まずはじめに…
本機能は、2021年4月をもって楽天市場公式サービスである SketchPage が提供を終了するとのお知らせ を発端に、多くの店舗様より「ビーノでなんとかしてほしい…!」との熱烈なお声を受けたことから急遽開発されました。
⚠ 皆様にご理解いただきたいこと
「急遽4月までの2ヶ月程度で画像加工を可能にする必要がある…!」
そんな弊社にとっても寝耳に水のスケジュールに対応するため、今回の機能開発には海外システム提供会社と提携することでどうにか早期リリースにこぎつけました。
そのため…
原則として、機能の大幅な改善・追加は行われません
現在ご利用中の皆様はご周知の通り、ビーノでは毎月・毎週単位で何かしらの新規機能リリース、使い勝手向上のためのアップデートが行われています。
しかしながら、本画像加工機能につきましては上に書きました通り海外システム提供会社のソフトウェアをビーノに組み込み開発する形で提供しておりますことから、多少使い勝手に不便な部分があれど弊社側で改修・調整することは実質不可能な状況です。
上記については「2021年4月以降、SketchPage が使えなくなる」といった、多くの店舗様にとって火急の問題🔥に対応するためのトレードオフとしてご理解いただけますと幸いです🙏🏻
SketchPage(スケッチページ)とは方向性が違います

大変恐れ入りますが、「画像の作成・編集」を主目的に開発されたSketchPage(スケッチページ)様と違い、本機能は「画像の簡易加工」を目的とした、ビーノの一部補佐的な位置付けです。
そのため、編集状態の保存や再編集には現状非対応など、本格的な画像作成・編集向きでない面もございますこと、ご注意くださいませ。
(詳細はページ最下部に記載)
ご利用料金について
ビーノ基本機能の1つとして、当面は原則追加料金無しにてご提供させていただきます。
しかしながら、将来的にご利用店舗数・アクセス負荷等の状況に応じ、やむを得ず有料化させていただく可能性もございますこと、何卒ご了承くださいませ。
恐れ入りますが、上記ご理解・ご容赦の上で機能利用いただけますようお願い申し上げます。
ご利用手順
画像加工機能は、メニュー選択画面の二段目にボタンがあります。

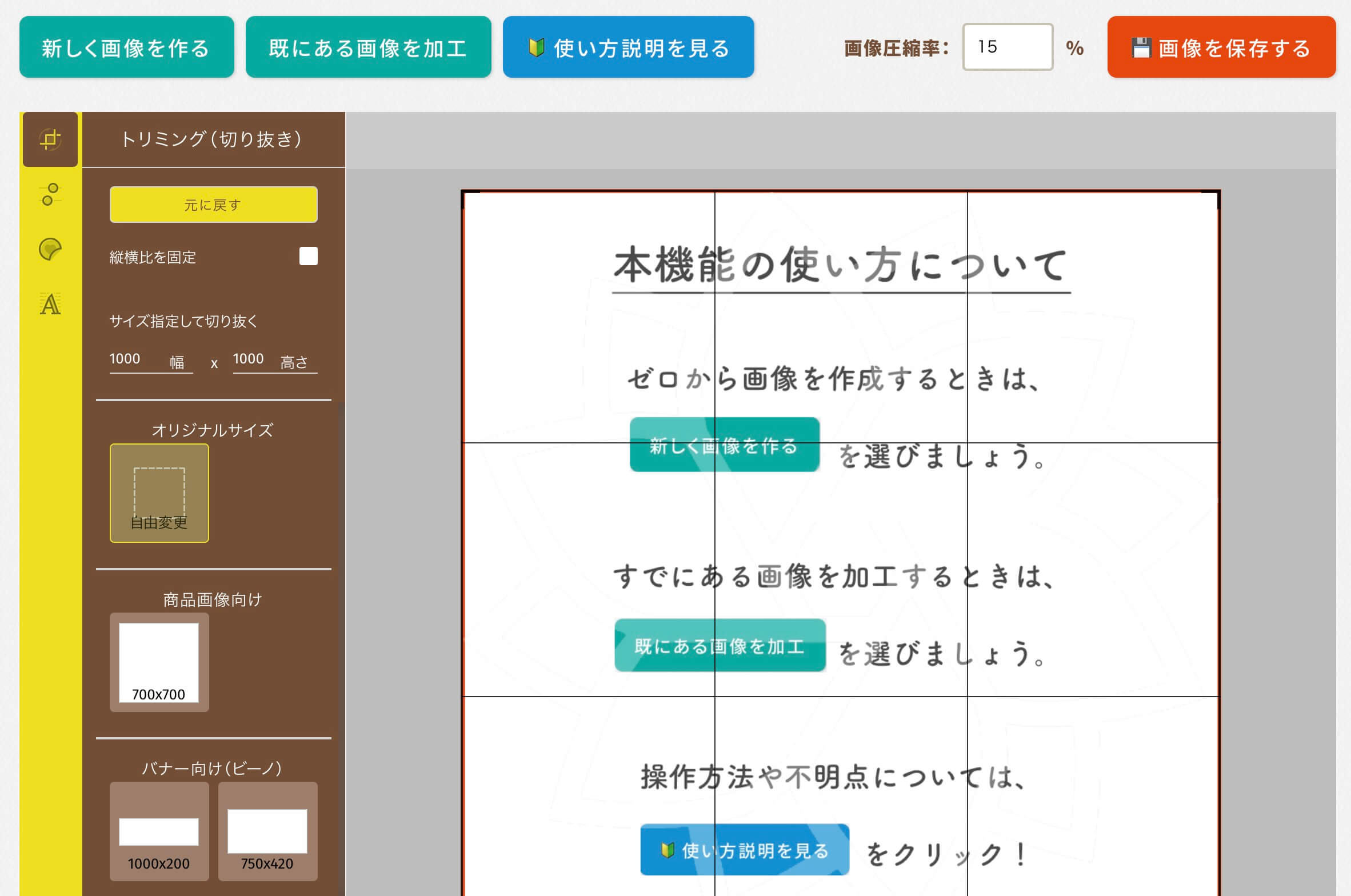
画像加工画面を開くと、まず以下のような説明画像が表示されます。

上図に従い、「新しく画像を作る」 or 「既にある画像を加工」 のどちらかを選び、上部のボタンをクリックしましょう。
画像の加工モードをお選びいただきましたら、次はそれぞれの機能を使ってご希望の加工を行っていきます。
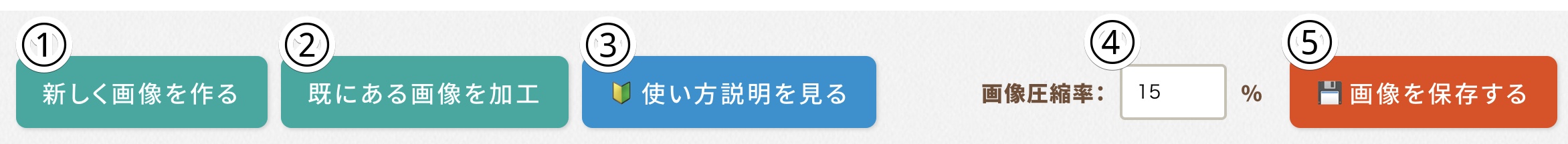
上部の各ボタン/機能について

- ゼロから新規に画像を作りたいときに選びます
- 既存の商品画像やバナー、写真等をそのまま加工したいときに選びます
- 使い方に不明点があるときに選びます
- 作成画像の容量が大きい、圧縮率を変更したいときに選びます
- 完成した画像を書き出す(PCに保存する)ときに選びます
既存の画像サイズを変更しつつ、加工したいときは?
よくご質問をいただくのがこちらです。
⚠「既にある画像を加工」では、選択画像のサイズ変更ができません
「既にある画像を加工」の機能は、ご選択された画像自体は変更せず、その上からコンテンツを重ねて加工するためのものです。
そのため、「既存画像のサイズも変更したいし、余白に文字入れなどもしたい!」という場合には新規に画像をお作りいただく形となります。
手順
- 「新しく画像を作る」を選択
- トリミングにて、お好きなサイズを選択
- 商品画像の加工なら商品画像向けサイズを選択
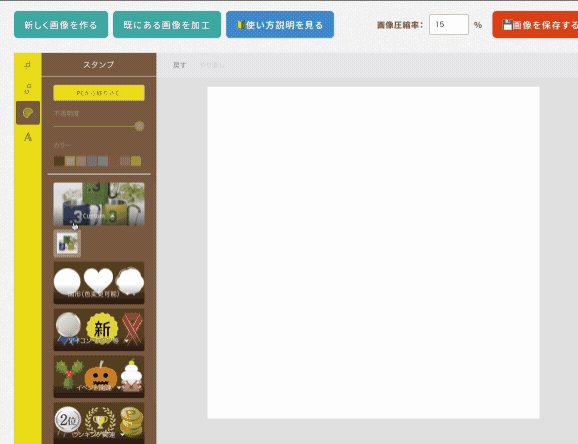
- 左メニューの「スタンプ」を選び、「PCから取り込む」をクリック
- パソコン内のお好きな画像を選び、読み込みます
- 読み込まれた画像は拡大縮小回転などが可能ですので、お好きな位置へと配置し、その他文字やスタンプを加えていきましょう!

以下にてより詳しく各機能を説明します。
「トリミング」について
「新しく画像を作る」を選択された場合、まずはこのトリミング(切り抜き)からスタートすることになります。
左ナビにあります  ←アイコンをクリックすることで使用可能です。
←アイコンをクリックすることで使用可能です。
用途
画像のキャンバスサイズ自体を変更(切り抜き)します。
※画像の拡大・縮小機能ではありませんのでご注意ください
以下のような際に使います
- ゼロから簡単なバナー作成を行いたい
- 既存の画像の一部を切り抜きたい
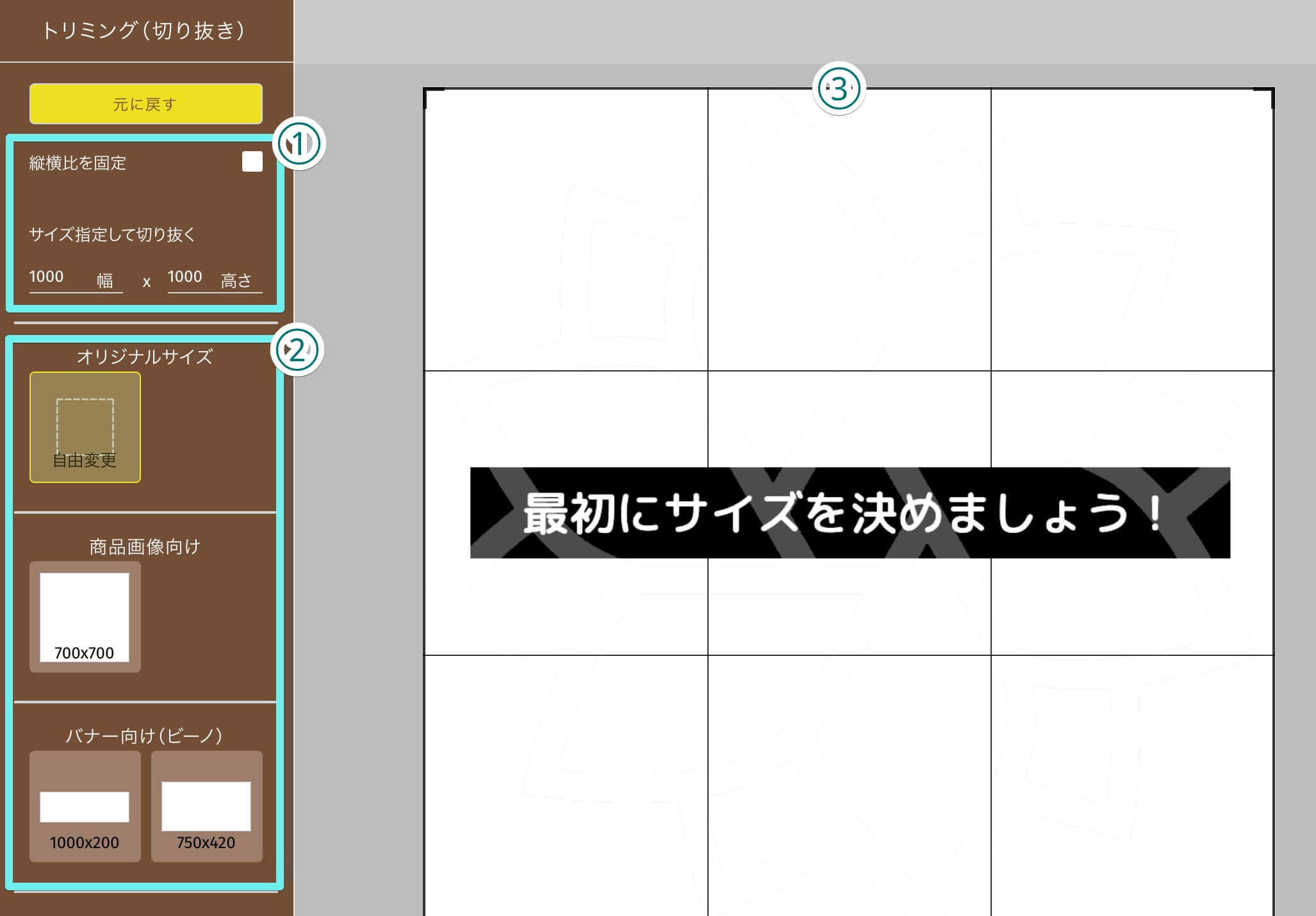
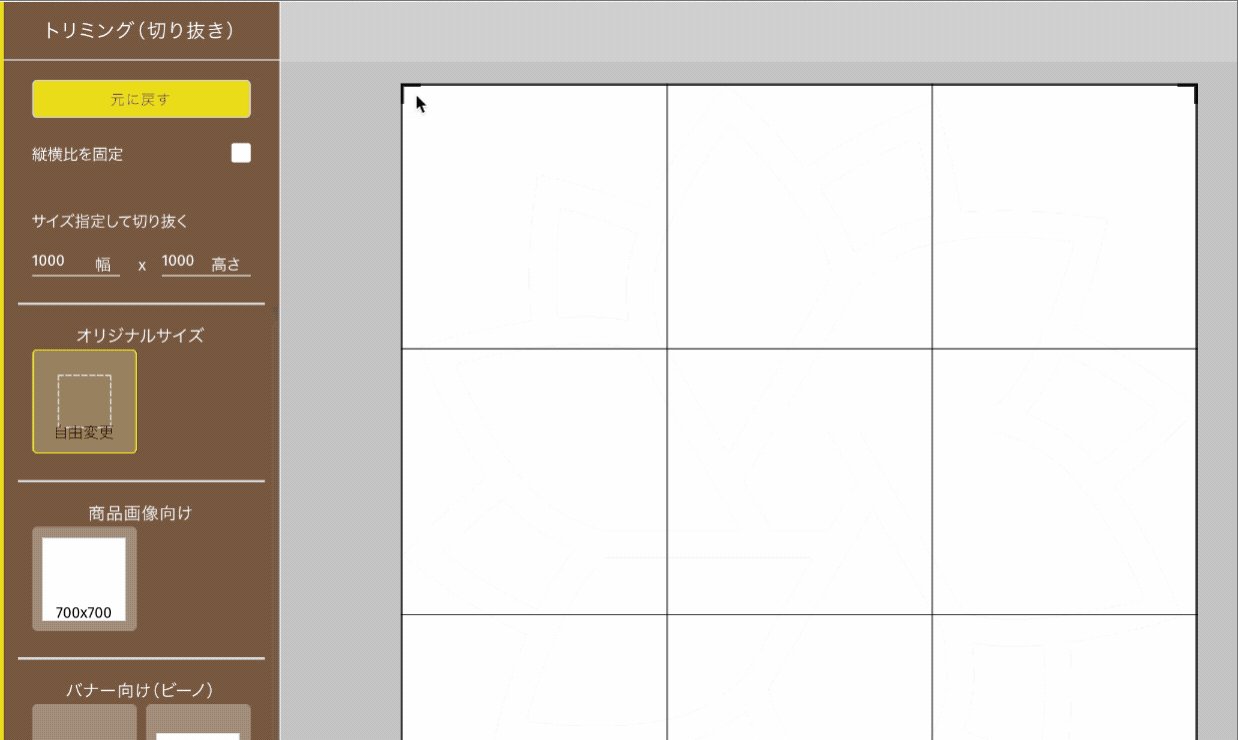
使い方サンプル
まず最初に、画像をどのようなサイズで切り抜き(トリミング)したいかを決めていただき、①もしくは②で実際にサイズ指定を行います。

① 自分でサイズを入力して指定
横・縦のサイズが決まっている場合は、①の箇所に直接数値を入力しましょう。
右側の完成イメージが数値に合わせて変化しますので、問題なければ左端メニューからトリミング以外(スタンプや色調補正など)のアイコンを選ぶことでサイズが確定されます。
② バナーや商品画像向きのサイズ比率から選ぶ
予め商品画像やビーノデザインにおけるバナーの推奨比率※をテンプレートとして選択できるようにしています。
「商品画像向け」や「バナー向け」といったサイズ一覧からお選びいただくことで、比率ズレのない綺麗な画像作成が可能です。
※トリミング機能では、比率によるサイズ管理を行っています。 左テンプレート箇所へと表示されますサイズ数値(1000x200, 750x420... など)は、ビーノの無料提供バナーや楽天市場配布バナーを元にした参考サイズとなり、それらと【同比率での切り抜き】が行われます。 そのため、実際に書き出されます画像のサイズ自体は参考値とは異なる場合がありますこと、ご注意ください。(比率は同じですので、ご利用に問題はございません)
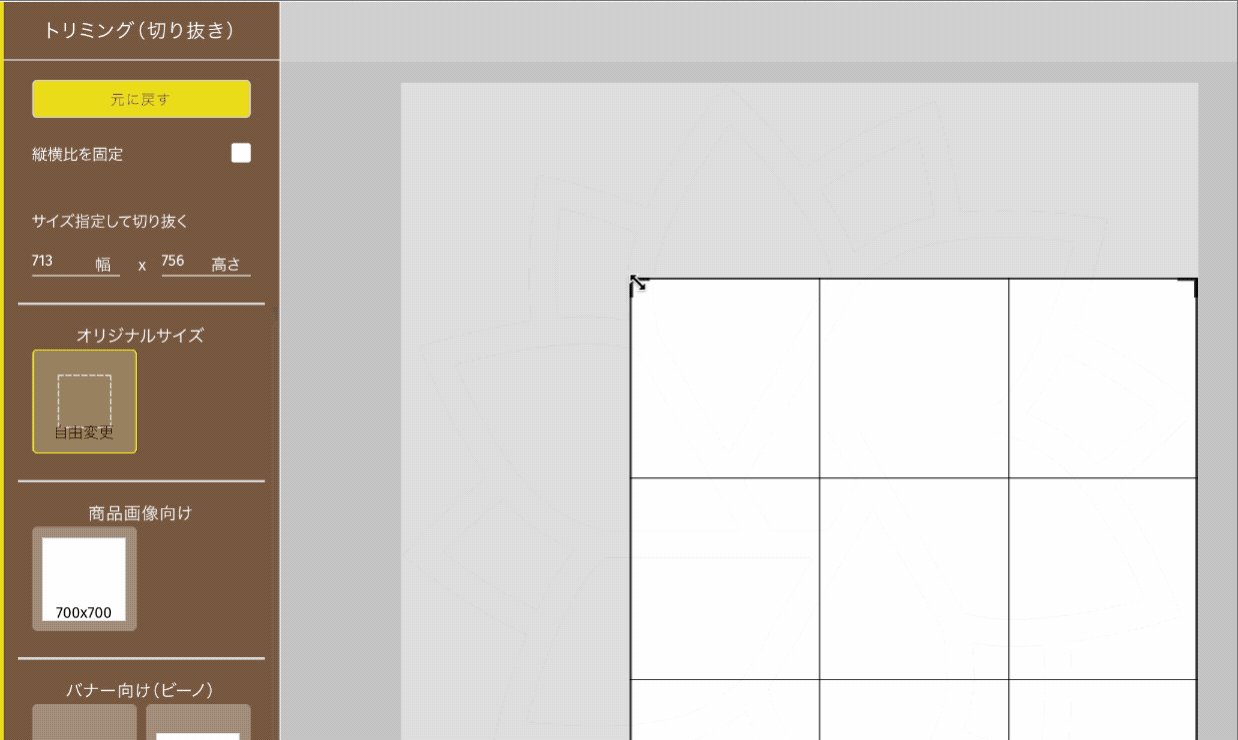
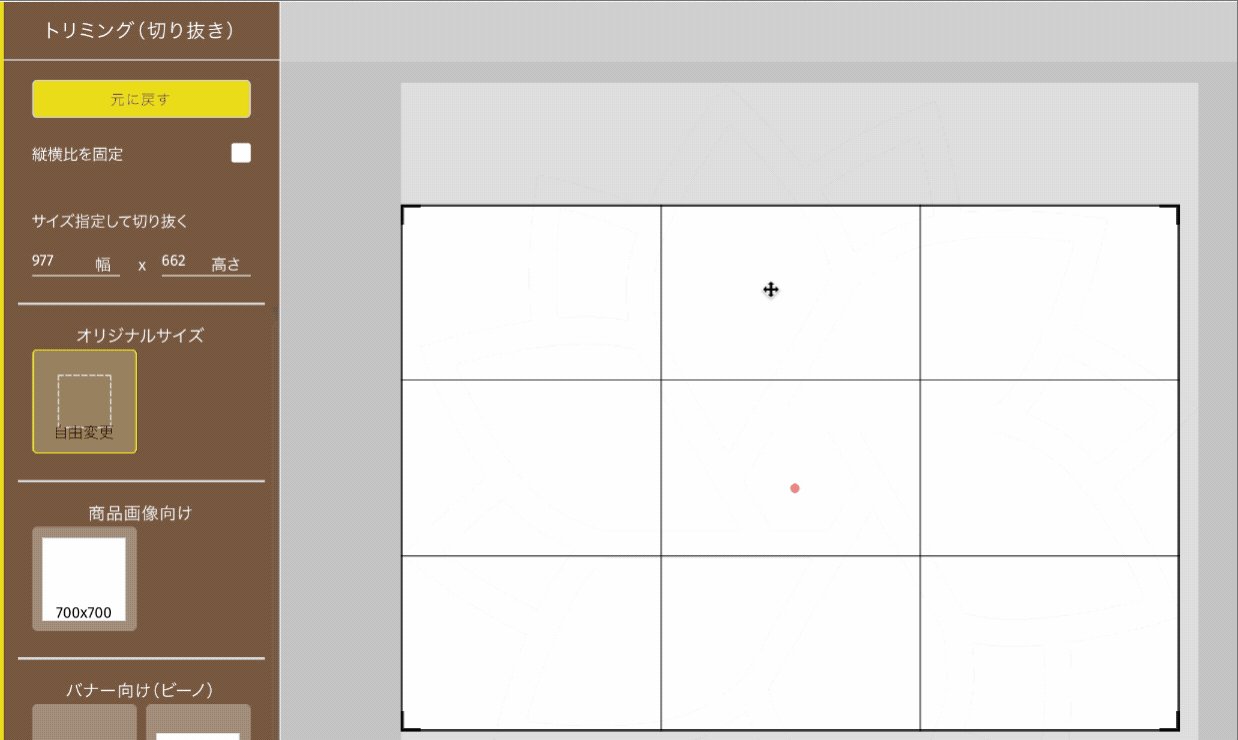
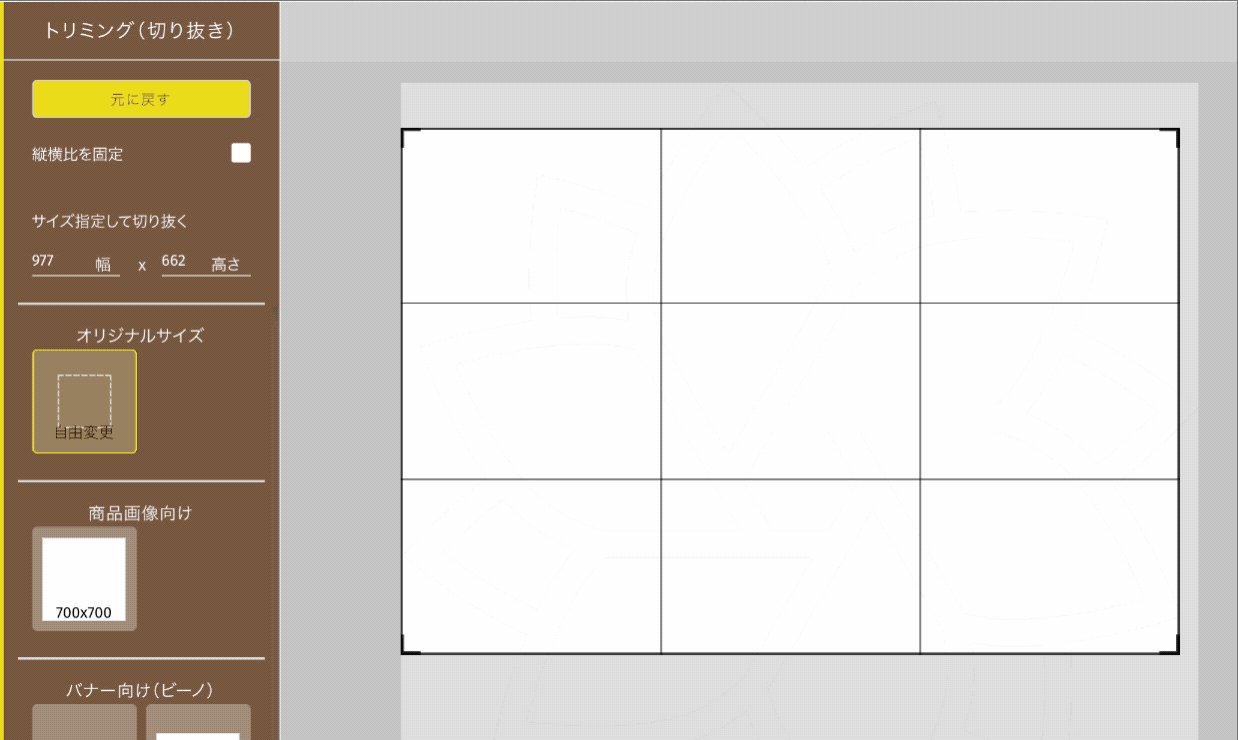
③ 手動でも自由にサイズ変更できます
右側キャンバスの上下両角をドラッグドロップすることで、直感的にリサイズすることも勿論可能です。

補足
各画像の推奨サイズについて
ビーノで作成されたトップページや商品ページ等でお使いいただく画像に関しては、どのようなサイズでも自動で拡大・縮小調整されますので、これといって決まりはございません。
背景色を塗りつぶしたい?
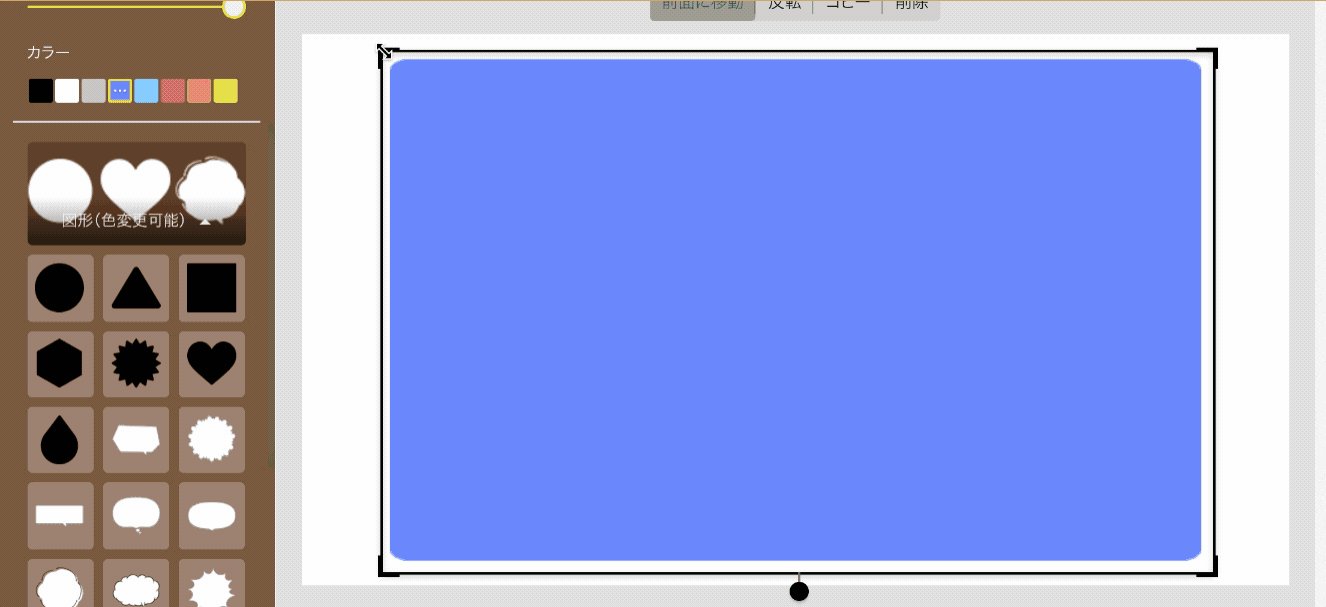
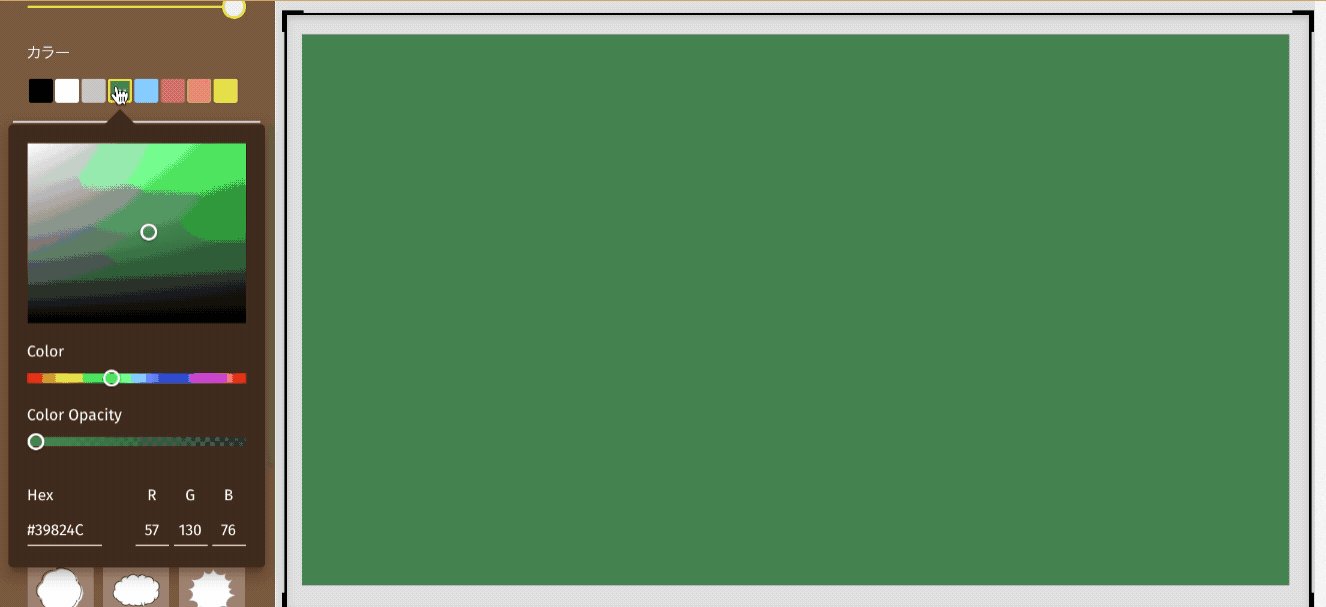
右のカンバス背景自体の塗りつぶし機能はありませんが、図形スタンプで代用が可能です。

左メニューの「スタンプ」から図形>長方形を選び、右のカンバスを覆う形で拡大化しましょう。
その後、背景色をお好みで指定いただくことでカンバス全体の塗りつぶしと同様の効果がありますよ👍🏻
「色調補正」について
左ナビにあります  ←アイコンをクリックすることで使用可能です。
←アイコンをクリックすることで使用可能です。
用途
こちらは主に商品画像(写真)のカラーやコントラスト等を調整し、キレイな仕上がりにするための機能です。
以下のような際に使います
- 商品写真がいまいち綺麗に見えない、暗い印象がある
- 商品写真から実際の色味と違った印象を受ける
- 写真の色調を手直ししたいが、Adobeなどの高価なソフトは使いたくない
使い方サンプル
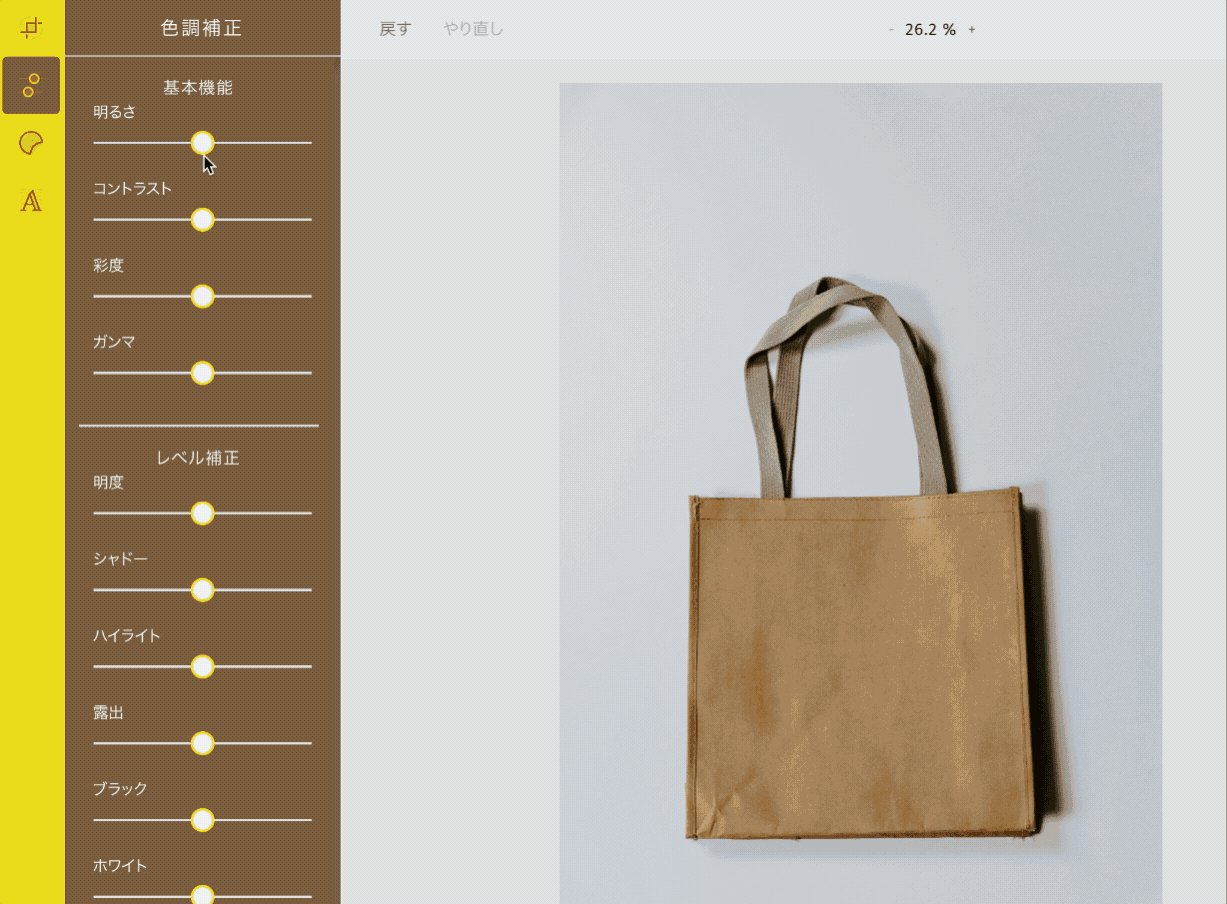
Before
例えば、以下のような商品写真(商品画像)があるとします。

日当たりが悪かったのか…なんだか少し薄暗く、これではせっかくの商品も見栄えがよくありません。
そんなときこそ「色調補正」機能の出番です。
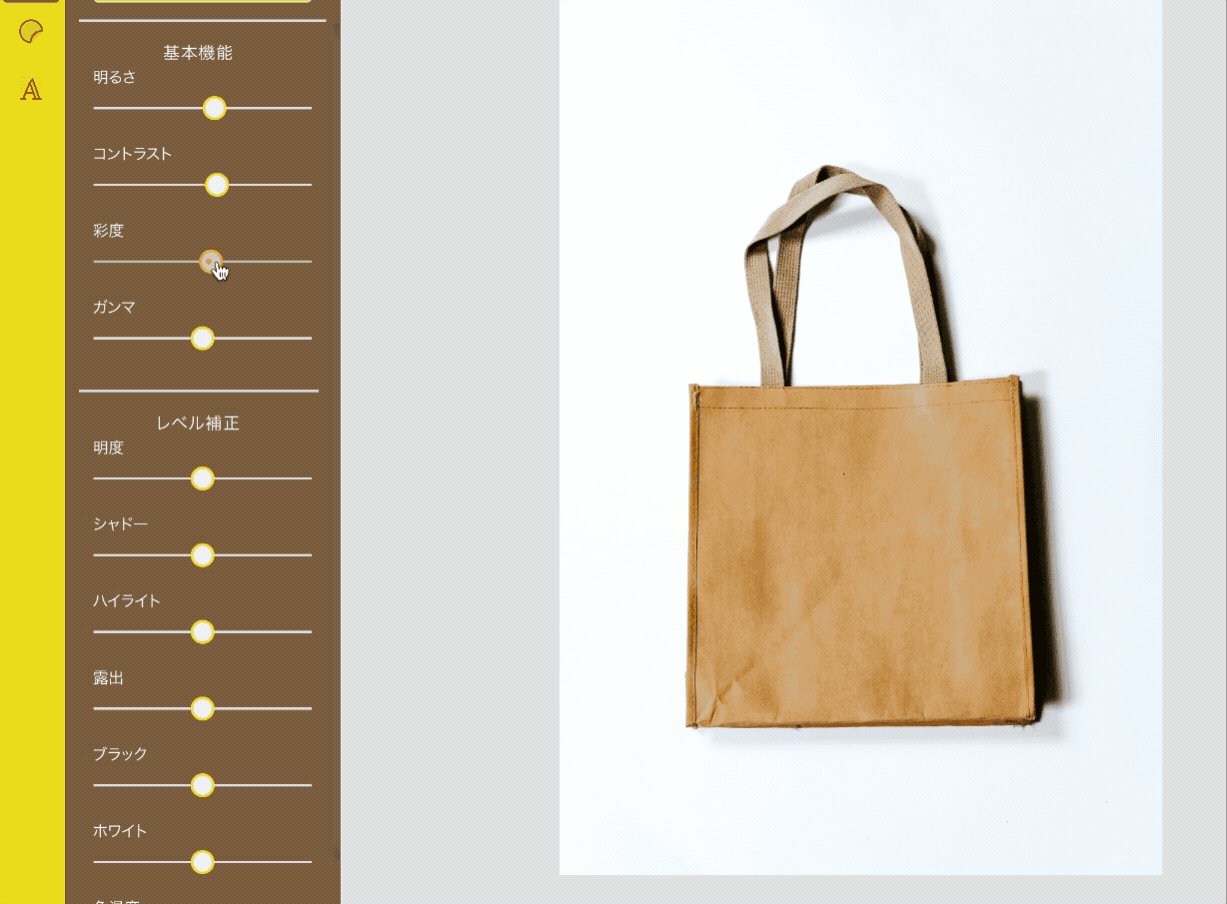
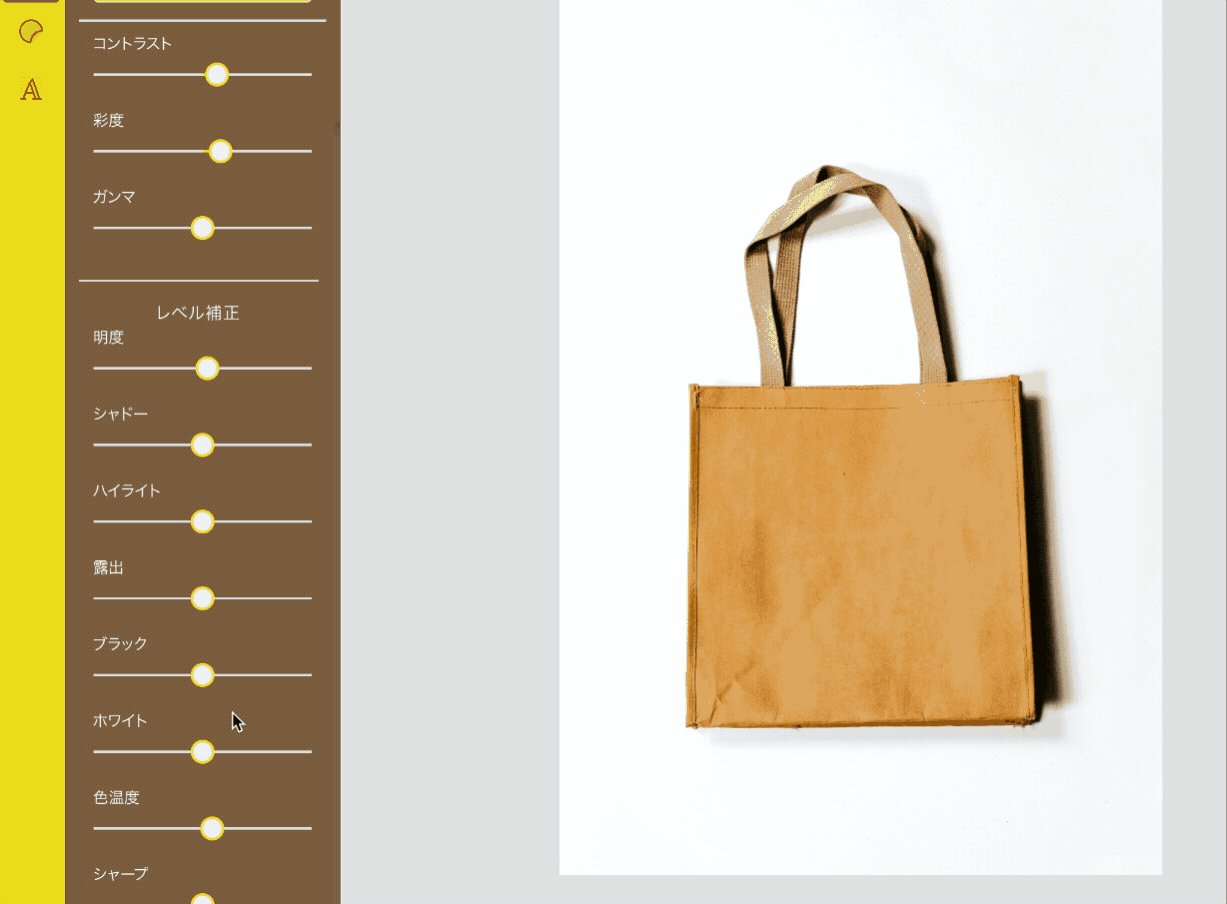
色調補正にある各項目を右側の完成イメージを見ながら調整していきましょう。

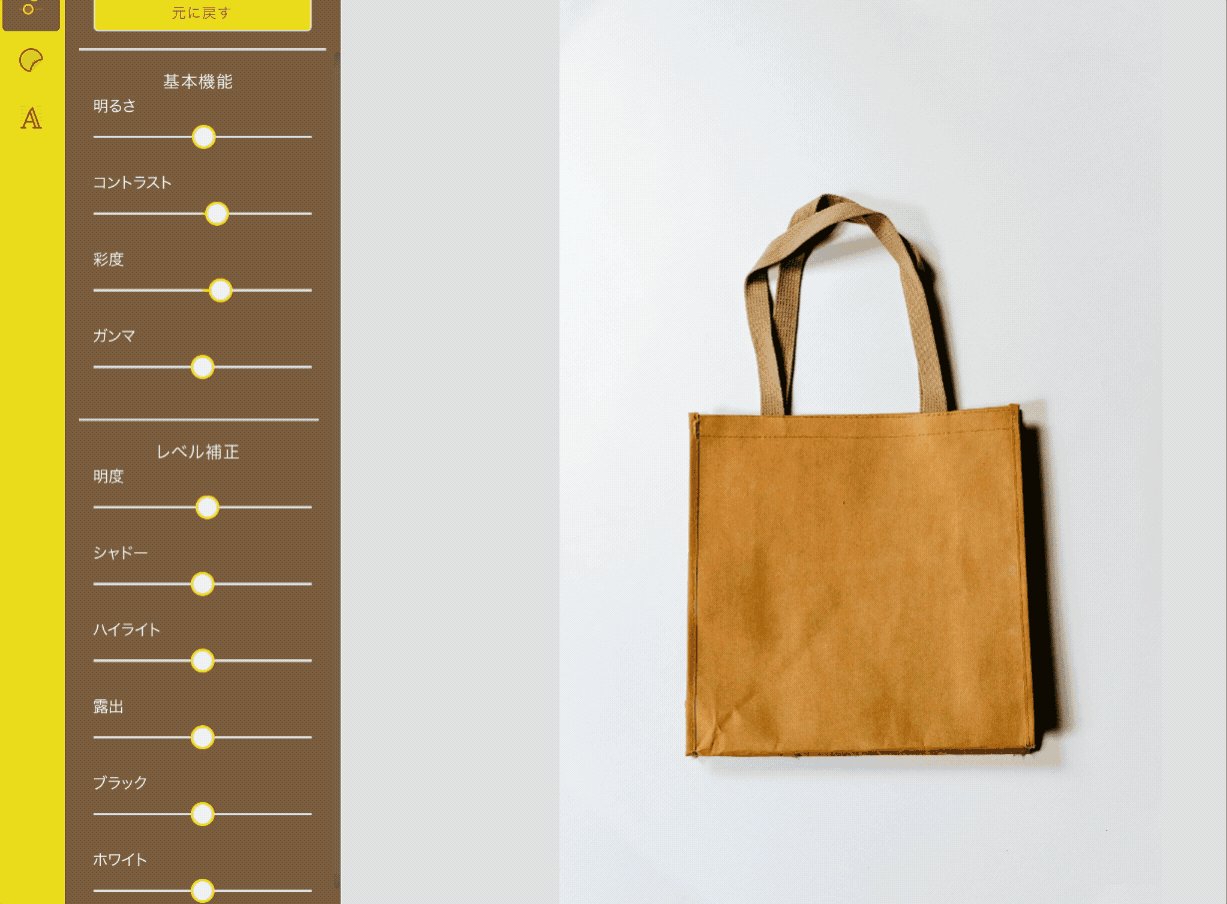
After (調整後)
ご覧の通り、非常に簡単に本来の商品に沿ったキレイな画像へと色調補正が可能です。
Beforeと比べると全く違って見えますね!商品写真は本当に大切です😌

ご注意点
- 色調補正に関する各項目(コントラスト、彩度など)の一般的な意味合いについては、店舗様側にてお調べいただくようお願い致します。
- 弊社カスタマーサポート側にてご案内・ご説明差し上げることはできかねます
- 【初心者向け!】画像における色の概念と補正方法の考察 など、Web検索いただきますと様々な説明サイトがございますので、ぜひご参考くださいませ
- 実際の商品と乖離するような補正はお避けください
「文字入力」について
左ナビにあります  ←アイコンをクリックすることで使用可能です。
←アイコンをクリックすることで使用可能です。
用途
各画像に好きな文字を書き足すための機能です。
以下のような際に使います
- 商品画像に送料無料などの文字入れをしたい
- バナー画像にキャッチコピーなどオリジナルテキストを挿入したい
- 特長説明画像に注意事項などを書き足したい
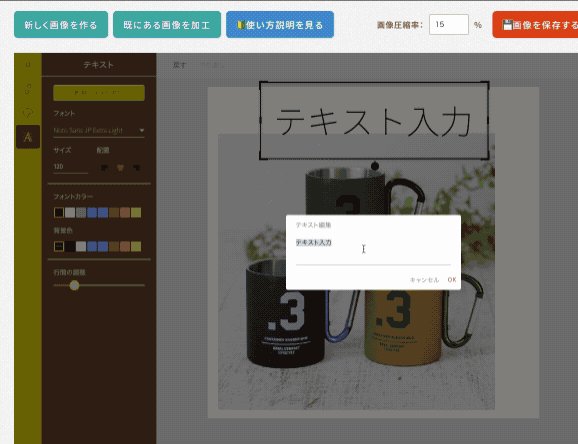
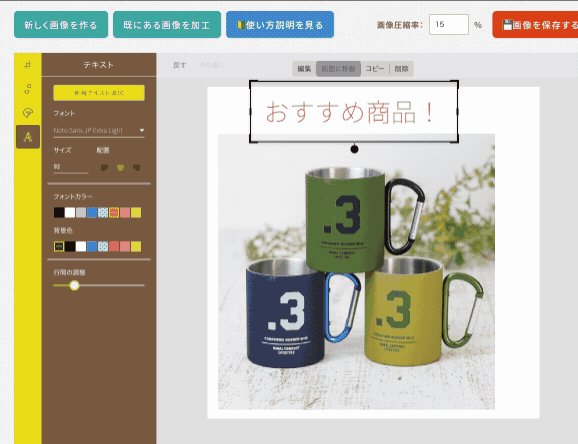
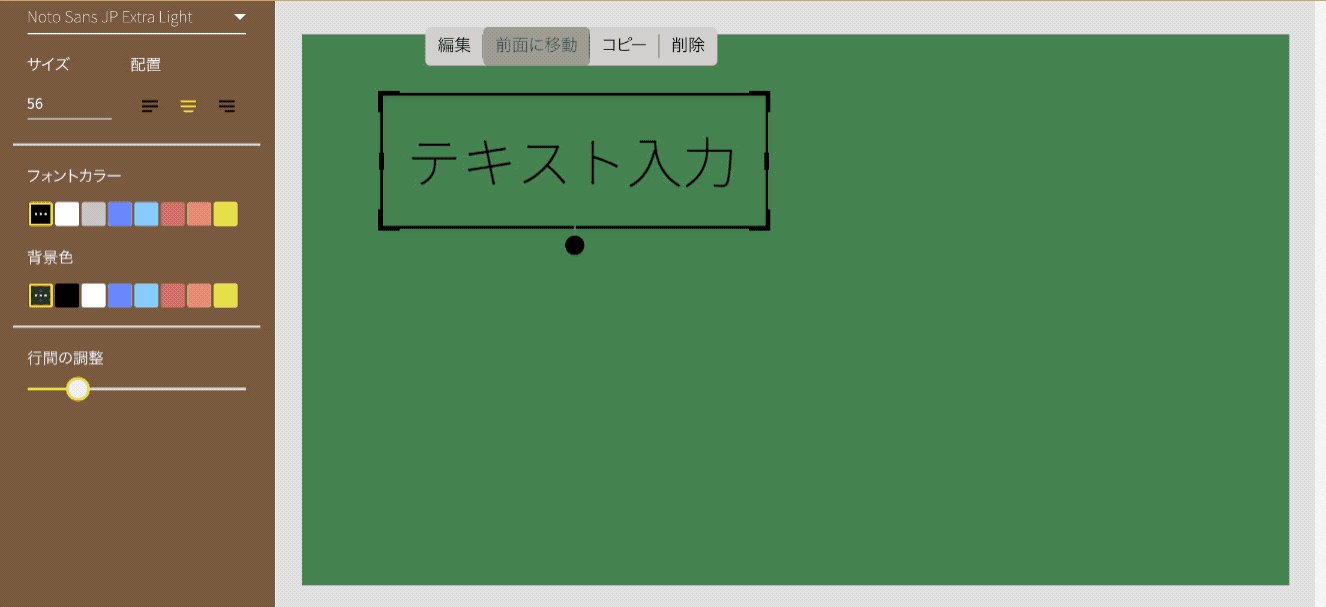
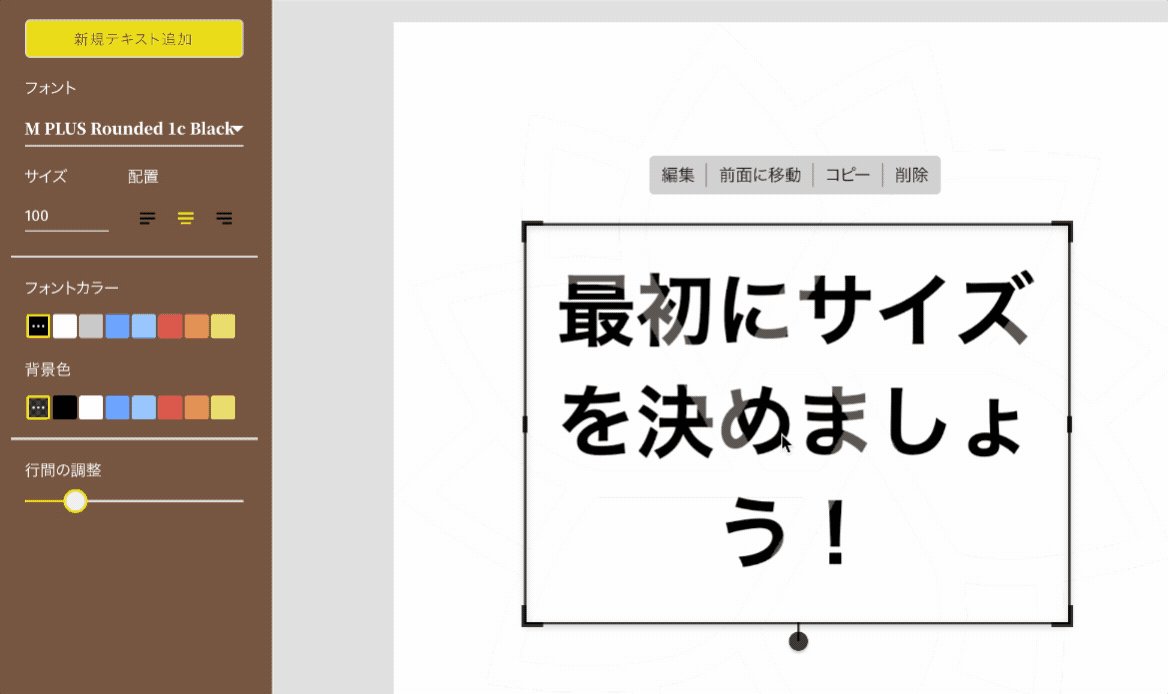
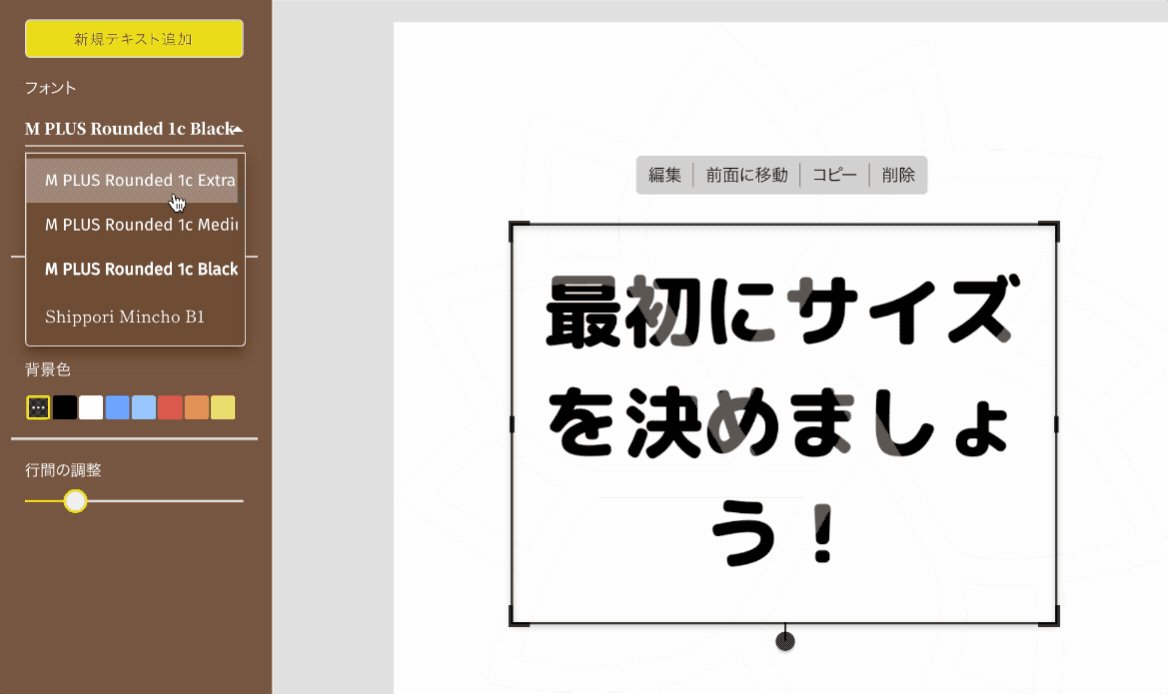
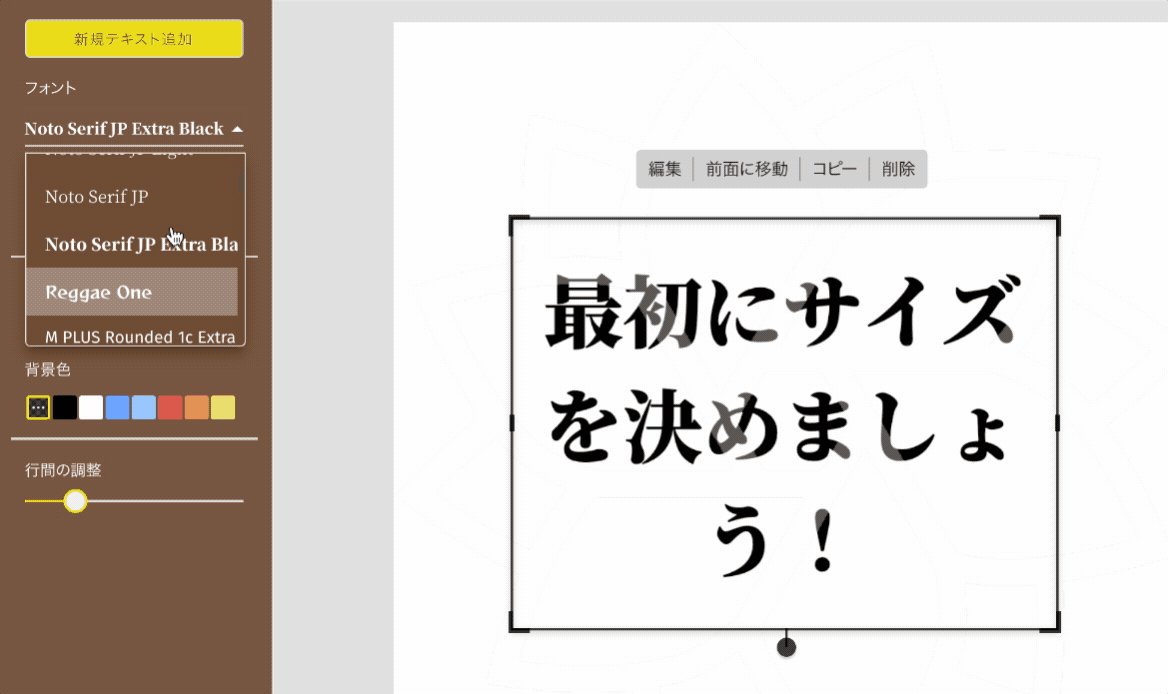
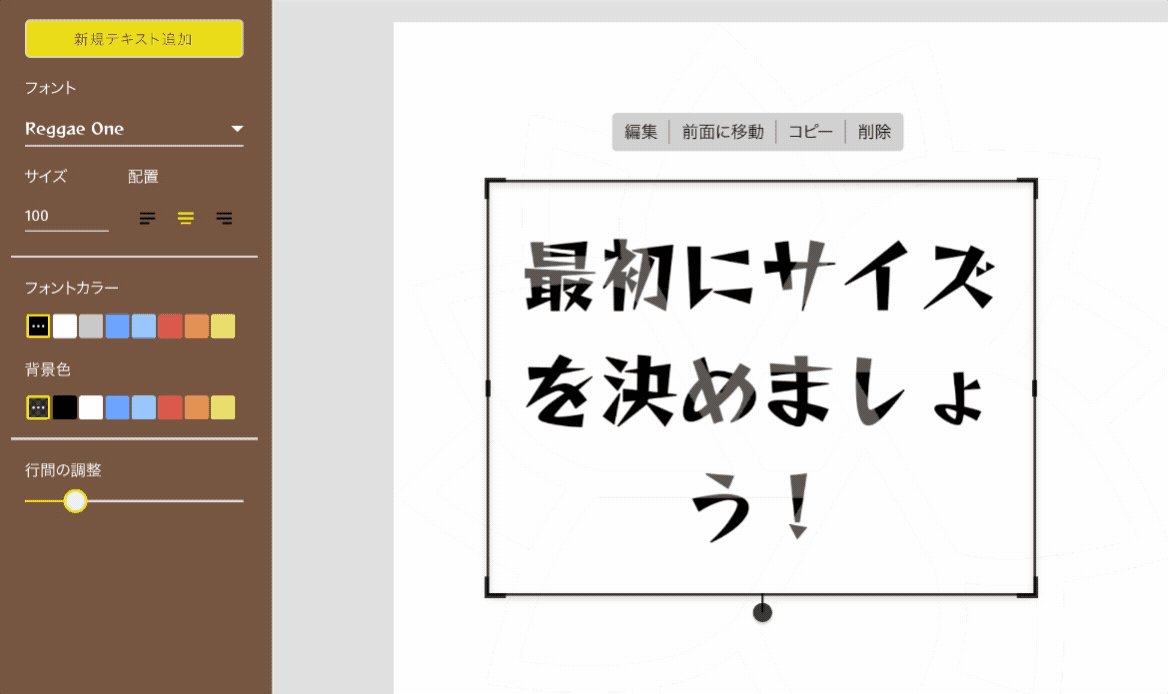
使い方サンプル

上図のような形でお好みのテキストを選択中の画像に追加できます。
※フォント変更やサイズ調整など、できることについては上のサンプルをご覧ください
ご注意点
- 字間詰めや太字化、下線といった機能はございません
 以降のフォントは英字フォントとなります
以降のフォントは英字フォントとなります- フォントのさらなる追加は予定がございません
補足
フォントが上手く変更されない?
フォントを変更した際、ご利用PC環境によっては一瞬変更前のフォントと変更後フォントが入り混じった状態になることがあります。
しかし、下図のように文字パーツの位置を少し動かせば解消するのでご安心くださいね!

「スタンプ」について
左ナビにあります  ←アイコンをクリックすることで使用可能です。
←アイコンをクリックすることで使用可能です。
用途
お好みのアイコンやバッジをスタンプとして貼り付けることができます。
以下のような際に使います
- 送料無料やランキングトロフィーなど手軽にアイコンを加えたい
- ベースとなるアイコン(イラスト)の上に自分で文字入れをしたい
- フリー素材を追加して画像を作り込みたい
使い方サンプル
左ナビに用意された図形やイラストを使って賑やかな画像を演出できます。
上の文字入力で作ったバナー画像へさらに賑わい感を加えてみます😘

ビーノ側で用意された図形やイラストなどに文字入れを加えることで、オリジナルアイコンとして編集も可能です。
※詳しくは上のサンプルをご覧ください
また、図形(色変更可能)に用意されておりますアイコンにつきましては、ご自由に色変更が可能となっております。
スタンプ素材は今後も追加を予定しております
補足
店舗様が独自に用意された画像も読み込み可
そのため、もしビーノがご用意しているアイコンにマッチするものがありません場合には、店舗様ご自身でフリー素材などをダウンロードし、「PCから取り込む」ボタンより挿入いただければと思います。
一部有名フリー素材配布サイト様より
商品の販売説明(特長)を作り込んでみよう!
もちろん商品画像などを読み込み・配置することもできますので、商品説明画像を作り込むことも可能です。
以下にお手元の商品画像を使って、商品ページの説明情報を作り込む場合の例をお見せします。

スタンプ > PCから取り込む > お持ちの商品画像などを選択し、あとは周りにテキスト&スタンプを配置していくだけ。
スタンプは透明度や色の変更もできますので、上手く活用してみてくださいね!
(上のサンプルでは少し色味が荒く見えております)
「画像の圧縮率」について

用途
作成画像の容量が大きい、圧縮率を変更したいときに利用します。
仕様時のご注意点
画面上部の圧縮率を100%に近づけるほど、画像は圧縮され、ファイルサイズが小さくなります。
ただし、圧縮率を高めるほど画質は低下し画像荒れの原因となりますことから、特に問題がない場合には変更されませんことをおすすめします。
「画像の保存」について

本ボタンを押すことで、作成されました画像がパソコン内へと保存されます。
保存先につきましては、ご利用パソコン側の設定によって変わります。 一般的には、ダウンロードフォルダやデスクトップに保存される設定となっていることが多いかと思われます。
補足:RMS側への直接保存には非対応です
本機能で作成されました画像を直接楽天CabinetやGOLDへとアップロードすることも検討致しましたが、店舗様側での意図せぬ既存画像への上書きやミスなどのリスクを考え、現時点では一度PC内へと保存いただく仕様としております。
ビーノの画像加工機能で出来ないこと
❌ 作成画像の保存・再編集
冒頭のご説明にも記載致しましたが、現時点では不可能です。
(ただし、こちらは将来的に対応の可能性あり ※確定ではございません)
もし「同じ画像に違う文字入れをする」など再編集が必要な可能性があります場合には、予め文字入れ前の画像をPC内にバックアップとして保存しておきましょう。
そうすることで次回文言変更が発生した際にも、上記バックアップ画像に別で文字入れをするだけで対応が可能です。
❌ 保存形式の変更
.jpeg 形式での保存のみに対応しており、.png などへの変更には非対応です。
(既存画像の読み込みは、jpeg, jpg, png, gif に対応しています)
拡張子の変更は無料のWebツールなどが豊富にございますので、Googleなどで検索してみましょう!
❌ 画像自体の拡大縮小
本機能は、あくまで「画像の加工」を目的としたツールです。
そのため、読み込まれた画像自体のサイズや解像度を拡大・縮小変更することはできかねます。
もし「作成画像のサイズをそのまま拡大したい」といったご要望の際には、同じくWebにたくさんの無料ツール(例:I love IMG)がありますのでそちらをご検討ください。
❌ SketchPageや他ツールとの互換性はありません
SketchPage(スケッチページ)や Compass(コンパス)などの他ツールと互換性がございませんため、そちらで作成されました独自の編集データなどを読み込むことはできません。
❌ その他、根本的な機能追加や改善
大変恐れ入りますが、冒頭の「まずはじめに…」に記載させていただきました理由から、原則として機能自体の追加や大幅な改善変更は予定しておりません。
申し訳ございませんが、何卒ご了承いただけますと幸いです🙇🏻♂️
※スタンプアイコンの追加やバナーのベース画像などは随時追加予定です
不具合等の発見時はぜひご連絡ください!
本機能は、2021年3月下旬に追加リリースされました。
リリースから日が浅いうちは不具合やおかしな挙動の発生も考えられますため、もしお気付きのことがございましたら、是非ビーノ管理画面のお問い合わせフォームより、発生時のスクリーンショットなどを添えてお声がけいただけますと大変嬉しくございます。
引き続きより良い機能拡充に向け鋭意開発を進めて参りますので、どうぞ皆様のお力をお貸しくださいませ!🙇🏻♂️🙇🏻♂️🙇🏻♂️
関連キーワード: 画像編集,画像作成手順





