スマホ表示時には、見た目の自動最適化が行われます。
ビーノはPC/スマホ両対応のレスポンシブページ作成が可能なツールとなっておりますので、スマホ表示時はレフトナビに存在するパーツ全てがメインエリア(PC表示時の右側中央エリア)よりも下に回り込む形となります。
PCとスマホのナビパーツの表示の違い
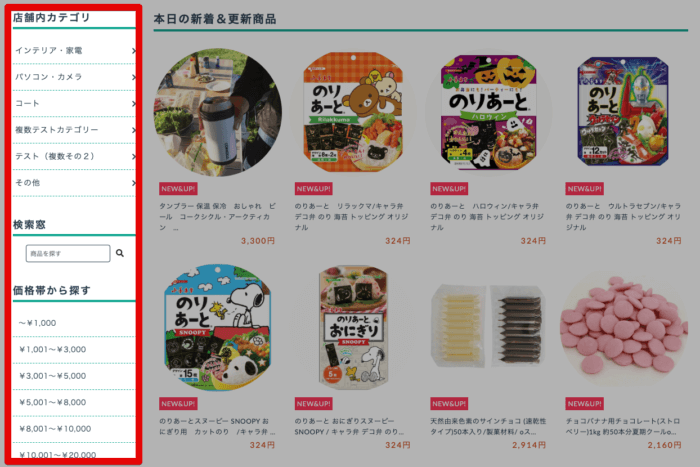
PCで表示した際の見え方

PCトップページはスマホに比べて横幅が広いので、商品画像が見えづらくならずにナビパーツを左に配置することができています。
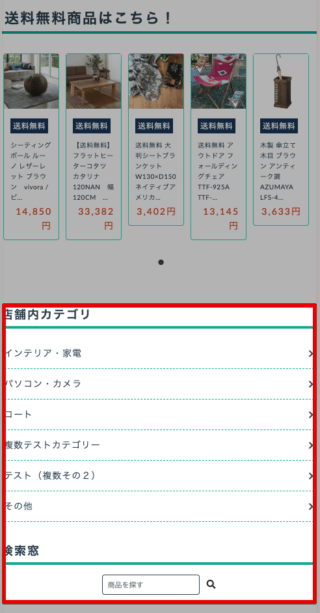
スマホで表示した際の見え方

このように、スマホでトップページを表示すると、ナビパーツがメインエリアの下に自動で回り込みます。
スマホで表示すると横幅が狭くなるので、レフトナビパーツをPCと同じ位置のままにするお客様に一番見せたい商品の画像サイズが小さくなってしまいます。
ビーノでは、お客様からの見え方も考慮して自動で配置変更やサイズ調整が行われるように設定されています。
※PCとスマホでの表示を別で管理されたい場合は、スマオウサービスとの併用をお勧めしております。
SUMAOU!でスマホサイトを作成してみたい方はこちらから!
https://sumaou.com/





