楽天RMS側でのご設定をお忘れかもしれません。
商品ページやカテゴリページにも、ビーノで作成したトップページと同じヘッダー・フッター・レフトナビを表示させるには、楽天RMSの【デザイン設定】からご設定いただく必要がございます。
前提
ビーノの「PCトップページを作る」or「PCページをデザインする機能」での反映が必要
もし、ビーノ管理画面にて「PCトップページを作る」もしくは「PCページをデザインする」機能の反映を一度も行われていない場合は、まずページの反映を行いましょう(既に反映済みの場合は不要です)。

RMSでのデザイン設定手順
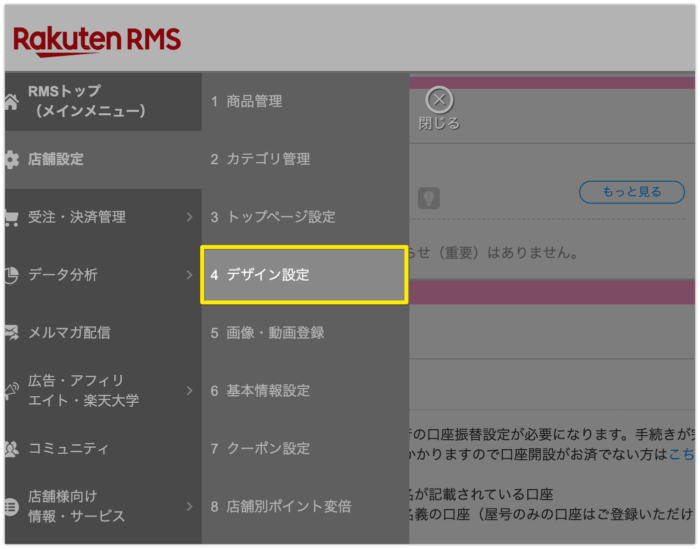
1. 楽天RMSの「店舗設定」内にございます【4 デザイン設定】を選んでください。

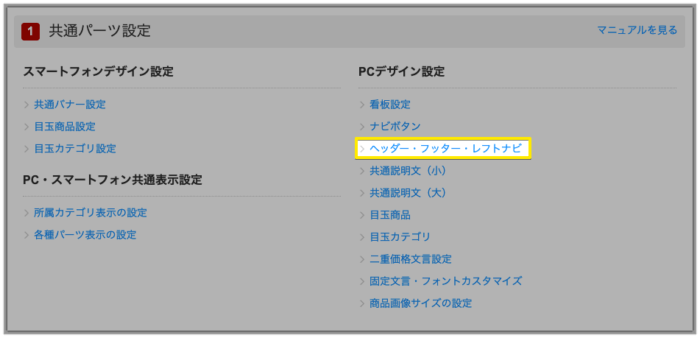
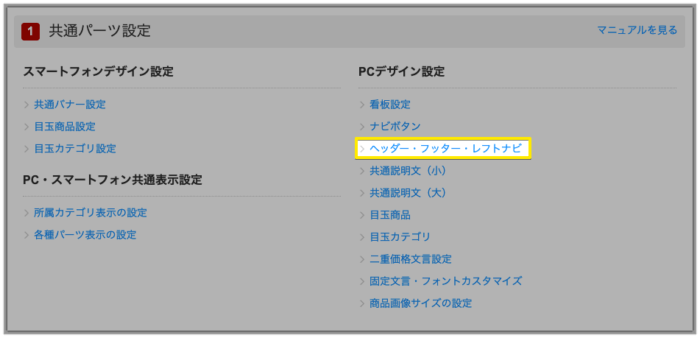
2. 次に、PCデザイン設定内の【ヘッダー・フッター・レフトナビ】をクリック。

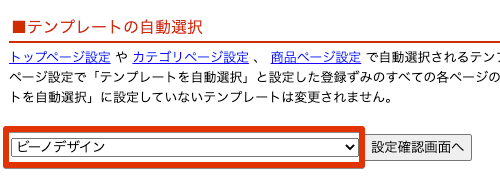
3. 一番下にあります「テンプレートの自動選択」にて、【ビーノデザイン】をお選びください。

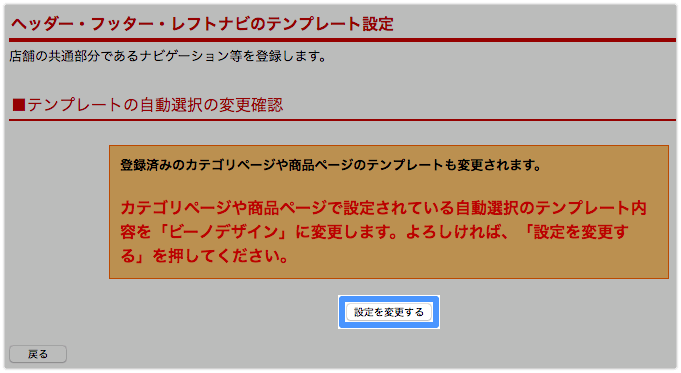
4. 最後に「設定確認画面へ」をクリックし、「設定を変更する」ボタンクリックして完了となります。

RMSでの設定後も解消しない場合
以下3つの可能性が考えられますため、それぞれご確認をお願いたします。
1. ブラウザのキャッシュによる影響の可能性
詳細は以下よくあるご質問へおまとめしておりますため、ご確認ください。
🔗 トップページ反映後、商品ページのヘッダーが更新されません
2. ビーノデザインが空テンプレートになっている可能性
恐れ入りますが、再度RMSの以下箇所をご確認いただき、もしHTMLが挿入されておりません場合は手動でご設定をお試しいただけますと幸いです。
RMSでの確認手順
1. RMSのデザイン設定内、「ヘッダー・フッターレフトナビ」へお進みください。
RMSトップ > 店舗設定 > 4 デザイン設定 > 1 共通パーツ設定 > PCデザイン設定内「ヘッダー・フッター・レフトナビ」

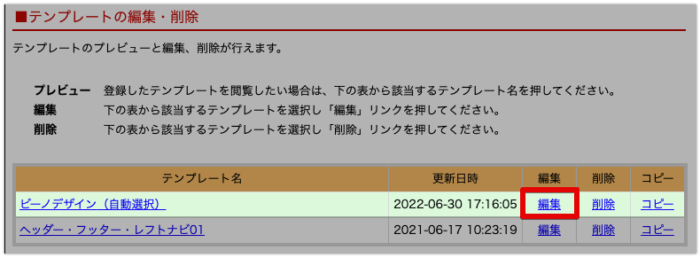
2. テンプレートの編集・削除にて「ビーノデザイン」の【編集】をクリックしてください。

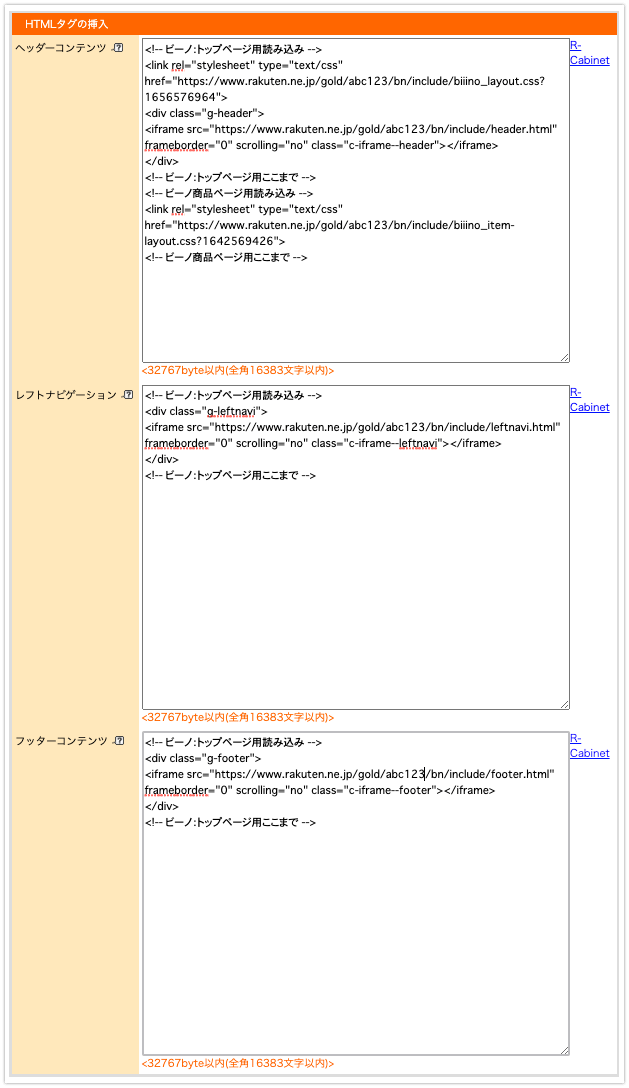
3. 「HTMLタグの挿入」にて各コンテンツへ以下のようなHTMLが記載されているかご確認をお願いいたします。

4. もしHTMLタグが記述されていない場合、以下HTMLをコピーし、それぞれに貼り付けをお願いいたします。
各コンテンツ内の「店舗アカウント」箇所は店舗様固有の「店舗URL」へ必ず書き換えをお願いいたします。
例:ショップURLが「https://www.rakuten.co.jp/abc123」の場合、【abc123】の部分です。
▼「ヘッダーコンテンツ」欄
<!-- ビーノ:トップページ用読み込み --> <link rel="stylesheet" type="text/css" href="https://www.rakuten.ne.jp/gold/店舗アカウント/bn/include/biiino_layout.css"> <div class="g-header"> <iframe src="https://www.rakuten.ne.jp/gold/店舗アカウント/bn/include/header.html" frameborder="0" scrolling="no" class="c-iframe--header"></iframe> </div> <!-- ビーノ:トップページ用ここまで -->
▼「レフトナビゲーション」欄
<!-- ビーノ:トップページ用読み込み --> <div class="g-leftnavi"> <iframe src="https://www.rakuten.ne.jp/gold/店舗アカウント/bn/include/leftnavi.html" frameborder="0" scrolling="no" class="c-iframe--leftnavi"></iframe> </div> <!-- ビーノ:トップページ用ここまで -->
▼「フッターコンテンツ」欄
<!-- ビーノ:トップページ用読み込み --> <div class="g-footer"> <iframe src="https://www.rakuten.ne.jp/gold/店舗アカウント/bn/include/footer.html" frameborder="0" scrolling="no" class="c-iframe--footer"></iframe> </div> <!-- ビーノ:トップページ用ここまで -->
3. 商品ページやカテゴリページで個別にデザイン設定されている可能性
RMSでは各商品ページやカテゴリページで個別に「ヘッダー・フッター・レフトナビ」のテンプレートを選択することができるようになっています。
そのため、もしビーノご利用前のサービス等にて、個別にテンプレートのご設定を行われている場合は以下よくあるご質問の手順に沿ってご変更をお願いいたします。
🔗 商品ページやカテゴリページの一部ページで古いデザインが表示されています
関連キーワード カテゴリーページ ビーノデザイン 表示されない ビーノのデザインが表示されない





