画像自体のサイズが、表示サイズよりも小さいことが原因です。
例えば、元々のサイズがあまり大きくないバナー画像をPCトップページにて横1列型などで表示した場合、ビーノ側で無理やり大きく引き伸ばしされることになりますので、結果として画像が荒れたように見えてしまうことに繋がります。
2つの解消方法
1.「表示タイプ」の変更をご検討いただく
バナー画像自体を大きく作り変えることが難しい場合には、ビーノ側での表示タイプ変更をおすすめ致します。
1列型で表示している場合
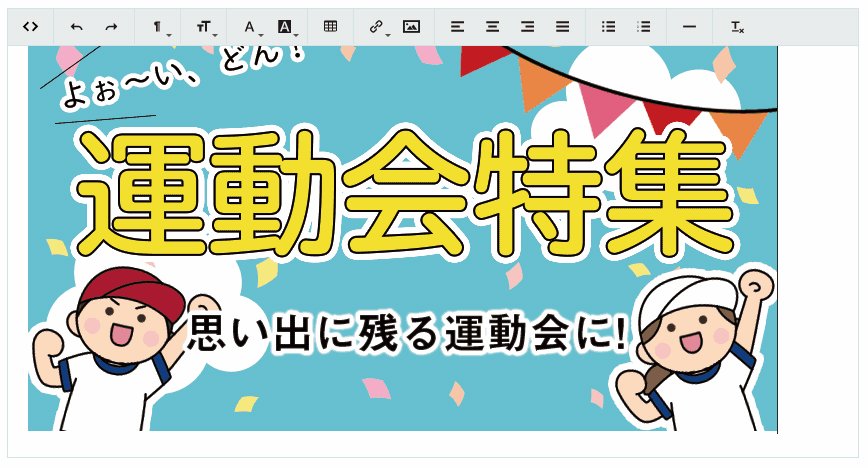
例えばこちらは左メニューの「表示タイプ」にて、固定x1 を選択している場合。

固定x1 は横に1枚100%の横幅で表示する、という意味ですので、上図のようにとても大きく画像が表示されます。
同じ画像を2列型で表示した場合
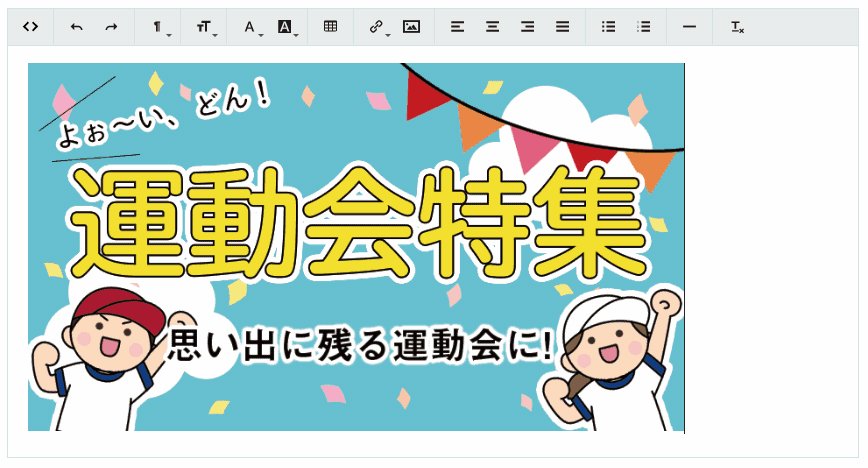
同じバナー画像でも横に2枚並べる形を選ぶと、ご覧の通り。

半分の表示サイズになりますので、例えバナー画像自体のサイズが小さめでも荒れて見える心配が半減します。
同じ画像を3列型で表示した場合
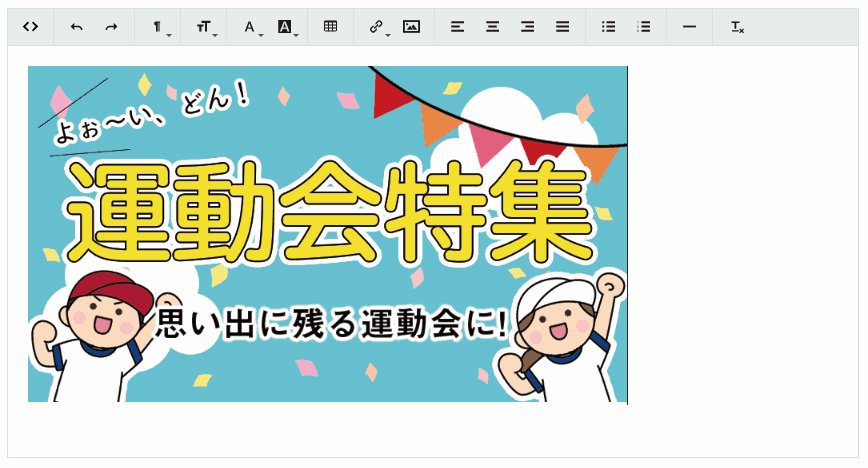
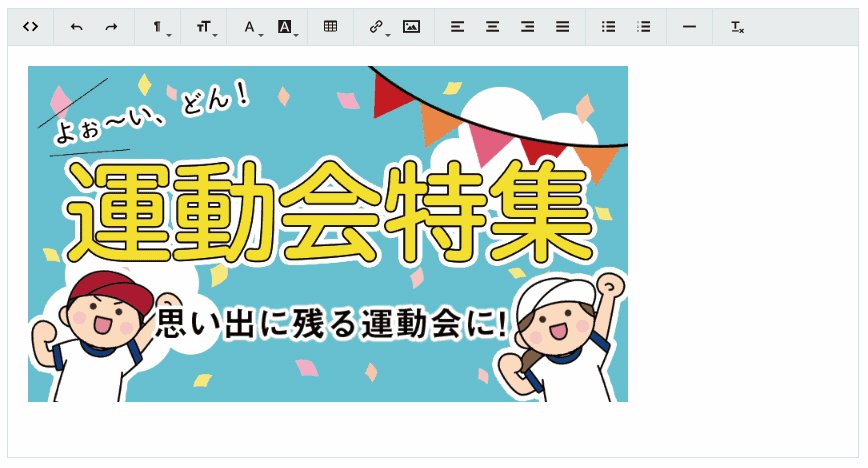
ちなみに横に3枚表示するとこんな感じ。
ミニバナーとして表示する際にもとても便利です!

2.任意のサイズでバナー画像を表示する(上級)
好きなサイズ感でバナー画像を表示したい、という場合にはフリースペースパーツを使用します。
1.「パーツを追加する」より、追加先エリアを選択

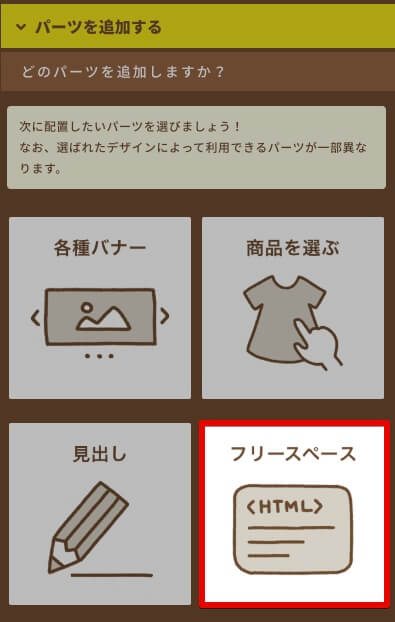
2.「フリースペース」パーツを選択
フリースペースパーツとは、HTML/CSSを含む自由な表現をエディター上で行える上級者向き機能です。

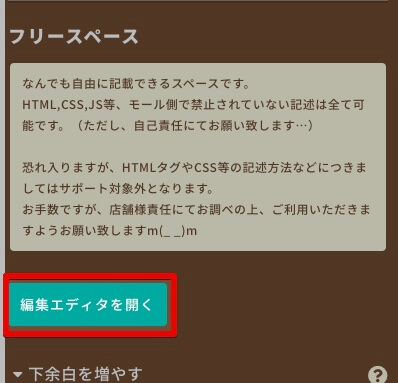
3.左メニューにて、編集エディタを開く

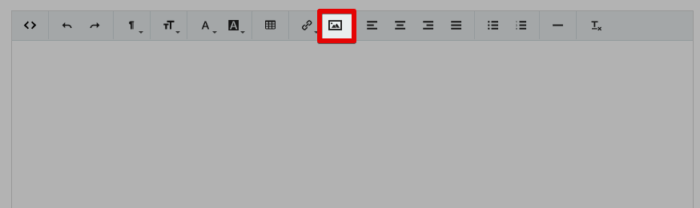
4.「画像の選択」アイコンをクリック
画像選択モーダルが表示されますので、お好きな画像を選択しましょう。

5.画像の右下をクリックしながら左右に動かす
画像の右下を左クリックしながら、ドラッグドロップすることで自由に画像サイズの拡大・縮小が可能です。

※画像にリンクを貼る場合は、画像を選択した状態で上のリンクボタンを押しましょう
以上がフリースペースパーツを使った画像の設定方法となります。
バナー画像に推奨サイズはあるのか?
ビーノでは上記の通り、自動で表示タイプに合わせて拡大・縮小しますため、これといって決まった画像サイズなどはございません。
ただ、目安として考えたいようでしたら〜といったご回答を以下の記事ではご紹介しておりますので、もしご興味がございましたら併せてご覧くださいませ。





