以下、2通りの方法をご案内いたします!
・楽天より配布されるHTMLを設定する方法
・画像を選択して設定する方法
ご設定手順
1. 楽天よりHTMLで配布されたバナーを設定する場合
フリースペースパーツを使って設定できます!
👇こちらの記事に詳しいご設定方法をご案内しています!
【トップページ・特集ページ】楽天配布のバナーや他社にぎわいツールは表示できますか?
2. 画像を選択して設定する方法
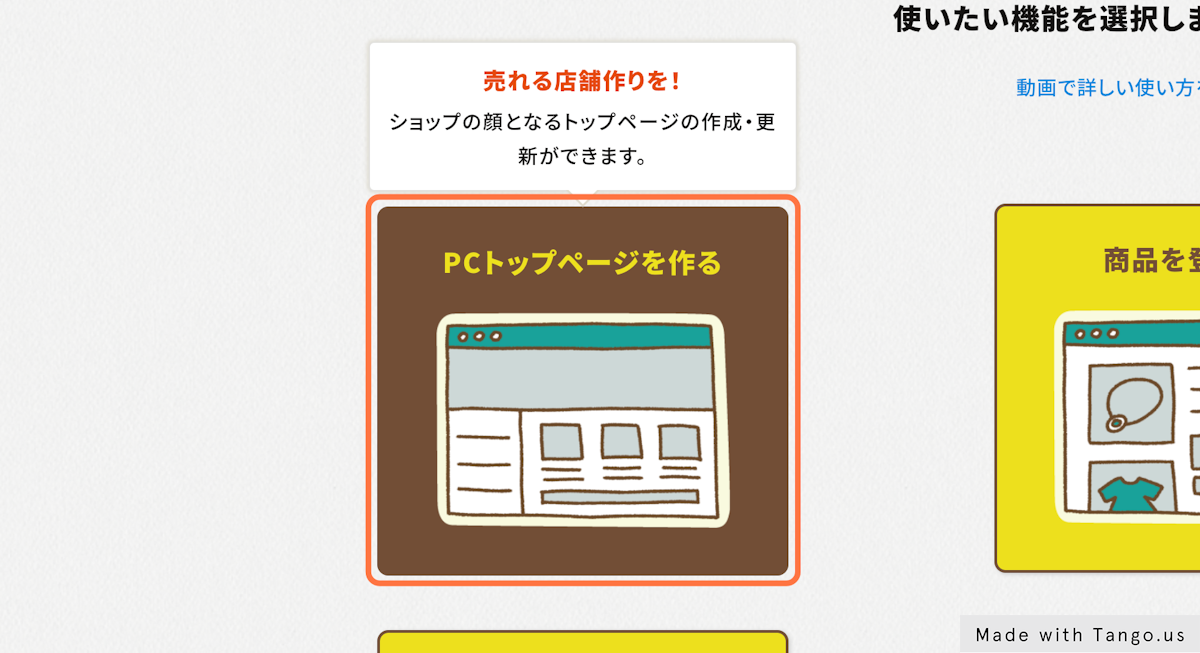
1. 「PCトップページを作る」をクリック

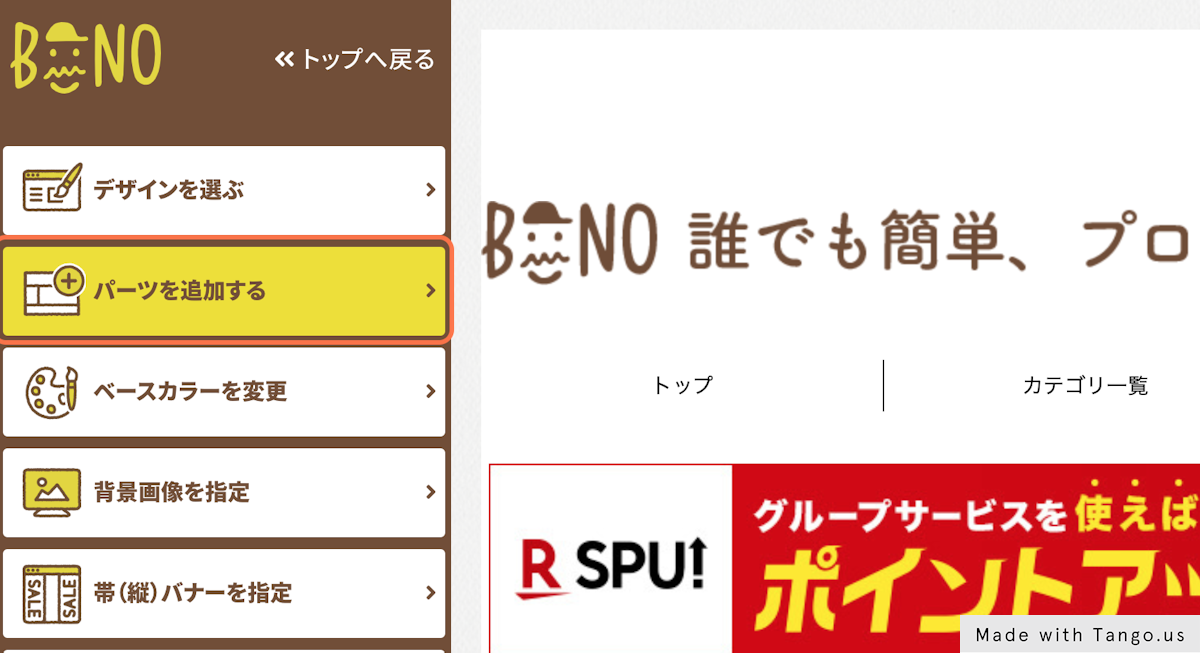
2. 左メニュー「パーツを追加する」をクリック

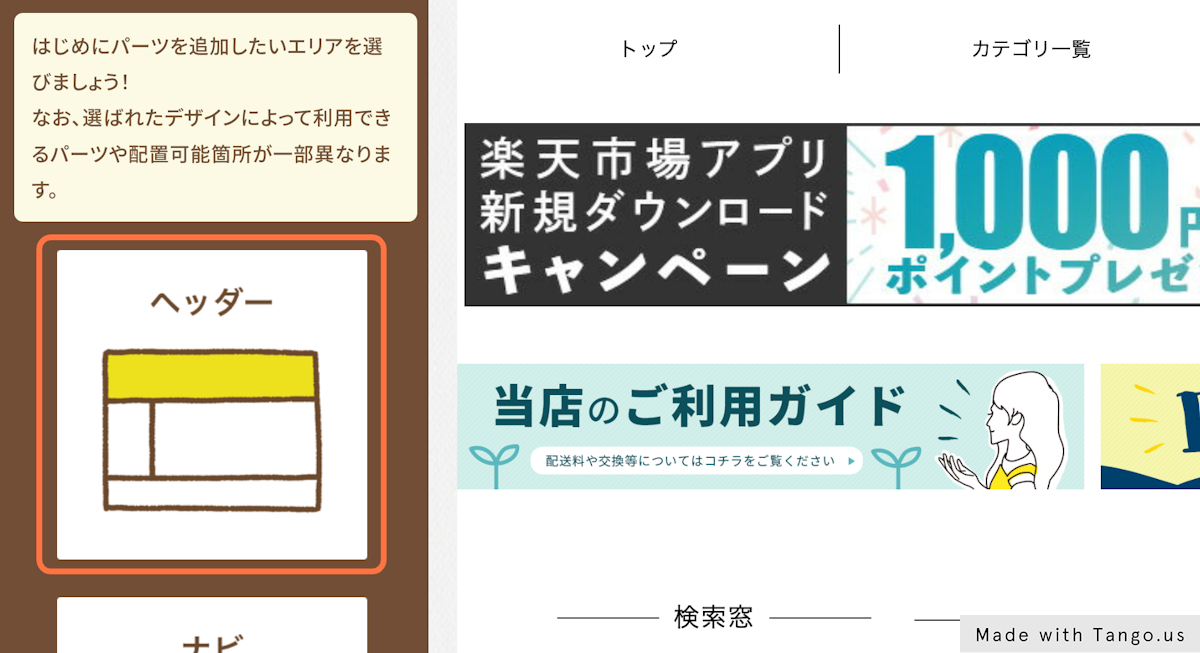
3. 追加するエリアを選択
トップページの上部に表示したい場合は「ヘッダー」をクリックします。

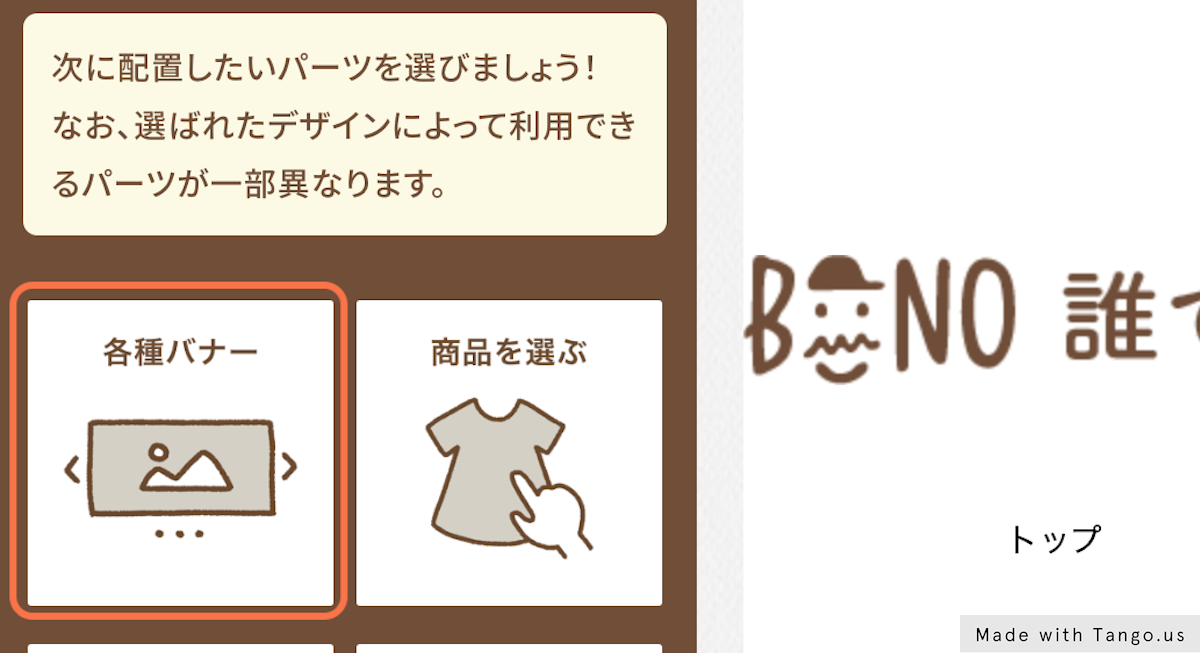
4. 「各種バナー」をクリック

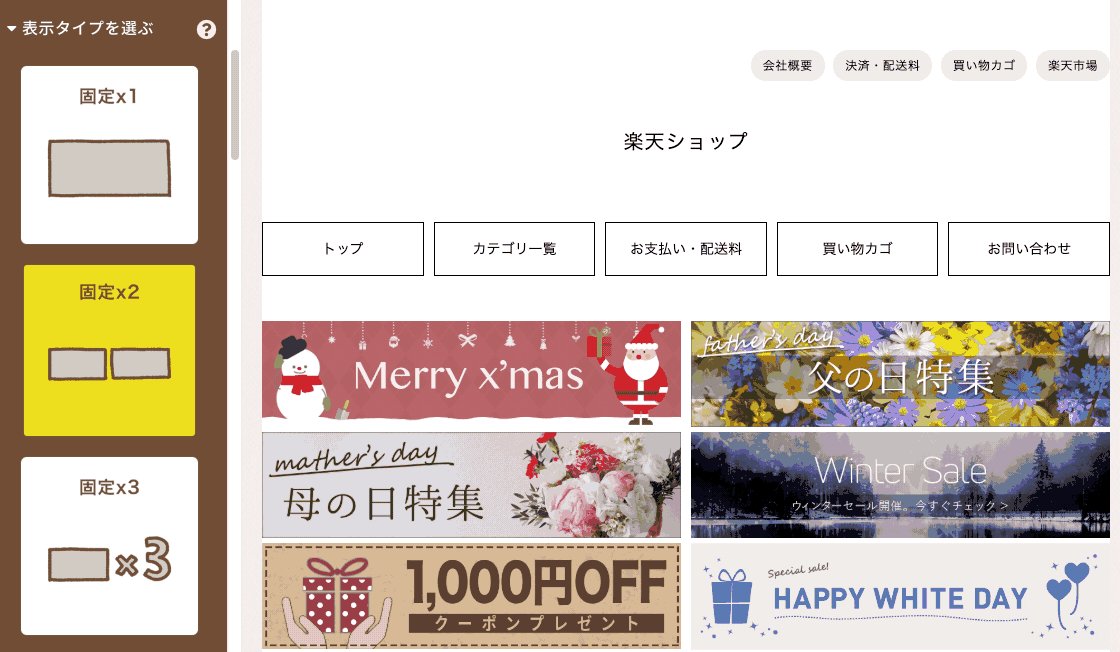
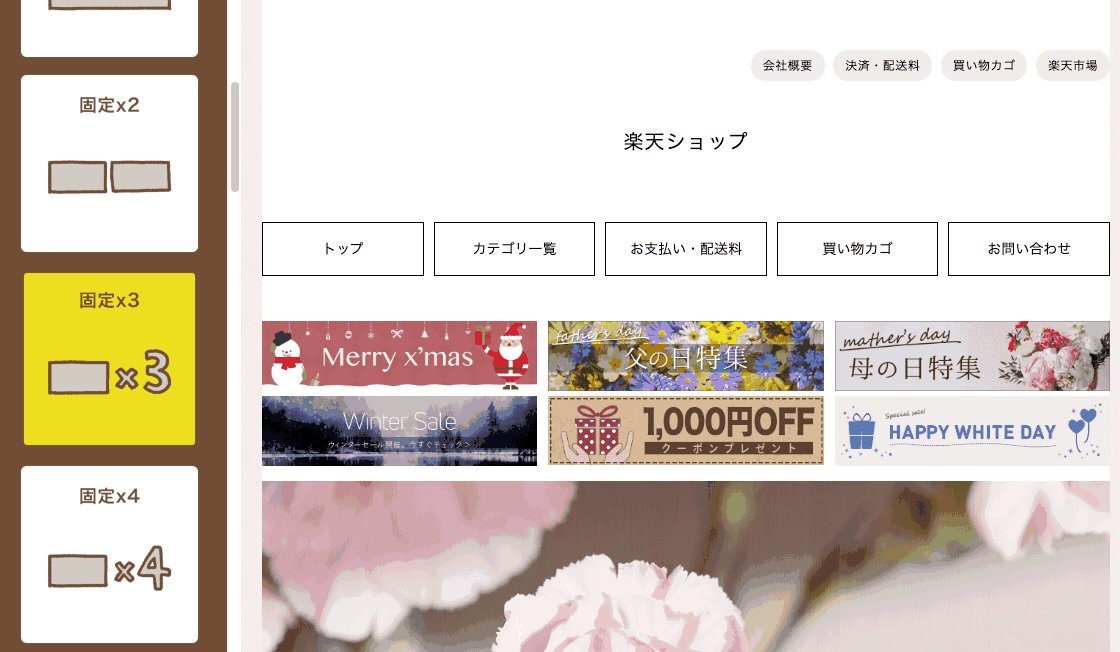
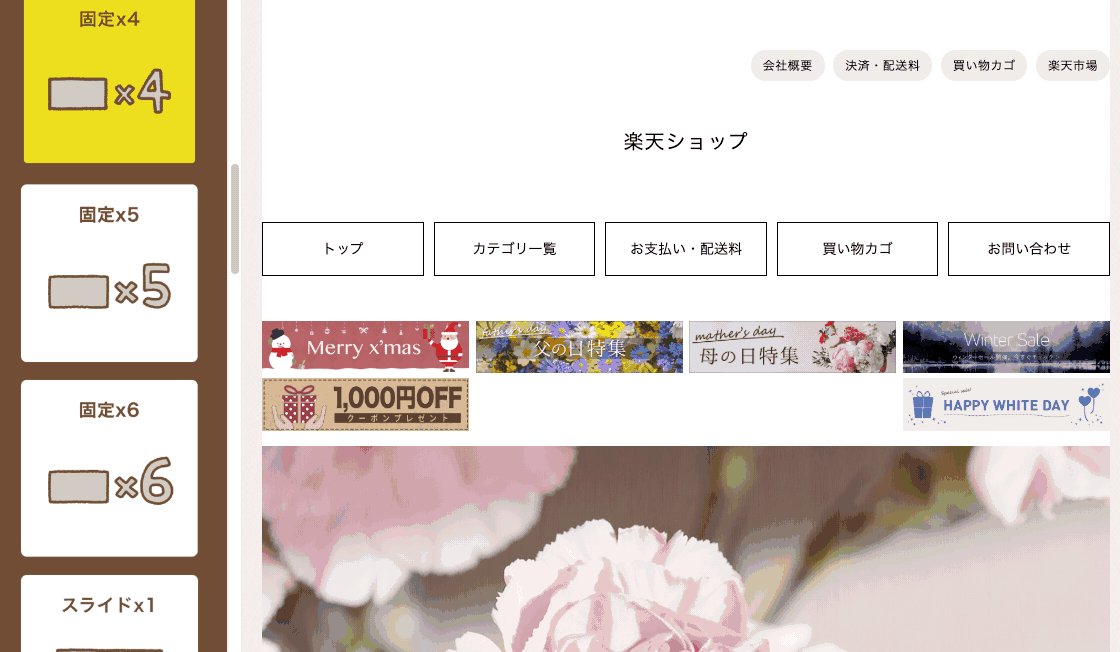
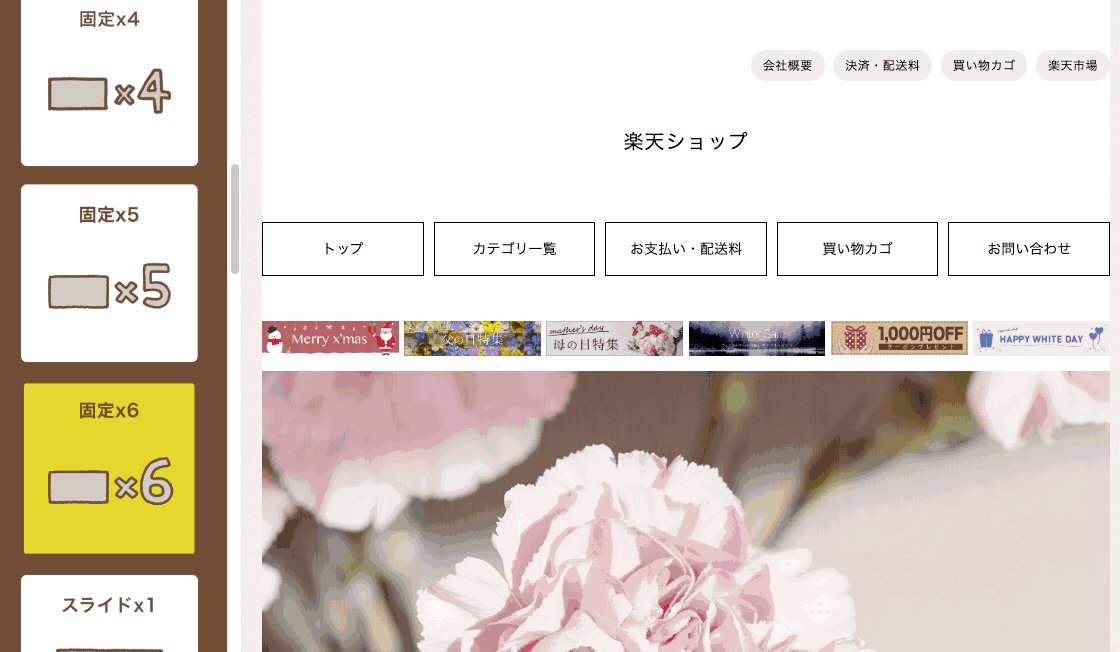
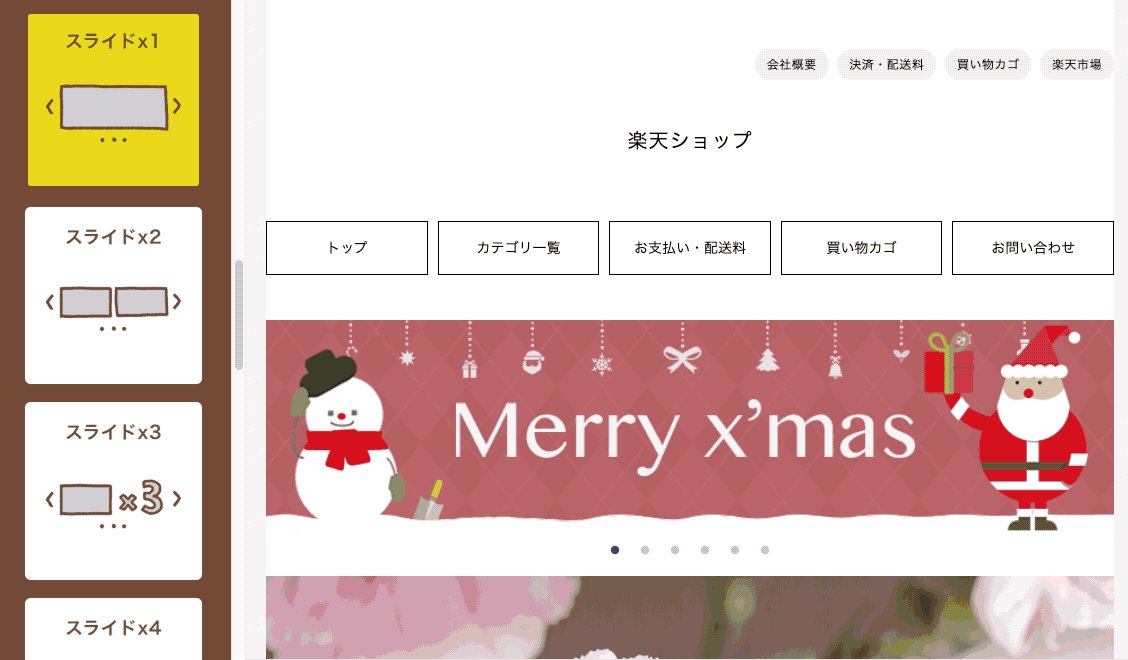
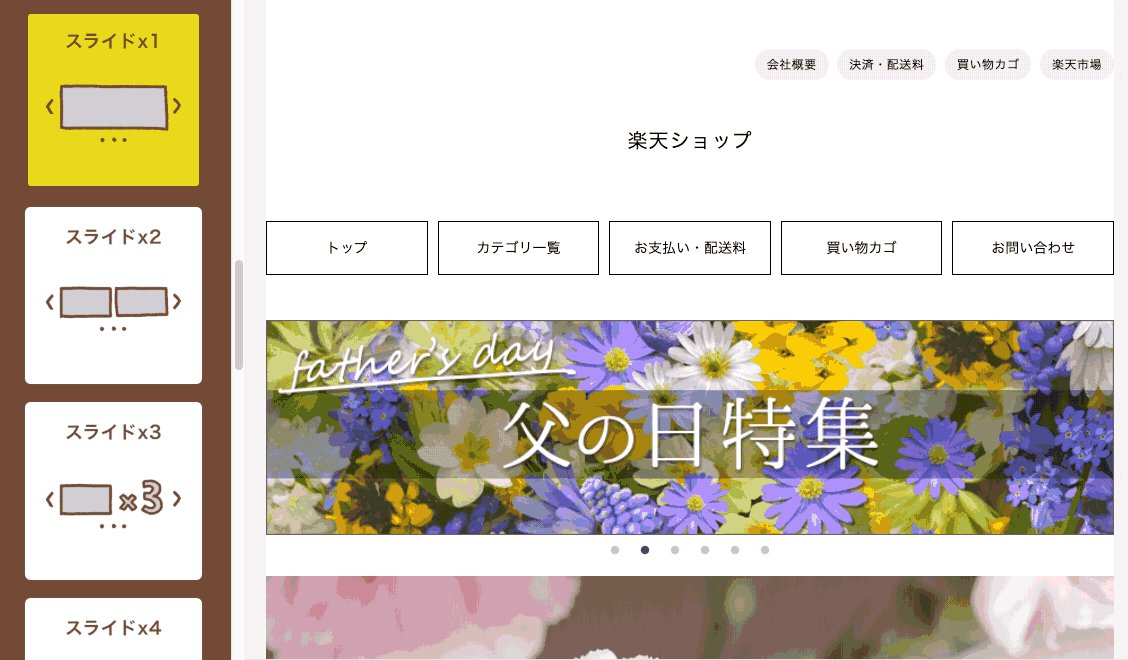
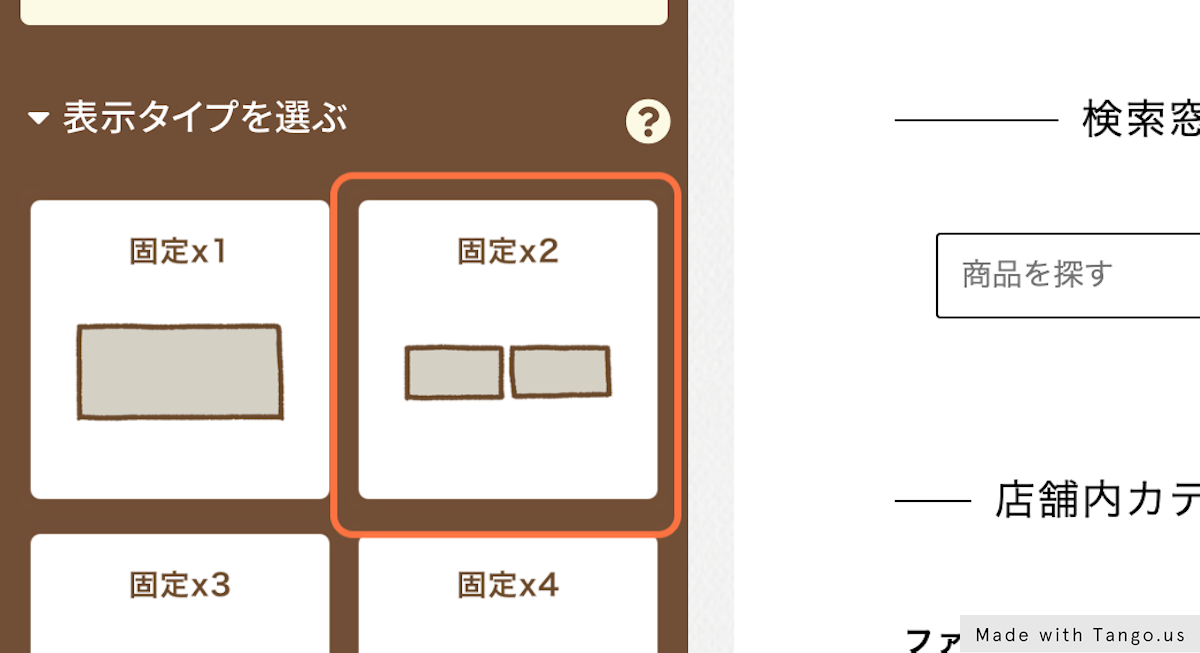
5. 表示タイプを選ぶ
固定タイプとスライドタイプの二種類からお選びいただけます。
📌【固定 ☓〜】を選んだ場合
固定タイプは画像を横一列に並べる機能で、ページにボリュームを持たせることも画像をまとめて綺麗に見せることもできます。

📌【スライド ☓〜】を選んだ場合
スライドタイプは横一列に画像を何枚載せるのか選択した上で複数の画像をスライド式で表示できるので、スッキリ見せたい場合に使うのがオススメです。
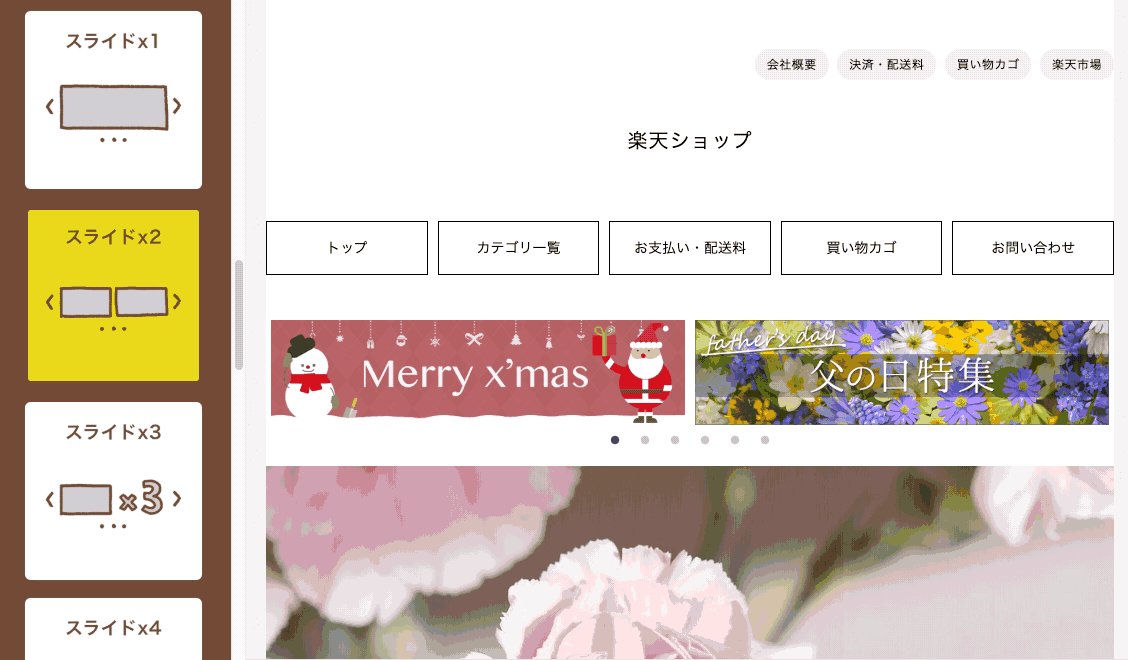
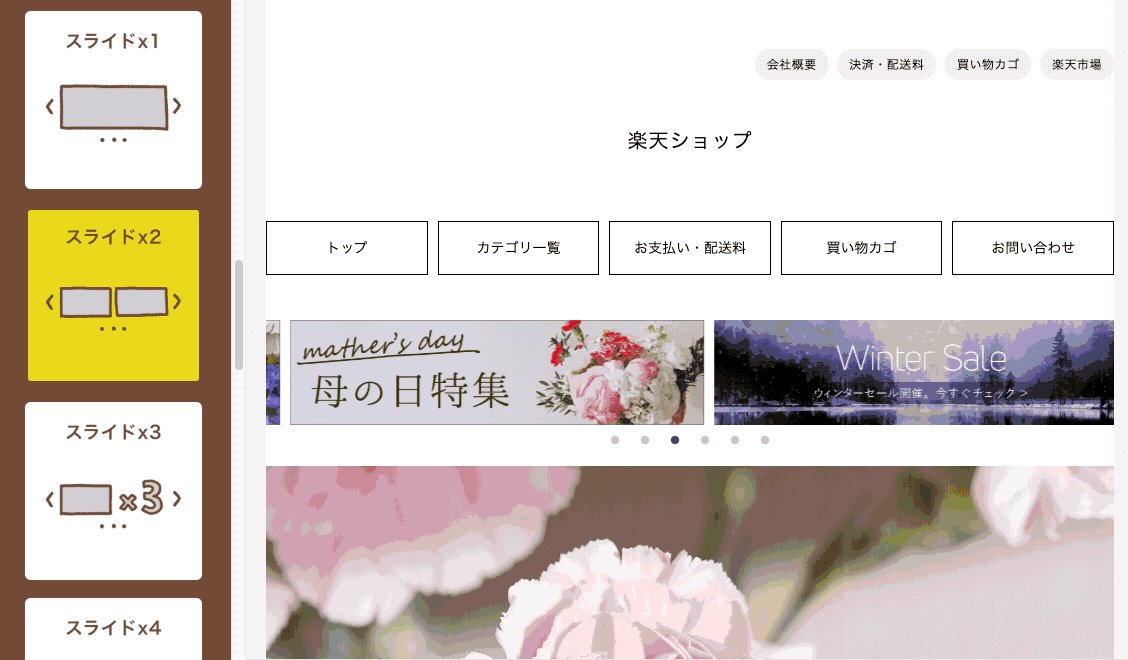
※スライドタイプを選択した場合、横一列に並べる画像の枚数よりも多くの画像を選択することで動きが出ます。

ここでは例として「固定×2」を選びます。

6. 「画像を追加する」をクリック
パーツの設定画面を下にスクロールすると「画像を追加する」ボタンがあります。

7. 「画像選択」をクリック
「画像を追加する」をクリックすると、画像選択用のボタンが表示されます。

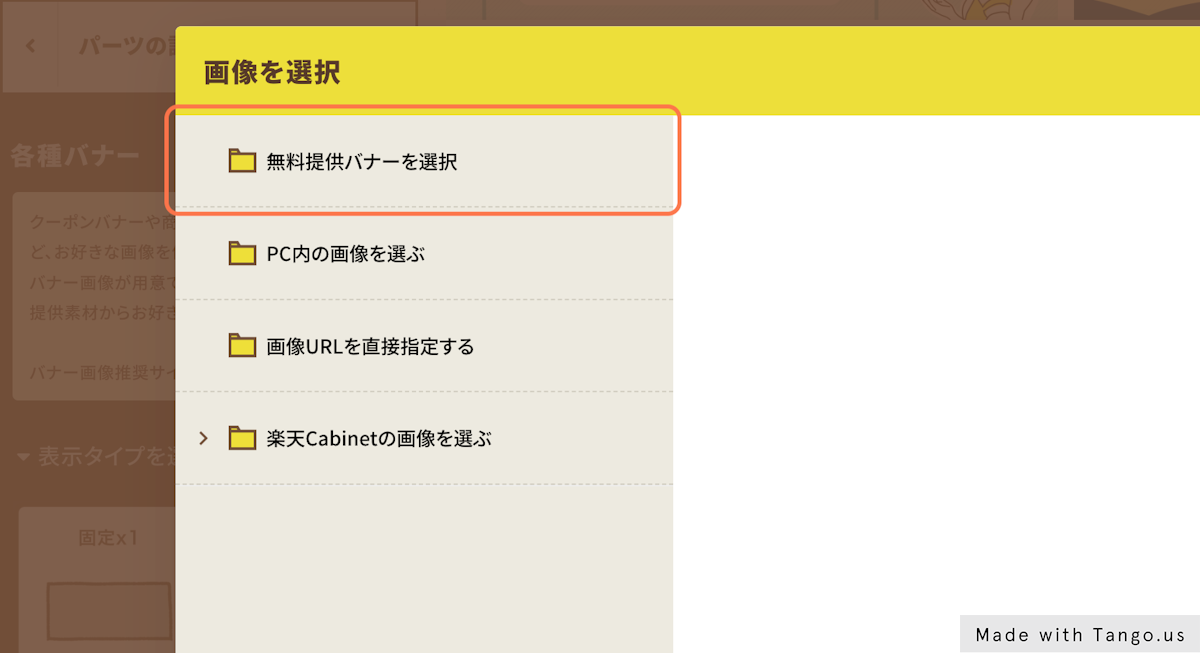
8. 表示したい画像を選択する
ビーノが提供しているバナーを利用する場合は「無料提供バナーを選択」を選びましょう。
他にもPC内の画像や楽天Cabinet内の画像もお選びいただけます!

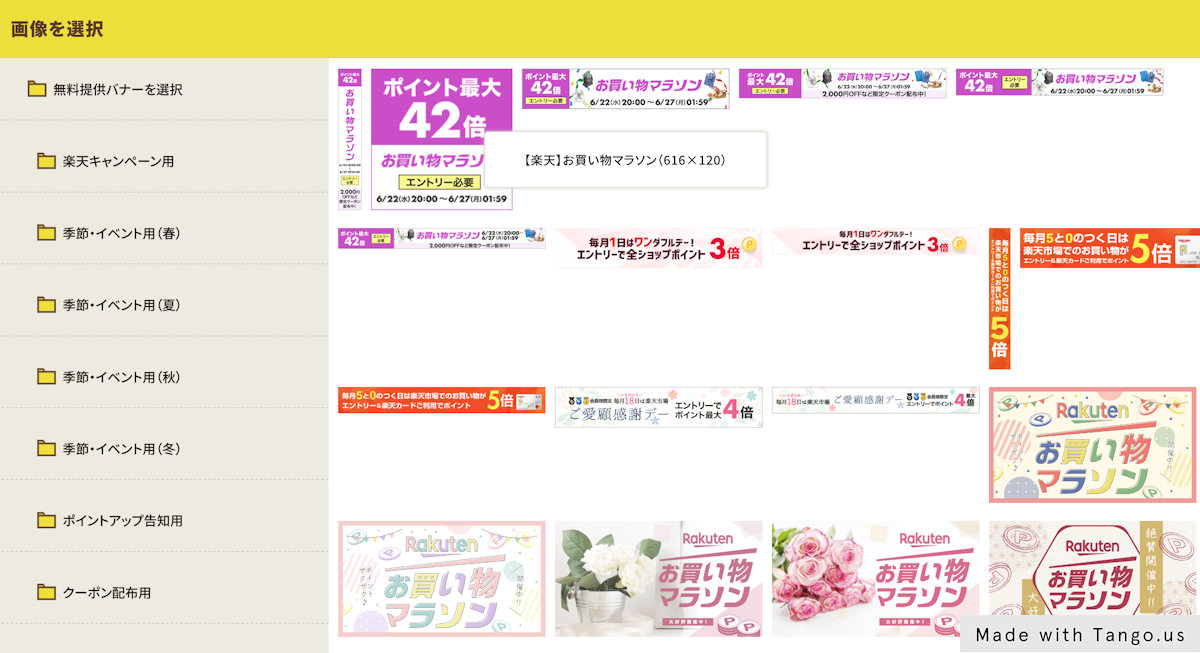
9. フォルダを選択する
例えば、無料提供バナーから選択する場合、「楽天キャンペーン用」などをクリックします。

10. 画像を選択する
フォルダを選択すると、右側に該当フォルダへ保存されている画像が一覧で表示されます。
トップページに掲載したい画像をクリックして選びましょう!

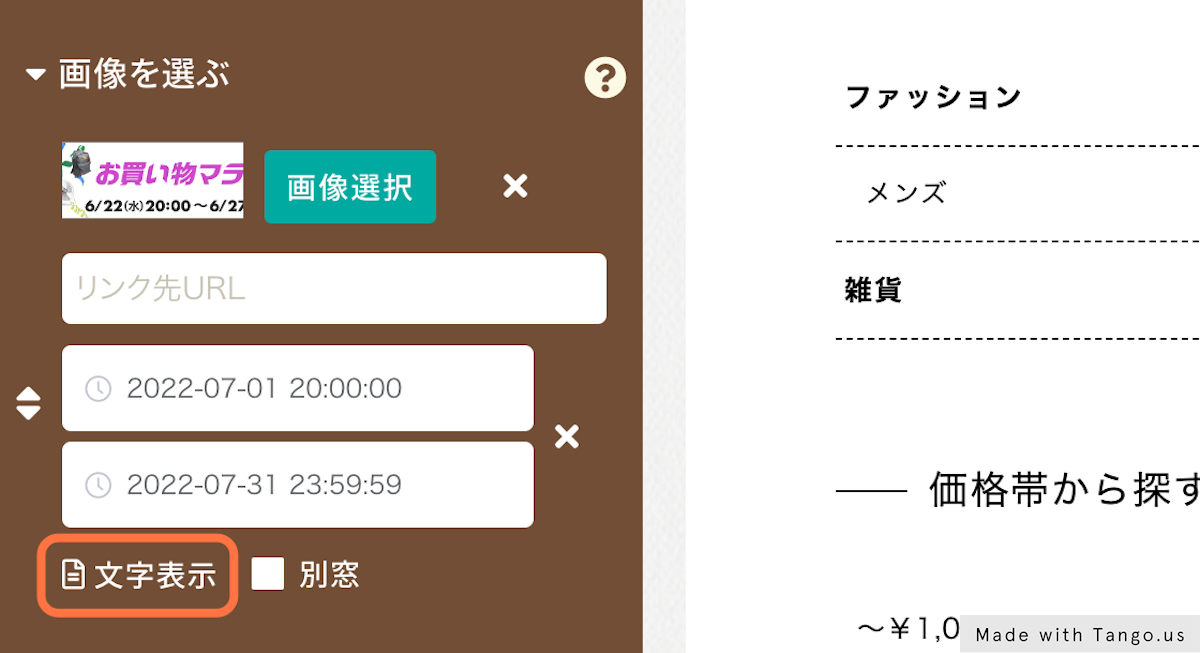
11. リンク先URLを設定する
「リンク先URL」の設定欄へリンクさせたいページのURLを貼り付けましょう!
なお、リンク先URLは必須ではないため、未設定のままでも問題ありません。
リンク先URLが未設定の場合は、ただの画像として表示されます。

12. 2枚以上のバナー画像を追加する場合
再度「画像を追加する」より上記6〜11の手順を繰り返し行います。

13. 最後に「決定」をクリック
すべてのバナー画像の設定が完了したら、「決定」をクリックして完了です!

💡バナーへ「表示期間」を設定する場合
リンク先URLの設定欄下部にある「表示期間」をクリックすることで、バナー画像へ表示期間を設定することができます。
表示期間のご設定方法は以下よくあるご質問ページをご確認ください。
https://lab.biiino.com/faq/pc-toppage/banner-display-period-setting/

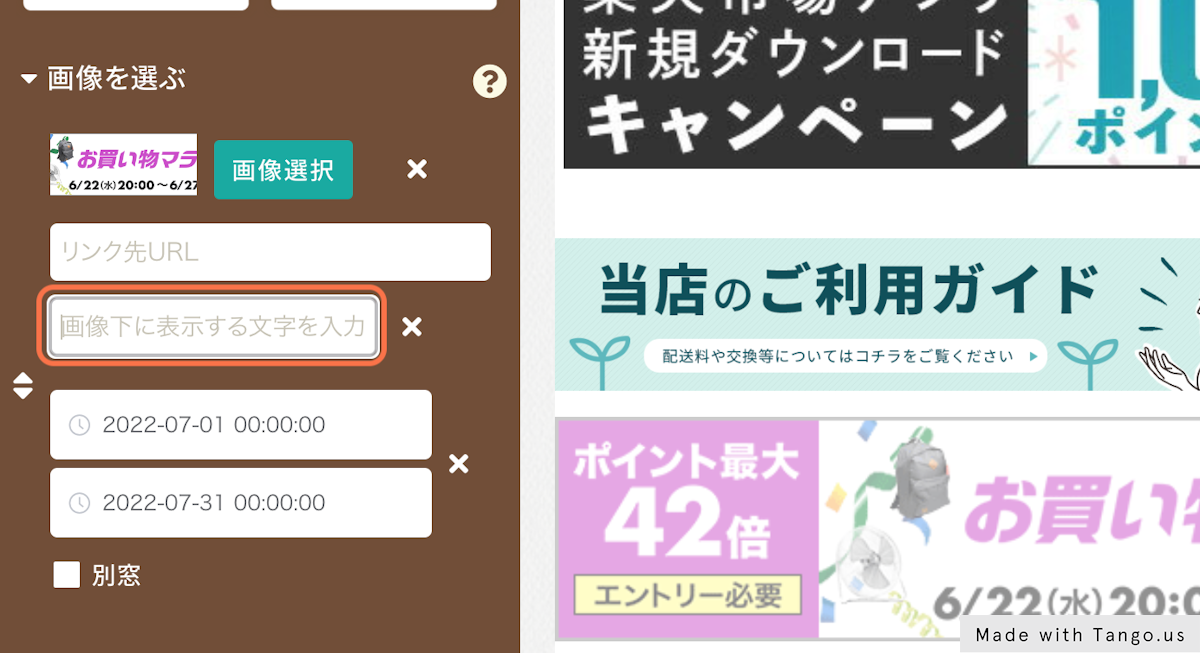
💡バナー画像の下へテキストを表示させたい場合
「文字表示」をクリックしましょう。

次に「画像下に表示する文言を入力」をクリックして、テキストを入力しましょう。

⚠「反映する」を忘れずに…
他パーツの設定等が完了しましたら、最後は必ず「反映する」より公開中のトップページへ変更内容を反映させましょう!

関連FAQ
- 【全ページ共通】バナーのリンク先を変更したいです
- 【トップページ・特集ページ】バナーに表示期間を設定することはできますか?
- 【トップページ・特集ページ】スライドバナーを設定したが、スライドしません
- 【トップページ・特集ページ】フローティングバナーは表示できますか?
- 【商品ページ】スマートフォンの商品ページに共通でバナーを表示することはできますか?
関連キーワード イベントバナー お買い物マラソンバナー スーパーセールバナー スーパーSALEバナー バナー表示方法 バナー設定方法





