楽天RMSにて使用禁止のHTMLタグが含まれている可能性がございます。
問題の現象
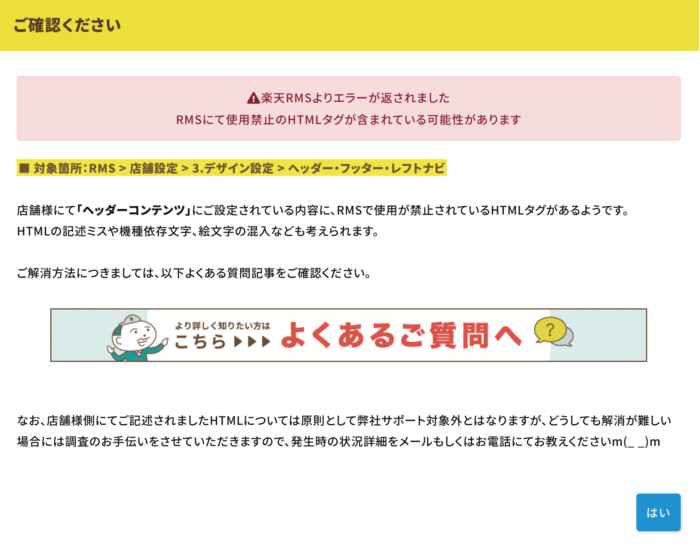
ビーノの商品登録画面にて【商品登録・公開】または【倉庫入りで登録】をクリックすると、以下のようなエラーが表示されることがあります。

原因について
楽天RMSで禁止されているHTMLタグが含まれている可能性
エラーの発生箇所
楽天RMSの「ヘッダー・フッター・レフトナビ」となります。

本エラーが表示されるとき
- HTMLの記述内容に誤りがある場合
- RMSで使用禁止のHTMLタグなどが含まれている場合
⚠店舗様独自でご設定されているHTMLによる影響の可能性が高くございます
恐れ入りますが、ビーノでの登録内容にRMSでの使用禁止タグが含まれております場合、エラーとなり登録ができないご状況です。
そのため、ビーノでは使用禁止のタグを含めてRMSへ登録することができかねますため、店舗様にて独自にご設定されているHTML(外部ツールなど含む)もしくは、ビーノご利用前のサービスにてご設定されているHTML等による影響の可能性が高くございます。
楽天RMSでのHTMLタグ制限について
楽天RMSでは利用可能なHTMLタグに制限が設けられていますが、その制限内容はご設定項目により異なっております。
詳細につきましては以下、楽天マニュアルへ記載がございますので、ご確認をお願いいたします。
▼R-StorefrontにおけるHTMLタグの制限
https://navi-manual.faq.rakuten.net/shop-setting/000039969
使用頻度の高いHTMLタグ例:<style>
本エラーに関するお問い合わせをいただいた際に、多く使用されているHTMLタグは <style> タグとなります。
楽天RMSの仕様上、<style>タグの中でも外部CSSファイルを読み込む属性(タグ)が禁止されております。
解消方法
該当のHTMLタグを修正または削除する
お手数ではございますが、楽天RMSにて「ヘッダー・フッター・レフトナビ」の内容をご確認いただき、使用禁止のHTMLタグをご修正、または削除をお願いいたします。
※大変恐縮ではございますが、店舗様側でご設定されましたHTMLタグにつきましては、サポート対象外となりますこと何卒ご理解くださいませ。
それでは早速、楽天RMSの該当箇所を確認しましょう!
楽天RMSのご確認箇所
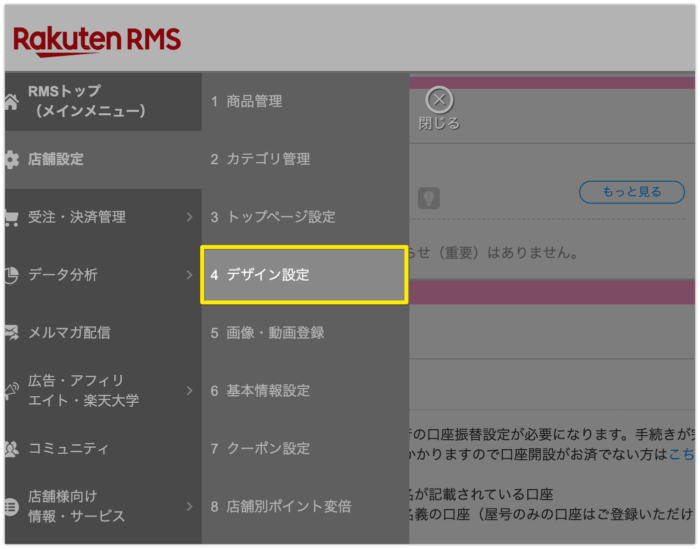
1. 楽天RMS > 店舗設定 > 4 デザイン設定 をクリック

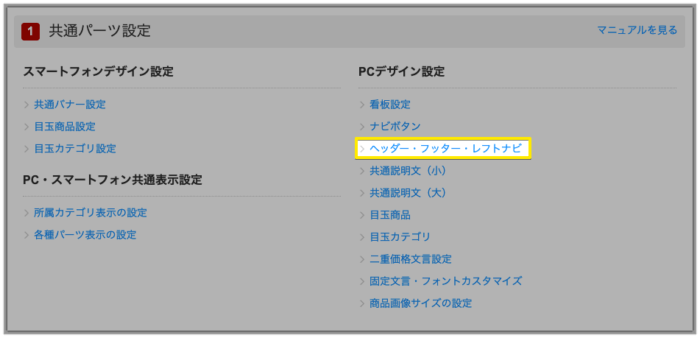
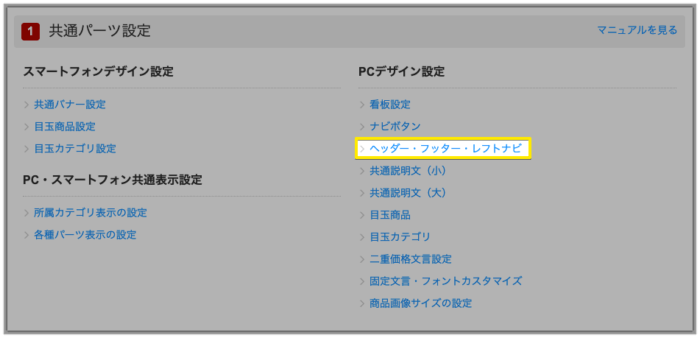
2. ヘッダー・フッター・レフトナビ を選択

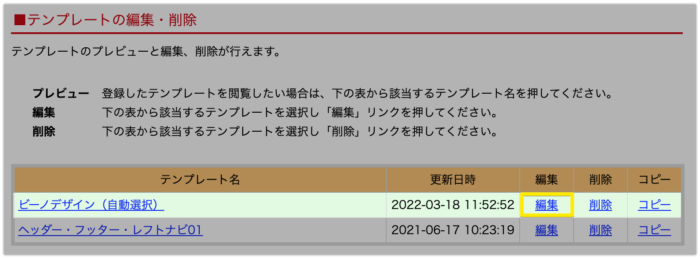
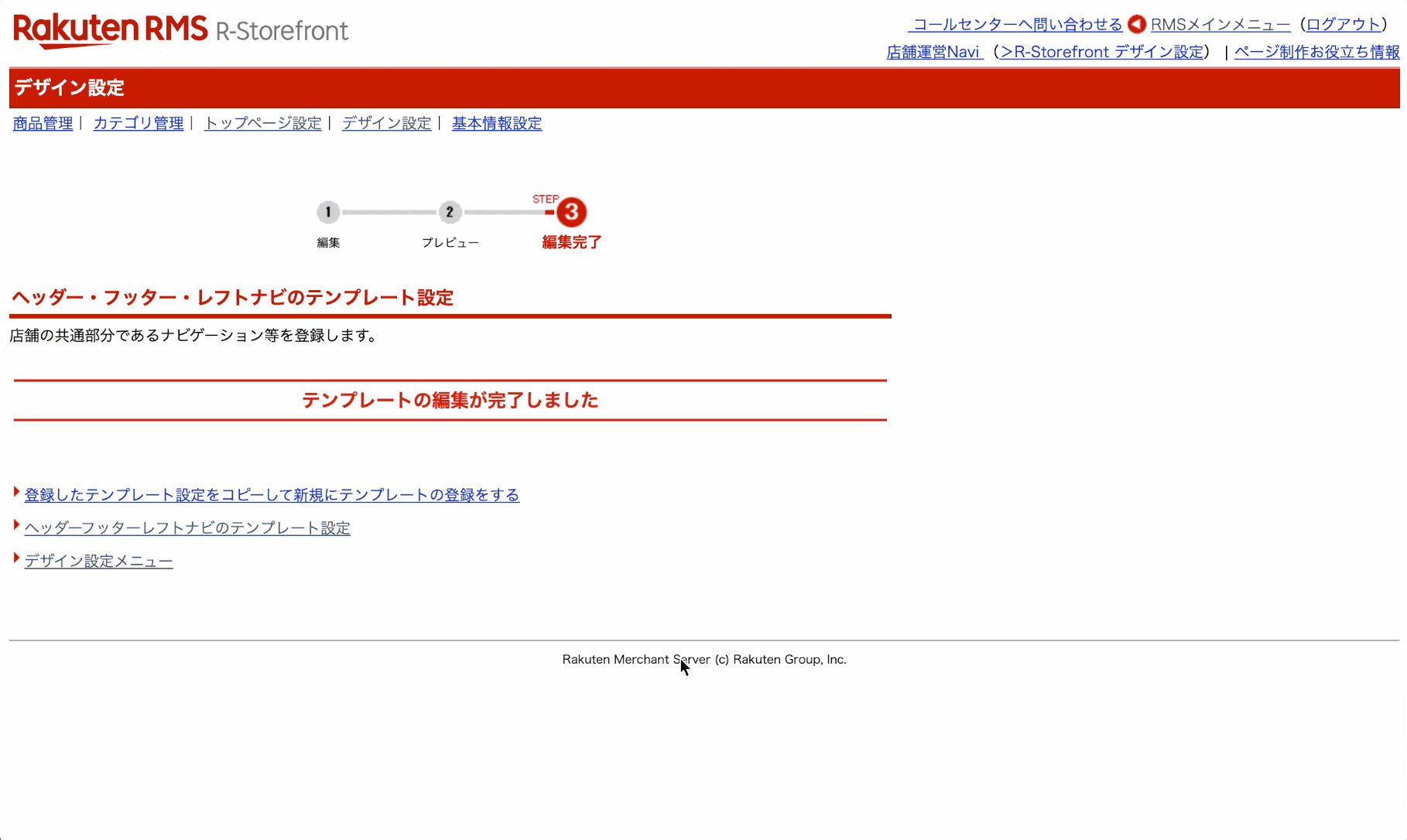
3. テンプレートの編集・削除で自動選択テンプレート の【編集】をクリック

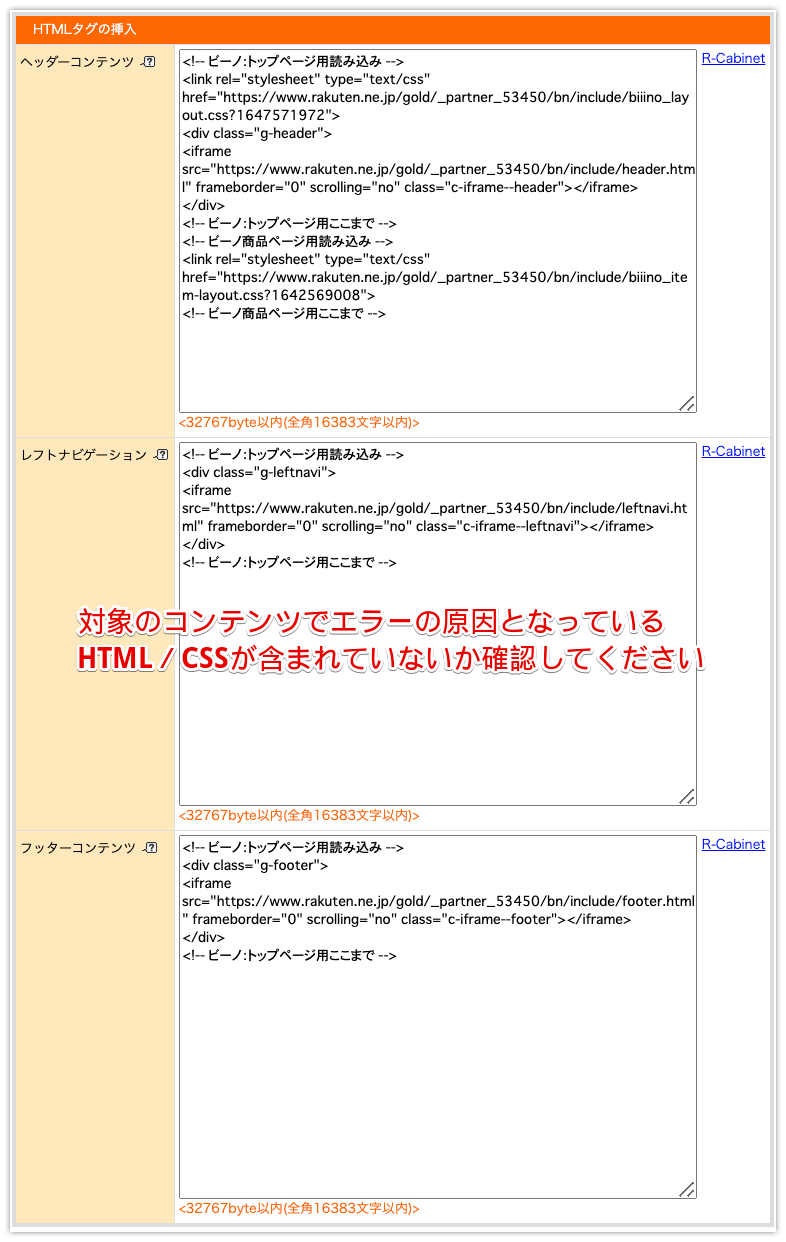
4. エラーとなっているコンテンツ箇所(ヘッダー/レフトナビ/フッター)の確認
使用禁止のHTMLタグが含まれている場合は、そちらの記述のご修正または削除をお願いいたします。

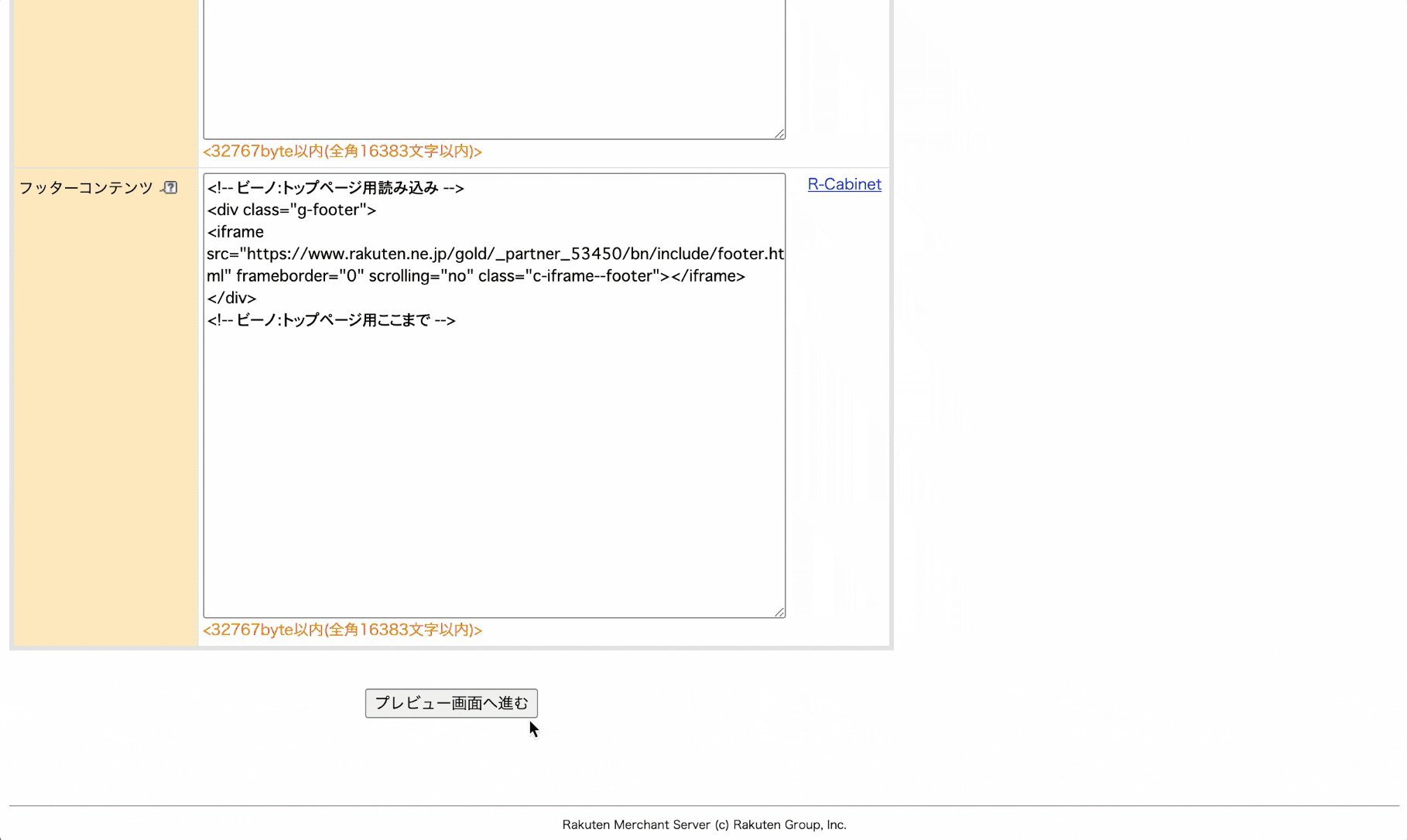
5. プレビュー画面で【登録する】をクリックして完了

ご注意事項
もし、商品ページやカテゴリページにてビーノ以外のデザインを表示されております場合、HTMLタグを削除することにより商品ページのデザイン崩れが発生することがございますため、削除されるHTMLに誤りがないかご確認をお願いいたします。
楽天RMSでのHTMLタグチェック精度について
楽天システムの仕様上、HTMLタグのチェック精度に差があります
こちらは楽天システムの仕様となりますが、HTMLタグの記述方法によりチェックの厳しさに差があることが確認されております。
- 楽天RMSでの直接編集:使用禁止のHTMLタグも登録できてしまう状態
- 楽天システム(API)※:使用禁止のHTMLタグは一切登録不可
※楽天システム(API)とは ビーノのような外部サービスが楽天RMSにてデータの取得・更新を行うために使用するシステムとなります。
ただ、今後、楽天RMSにて直接記述する場合もHTMLタグのチェックが強化される予定です。
そのため、現在、RMSにてご設定できているHTMLタグも使用できなくなる可能性がありますことご注意くださいませ。
まとめ
上記「解消方法」へ記載の内容に沿ってご対応いただきますことで、ビーノでの商品登録ができるようになりますため、ぜひご対応いただけますと幸いです。
もし、それでもご解決できません場合は、カスタマーサポートまでお問い合わせくださいませ。





