以下、2つの可能性があります!
- 商品ページテンプレートにて【テンプレートA】以外が設定されている可能性
- 商品ページにてビーノのデザインファイルが読み込まれていない可能性
目次
問題の事象
ビーノより登録した商品ページで、商品ページ全体が左によっている・商品画像や関連商品が大きく表示されたり、スペック表の枠線が表示されないなどの事象が発生することがあります。
▼例:関連商品の表示崩れ

考えられる原因1
RMSのテンプレート設定にて【テンプレートA】以外が設定されている可能性
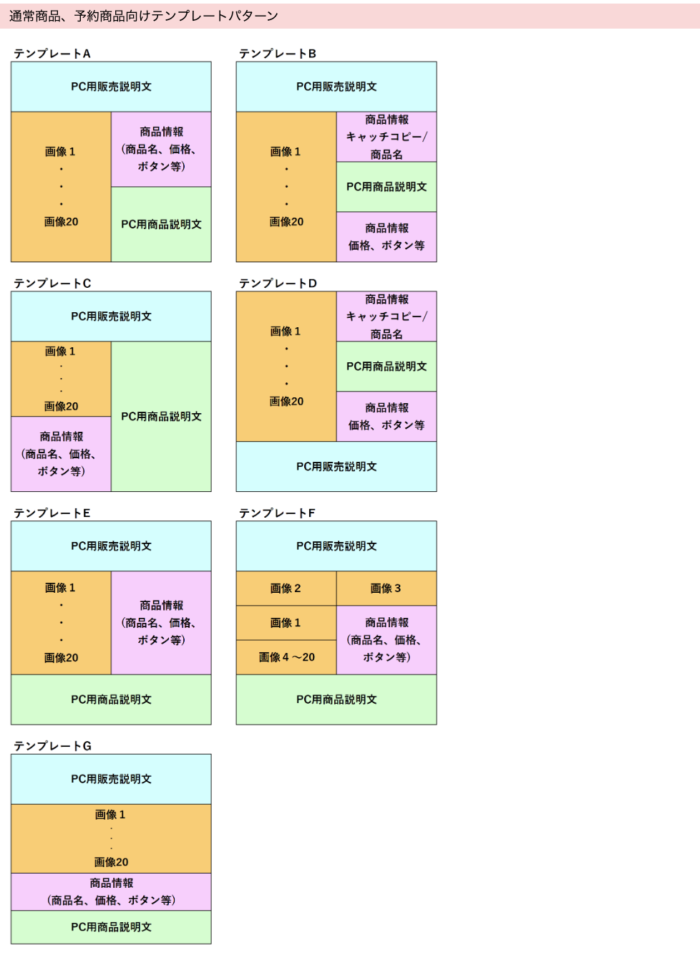
楽天市場では、数種類の商品ページテンプレートが用意されております。
ビーノでは多くの店舗様がご設定されております、【テンプレートA】を元にデザインを設定しており、テンプレートA以外が設定されております場合、表示崩れが発生する可能性がございます。

商品ページのテンプレート設定については以下、RMS店舗運営Naviをご参照ください
ご解消方法
RMSよりテンプレートのご変更をお願いいたします。
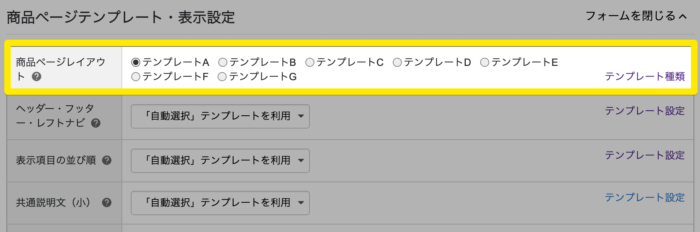
RMSで商品個別編集画面に入っていただき、【商品ページテンプレート・表示設定】よりご変更をお願いいたします。

考えられる原因2
ビーノ商品ページ用デザインファイルが読み込まれていない可能性
商品画像や関連商品等が大きく表示されます場合、以下の可能性が考えられます。
- ビーノでの商品登録後に、RMSのヘッダー・フッター・レフトナビの自動選択テンプレートを変更された可能性
- 店舗様にて 該当のデザインテンプレート もしくは HTML記述 を削除されている可能性
- 何かしらの原因でRMSのデザインテンプレートを更新できなかった可能性
ビーノ商品ページ用デザインファイルについて
ビーノでは、ビーノ管理画面での商品登録時に以下2点をシステムにて自動対応しております。
- 商品ページ用デザインファイルのアップロード
- RMSの該当箇所(※)へそのファイルを読み込むための記述追加
※RMSの該当箇所
楽天RMSトップ > 店舗設定 > 4 デザイン設定 > PCデザイン設定 > ヘッダー・フッター・レフトナビ > ■テンプレートの編集・削除 > (自動選択)テンプレート > ヘッダーコンテンツ

ご対応方法
ビーノ商品ページ用読み込み記述をコピーして貼り付ける
1. まず、以下記述のコピーをお願いいたします。
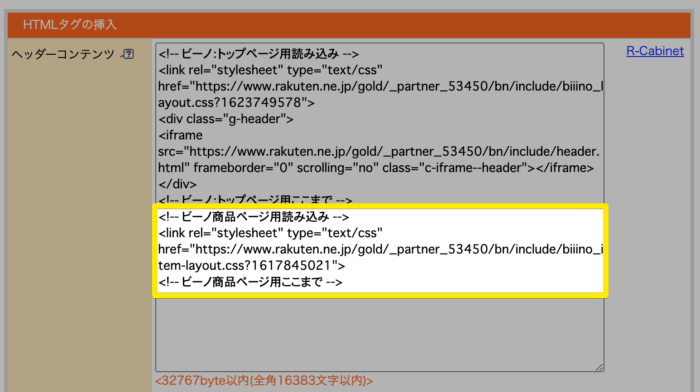
<!-- ビーノ商品ページ用読み込み --> <link rel="stylesheet" type="text/css" href="https://www.rakuten.ne.jp/gold/店舗アカウント/bn/include/biiino_item-layout.css"> <!-- ビーノ商品ページ用ここまで -->
店舗アカウント箇所は「店舗URL」へご変更をお願いいたします。
例:ショップURLが「https://www.rakuten.co.jp/abc123」の場合、 【abc123】の部分となります。
2. 次に、楽天RMSへログインしましょう。
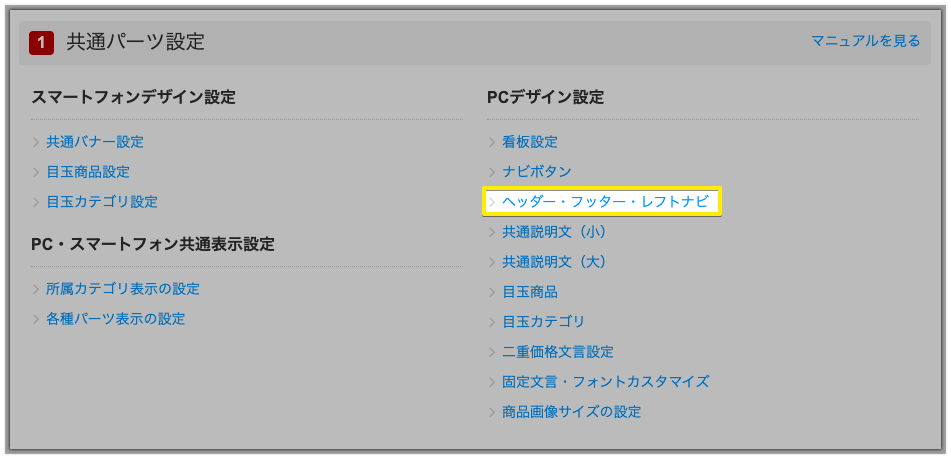
3. 店舗設定 > 4 デザイン設定 > PCデザイン設定 > ヘッダー・フッター・レフトナビをクリックする

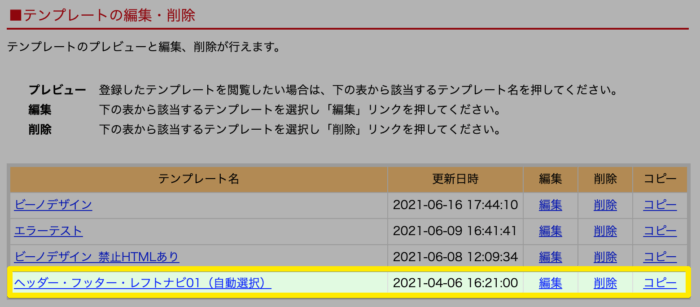
4. ■テンプレートの編集・削除 にて (自動選択)テンプレート の【編集】をクリック

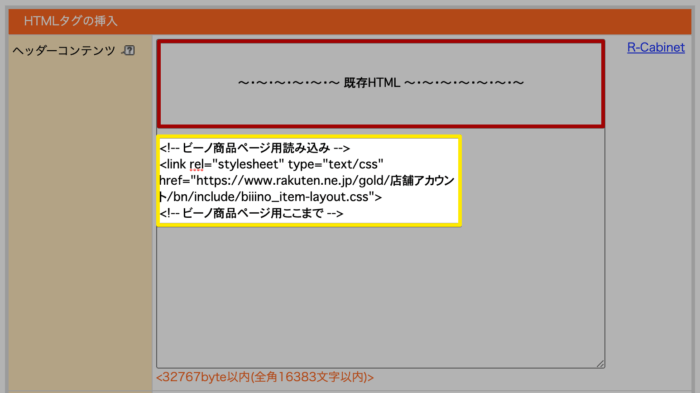
5. 「 ヘッダーコンテンツ」内の一番下へコピーした記述を貼り付ける

上記ご対応をいただきますことで、ビーノでご登録いただいた商品ページが適切なデザインにて表示されるようになります。
お手数ではございますが、お試しいただけますと幸いです。
関連FAQ
- 【商品ページ】ページが左寄りに表示されます(目玉商品や共通説明文の設定あり)
- 【商品ページ】ページが左寄りに表示されます(商品画像や動画の表示サイズが原因)
- 【商品ページ】 楽天市場アプリで画像が大きく表示されています
- 【商品ページ】ビーノを解約後、表示が崩れました(楽天市場)
関連キーワード
デザイン崩れ 商品画像大きい 商品ページ 崩れる





