はい、「無料提供バナー」としてご用意しています。
「無料提供バナー」とは、Biiino(ビーノ)で使える無料のバナー画像のことです。
このページでは実際の編集画像を用いて無料提供バナーの設定方法を解説していきます。
バナーをたくさん追加してトップページをどんどん華やかにしていきましょう!
提供素材やデザインの著作権はビーノに帰属し、ご契約外のサイト(他モール店舗含む)でのご利用は規約違反となります
バナーを追加する方法
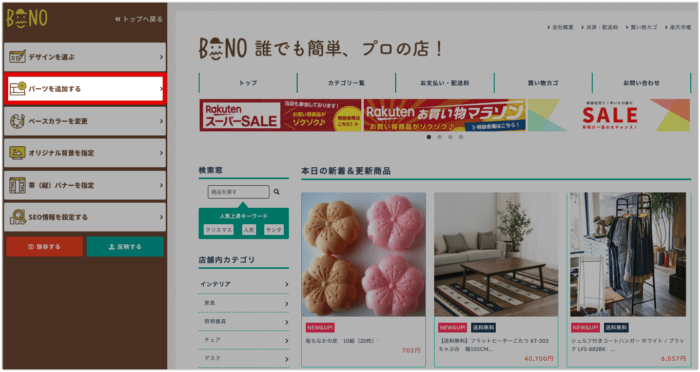
1. 「パーツを追加する」をクリック

2. 表示するエリアを選ぶ
次にバナーを表示したいエリアを「ヘッダー」「ナビ」「メイン」「フッター」の中から選択してください。
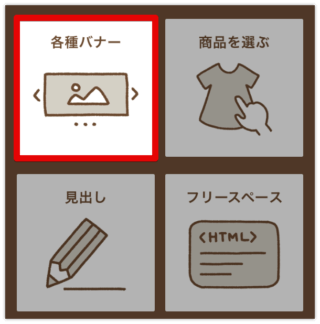
3. 「各種バナー」を選ぶ

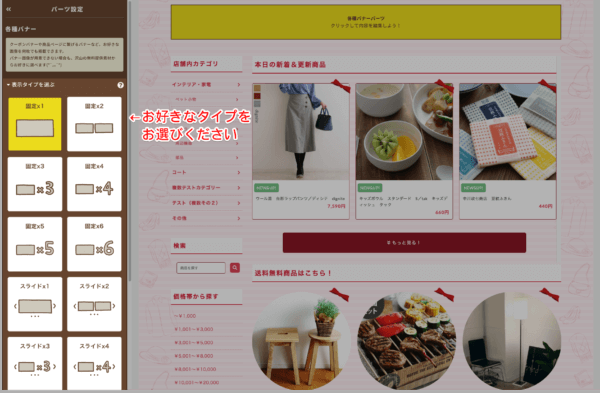
4. 表示タイプを選ぶ
表示したいバナーの大きさ、数などに合わせて表示タイプを選択してください。
スマホでも同じトップページを使用したい方は、一列につきバナー1,2個がおすすめです!

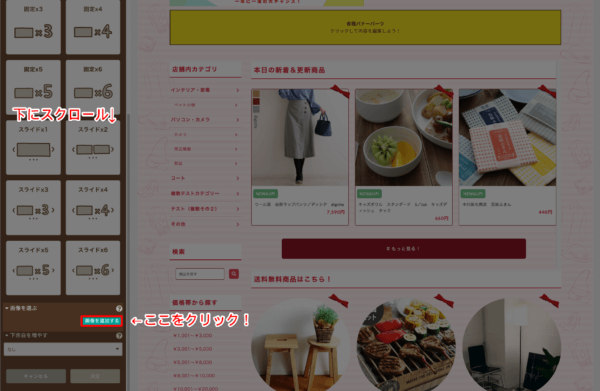
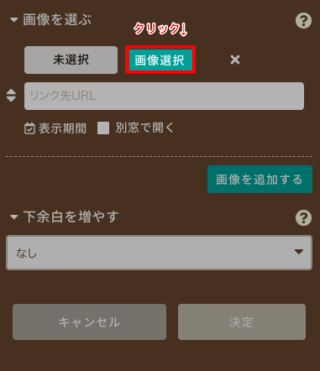
4. 「画像を追加する」をクリック
表示タイプが決まったら、そのまま左メニューをスクロールして、【画像を追加する】をクリックします。

【画像選択】をクリックすると、表示したい画像を選択できるようになります。

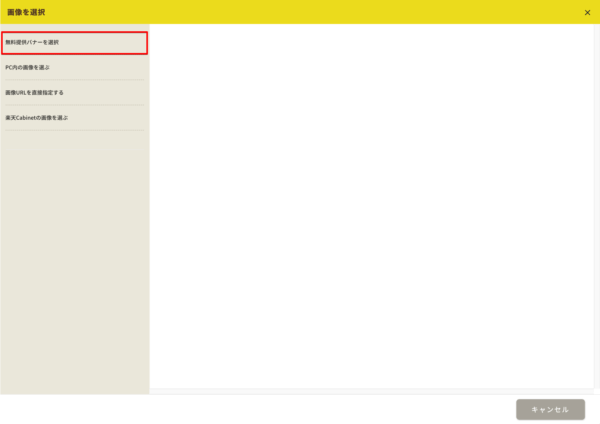
5. 「無料提供バナーを選択」をクリック

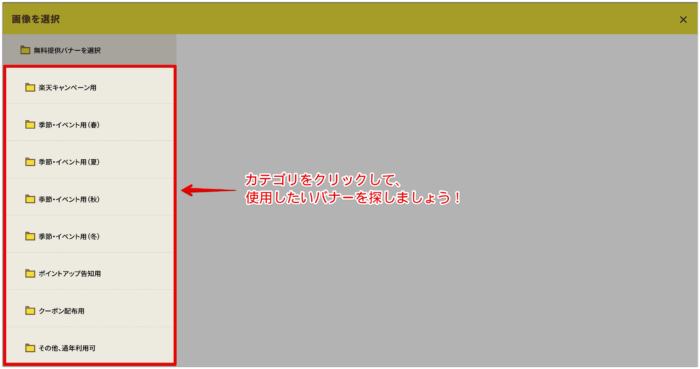
6. カテゴリを選ぶ
【無料提供バナーを選択】を押すと、8つのカテゴリが表示されます。
例えば、お買い物マラソンやスーパーSALEのバナーを掲載したい場合は、「楽天キャンペーン用」をクリックしてご希望のバナーを探しましょう。

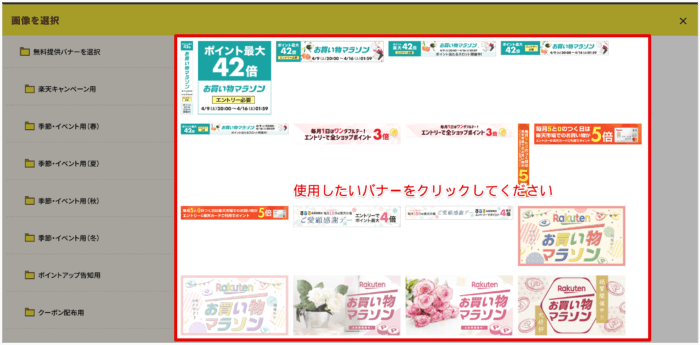
7. バナー画像を選ぶ
それぞれの用途に合ったバナーを選択してください。
バナーをクリックするとすぐに右側の完成イメージ画面に表示されます。

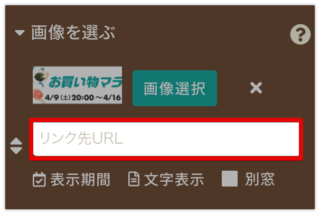
8. リンク先URLを設定する
バナー画像のリンク先URLを設定しましょう。

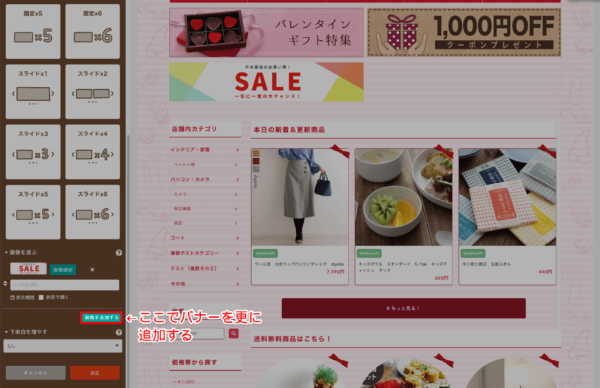
⚠バナーの表示タイプを複数にした場合
横一列のバナーの数を複数にした場合は、再度【画像を追加する】をクリックしてバナーを追加してください。
画像の選び方等は前述した手順4〜8と同様です。

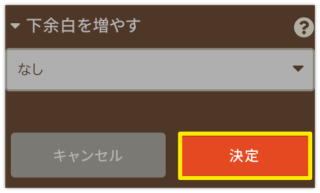
9. 「決定」をクリック
最後に「決定」ボタンをクリックしてパーツの追加は完了となります。

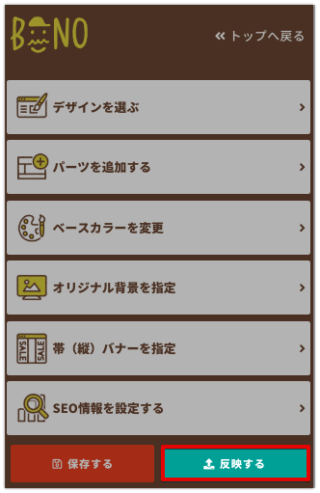
10. 「反映する」をクリック
すべての編集が終わったら【反映する】を押して公開中のトップページへ変更内容を反映させましょう!

関連キーワード 無料バナー





