品ページとは違うページへリンクさせたい場合などにご利用いただくものになります。
なお、画像にリンク先を追加したい場合、リンク先URLを入力するだけで簡単に追加ができます!

「別窓で開く」がわからない方はこちらをご確認ください。
https://lab.biiino.com/faq/pc-toppage/about-open-new-window/
2-4. 詳しい説明コメントを書く
商品の特長について詳しい説明も可能な限り書きましょう!
お客様はここを読んで購入の意思決定を行いますので、商品の魅力が伝わるようしっかり説明することが大事です。

ご設定例

⚠HTMLブロックご利用時のご注意事項

楽天市場の商品ページではHTMLタグの利用制限が厳しくございます。
そのため、必ず以下RMS店舗運営Naviをご確認の上、許可されているHTMLタグのみご利用をお願いいたします。
RMS店舗運営Navi:R-Storefront におけるHTMLタグの制限
※許可されていないHTMLタグが使用されている場合は、RMSへの登録時にエラーが発生し登録できませんのでご注意ください。
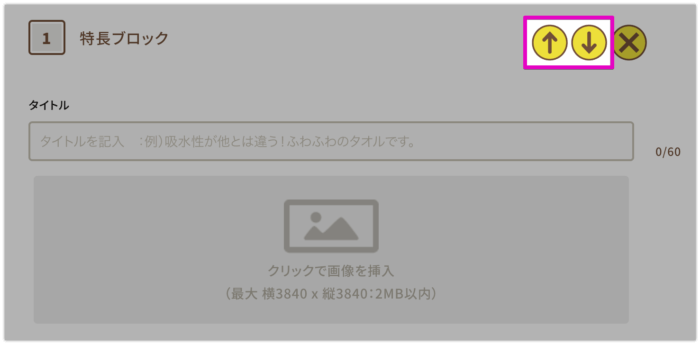
3. 特長ブロックの並び替え
追加した特長ブロックの表示位置を変更することも簡単にできるようになっています!
各ブロックの右上にある「↑」「↓」をクリックすることでブロックを上下に移動することができます。

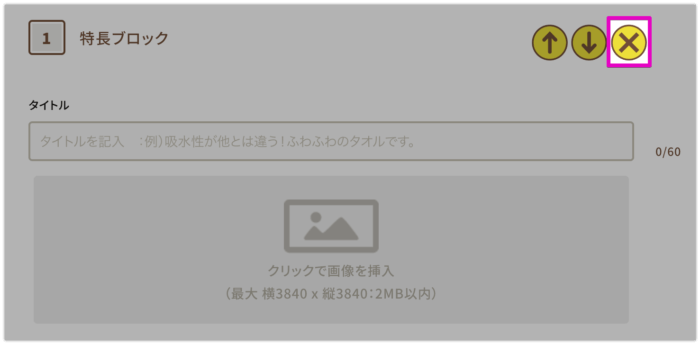
4. 特長ブロックの削除
追加した特長ブロックを削除したいときは、該当ブロックの右上にある「✗」をクリックして削除できます。

5. 完成イメージの確認
商品登録画面下部にある「完成イメージ/PC」や「完成イメージ/SP」ボタンを押すことで、実際の商品ページでどのように表示されるかの確認もできますよ〜(˚灬˚)ノ

🔰作成時のよくあるご質問
1. タイトルと説明コメントの間に画像を複数枚設定したいです
複数の特長ブロックを組み合わせて作成しましょう。
具体的な作成手順は以下のようになります。
- 1つ目の特長ブロックには「タイトル」と「画像」のみを設定
- 「+特長ブロックを追加する」をクリック
- 特長ブロックのタイプ(1列型、2列型など)を選択
- 「画像」のみを設定する
- 上記2〜4の手順を繰り返し行う
- 最後の特長ブロックに「画像」と「説明コメント」のみを設定する
2. 特長ブロックを複数個まとめて追加することはできますか?
恐れ入りますが、複数個まとめて追加することはできません。
1ブロックずつ追加をお願いいたします。
3. 画像を一度に複数枚選択して追加することはできますか?
恐れ入りますが、複数枚の画像を一度に選択することはできません。
各ブロックごとに1枚ずつ選択していただきますようお願いいたします。
4. 説明コメント欄の背景色を変更することはできますか?
恐れ入りますが、現時点では背景色は薄いグレーのみとなっております。
今後、ご要望が増えてまいりました際にはご変更機能の追加開発を検討させていただきます。
5. 「商品の特長(上)」と「商品の特長(スマホ)」で作成モードを分けることはできますか?
恐れ入りますが、ビーノでは店舗様のページ更新の効率化を考慮し、PC用にお作りいただいた内容をそのままスマホでも表示することを前提としております。
そのため、PCとスマホで作成モードを分けることはできかねますこと何卒ご理解いただけますと幸いです。
関連FAQ
関連キーワード かんたんモード作成方法