はい、可能です!
使用する機能
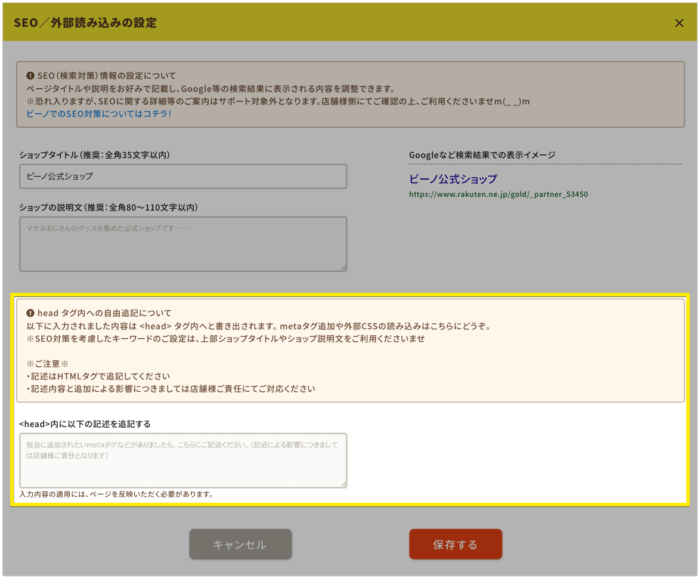
SEO/外部読み込みの設定
トップページや特集ページの左メニューにある、「SEO/外部読み込みの設定」内に「headタグへの自由追記」欄をご用意しております。

上記へHTML/CSSを追記していただきますことでトップページや特集ページのCSSをカスタマイズすることができるようになっております。
⚠ご注意事項
HTML/CSSはサポート対象外
恐れ入りますが、記述内容および記述追加によるトップページ等への影響につきましては、店舗様ご責任にてご対応をお願いいたします。
CSSの適用はトップページ/特集ページのみ
headタグへご設定いただきました内容は、トップページや特集ページでのみ適用されますこと、ご注意くださいませ。
商品ページへの適用はフリースペースパーツでの設定が必要

ビーノでは各商品ページやカテゴリページへ、トップページのヘッダー・フッター・レフトナビをそれぞれ読み込んで表示しております。
そのため、商品ページやカテゴリページへも同じデザイン指定を適用する場合は、トップページの各エリア(ヘッダー・フッター・レフトナビ)へフリースペースパーツを追加していただき、HTML/CSSのご設定が必要となります。
※ヘッダーに1つ、レフトナビに1つ、フッターに1つと全3つご設定をお願いいたします。
なお、フリースペースパーツのご利用方法につきましては、以下よくある質問ページをご参考くださいませ。
https://lab.biiino.com/faq/pc-toppage/pctop-freespace-html-tag/





