スマホ表示時は「自動レイアウト最適化」により、レフトナビが下部に回り込みます
ビーノはPC・スマホ両対応のレスポンシブデザインを採用しており、画面サイズに応じて自動的にパーツの位置や表示サイズを最適化しています。
そのため、スマホで閲覧するとレフトナビ(左メニュー)はメインコンテンツの下部に移動しますが、これは不具合ではなく、意図した仕様となります。
PCとスマホで表示位置が異なる理由
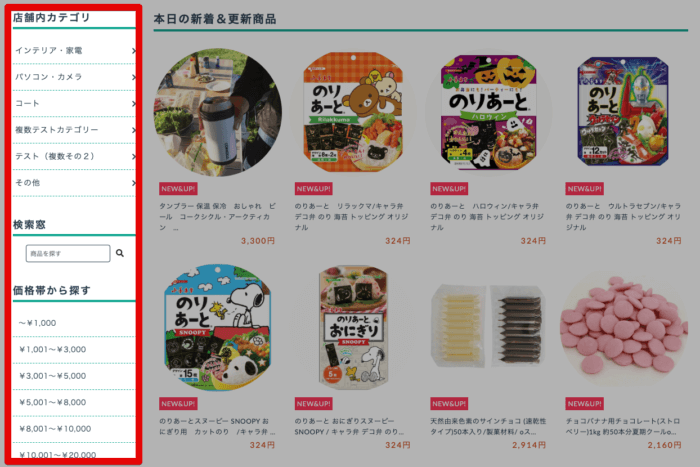
PCでの表示例
PCでは横幅に余裕があるため、レフトナビを左側に配置しても商品画像やメインコンテンツが見づらくなることはありません。

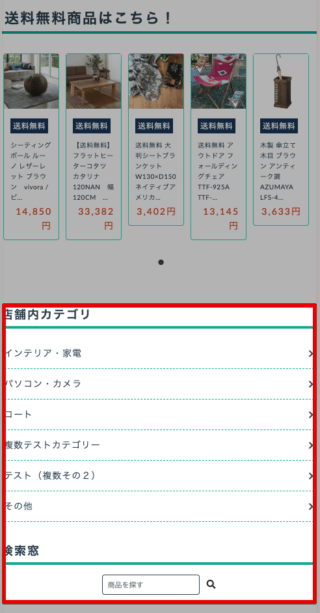
スマホでの表示例
一方でスマートフォンでは画面幅が狭くなるため、PCと同じ位置(左側)にナビを表示すると、メイン画像が小さくなってしまうという問題が発生します。
そのため、ビーノではユーザーが商品を見やすくするために、自動的にナビを下に回り込ませる仕様になっています。