ご質問
PCでは気にならないのですが、スマートフォンでの表示時にパーツ同士の余白が大きく感じます。
設定などで調整することはできますか?
ご回答
1. まずは「追加余白」の設定を確認してください
スマホ表示時に余白が大きく感じる場合、パーツ設定で追加余白が指定されている可能性があります。
まずは該当パーツの編集画面を開き、パーツ設定エリア(左側)下部の「追加余白」項目をご確認ください。
もし「○サイズ」などが選択されている場合は、「なし」へ変更することで余白が小さくなります。
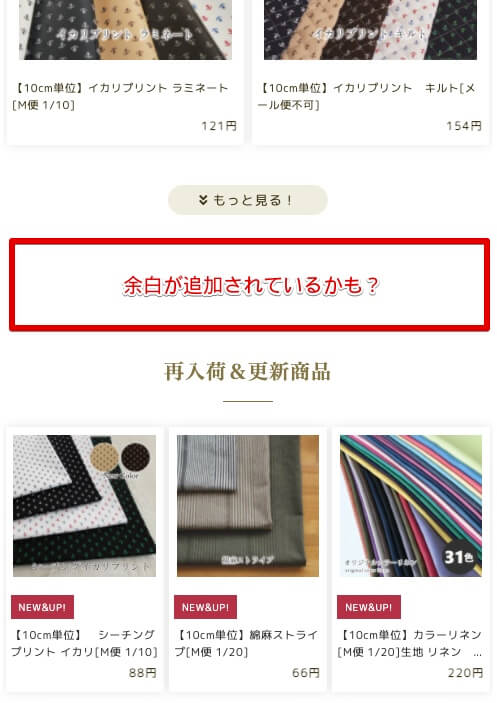
✅ サンプルイメージ(余白が広くなっている例)
以下の例では、商品一覧パーツと商品一覧パーツの間に大きな余白が発生しています。
これは、上の商品一覧パーツの設定時に追加余白が指定されていることが原因です。

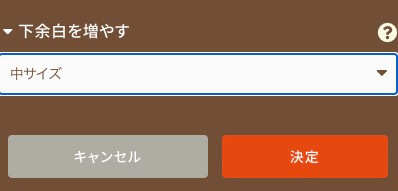
設定箇所の確認方法
追加余白は、各パーツの設定画面の一番下にある「下余白を増やす」項目で調整できます。

「小サイズ」「中サイズ」「大サイズ」などが選択されている場合は、「なし」へ変更することで余白が解消されるケースがあります。
2. 余白指定を「なし」にしても余白が広く見える理由
追加余白を「なし」にしても、スマホ表示時に余白がやや広く見える場合があります。
これは、ビーノがレスポンシブデザインにてPC/スマホの両方に対応するページを生成しておりますことから、「PC上ではちょうどよいけれど、スマホではサイズ感がちょっと…」といったことも多少なり発生してしまいます。
📖 レスポンシブデザインとは?
PC・スマホなど閲覧端末の画面サイズに応じて、自動で最適なレイアウトに切り替えるデザイン方式です。
一つのページデータを複数端末で共有する仕組みのため、端末によって余白やレイアウトの見え方が若干異なることがあります。
まとめ
- まずは各パーツの「追加余白」設定を確認・調整してください
- 「なし」にしても余白が出るのは、レスポンシブデザインによる自動最適化が原因です
- 不具合ではなく仕様上の動作である点をご理解いただけますと幸いです





