商品画像自体に表示サイズを指定されていない可能性がございます。
こちらの現象は、商品の特長でしっかりモードをご利用いただいている場合のみ発生することを確認しております。
問題の現象
楽天市場アプリで商品の説明箇所を表示した際、掲載画像の横幅がはみ出てしまう問題。
(左がWebで見た際、右が楽天市場アプリで見た際)


ご協力ショップ様:似顔絵カムカム様
原因について
楽天市場アプリ側の仕様
恐れ入りますが、楽天市場アプリ側の仕様にて、スマホ商品説明箇所に画像を設定する際、画像自体に表示サイズを指定されておりません場合、画像サイズが調整されず、原寸大で表示されることが確認されています。
※ビーノに限らず、全てのツール等にて発生する問題です
ご対応方法
画像の表示サイズを指定する
例えば、画像自体に横幅100%の指定を付与していただきますと、スマホ画面のサイズに合わせて表示がされますため、見切れることなく表示することが可能です。
サイズ指定を px 指定で行っていただくこともできますが、スマートフォンの画面サイズは端末により異なりますため、小さい画面では見切れてしまう場合があります。
そのため、”%” での指定がおすすめです。
ビーノ商品登録画面での設定方法
ビーノでは簡単に横幅100%の指定をできる方法をご用意しておりますため、ぜひお試しくださいませ。
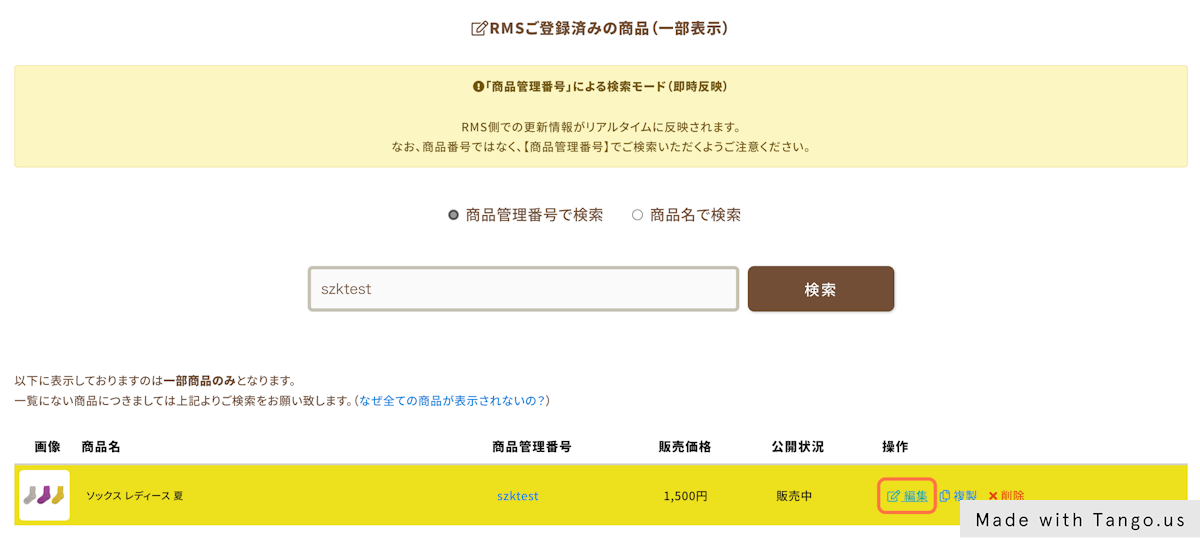
1. まず該当商品の編集画面へ進む

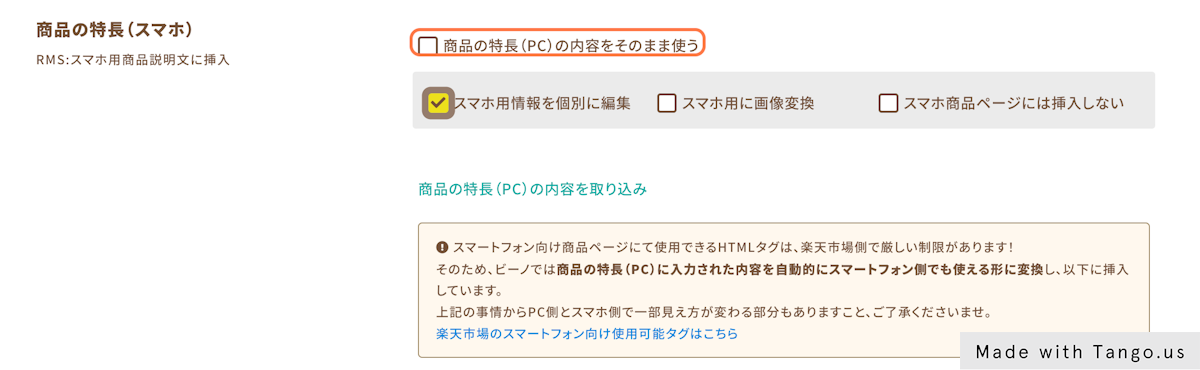
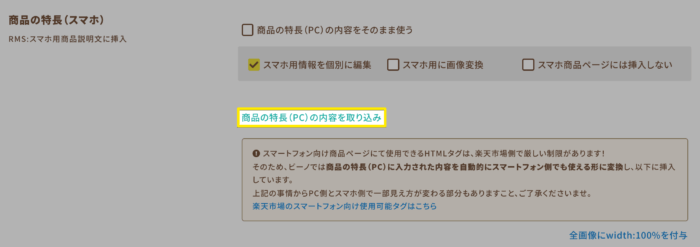
2. 「商品の特長(スマホ)」へ進む
「商品の特長(PC)の内容をそのまま使う」のチェックを外しましょう。

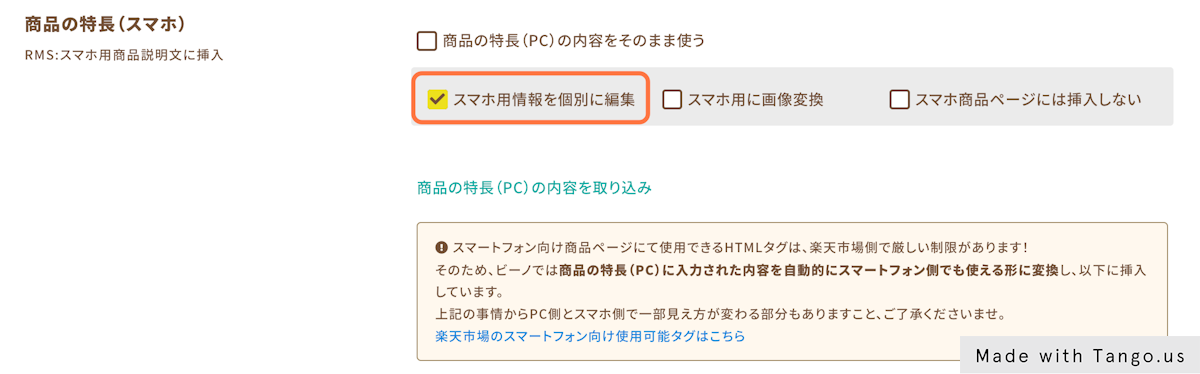
2. 「スマホ用情報を個別に編集」を選ぶ

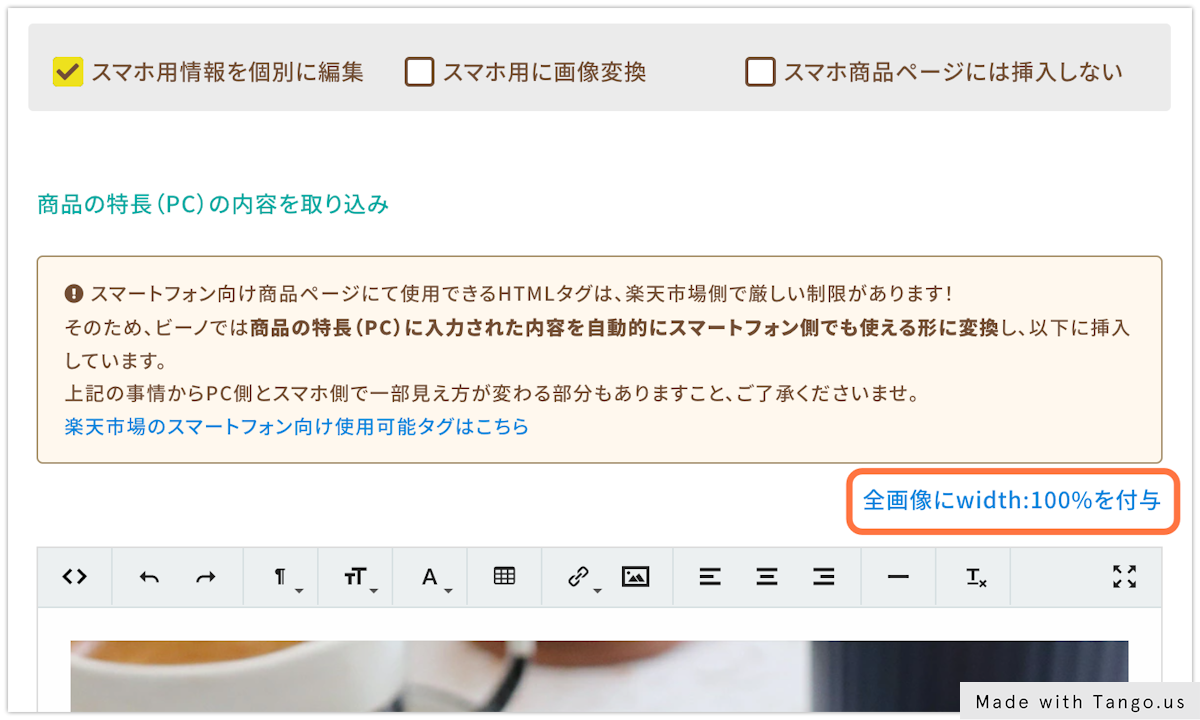
3. 「全画像にwidth:100%を付与」をクリック
確認画面が表示されますので「はい」をクリックして完了です。

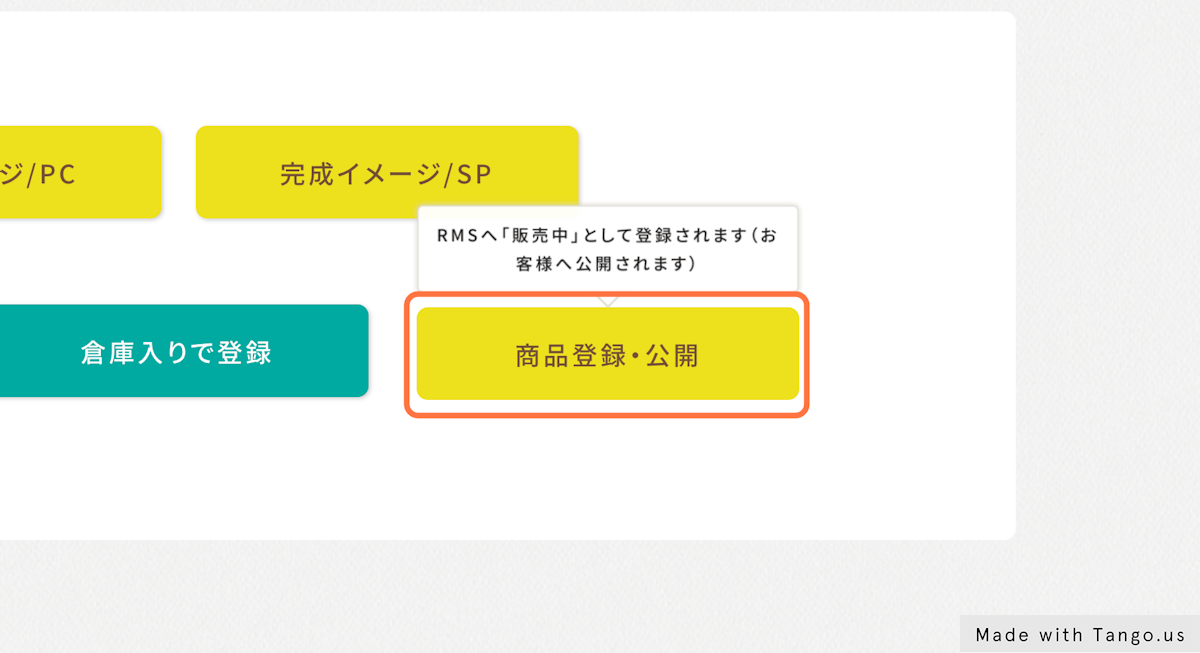
4. 「商品登録・公開」をクリック
「商品登録・公開」ボタンより商品ページへ反映させましょう。

上記ご対応をいただきますことで、楽天市場アプリで見た場合も画像がはみ出ることなく表示することができます!
⚠️ご注意:既にwidthをご設定済みの場合
すでに、画像に width をご指定されております場合は、width:100% は付与されませんのでご注意ください。
⚠ビーノでご編集時のご注意事項
次回以降のご編集について
これまで「商品の特長(スマホ)」では「商品の特長(PC)の内容をそのまま使う」にチェックを入れていただいておりましたが、次回以降は「スマホ用情報を個別に編集」にチェックが入った状態となります。
そのため、PC・スマホそれぞれでご編集が必要になりますのでご注意ください。
なお、「商品の特長(スマホ)」では「商品の特長(PC)の内容を取り込み」といったボタンをご用意しております。

こちらをクリックすると、「商品の特長(PC)」でご編集された内容を自動で読み込みますため、ぜひご活用ください!
また、上記にて「商品の特長(PC)」の内容を取り込まれた場合も「全画像にwidth:100%を付与」のクリックをお忘れないようにお願いいたします。
まとめ
今回は、楽天アプリだと商品ページの説明画像(商品画像は問題なし)が崩れてしまう問題を解決できるように横幅の指定方法を解説しました。
記事を見て、こういった問題があることを初めて知った方もいるかと思います。
一度スマホの楽天アプリトップから商品ページを確認してみてはいかがでしょうか。
関連キーワード 楽天アプリ不具合 スマホページの写真が切れる スマホ商品ページの画像が見切れている 画像大きい 拡大





