PCトップページをRMS新店舗トップへ移行された店舗様向けに、PC商品ページやPCカテゴリページのヘッダー・フッター・レフトナビをデザインする機能をご用意しました✨
本記事の対象店舗様
PC・スマホともにRMS新店舗トップへ移行済みの店舗様でPC商品ページやPCカテゴリページのデザインを変更されたい店舗様
どこを編集する機能?
PC商品ページ・PCカテゴリページのグローバルナビ
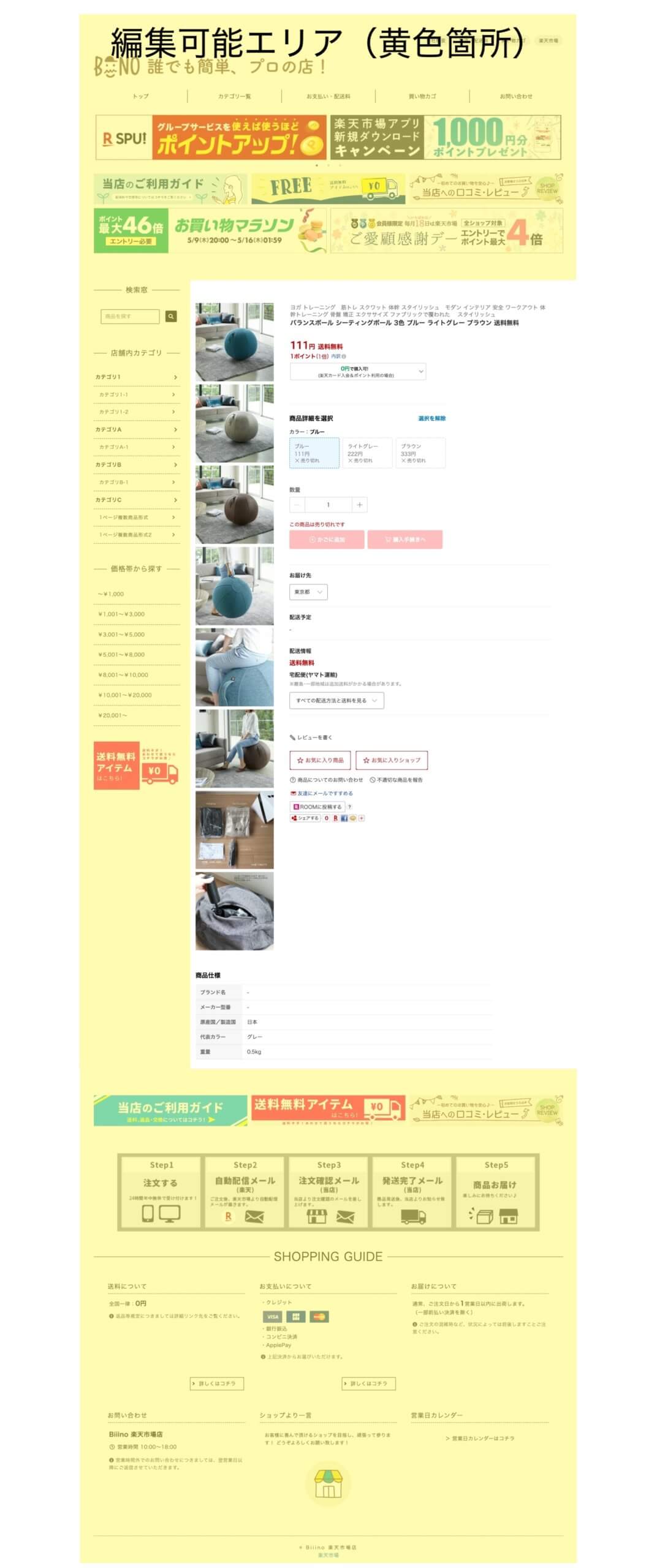
グローバルナビとは、PC商品ページ・PCカテゴリページへ共通で表示されるヘッダー・フッター・レフトナビ(各ページの上下左に表示されるコンテンツ領域)のことを指します。

※ご設定いただいた内容はPC商品ページ・PCカテゴリページでのみ表示され、PCトップページには表示されませんのでご注意ください
⚠メインエリア(商品情報や商品一覧が表示されるエリア)の編集について
メインエリアへバナーや商品一覧を追加したい場合は、「共通コンテンツを作る機能」もしくは「カテゴリ上部を作る」機能をご利用ください。
なお、メインエリアに表示される、商品画像や商品情報の登録・更新は「商品を登録する機能」で編集していただけます!
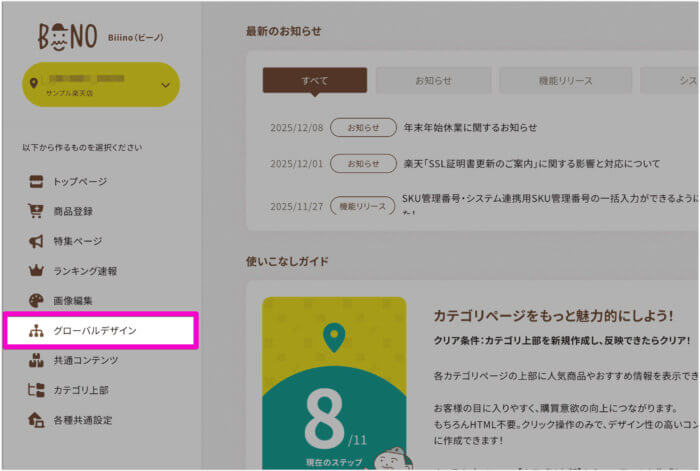
利用する機能
グローバルデザイン

ご編集手順
ご編集方法は「PCトップページを作る」機能と同じとなります!
詳細は「PCトップページの作り方」もしくは以下の動画で学ぶシリーズをご確認ください🙇🏻♀️

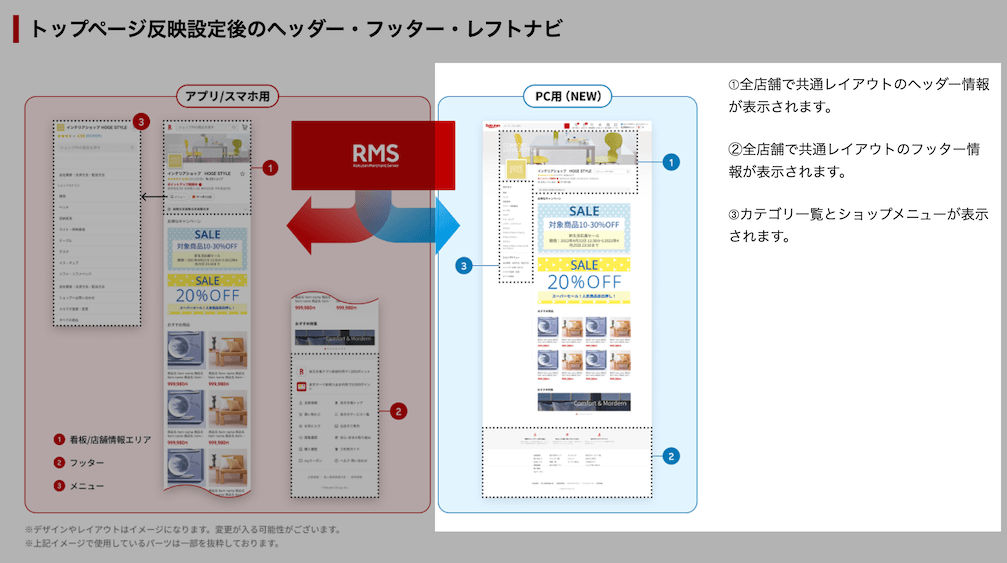
反映後のイメージ
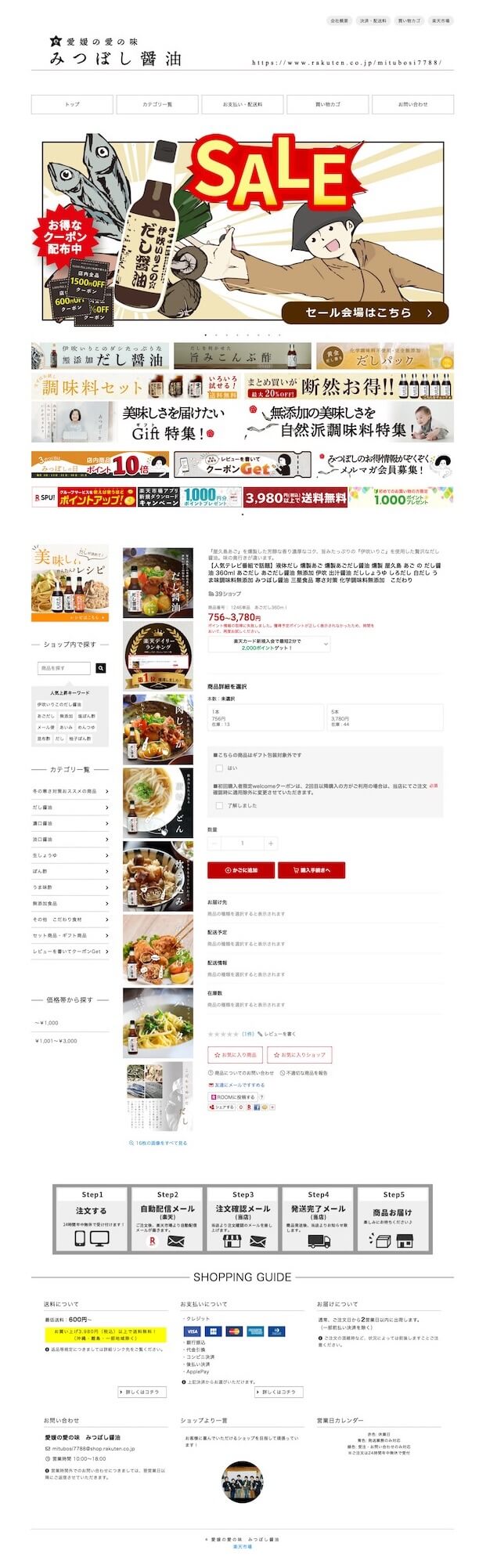
本機能を利用してグローバルデザインを設定したページ例をいくつかご紹介します✨
(左側が商品ページ、右側がカテゴリページの例となります)
作成したグローバルデザインの登録先と反映方法について
ビーノを利用して作成されたグローバルナビ(ヘッダー・フッター・レフトナビ)のコンテンツは、RMSの以下項目へと登録されます。
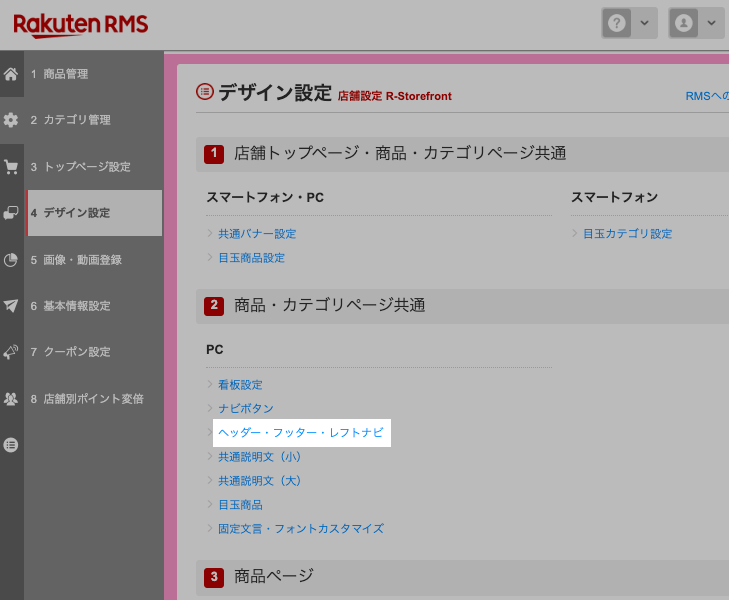
- 登録先:店舗設定 > 4 デザイン設定 > 2. 商品・カテゴリページ共通 > ヘッダー・フッター・レフトナビ
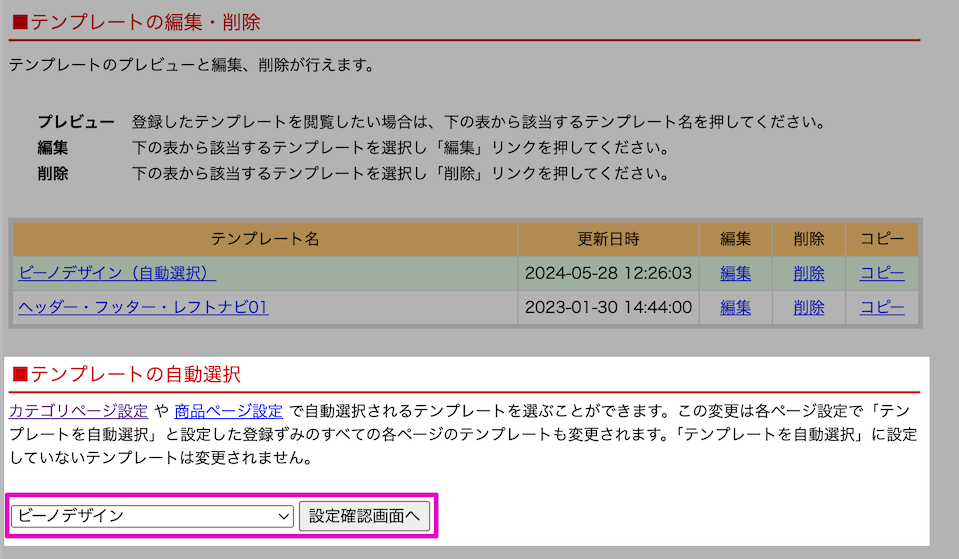
- テンプレート名:ビーノデザイン

もしビーノ利用前のデザインへ戻したいといった場合などは、「テンプレートの自動選択」にて他のテンプレートへご変更をお試しくださいませ。

💬よくあるご質問
複数パターン作成することはできますか?
恐れ入りますが、現時点では1つのみ作成可能となります。
今後のご要望数に応じて複数パターンの作成も対応を検討させていただきます。
作成・反映しましたが、PCトップページに表示されません
恐れ入りますが、楽天市場側の仕様となります。

楽天市場側の仕様上、新店舗トップページでは全店舗様共通のヘッダー・フッター・レフトナビ表示となり、自由に編集することができません。
そのため、PCトップページへと表示することはできず、商品ページ・カテゴリページでのみ表示されます。
なお、もし意図せず、PCトップページを新店舗トップページへ移行されてしまった場合など、ビーノで作成されたGOLD製トップページを表示したいといった場合は、以下よくあるご質問をご参考ください。
作成した内容をスマホページに表示することはできますか?
楽天市場側の仕様上、スマホトップページやスマホ商品ページへの表示はできません。
新スマホトップページやスマホ商品ページでは、楽天市場によりページデザインが決められておりますため、自由にヘッダー・フッター・レフトナビを追加・表示するといったことができなくなっております。
まとめ
ぜひビーノの機能を利用して、新店舗トップページ移行後も素敵な商品ページ・カテゴリページを作成してくださいね(´灬`)=3
関連キーワード 商品ページのデザイン カテゴリページのデザイン 商品ページのヘッダー 共通デザイン