ご質問
PCではそんなに感じないのですが、スマートフォンで表示した際のパーツ間の縦余白が凄く大きい気がします…。
回答
パーツのご設定時に追加余白の指定を行われている可能性があります。
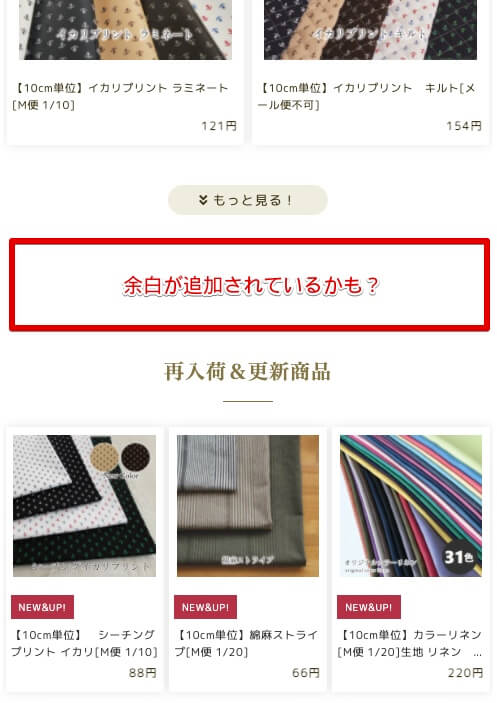
サンプルイメージ

例えば上のサンプルイメージでは、商品一覧パーツとバナーパーツの間に大きく余白があります。
こちらの場合、商品一覧パーツのご設定時に追加余白の指定がされていることが原因となります。
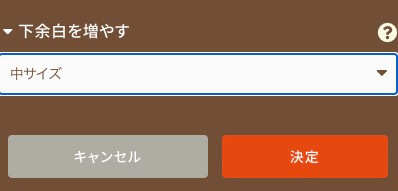
ご設定箇所
上記パーツごとの追加余白設定につきましては、トップページや特集ページ等の各編集画面へと入っていただき、該当のパーツ設定エリア(左側)の一番下にございます。

上図のような設定項目がございますので、もしこちらに「○サイズ」といった選択がされているようでしたら、そちらを「なし」へとご変更いただくようお願い致します。
余白指定を「なし」にしても余白が表示される場合
上記余白指定を無しとされましても、ビーノではレスポンシブデザインにてPC/スマホの両方に対応するページを生成しておりますことから、「PC上ではちょうどよいけれど、スマホではサイズ感がちょっと…」といったことも多少なり発生してしまいます。
申し訳ございませんが、上記に細かく対応をご希望の場合には別途スマホ専用サービスである SUMAOU! をお試しいただけますと幸いです。





