はじめに
2021年、SketchPage(スケッチページ)のサービス終了に伴う代替サービスとしてリリースされました「旧・画像加工機能」の後継となる機能です。
ビーノは 店舗様評価で 5段階中 4.5という高評価をいただいており、画像編集機能も多くの店舗様にご活用いただいている機能の一つです。
旧・画像加工機能との違いまとめ
まず、「旧機能とどこが違うのかざっくり知りたい!」という皆様向けに簡潔に書きます😉
新バージョンでのアップデート一部例
- テンプレートデザインからの編集が可能に 🆙
- 編集ファイルの保存が可能に 🆙
- フリー写真素材の提供を追加 🆙
- フィルター機能の追加 🆙
- ぼかし、エフェクト機能の追加 🆙
- 日本語フォントの大幅追加 🆙
- 楽天市場の最新バナー推奨サイズを反映 🆙
上記が主なアップデートとなりますが、その他にも例えば枠線や背景色の細かな調整など、バナー制作などちょっとしたECデザイン業務であれば充分カバーできる機能となっております。
より詳しい機能については本記事の下部にてご説明致します。
ご利用いただきたい店舗様
特に以下お悩みを抱える店舗様にはおすすめの機能です👍
- 社内にデザイナーなどデザイン知識を持つ方がおられない店舗様
- Photoshop や Illustrator(Adobe), Figma などのデザインツールを持っていない店舗様
- テンプレートを元に簡単かつ素早く、EC向けのバナー制作を行いたい店舗様
- ご自身でイラストを描くなど、ベクター画像の編集を必要としない方
- 外注へのデザイン発注に手間や問題を抱えている店舗様
ご利用料金
すべての店舗様でご利用いただくことができ、無料で 毎月40枚 まで画像の保存/書き出しが可能です。
月に40枚以上の画像を作成・保存等されます際は有料チケットをお買い求めください。
(チケット価格については他サービス様と類似かそれ以下にてなるべく調整させていただいております)
※機能のご利用自体は何度でも何時間でも可能ですが、作成した画像を保存する際にチケットが必要となります
ご利用料金に関する詳細と弊社の想いについては過去メルマガをご覧くださいませ🙇🏻♂️
有料チケット購入について
チケットは、50枚・100枚・300枚のいずれかを選び、購入することが可能です。
購入したチケットに有効期限はありませんが、返金不可となりますことご注意ください。
また、追加チケット料金は楽天市場への出店料などとともに次回のご請求時に精算されます。
なお、チケット購入後はRMSサービススクエアより以下のような確認メールが届きます。

ご利用手順
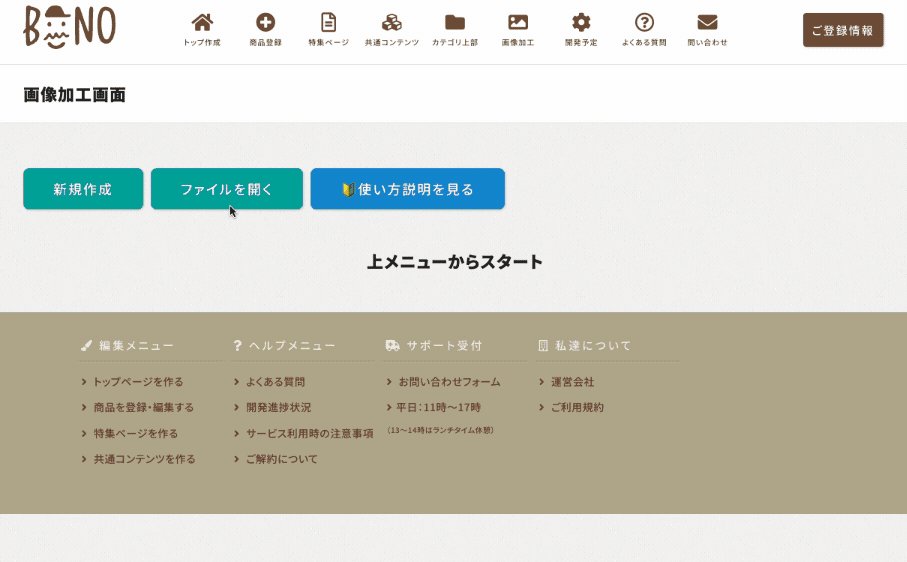
1.メニュー画面より「画像を作成する」ボタンを選択

※ボタンの配置位置や文言は適宜変更となる可能性があります
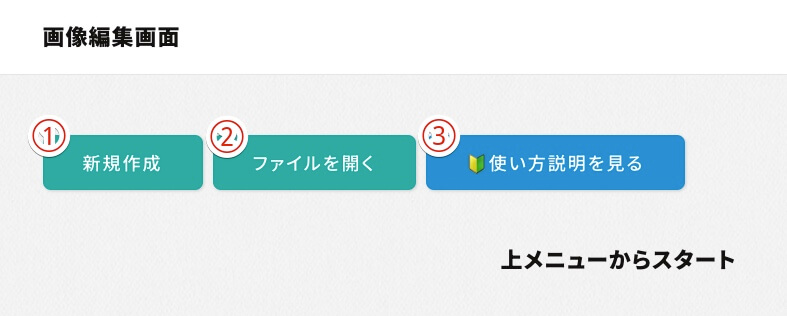
2.新規作成 or 既存ファイルの編集へ

① 新規作成
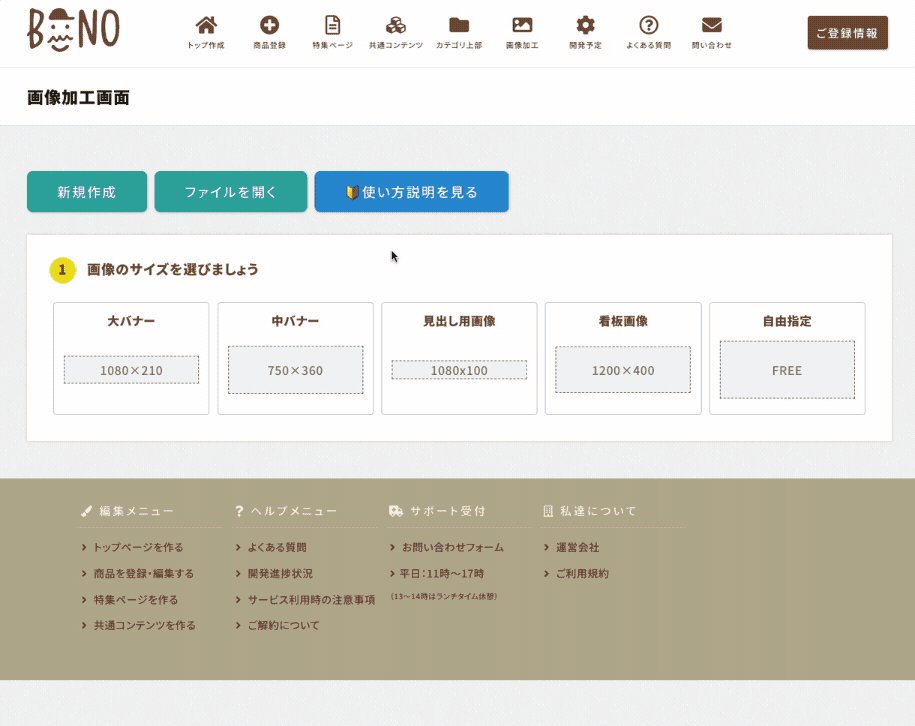
新規にバナー画像を作成する際はこちらを選びましょう。
上から順番に…
- 画像サイズの選択
- 作成したい画像のサイズを選びましょう
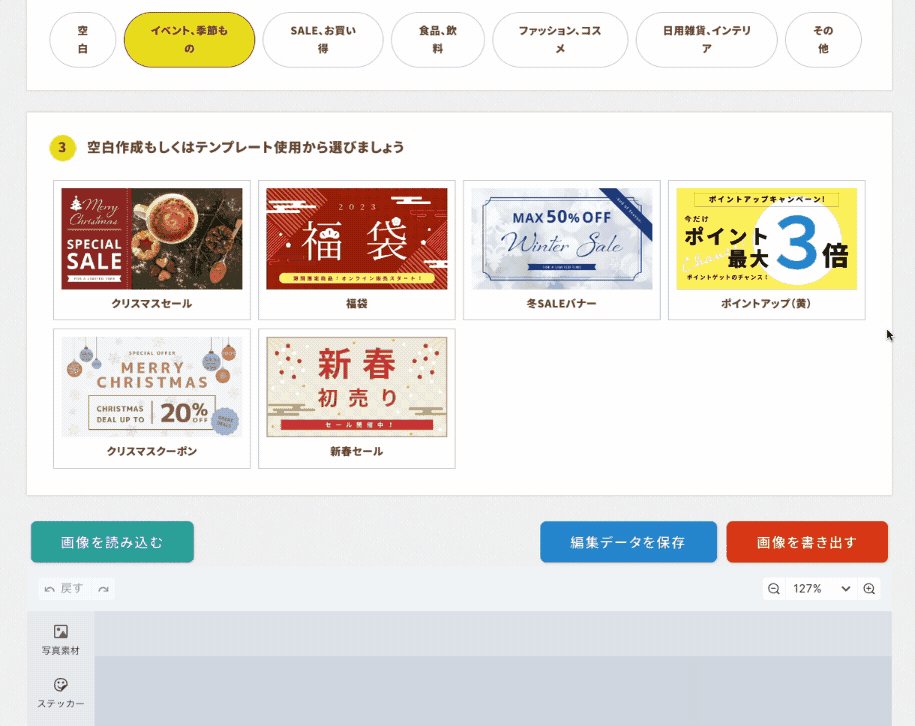
- 、テンプレートカテゴリの選択
- テンプレートを使った簡単作成を行いたい場合、お好みのジャンルを選びましょう
- テンプレートの選択
- お好みのテンプレートを選択しましょう!空白から完全オリジナル作成も可能です
と選んでゆくことで、デザインスキルが無くても簡単に完成画像を編集してオリジナルデザインを作ることが可能です。

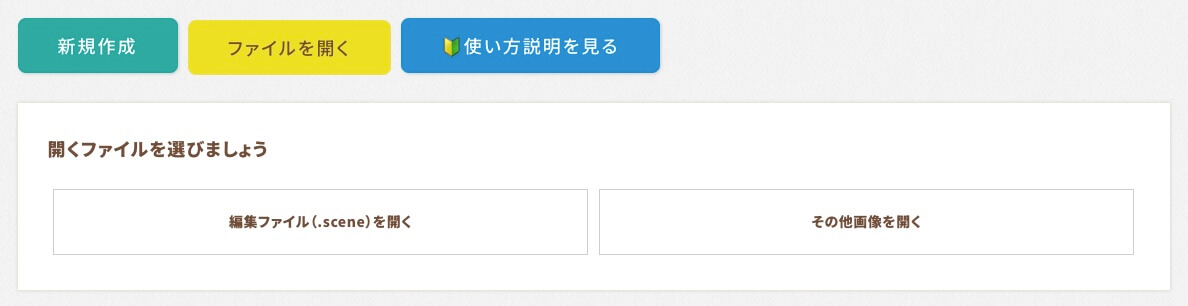
② ファイルを開く
以前の編集ファイル( .scene )を再編集したい場合、PC内やCabinet内にある画像を直接編集したい場合はこちら。

③ 使い方説明を見る
本説明ページへと繋がります。
編集エディタの各機能について
ここでは簡単に編集エディタの特長と使い方サンプルについてご紹介します。
実際に色々と触っていただきますのが最も分かりやすいかと思いますが、あくまで1つの使い方例としてご参考いただけますと幸いです😉
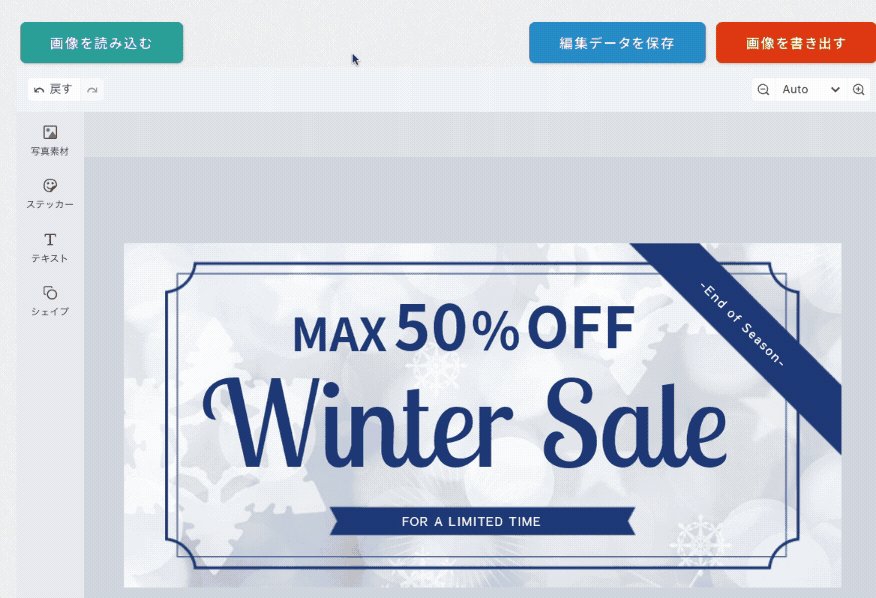
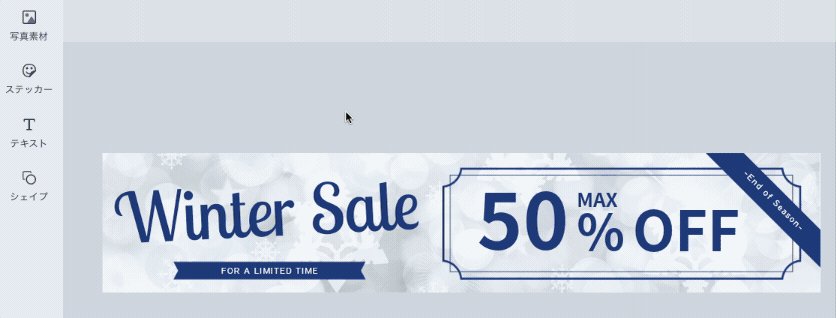
エディタ全体の説明

上部のファイル処理メニュー(黄色箇所)
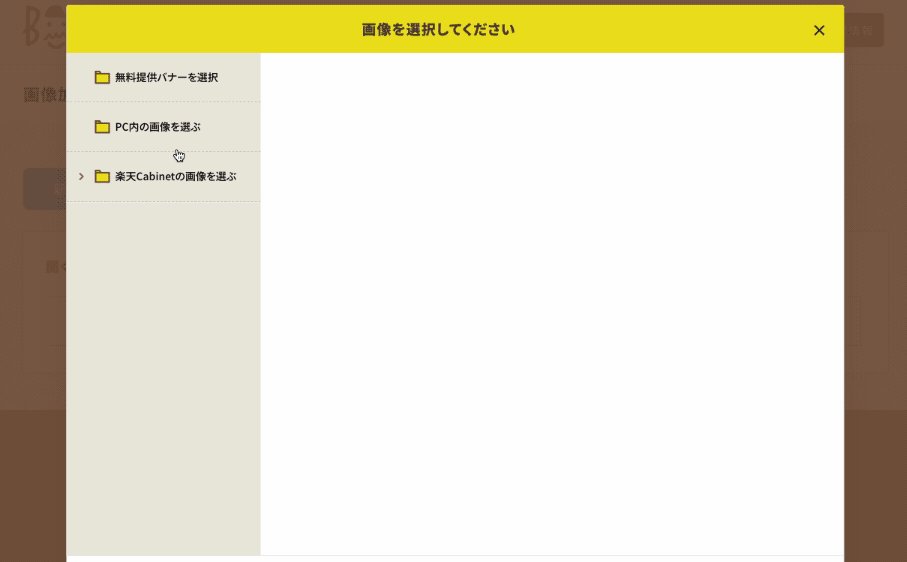
- 画像を読み込む
- PC内画像、Cabinet画像、無料バナーを読み込み、キャンバスへと配置することができます
- 編集データを保存
- 下のキャンバスに表示されている画像を再編集できるデータとして保存します
拡張子は .scene となり、Cabinetへの登録や画像としての利用はできません
- 下のキャンバスに表示されている画像を再編集できるデータとして保存します
- 画像を書き出す
- 下のキャンバスに表示されている画像を .jpg 形式で保存、もしくは直接Cabinetへとアップロードします
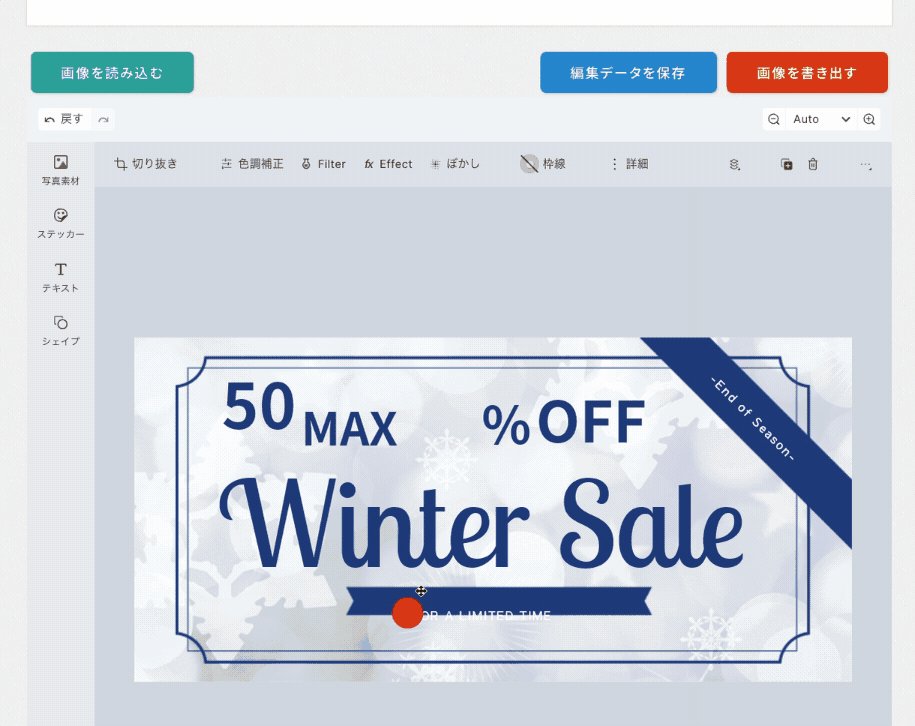
編集メニュー(赤色箇所)
写真の配置やテキスト挿入など、基本的な操作はこのメニューからスタートします。
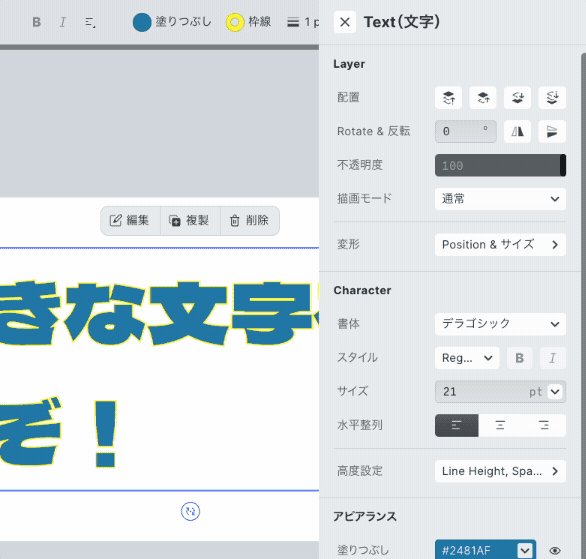
詳細設定(緑色箇所)
キャンバス上の「文字」や「写真」などをクリックすると、その内容に応じた詳細設定メニューが上に表示されます。
例えば、文字のフォントを変更したい、色を変えたい、枠線を付けたい…などの設定をこちらから行うことが可能です。
キャンバス(青色箇所)
画像を描くためのエリアです。
こちらに表示されている完成イメージがそのまま書き出されます。
それでは「編集メニュー」と「詳細設定」について詳しく見ていきましょう!
⬇️ ⬇️ ⬇️ ⬇️
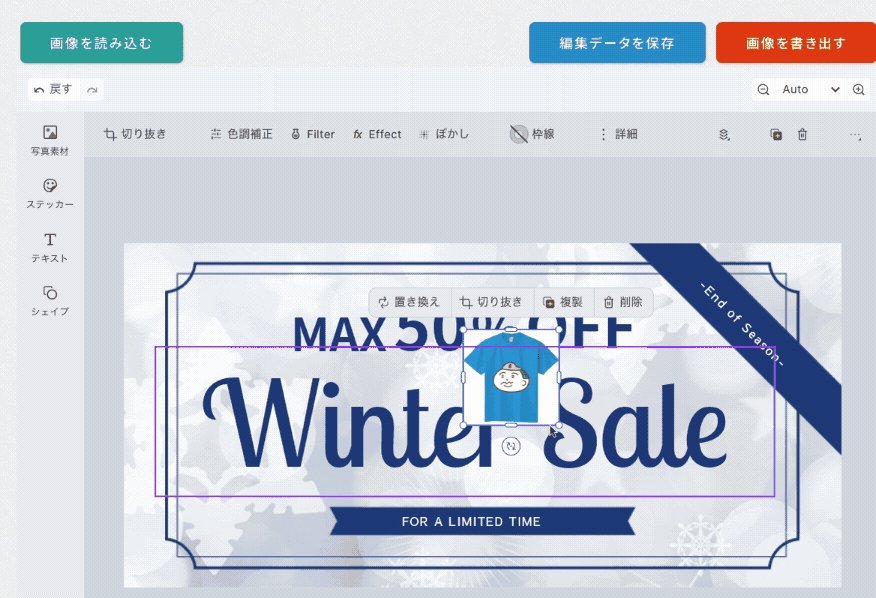
📸 編集メニュー/写真素材
編集メニューの1番上。
「写真素材」を使うと様々なフリー写真をデザインに盛り込むことができます。

挿入された写真は「画像の四隅」をドラッグドロップすることで拡大・縮小、下部の丸アイコンで回転させることが可能です。
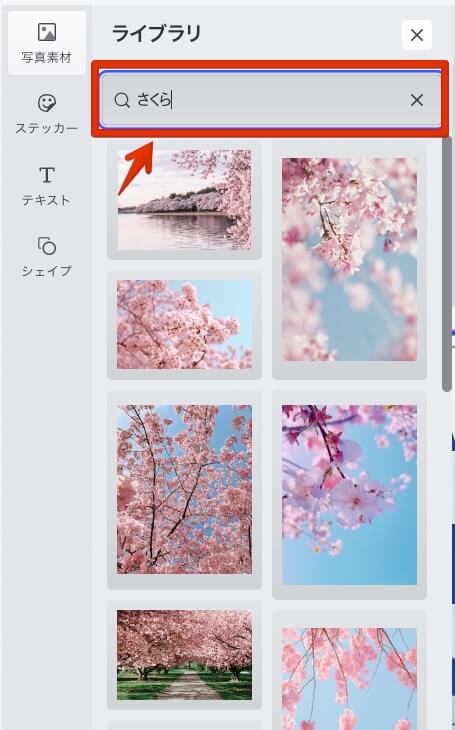
写真の検索も可能
以下サンプルのように上部へキーワードを入力することで写真素材の検索も可能です。
🔰 日本語でヒットしない場合は英語でお試しいただきますとヒット率が格段にアップします。

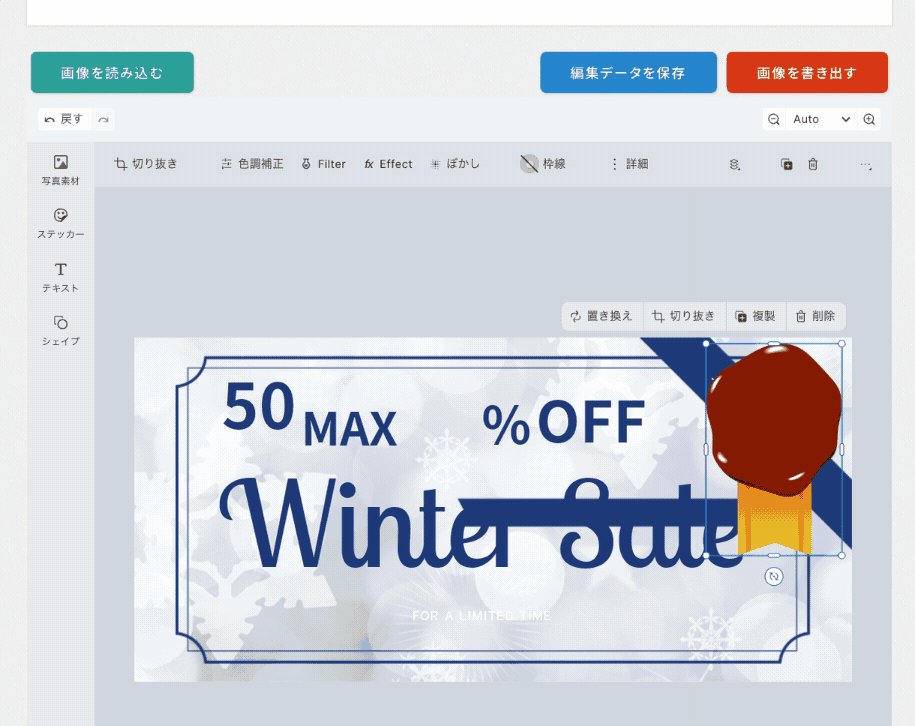
🎗 編集メニュー/ステッカー
画像デザインへと簡単に各種イラストを加えることが可能です。
「ちょっとしたイラストがあれば……」というときに重宝する機能ですね。
(ステッカー素材は随時追加されています✨)

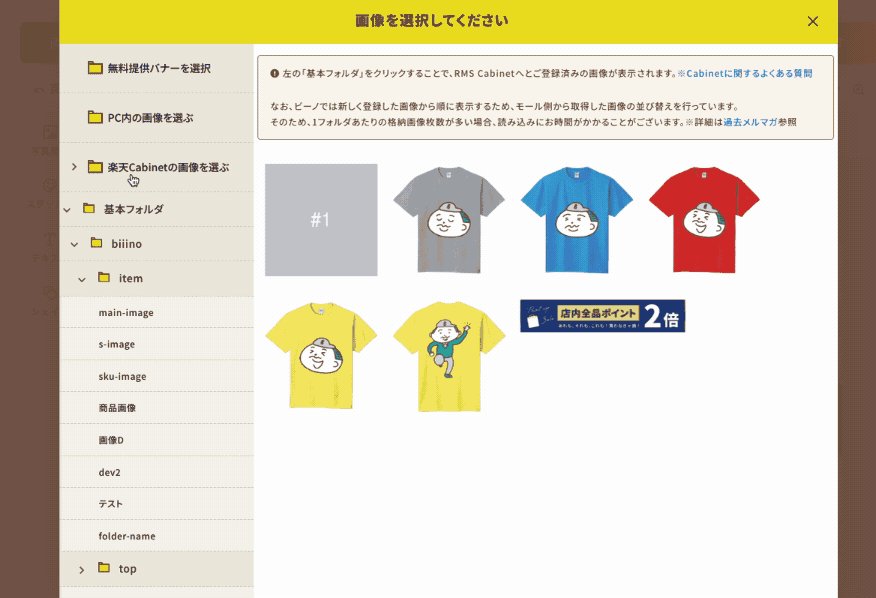
既にお持ちの画像を加えたいときは…
PC内や楽天Cabinetにお持ちの画像を取り込みたい、というときは左上の「画像を読み込む」ボタンから追加可能です。

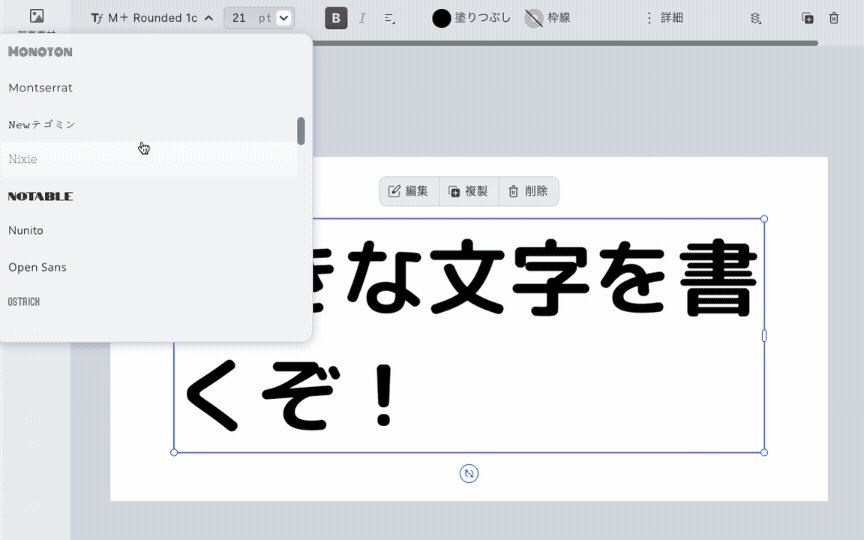
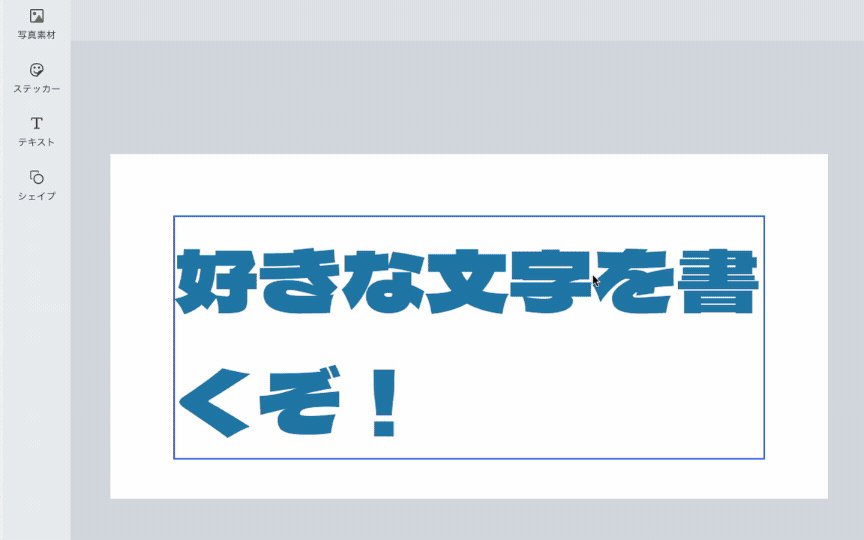
✏️ 編集メニュー/テキスト
テキスト(文字)を追加したいときは「テキスト」メニューを選びましょう。

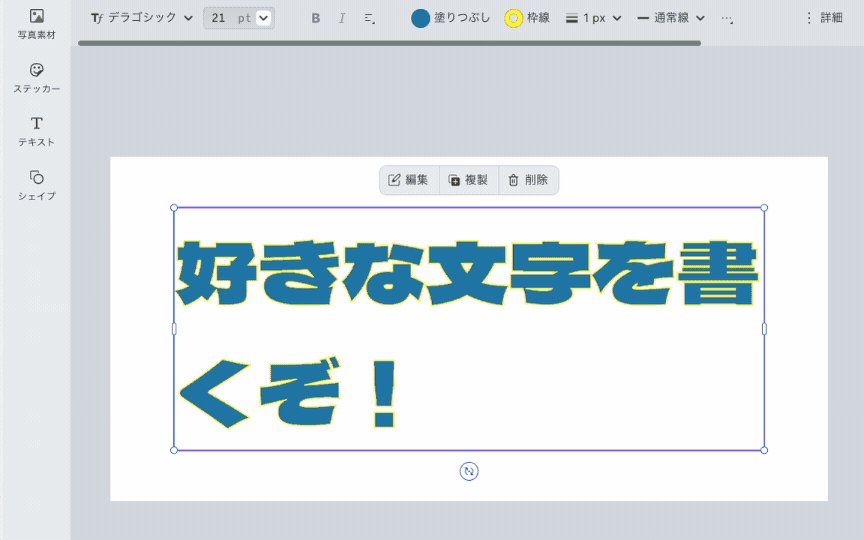
テキストを選択した状態で上部の詳細設定を変更することで、フォントの変更や枠線追加など細かな調整が可能です😆
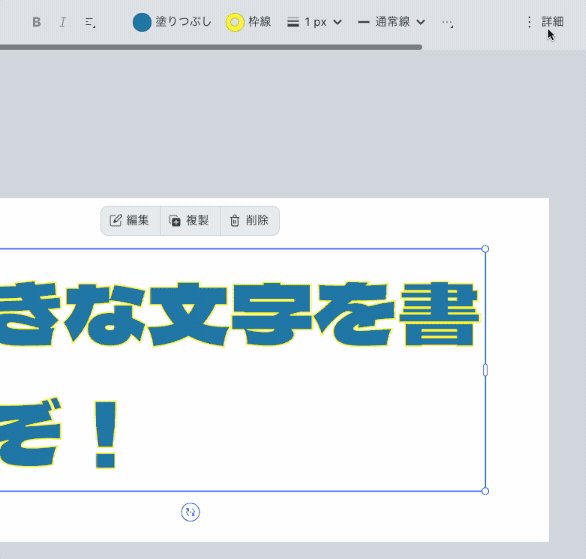
右上の「詳細」で全編集メニューを表示
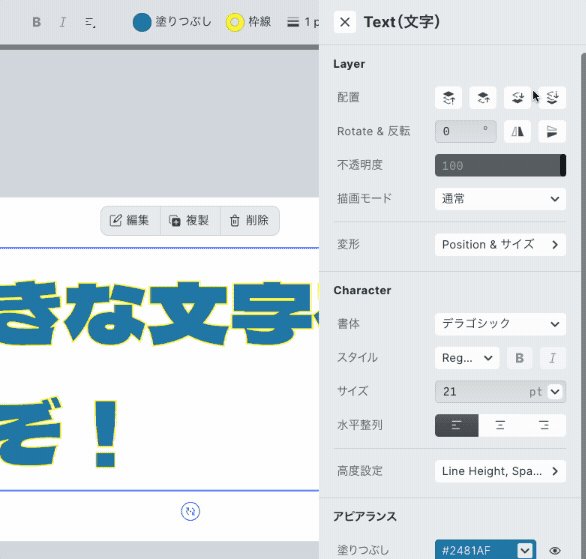
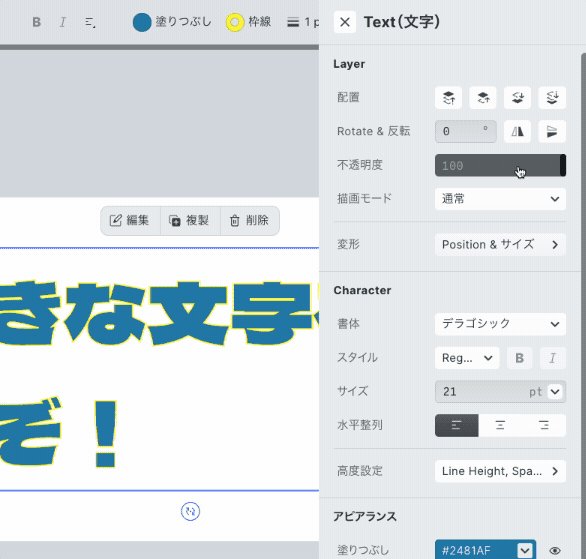
より細かな部分まで調整したい…!という方は、テキストを選択した状態で右端上の「詳細」をクリック😎

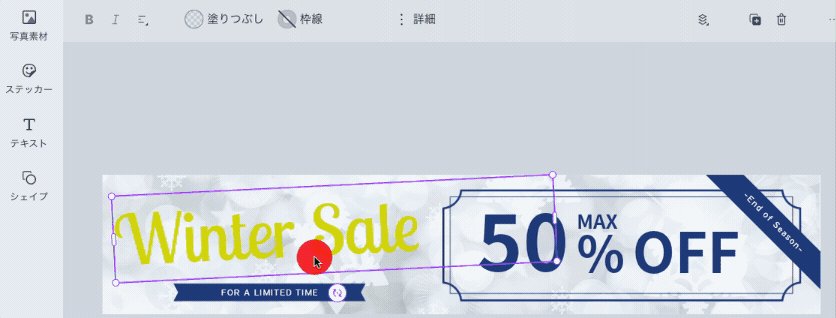
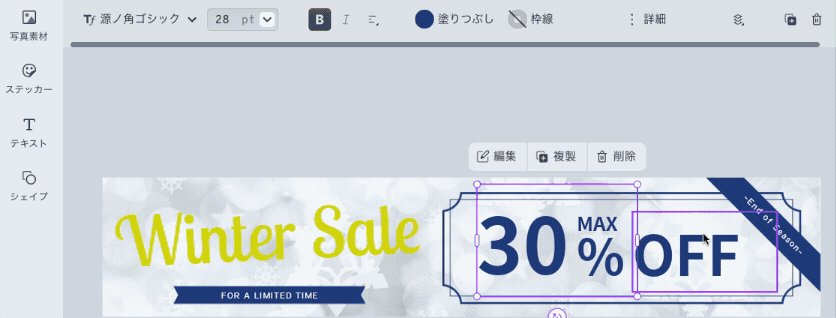
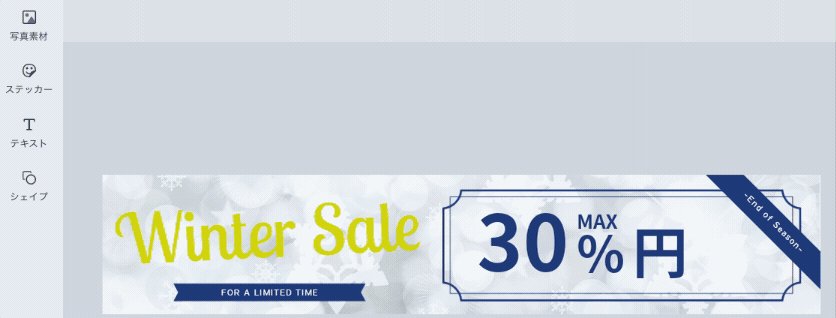
バナーテンプレートの既存文字も編集可能
もちろんテンプレートに記載のテキストも自由に変更可能ですのでご安心ください。
(一部デザインによっては編集不可の場合もあります)

⭐️ 編集メニュー/シェイプ
シェイプ機能では星型や長方形など、拡大・縮小しても劣化しない図形を加えることができます。

テキストや写真などの他アイテムと同じく、塗りつぶし・枠線のカラー変更なども可能です。
背景の色変えにも活用可
テンプレートの一部背景色だけを変更したい…といった際にもシェイプ機能はお役立ちします!

シェイプをお好みのサイズ・カラーに設定した後、右上の詳細メニューより「配置」を1つずつ背面へとずらすことで、画像の重なり順を変更し背景に設定することができます。
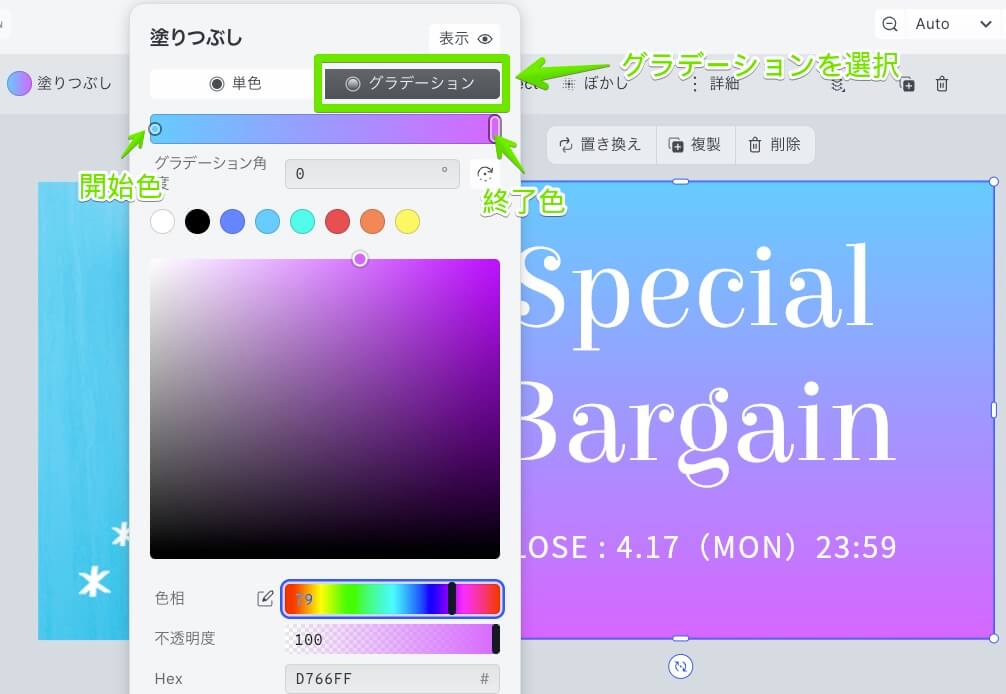
シェイプはグラデーションカラーにも対応!🥳
塗りつぶしカラーを選ぶ際、上部の「単色」を「グラデーション」に変更することで綺麗なグラデカラーにも対応できる優れものです!

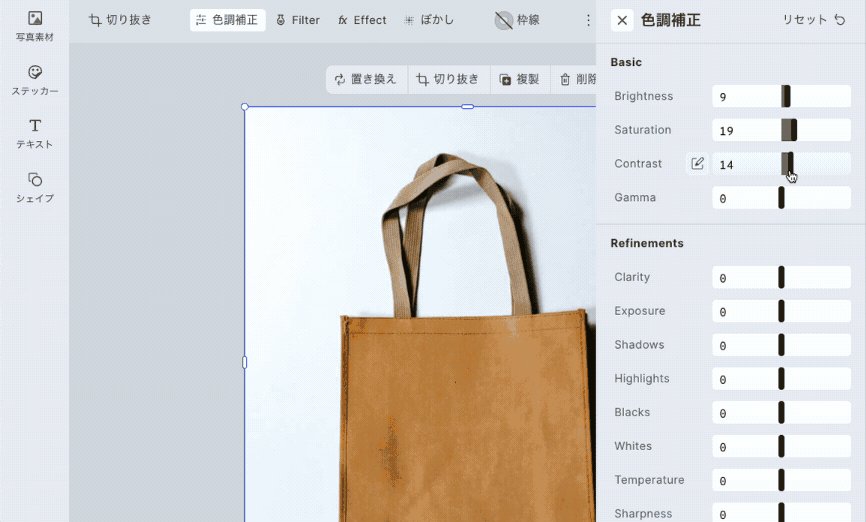
🏞 詳細設定/色調補正・フィルター・エフェクト
- 商品画像が暗く、見栄えが悪いせいで転換率が上がらない
- 背景写真をオシャレに加工したいけど、どうすればいいか分からない
こんなときはエディタ上部の「詳細設定」からパパッと調整してみましょう!
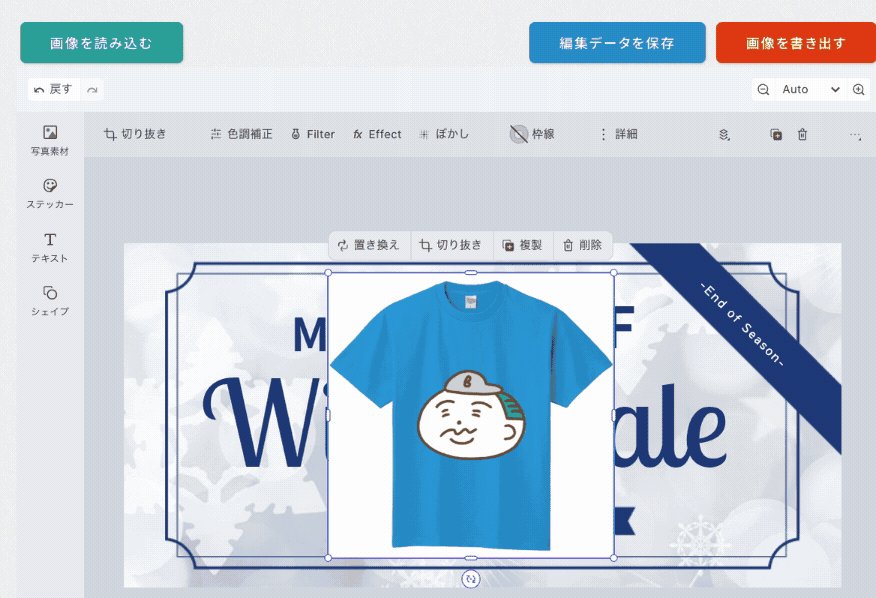
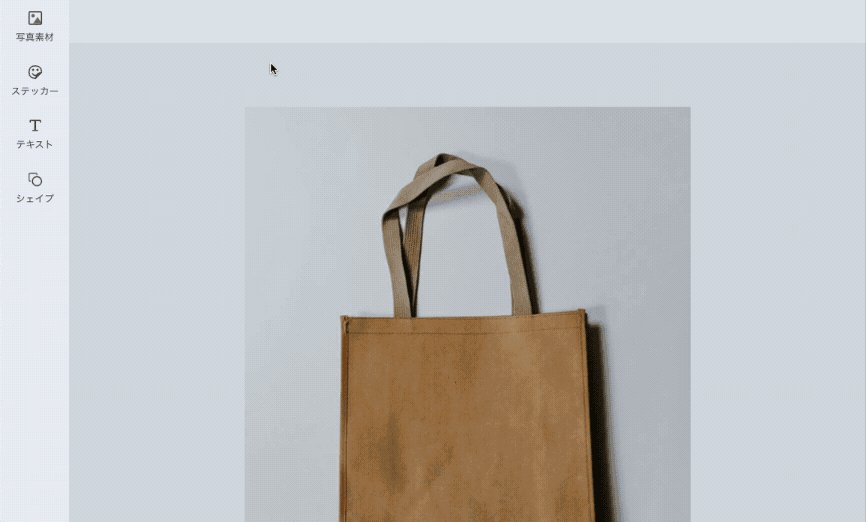
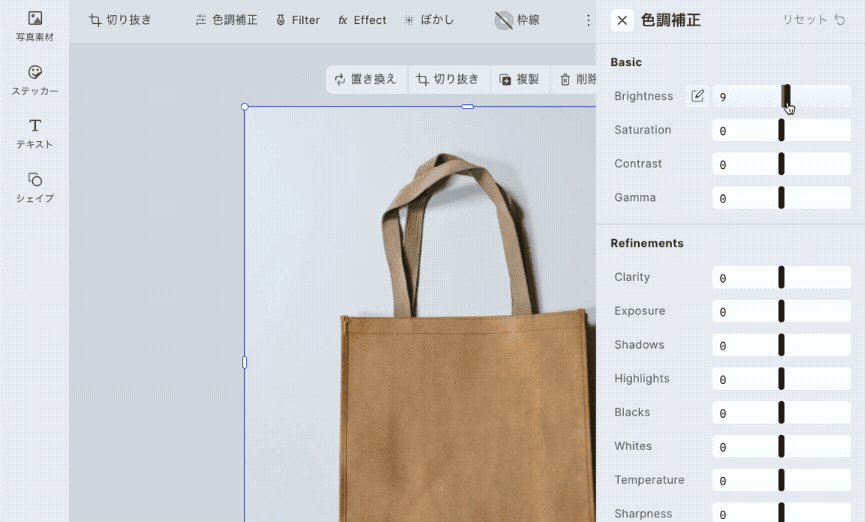
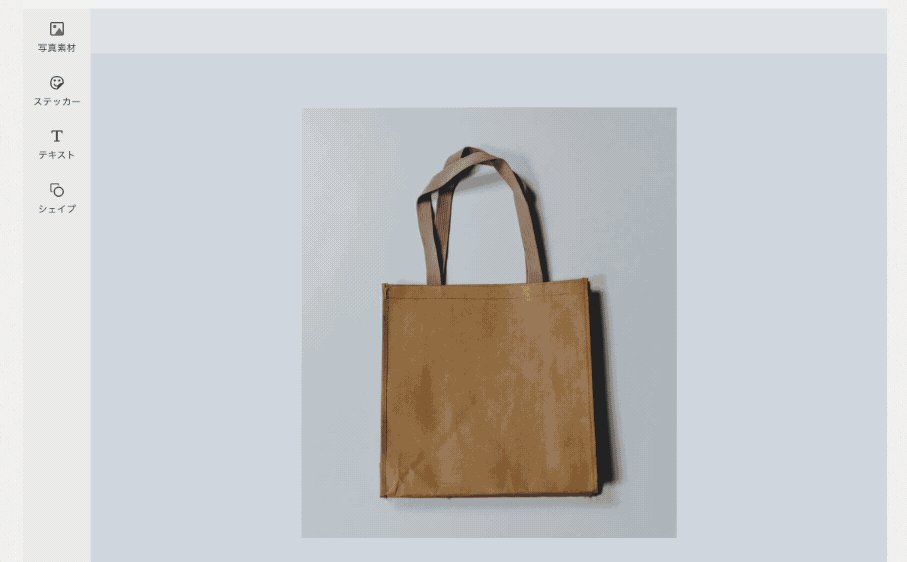
1.見栄えの悪い商品画像を色調補正で直す!

例えば↑こんな商品画像(商品写真)があるとします。
撮影者がプロのカメラマンでない場合、このように薄暗い写真になってしまうことはよくあるかと思います。
しかし、これではせっかくの商品も見栄えが悪く、転換率にも影響しそうです…
そんなときは上部の「色調補正」を利用し、完成イメージを見ながら調整するのがオススメです!✨

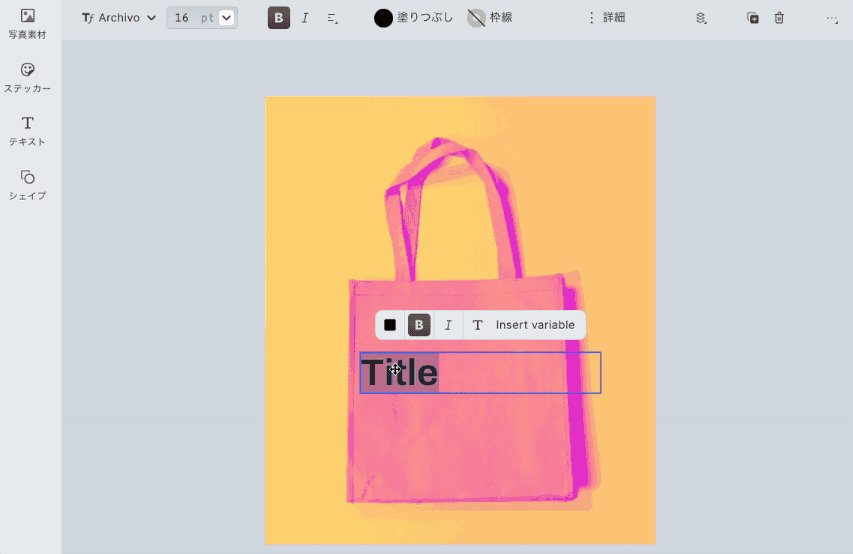
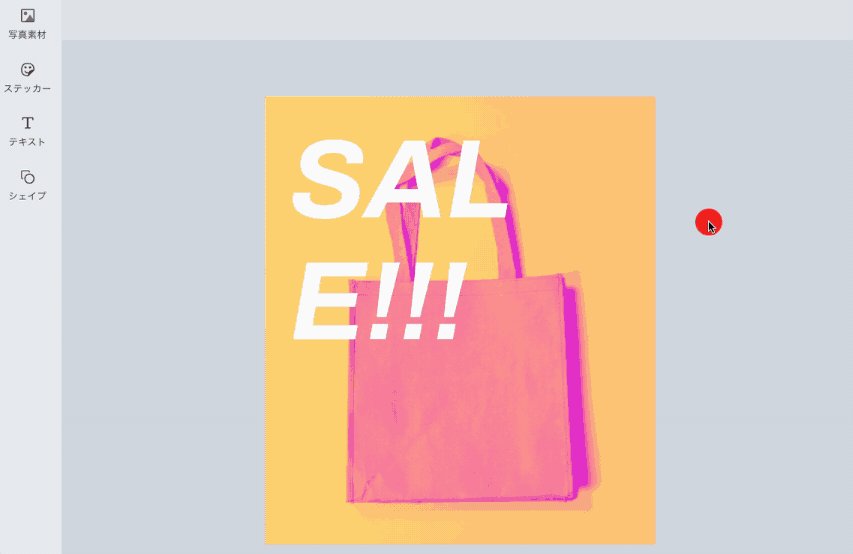
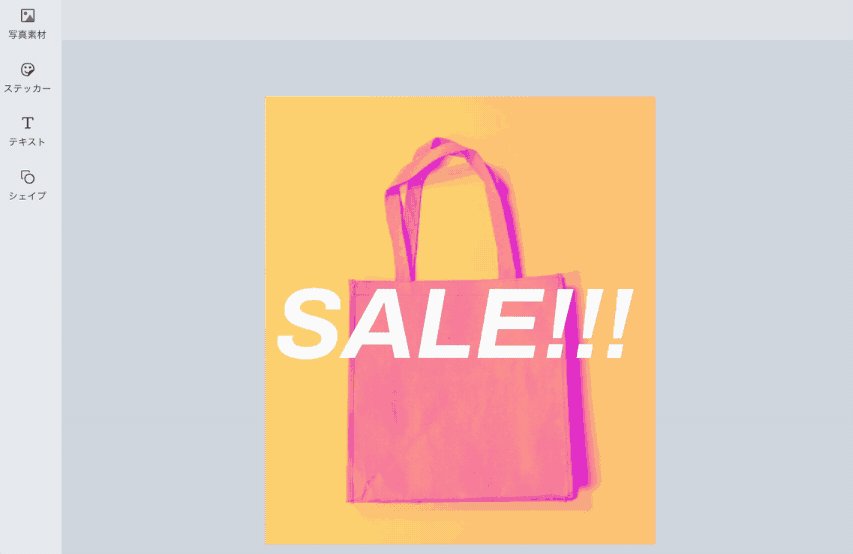
2.フィルター効果で一瞬でオシャレに
次はフィルター効果を使って写真をInstagramのように加工してみましょう!

色調補正と同じく、対象のアイテムを選択した後、上部詳細メニューからエフェクトを選ぶだけ。
一瞬で今風の加工が可能ですので、あとはお好みで英字テキストなどを載せるだけで綺麗なバナーが作れちゃいます😘
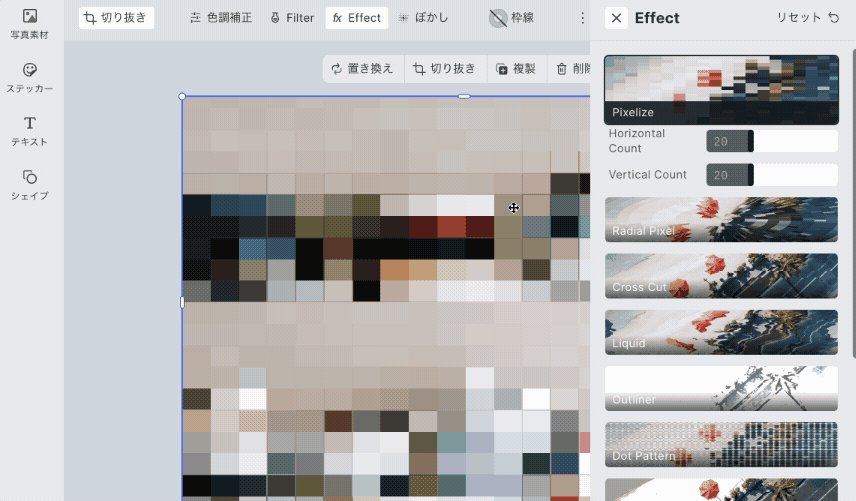
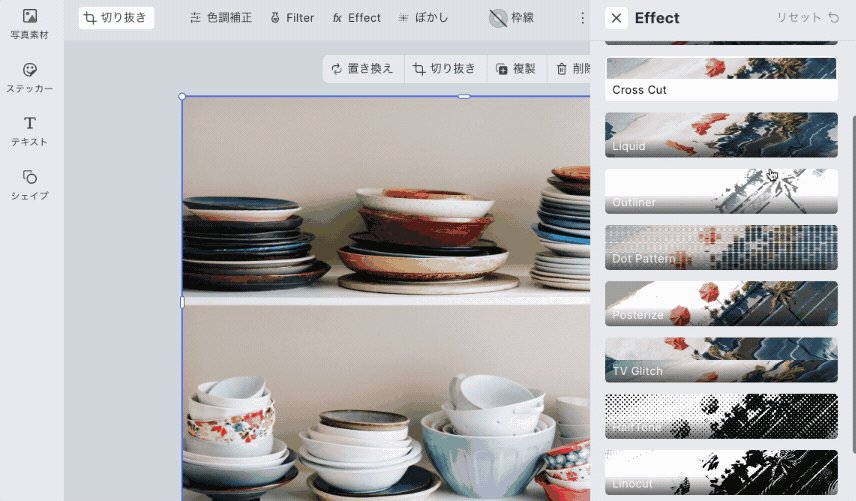
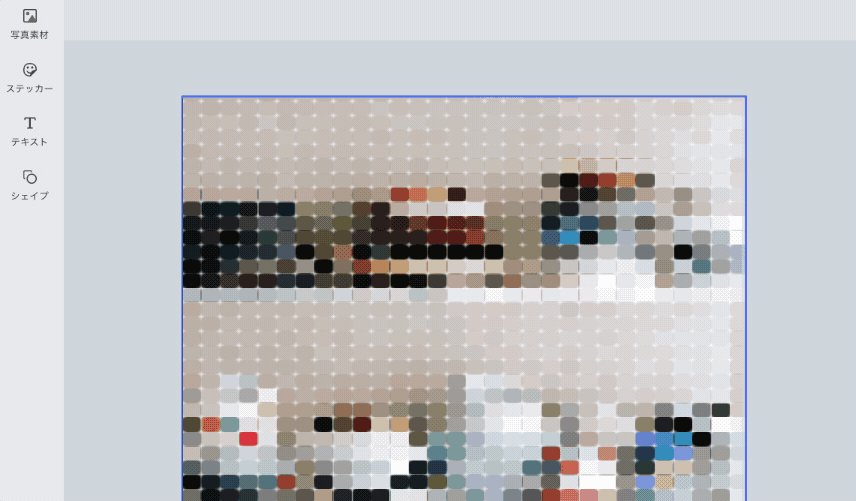
3.エフェクト効果でよりプロ感あるデザインへ
最後はより玄人向けのエフェクト効果です。

使いどころは限られるかと思いますが、例えば「デザイン背景に敷く写真をプロっぽく加工したい!」など、より高度なバナー制作を目指される方におすすめです👨🏻🎨
❌ できないこと
とはいえ、本画像編集機能でも出来ないこともあります🙅🏻♂️
以下に代表的な例を記載させていただきますので予めご了承くださいね。
画像自体のサイズを変更したい(切り抜き/トリミング)
本機能はキャンバス上の画像を編集するエディタとなりますため、画像ファイル自体のサイズ変更・トリミング(切り抜き)には対応しておりません。
もし「画像自体の横幅や縦幅を変更したい」といった場合には、様々な無料Webツール( I ❤️ IMG など)がありますので、そちらをお試しください。
画像の背景を切り抜き(白抜き)したい
他ソフトでの編集ファイル( .scene )の読み込み
本機能で保存された編集ファイルは .scene というオリジナルの拡張子となります。
この .scene ファイルは Adobe の Photoshop や Illustrator , その他社ソフト・ツールでは開くことができませんのでご注意ください。(逆も同じく)
未契約の他店舗におけるデザイン利用は禁止
ビーノが提供するテンプレートデザインやステッカー、配布バナーを含めた各種素材等の利用はご契約中の店舗様(無料お試し期間店舗を含む)のみに許可されています。
未契約の別店舗様にて本機能で作成した画像および無料提供バナーを利用しますと、ライセンス違反となりますためご注意ください。(発見次第、個別の対応を行わせていただきます)
NG例: 楽天市場にてA店舗とB店舗を運営中。A店舗のみビーノを契約し、そこでテンプレートや素材を利用して作成したバナー画像をA , B 両方の店舗で使用している。
※ビーノが提供しております各種素材全ての著作権は運営元である株式会社9課へと帰属します
よくある質問と回答
細かな機能は多岐に渡りますため、是非まずはご自身で隅々まで触ってお試しいただけますと幸いです🙇🏻♂️
PCの画面が小さいため、キャンバスが見切れます…
エディタの右上(画像書き出しボタンの真下)に表示サイズの調整箇所がありますので、こちらで%を増減してみましょう!

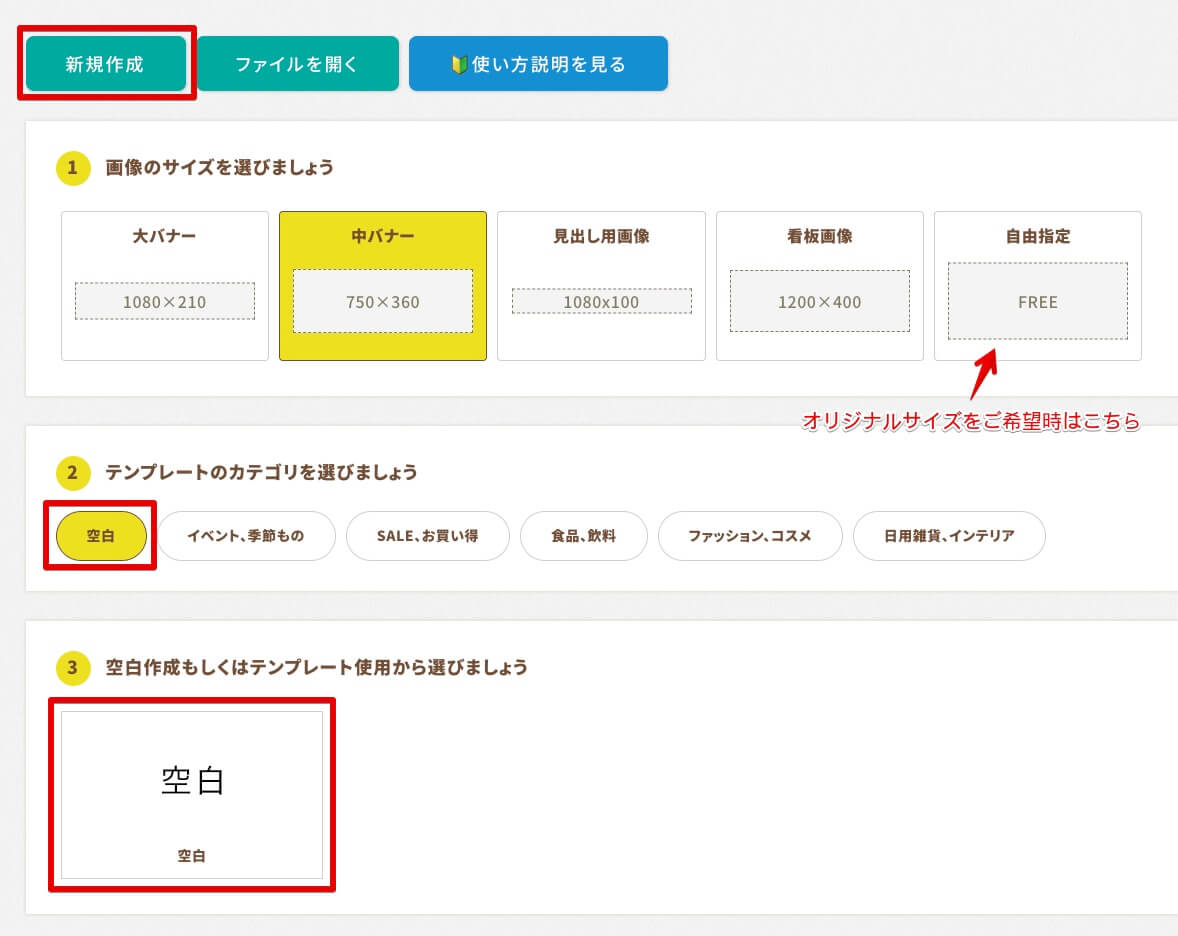
新規で真っ白な状態から作り始めたい
テンプレートデザインを使わずにゼロから始めたい場合は、(2)テンプレートカテゴリの選択時に「空白」を選び、(3)テンプレート選択時にさらに「空白」をお選びいただければOK!

サイズも独自で決めたいという場合には、(1)サイズ選択時に「自由指定」を選びましょう。
追加したアイテムを削除したい!
写真やテキストなど追加配置されたアイテムを削除したい場合は、キーボードのDeleteキーもしくはアイテムをクリックすると表示されるメニュー(下図)よりご対応ください。

テンプレート画像の背景が変更・削除できない
テンプレート画像(ビーノ提供バナー)に関しては、仕様上、設定された背景写真の変更や削除が不可能となっております。
もし、「背景を変更したい!」といった場合には、例えば他の写真やシェイプ(図形)を上に重ねる形でご対応ください。
(上のシェイプ機能説明にて詳細を記載しています)
既存画像のサイズを変更したい(切り抜き/トリミング)
画像自体の切り抜き/トリミングには非対応です。
上に記載の「 ❌ できないこと 」欄をご確認ください。
パソコンやCabinetの中にある画像を開きたい
最初のメニューにて「ファイルを開く」の緑ボタンを選びましょう。

なお、編集中のデザインに追加する形で手元の画像を扱いたい場合は、「新規作成」ボタンからスタートし、空白もしくはテンプレートデザインを選びエディタを開いた後に、「画像を読み込む」の緑ボタンよりキャンバスに加えることができます。
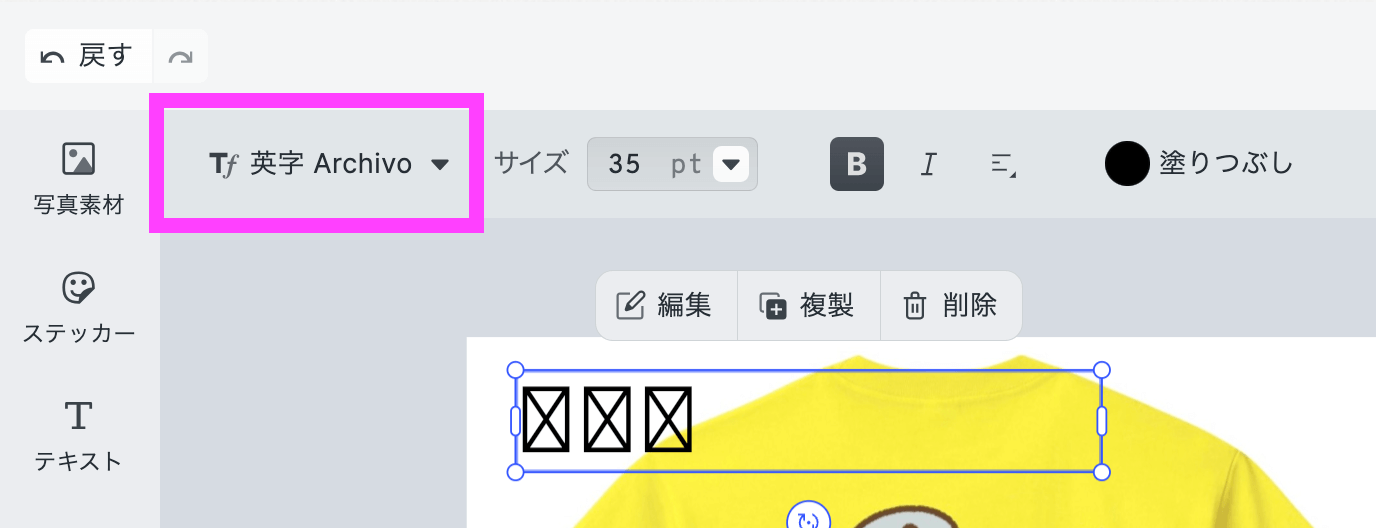
テキストを入力すると「X」マークが表示される(文字化けしている)
フォントが英字フォントになっている場合、日本語が正しく表示されないことがあります。

フォントを日本語に対応したフォントに変更してください。
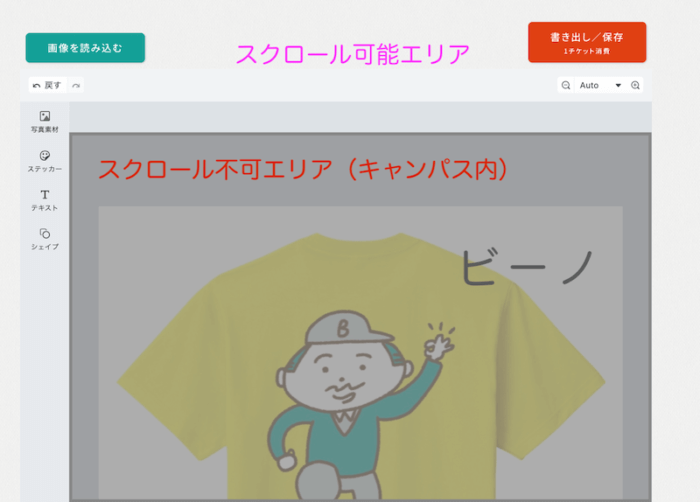
画像を編集しようとするとスクロールができない
画像を編集するキャンパス内は、スクロールができないエリアとなっております。
キャンパス外ではスクロールすることができますため、お試しください。

今後、機能のさらなる追加やアップデートはある?
テンプレートやステッカー等の素材追加は日々行われています!✨
ただ、恐れ入りますが、今回も旧機能同様に海外の外部システムを利用しての組み込みであることから、弊社側での「メイン機能の追加開発」は難しい状況にあります。
しかしながら、本家側にて新たな機能が追加されました際にはリリースがあり次第、その内容を取り込むことでビーノ側もアップデートしてゆく予定です。
ー ー ー
ビーノ開発者より一言🙇🏻♂️
最後に、2021年にリリースされました旧・画像加工機能からご利用いただいております店舗様を含め、お待ちいただきました皆様にお礼申し上げます。
海外の外部システムと連携したツールであることから弊社側で根本的なアップデートをかけることができず、旧・画像加工機能においては「編集ファイルが保存できたらいいのに…」「もっと文字加工したいよね…」など私達も思うところが多々あり、ずっと歯痒く感じておりました。
しかし、今回システム連携元側で新バージョンが提供されましたことで、そこにビーノ独自のテンプレート機能などを組み合わせ、この度「新・画像編集機能のリリース」としてお知らせできることを大変嬉しく思っています…!
料金設定への葛藤…
しかしながら、ビーノ通信(メールマガジン)へもより詳しく記載しておりますが、昨年より円安の影響や半導体不足による社会的な値上げとともに弊社が利用しております本SDKやサーバー各社でも値上げが行われ、加えて機能追加による利用負荷が増す中で、機能の無料提供について維持限界がやって参りました…。
そこで大変心苦しくはございますが、今回のアップデートを機に、画像編集機能におきましては1店舗様あたりの画像保存・書き出し上限回数/月を設定させていただくこと、何卒ご容赦ください🙏🏻🙏🏻🙏🏻
なお、上限回数は、全体の平均利用回数である 40回/月 にて様子見させていただき、状況によって増減調整して参ります。
もちろん、ご利用店舗様の中には「以前の機能レベルでいいから無料にしてほしい!」と思われる方もおられるかと存じます。
そのため、一律有料のオプションとはせず、まずは毎月の利用上限回数を設けることで「そう多くない利用頻度であれば無料が維持できる」ように検討させていただきましたこと、どうぞご理解いただけますと幸いです。
サービスとしてより高いレベルでのご提供を目指すことと、それに伴うコスト反映は私達にとっても非常に悩ましい部分ではございますが、これからも双方が満足ゆく状態を模索して参ります。
現在4,000店舗以上でビーノをご利用いただいており、ユーザー評価も4.5点と高い満足度を維持できておりますのは、皆様のご理解とご協力があってこそです。今後とも、より良いサービス提供に努めてまいりますので、何卒ご理解のほどよろしくお願い致します…!
ー ー ー
関連キーワード EC 写真加工 商品画像加工 バナー制作ツール 画像編集機能 画像加工機能 Illustrator Photoshop Figma 色調補正 フリー素材





