フリースペースパーツを活用しましょう!
本記事は、楽天市場で配布されているカウントダウンバナーや他社のにぎわいツールなどをご設定される際にお役立てください!
フリースペースパーツのご利用は、「PCトップページを作る」「特集ページを作る」などのGOLDを利用したページ作成でのみ可能です。
RMS準拠の新店舗トップページでは、楽天市場側の仕様上、フリースペースパーツのご用意がございませんため、ご設定いただくことができません。
ご設定方法
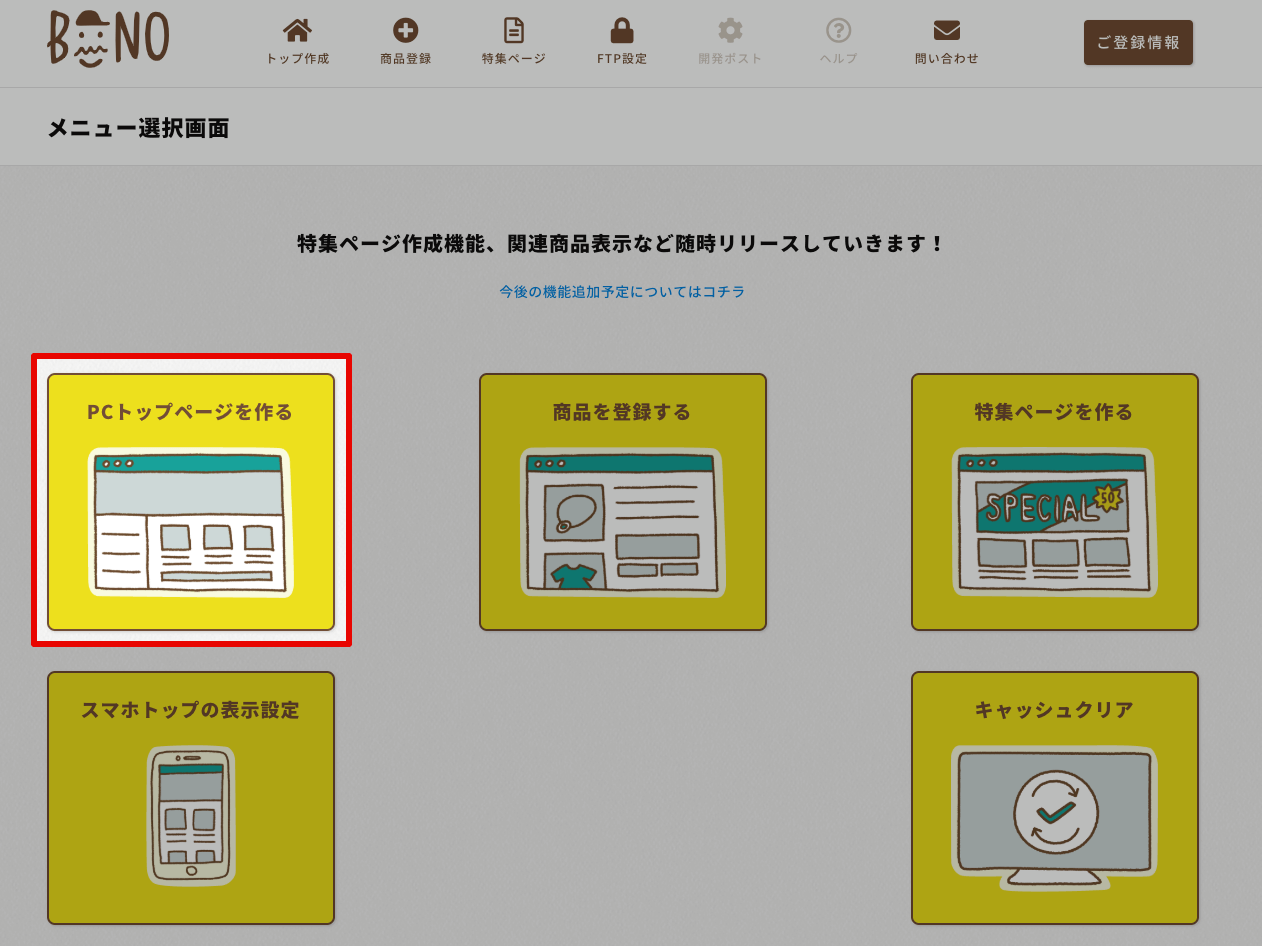
1.PCトップページor特集ページ作成を選択
まず、管理画面トップから【PCトップページを作る】を選択しましょう。
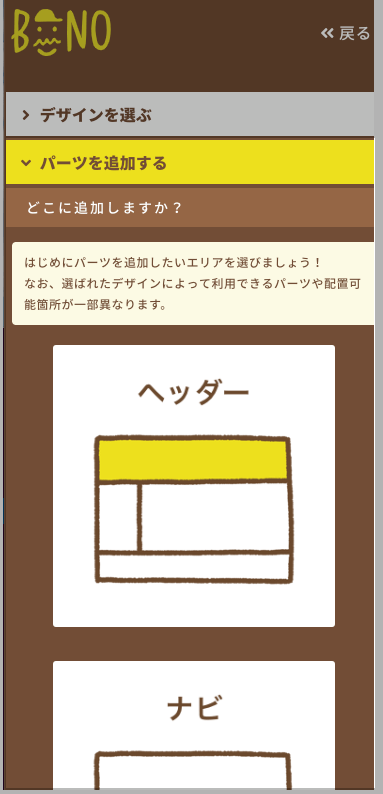
2.「パーツの追加」よりコンテンツの表示先を選びましょう
左ナビの【パーツを追加する】を選択し、バナーを貼りたい場所(エリア)を選択してください。

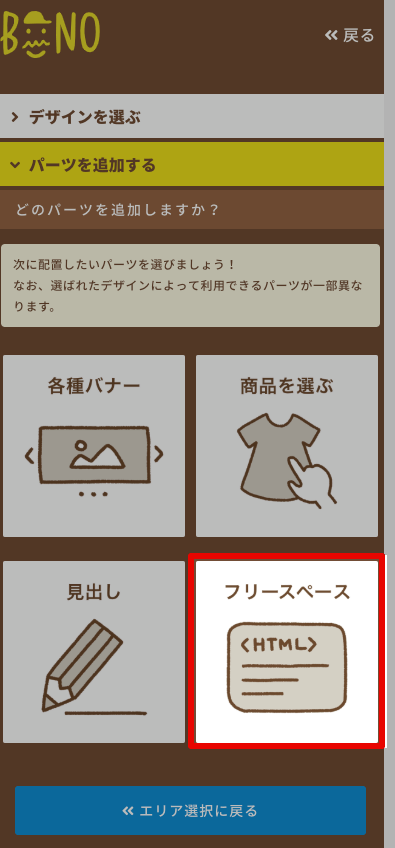
3.「フリースペース」パーツの追加
エリアを選択すると、追加するパーツが選べるようになります。
今回はHTMLタグを使いますので、そういった場合には【フリースペース】というパーツを選択しましょう。
フリースペースパーツを追加(クリック)すると、左にパーツの設定画面が表示されるかと思います。
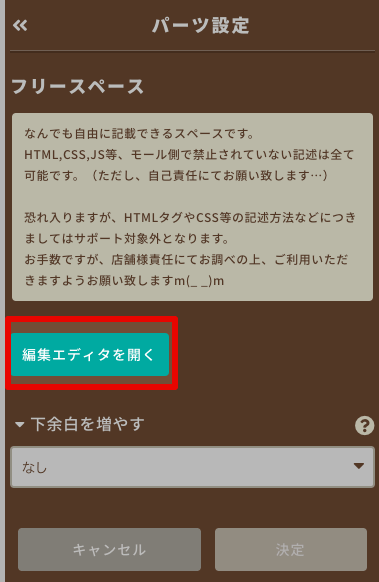
4.編集エディタを開く
さて、次は編集エディタを開きましょう。
【編集エディタを開く】というボタンをクリックしてください。
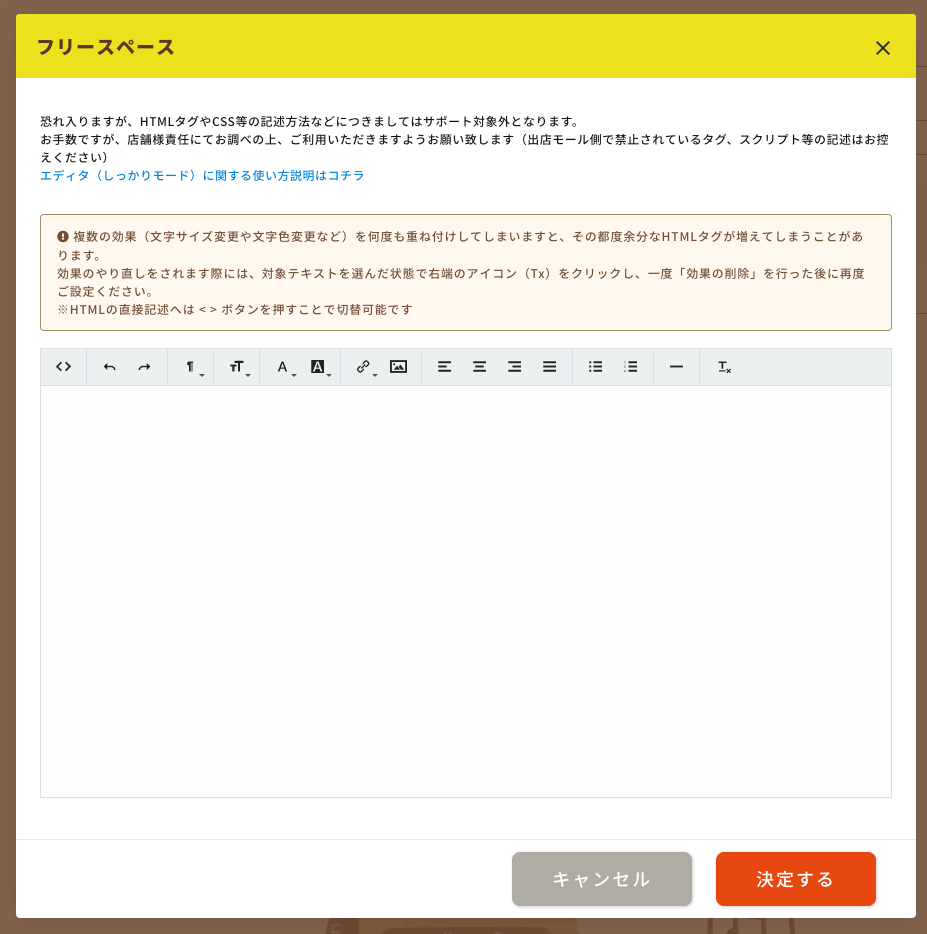
すると、このような編集エディタ画面が表れます。
この編集エディタ機能を使うことで、自由に文字入力が出来るだけでなく、文字色の変更やサイズの変更、リンク挿入、画像挿入などが可能です。
※編集詳細は、別途しっかりモードに関する説明ページをご覧ください(今回の操作では不要です)
5.HTMLモードへ切り替える
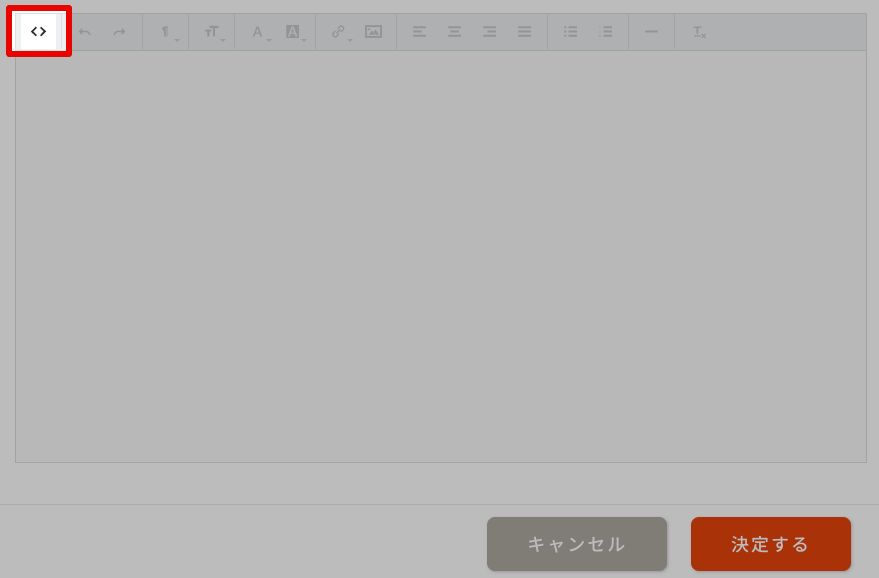
HTMLタグを貼り付けるには、編集エディタ画面内の【<>】ボタンをクリックします。
そうすると、HTMLタグモードに切り替わりますので、こちらにHTMLタグを貼り付けてください。
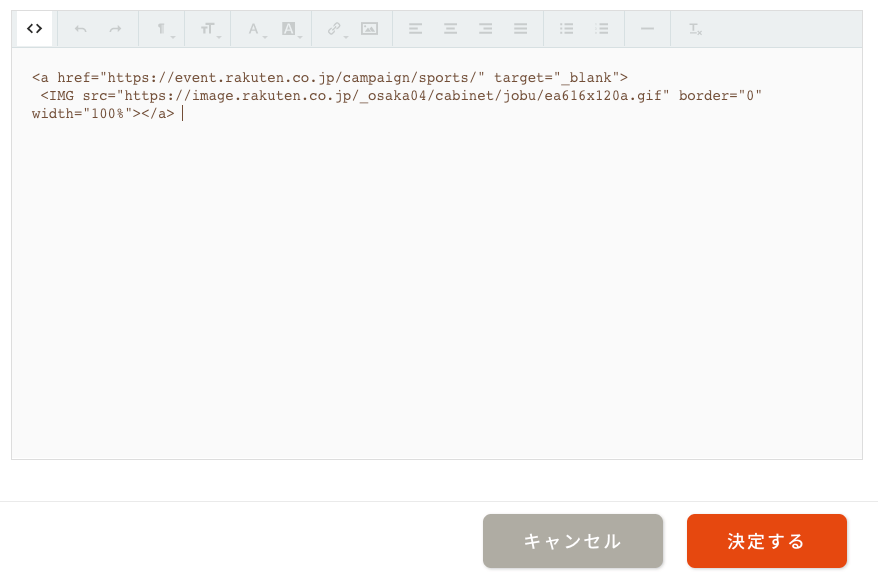
楽天市場からのイベントバナータグを貼り付けた例

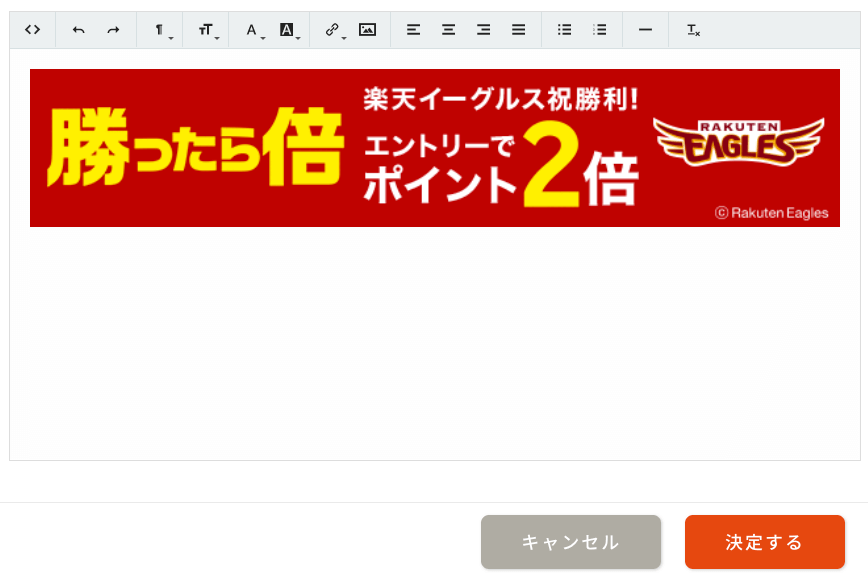
※もう一度【<>】ボタンをクリックするとプレビュー確認ができます。

6.最後に「決定する」をクリック
プレビューを確認し、問題がなければ【決定する】をクリックし、反映まで進めましょう。
横幅をぴったりに合わせるには?
モール側からもらったタグをそのまま貼り付けた場合、たまに記述が不足していることが原因でサイズが綺麗に合わない場合があります。
例えば、以下は楽天市場から配布されたイベントバナータグをそのまま貼った場合です。
横幅が余っていたり、逆にスマホで見るとはみ出していたり…。
解決方法
そんなときは、上の説明で貼り付けたHTMLタグを一部修正しましょう!
おそらく配布されたタグは以下のようなものかと思います。
<a href="https://〜〜〜〜〜">
<IMG src="https://〜〜〜" border="0">
</a>
↓こちらを以下のように修正します!↓
【 border=”0″ 】 の後ろに半角スペースを1つ空けて、横幅を指定する 【 width=”100%” 】 を追加しています。
<a href="https://〜〜〜〜〜">
<IMG src="https://〜〜〜" border="0" width="100%">
</a>
こうすることでバナー画像を画面横幅に合わせて拡大縮小される状態にできるのです!
設定をした場合
他社ツールのHTMLタグも同じ手順で貼り付け可能
例えば他社様が提供されているランキングツールや賑わいツール、その他外注制作されましたHTMLタグなども上記手順にてビーノへ埋め込むことが可能です。
フリースペースパーツおよびHTMLタグ関連につきましては大変恐縮ながらビーノのサポート対象外となってしまいますが、ご状況に応じてご活用いただけますと幸いです!
関連FAQ
関連キーワード カウントダウンバナー カウンタバナー フリースペース使い方 他社サービス フリースペース 自動更新





