楽天市場の仕様上、スマホ商品ページで使えるタグには制限があります
前提のお話(1)
楽天市場の場合、PC商品ページとスマホ商品ページでは、使えるHTMLタグや掲載できる画像の枚数、書き込める文字数の上限などに大きな違いがあります。
そのため、PC向けに作った情報をそのままスマートフォン商品ページにも使えるか?というと、多くの場合は楽天市場側エラーが発生してしまいます。
例えば、PC用販売説明文に掲載する画像枚数自体には制限がありませんが、スマホ用商品説明文となると20枚まで…という厳しい状態です。(2020.09時点)
前提のお話(2)
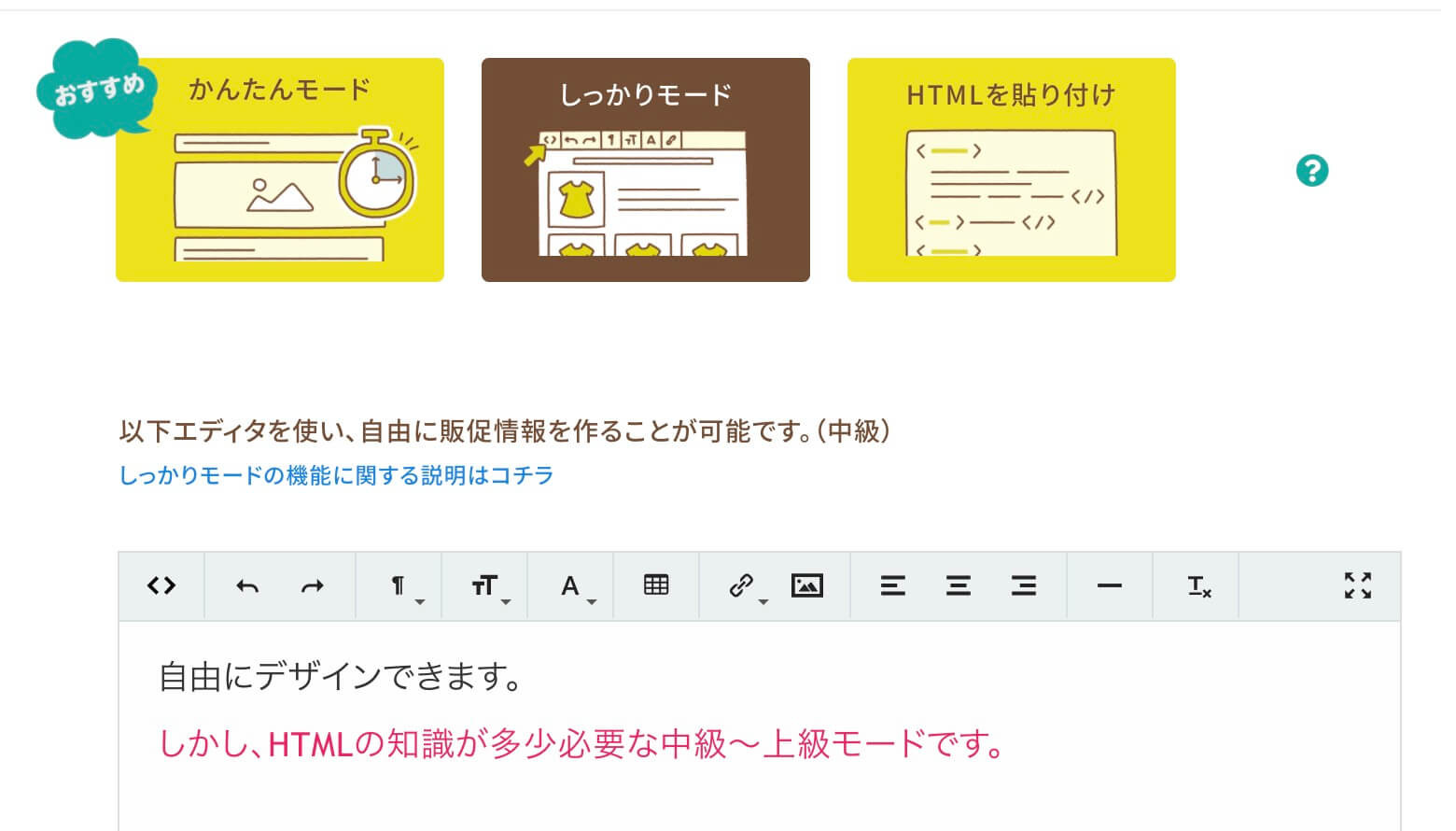
最も早い解決は、「かんたんモード」を利用すること
主に本エラーが発生するのは、ビーノ商品登録画面の「商品の特長」箇所かと存じます。
こちらで中〜上級者向けである「しっかりモード」をご利用になられました際に、このHTMLタグエラーが発生することがございます。
「しっかりモード」は、HTMLタグの知識がある方向けモード
まず前提としまして「しっかりモード」は外部のエディタ機能をお使いいただき、自由にデザインを進めるモードとなります。

自由に文字サイズを変更する、色味を変える、画像を配置する…といったデザインが可能な反面、裏側ではそれらデザインを反映するための独自HTMLが生成されていることから、禁止タグに該当するリスクも高いモードです。
PC向けにお作りいただきます分には楽天市場の制約も少ないため、ほぼエラーは発生致しませんものの、いざその内容をスマートフォン向けに…となりますと、上述の通りモール側でのタグ・スクリプト規制に引っかかってしまうことが多々ございます。
その際、一定の禁止タグに関しましては、ビーノ側で自動判定し、タグの削除や自動変換を行います。
例:<p>タグの削除や<br>への変換など
しかし、残念ながら上記自動判定で全ての禁止タグを取り除けるわけではございませんため、どうしても残った禁止タグの除去など店舗様側でのご作業が必要となることから、一定のHTML等知識が求められます。
上記理由から、恐れ入りますが、HTML等のご知識がございません場合には「かんたんモード」をご利用いただくよう推奨しております。
どうしても「しっかりモード」をご利用されたい場合は、以下解決方法などをご参考の上、店舗様ご自身での対応が可能な範囲にてご検討くださいませ。
他サービスで作成した情報を取り込んだ場合
ビーノを使って新規登録された商品については、ビーノの機能内で上手くHTMLタグの置換などを行いますことから、基本的にはPC/SPともに問題ございません。
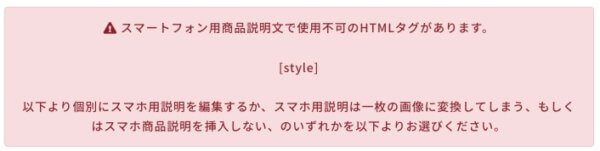
しかし、他社様サービスで作られた情報を取り込みました場合には、例えば以下のようなエラーが発生することがあります。

例えば、Compass(コンパス)様やSketchPage(スケッチページ)様で作成されたページでエラーが出ることを確認しています。
Compass や SketchPage 製の商品ページが、Biiino(ビーノ)でエラーとなる理由
Compass(コンパス)様やSketchPage(スケッチページ)様で作成された商品ページには、PCページのみで利用を許可されたHTMLタグ/CSSが使用されています。
ビーノの場合、一度にPC/スマホの両商品ページを作成する仕組みとなっておりますため、そこへ上記PC商品ページでしか使えないタグ等を含んだ既存情報が読み込まれますことで、「それはスマホ商品ページでは使えないタグだから駄目ですよ」といったエラーが発生します。
解消方法1.個別に修正する
※他社様で作られたHTMLタグ次第では、上手くいかない場合もございます
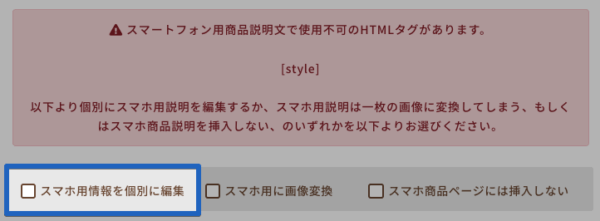
まず、エラーの表示されております箇所の下より【スマホ用情報を個別に編集】というところにチェックを付けましょう。

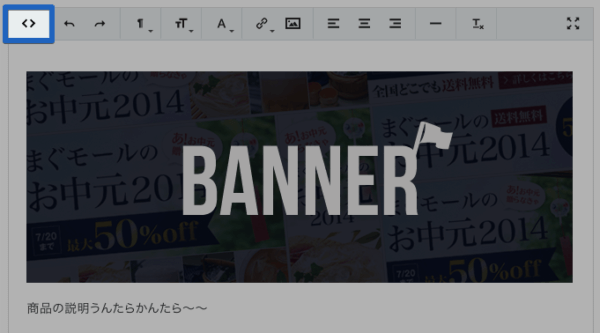
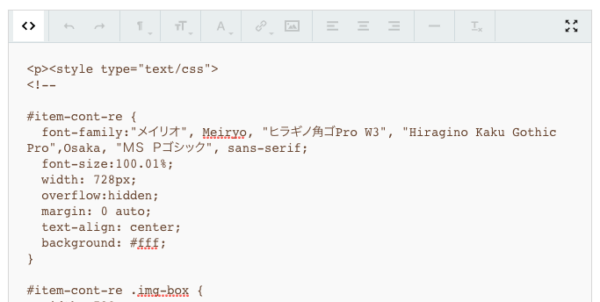
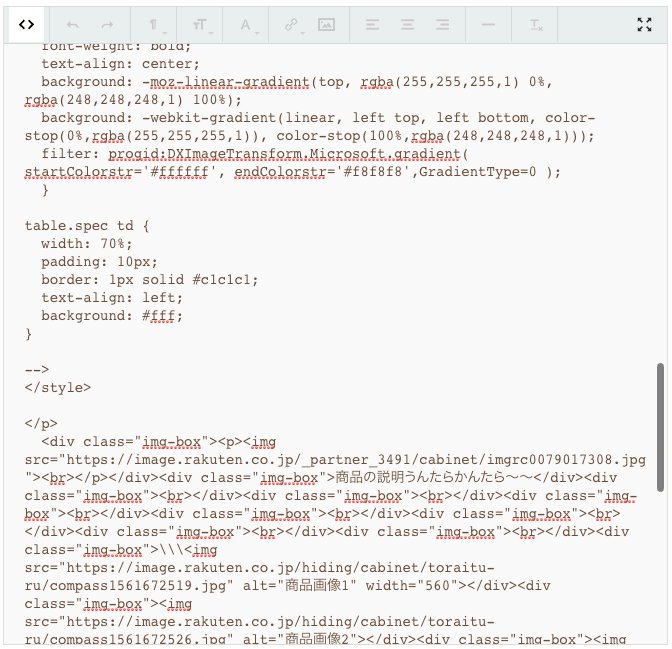
すると、下図のような編集エディタが表示されますので、左端の <> ボタンをクリック。

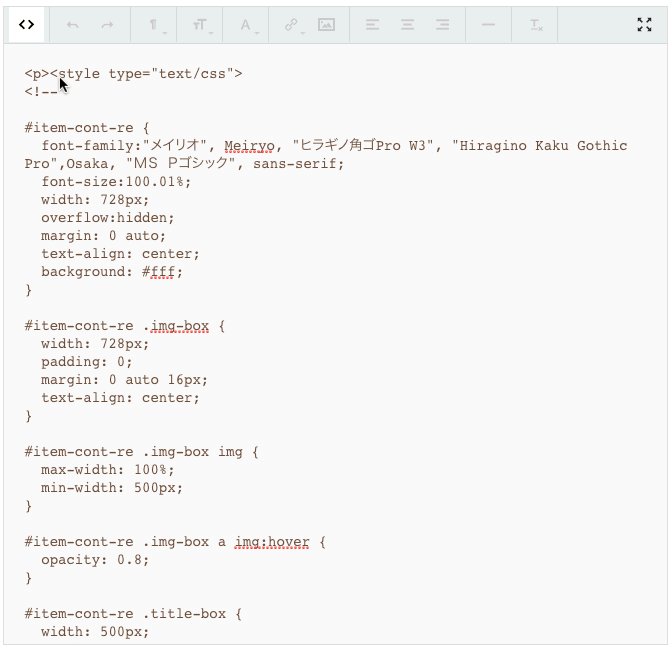
以下のようなタグ表示モードに切り替わったかと思います。
(もう一度押すとプレビューモードに戻ります)

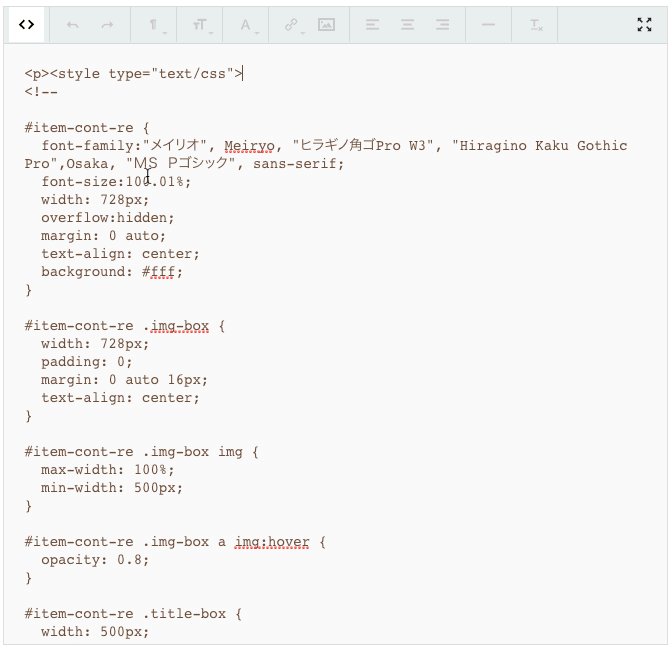
そうしましたら、その中から<style type="text/css">という記述を探しましょう。おそらく一番上のほうにあるかと思います。
※SketchPage(スケッチページ)をお使いの場合はコチラ
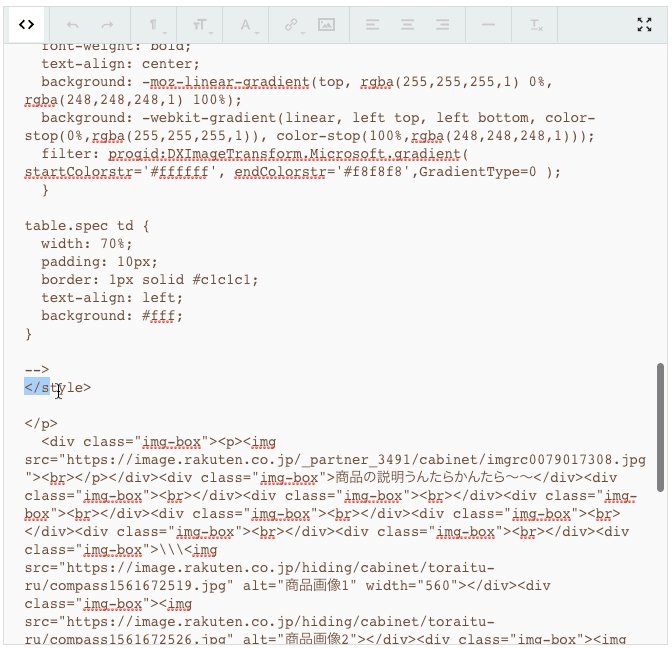
上記が見つかりましたら、次は </style> という記述がそこから下にあるはずですので探してみましょう。

このような感じで見つけることが出来ましたら、<style type="text/css">。。。。</style> までを全て削除しましょう。※中身だけではなく全てを
こうすることで、先ほど発生していたエラーは解消されたかと思います!
SketchPage(スケッチページ)をお使いの場合
スケッチページをご利用の場合、上記とはまた違ったタグの入り方を確認しております。
<!-- sketchid_F10000 --><style>。。色々記述。。</style><!--[endif]-->
他社様サービスのため詳細は分かりかねますが、スケッチページから作成した商品ページをビーノで編集する際は、「sketchid」を目印に上記のタグを探しましょう!
(F10000の数値部分は変化するかもしれません)
上記タグを見つけましたら、<!– sketchid_F10000 –>の部分から<!–[endif]–>まで全てを削除することで、商品の特長(スマホ)側でのエラーは解消されるかと思います。
なお、タグを削除することで、一部商品ページのデザインが崩れる可能性もございます。
恐れ入りますが、HTMLタグの使い方はサポート範囲外となりますため、店舗様のご判断にて適宜ご対応のほどお願い申し上げます。
ご注意
ただ、上記はあくまで一例となりまして、他サービスによって情報の作り方は様々ですので、必ず上のような方法で上手くいくとは限りません。
そのため、基本的に商品登録を行っていただく際には、ビーノのみをご利用いただき、他サービスとの併用は避けていただいたほうが安全かと思われますm(_ _)m
解消方法2.一枚画像に変換
上の方法はよく分からないし、エラーがなかなか消えない?
そんな場合には手っ取り早く画像に変換してしまうという手があります!
要するに、他サービスで盛り込まれていたタグ記述に問題があるわけですので、それらをまとめて画像にしてしまい、エラーを回避する方法です。
タグに問題がある場合以外にも、スマホ商品ページで使える画像枚数(10枚)をオーバーしてしまっている場合などにも1枚の画像にくっつけて変換してしまうので、それらも回避可能です。
方法は簡単!【スマホ用に画像変換】を選択するだけ。

これにより、ビーノ側でスマホ商品ページで表示する情報だけ、1枚の画像として扱ってくれますので、あとは「商品登録・公開」ボタンにて先に進めるだけで、PC/SPともにエラーなく、しっかり商品の特長情報が商品ページに入ります。
ただし、本機能は全ての情報を1枚の画像にすることで問題を解決しますため、リンク付きのバナー画像などが含まれていた場合には一緒に画像化され、無効化してしまいますのでご注意ください
解消方法3.スマホ商品ページには挿入しない

こちらは最終手段ですので、あまり使用頻度は高くないかと思います。
もし、店舗様のほうで「何かしらビーノ以外の対応をしたい」という場合には、こちらにチェックを入れることで、PC商品ページのみに商品の特長情報を反映することとなります。
まとめ
以上、3つの解消方法をご案内致しましたが、ビーノを含め、それぞれのサービスによって商品情報の作り・仕様は全く違います。
そのため、他サービス様で作成されました情報をビーノで編集されます際には、必ずしも上手くいかない可能性がありますことをご了承ください。
(逆もまた然りです)
基本的には、ビーノを使って「新規商品登録(商品ページ作成)」をいただくか、
既存の商品を編集する際には「商品の特長」部分のみ、ビーノ側にてお作り直しをいただくか、
どちらかをオススメ致します!
以上となりますが、ご不明なことがありましたら、遠慮なくお問い合わせくださいね!(˚灬˚)ノ
関連キーワード 許可されていない HTMLタグ 許可されない 許可されないHTMLタグ RMSスマートフォン用商品説明文 スマホ商品説明文





