商品ページにてビーノのデザインファイルが読み込まれていない可能性があります。
問題の事象
ご解約後、ビーノより登録した商品ページで、商品画像や関連商品が大きく表示されたり、スペック表の枠線が表示されないなどの事象が発生することがあります。
▼例:関連商品の表示崩れ

原因について
ビーノ商品ページ用デザインファイルが読み込まれていない可能性
ビーノのご解約に伴い、RMSにてヘッダー・フッター・レフトナビのデザインテンプレートをビーノ以外のテンプレートへお戻しいただくかと存じます。
その場合、お戻しされたテンプレートには、ビーノ商品ページ用デザインファイルの読み込み記述がないため、商品ページの表示崩れが発生します。
ビーノ商品ページ用デザインファイルについて
ビーノでは、ビーノ管理画面での商品登録時に以下2点をシステムにて自動対応しております。
- 商品ページ用デザインファイルのアップロード
- RMSの該当箇所(※)へそのファイルを読み込むための記述追加
※RMSの該当箇所
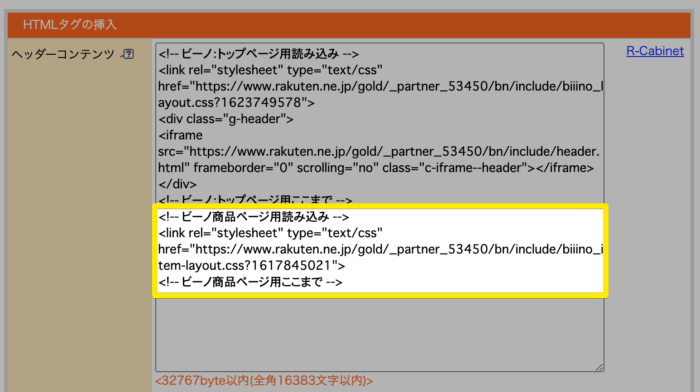
楽天RMSトップ > 店舗設定 > 4 デザイン設定 > 1 共通パーツ設定 > ヘッダー・フッター・レフトナビ > ■テンプレートの編集・削除 > (自動選択)テンプレート > ヘッダーコンテンツ

ご対応方法
ビーノ商品ページ用読み込み記述をコピーして貼り付ける
1. まず、以下記述のコピーをお願いいたします。
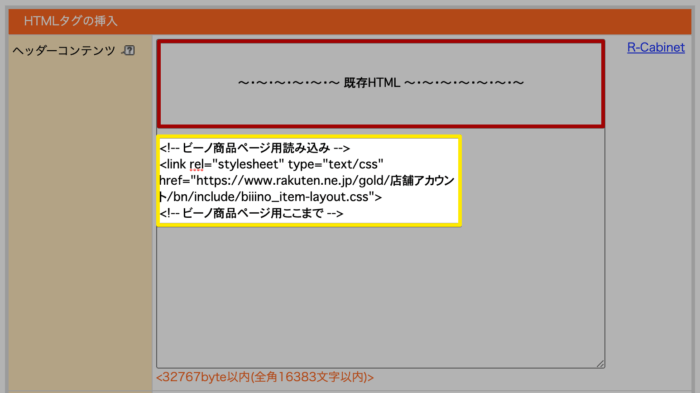
<!-- ビーノ商品ページ用読み込み --> <link rel="stylesheet" type="text/css" href="https://www.rakuten.ne.jp/gold/店舗アカウント/bn/include/biiino_item-layout.css"> <!-- ビーノ商品ページ用ここまで -->
※店舗アカウント箇所は「店舗URL」へご変更をお願いいたします。
例:ショップURLが「https://www.rakuten.co.jp/abc123」の場合、【abc123】の部分となります。
2. 次に、楽天RMSへログインしましょう。
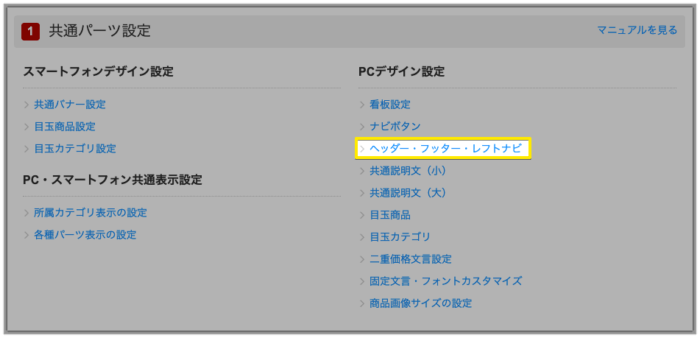
3. 店舗設定 > 4 デザイン設定 > 1 共通パーツ設定 > PCデザイン設定 > ヘッダー・フッター・レフトナビをクリックする

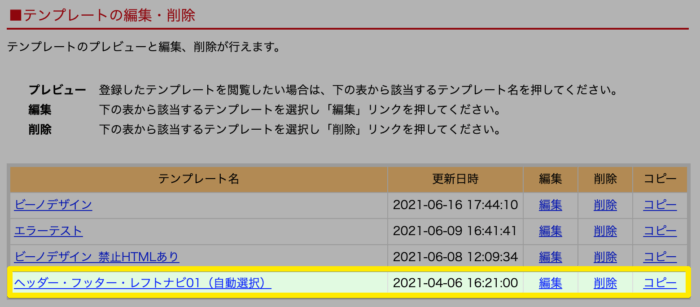
4. ■テンプレートの編集・削除 にて (自動選択)テンプレート の【編集】をクリック

5. 「 ヘッダーコンテンツ」内の一番下へコピーした記述を貼り付ける

上記ご対応をいただきますことで、ビーノでご登録いただいた商品ページが適切なデザインにて表示されるようになります。
お手数ではございますが、お試しいただけますと幸いです。





