HTMLタグを追記することで非表示化が可能です
目次
前提:ヘッダーメニューって?

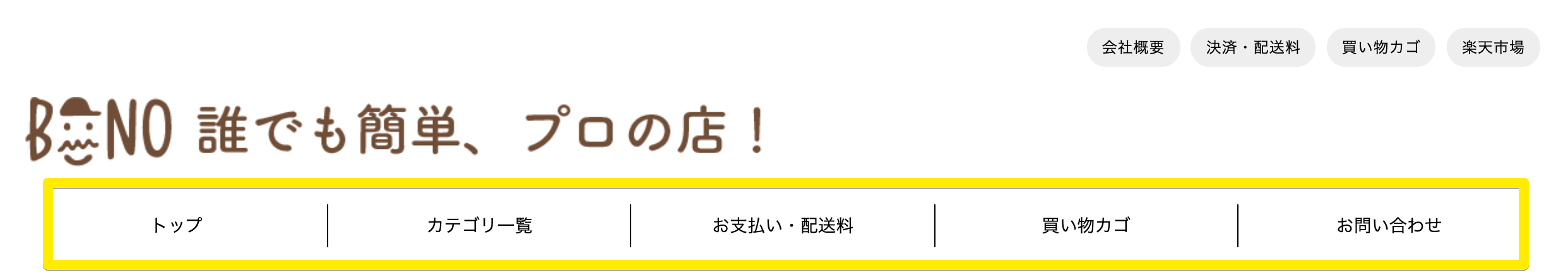
ページ最上部に表示されます↑黄色枠箇所のメニューを指します。
本来はビーノシステム仕様上、固定で表示されるものとなりますが、フリースペースパーツへ非表示にするためのCSSを記載することにより店舗様側にて非表示化が可能です。
ただし、HTML/CSSの知識が必要となりますため、本記事ではヘッダーメニューの非表示化に絞ってHTMLタグの説明を記載致します。
ご注意: HTMLタグ等を使ったカスタマイズにつきましては、本来弊社サポート対象外となります。 恐れ入りますが、原則として店舗様ご責任にてご対応いただきますようお願い致します。
ご設定手順
1. CSSをコピーする
<style>
.c-header__menu {
display: none;
}
</style>2. トップページの場合:フリースペースパーツで設定
1. 「パーツを追加する」をクリック

2. 「ヘッダー」をクリック

3. 「フリースペース」をクリック

4. 「編集エディタを開く」をクリック

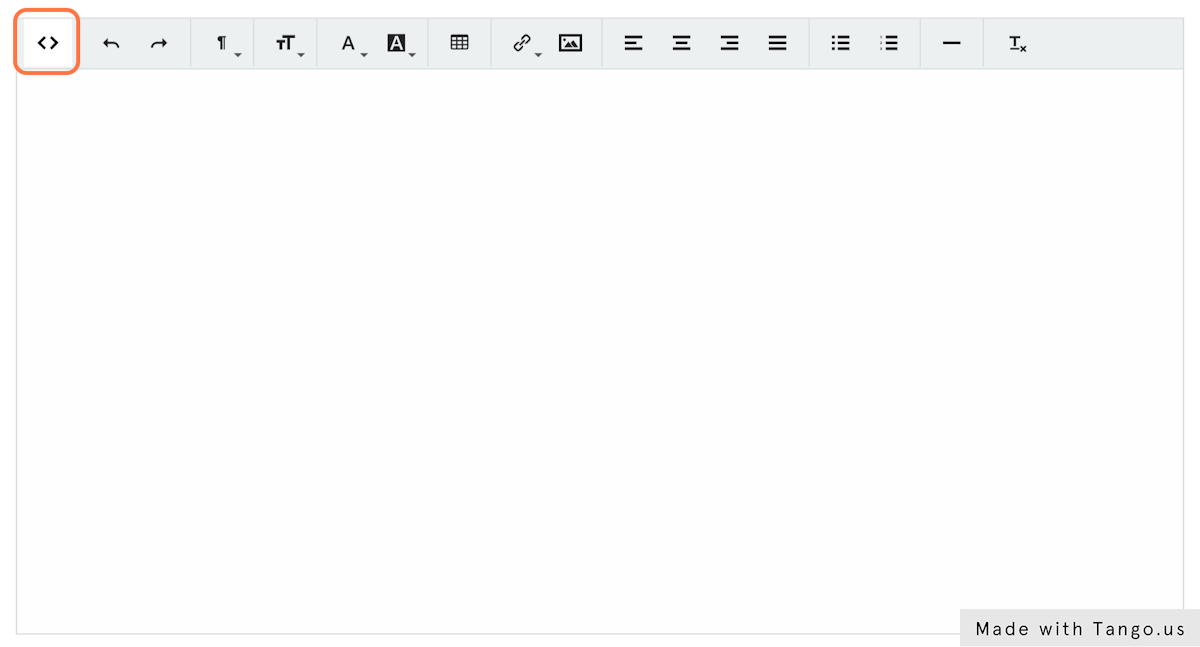
5. 「< >」をクリック

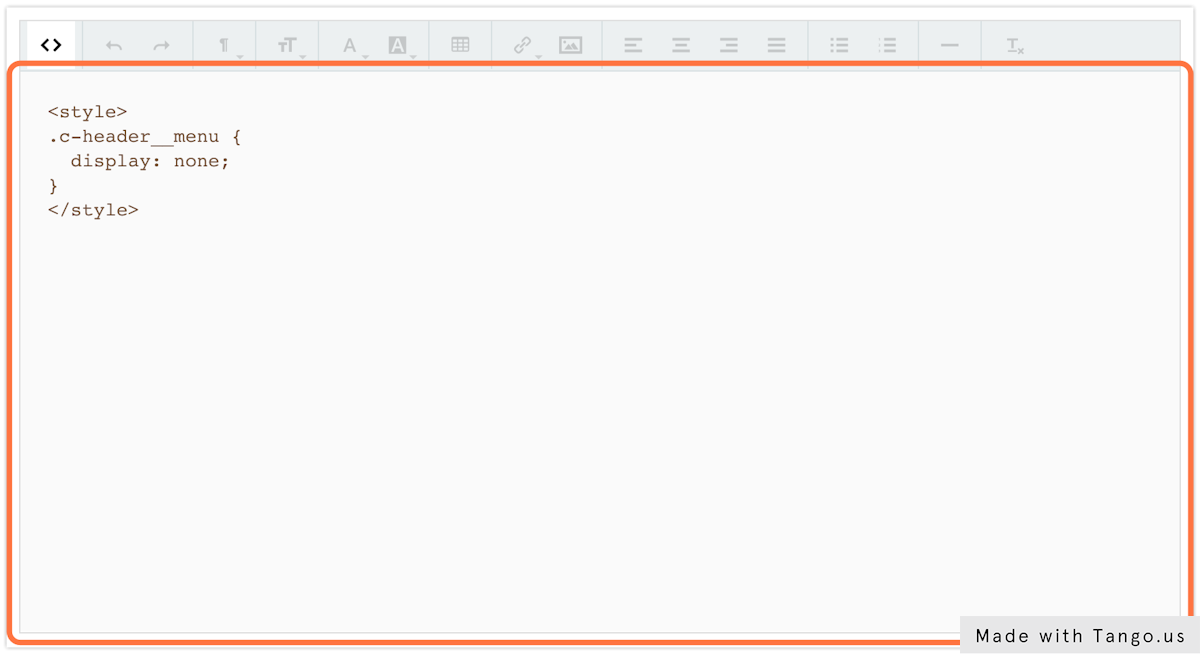
6. コピーしたCSSを貼り付ける

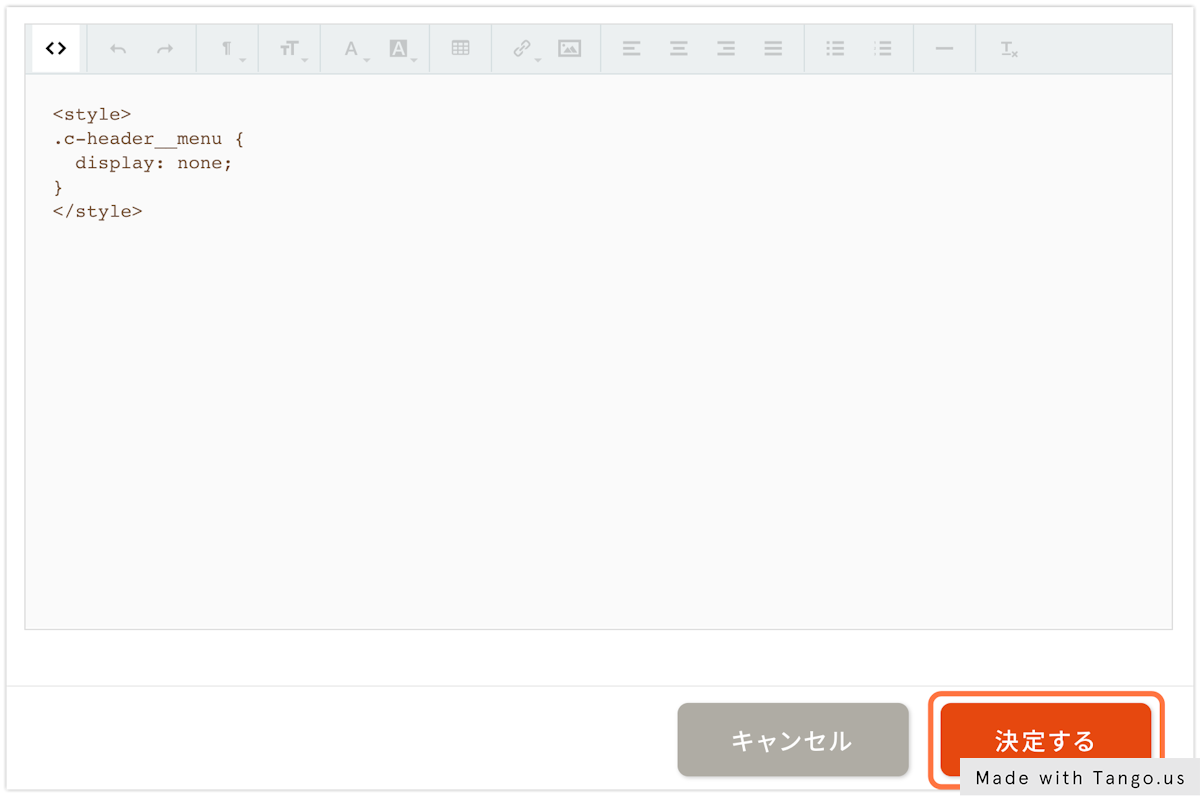
7. 「決定する」をクリック

8. パーツ編集画面の「決定」をクリック

9. 「反映する」をクリック
ページの作成・反映を行っていただきますことで、看板画像が非表示化されるはずです!
⚠️システムの仕様上、管理画面では非表示にならず、反映後のページで非表示となります。

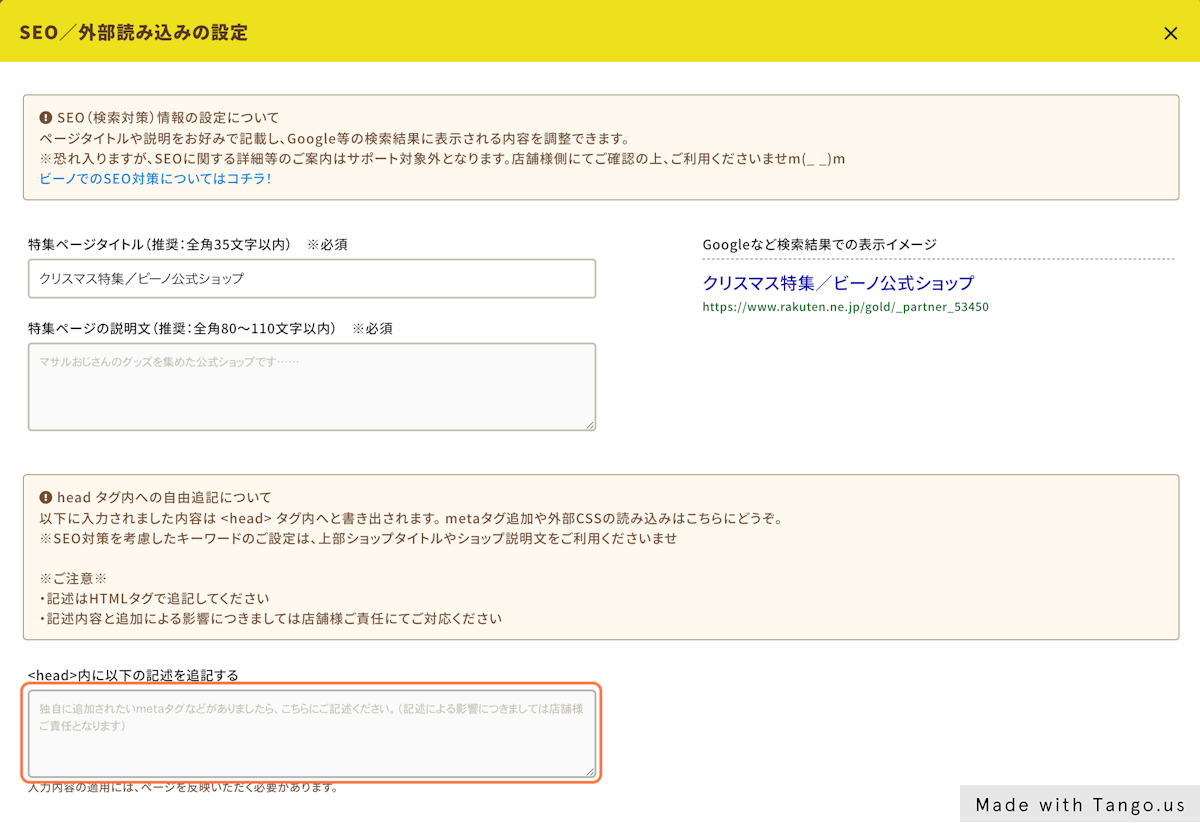
3. 特集ページの場合:「SEO/外部読み込みの設定」を使用
1. 「 SEO/外部読み込みの設定」をクリック

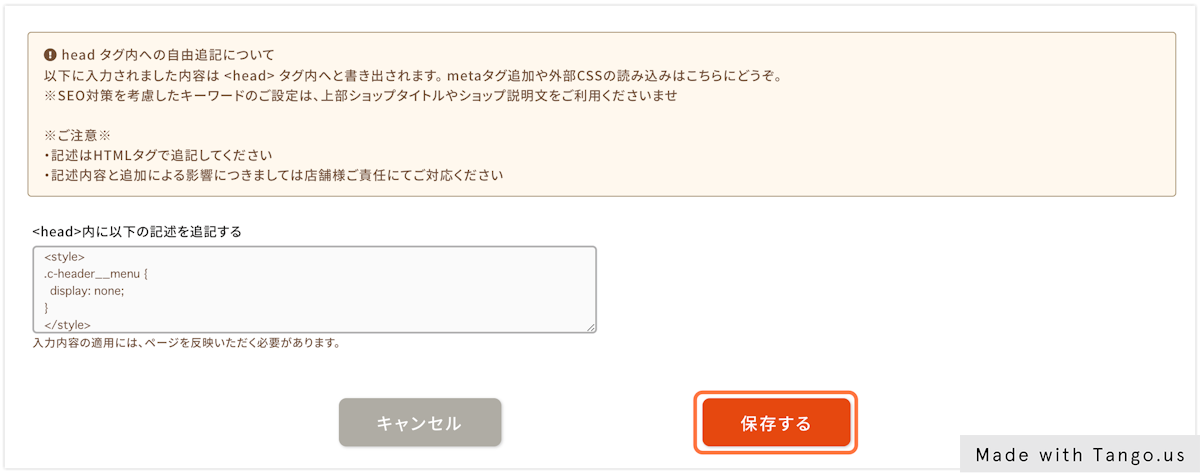
2. コピーしたCSSを貼り付ける

3. 「保存する」をクリック

4. 「反映する」をクリック
ページの作成・反映を行っていただきますことで、看板画像が非表示化されます。
⚠️システムの仕様上、プレビュー画面へ反映させるためにはページ反映が必要となります。

その他パーツの非表示化について
サポート対象外となります
恐れ入りますが、弊社カスタマーサポートにてHTML/CSSなどコードに関するご回答はできかねますため、店舗様ご自身にてブラウザの検証モードなどをご利用いただき、ご対応いただきますようお願い致します。





