HTMLコードで配布された場合、スマホ表示に対応していない可能性があります
考えられる原因
HTMLコードに横幅の指定記述が不足している可能性
PCで綺麗に表示されても、スマホではバナー画像が途中で切れて見えてしまう場合、楽天ECCなどから配布されたHTMLコード側に横幅の指定記述が不足している可能性が高いです。
ご対応方法
width=”100%”の記述を追記する
以下の記述を足すことで解消されます。
width="100%"
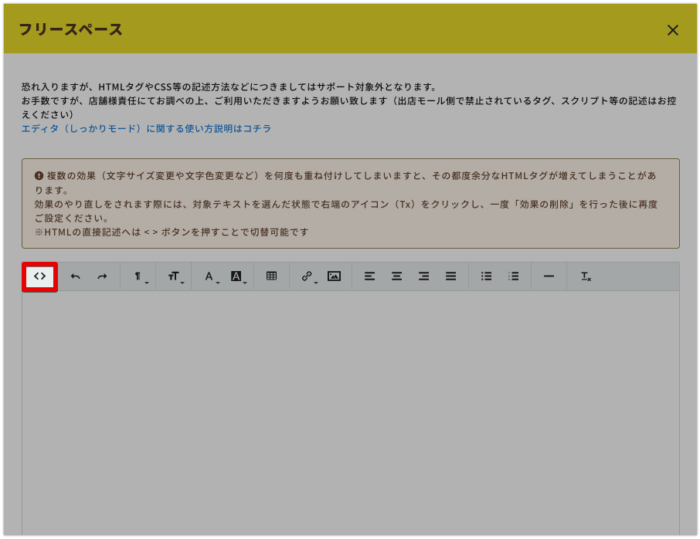
【width=”100%”】を追加される場合には【フリースペース】を開いていただき、【HTML表示(<>ボタン)】に切り替えて設定してください。

具体的な操作方法につきまして
【width=”100%”】を追加される際の詳細設定手順は下記リンクよりご確認いただけますので、是非ご参考ください。
【楽天やYahoo!が配布するイベントバナーのHTMLタグを貼り付けたい】
ご注意事項
楽天配布のカウンターバナーはスマホに非対応
一点ご注意いただきたいのが、楽天市場から配布されるカウンター付きバナーです。
カウンターバナーについて
楽天市場で配布されているカウンターバナーは iframe というHTMLタグを使い、別途用意されたカウンターページを読み込むことで、HTMLを貼り付けた先のページでもカウンターバナーを表示しております。
ただ、残念ながらこの用意されたカウンターページ、つまり親元のファイル側がPCのみに対応したデザインとなっています。
配布元である楽天側での修正が必要となります
先に書きました width=”100%” をビーノ側に追記したとしても、親元のファイルには変更が加えられないため、スマホ対応の状態へと修正することが不可能となります。
恐れ入りますが、こちらはカウンターバナーの配布元である楽天側にて修正いただく必要がありますため、ビーノでは対応不可となりますことご了承ください。
関連キーワード カウントダウンバナー カウンタバナー タイマーバナー





