ご質問例
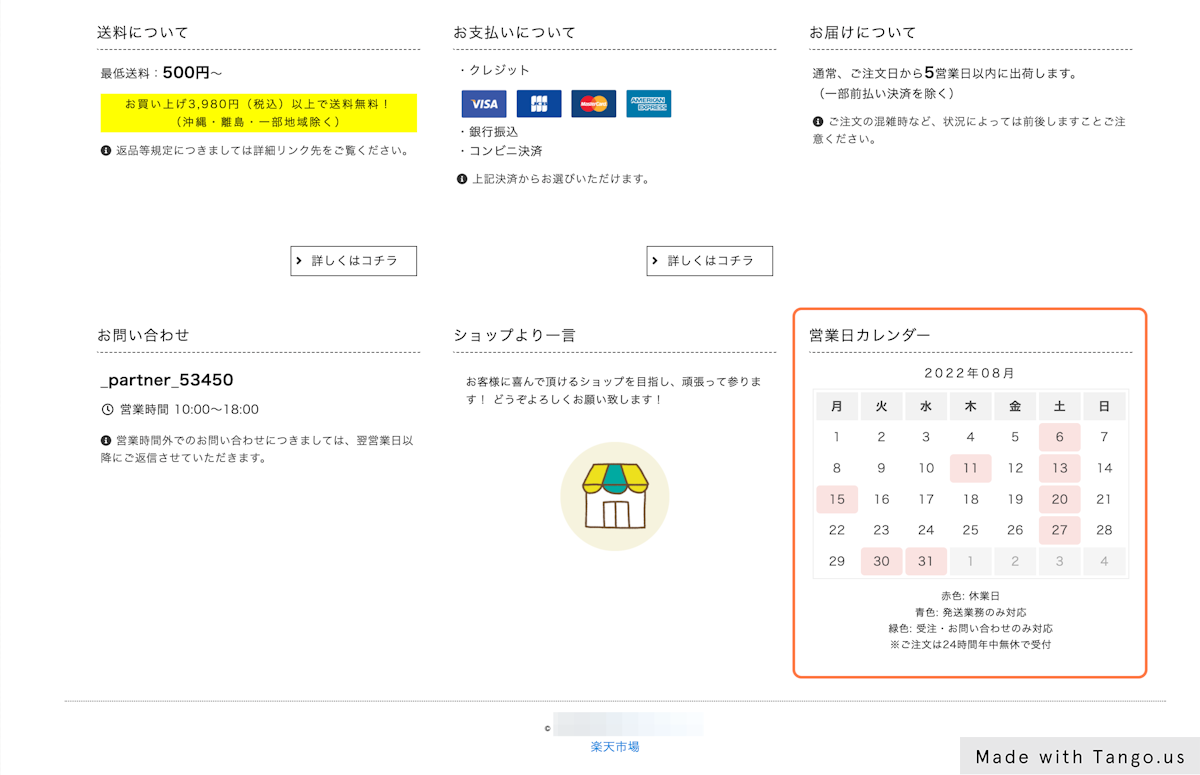
当店は休業日のみを設定しているため、発送業務のみ行う日や受注・お問い合わせ業務のみ行う日がありません。
そのため、青色・緑色の表示がないため、注釈自体も削除したいのですが削除できますでしょうか?
ご回答
本来は消すことはできない箇所となっておりますが、以下CSS(スタイルシート)をご自身で書き込んでいただくことで強制的に非表示化することが可能です。
⚠️ 本来、CSSやHTMLといったタグ等の技術的なご質問につきましてはサポート範囲対象外となります。何卒ご了承くださいませ。
ご設定手順
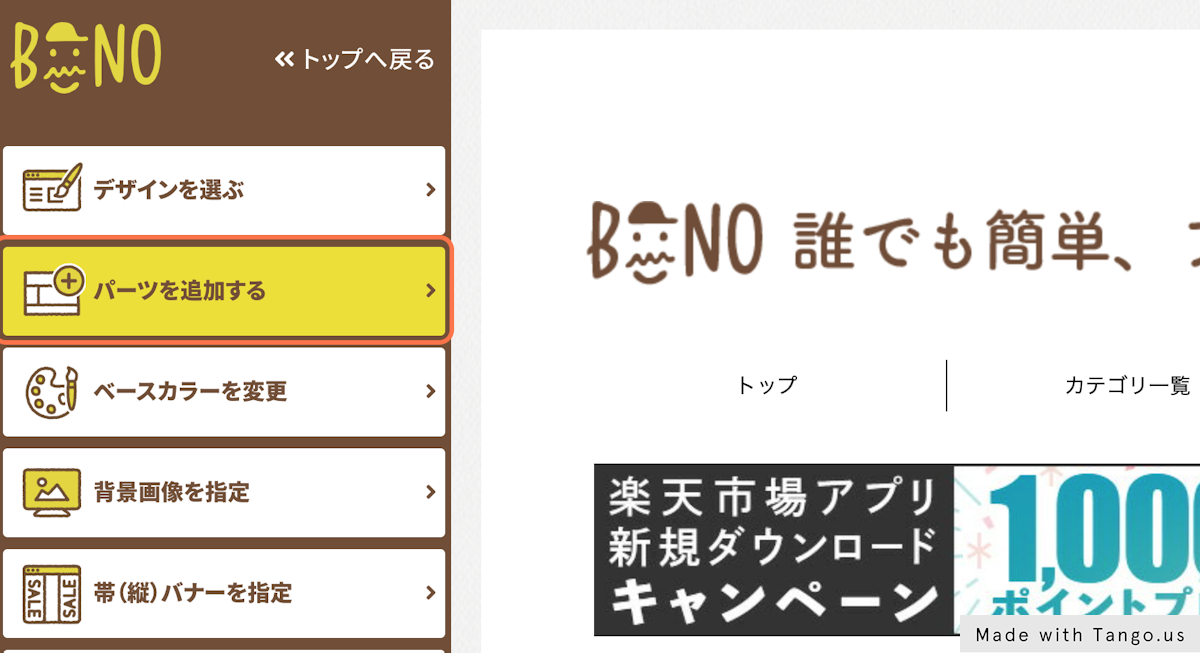
1. 「パーツを追加する」をクリック

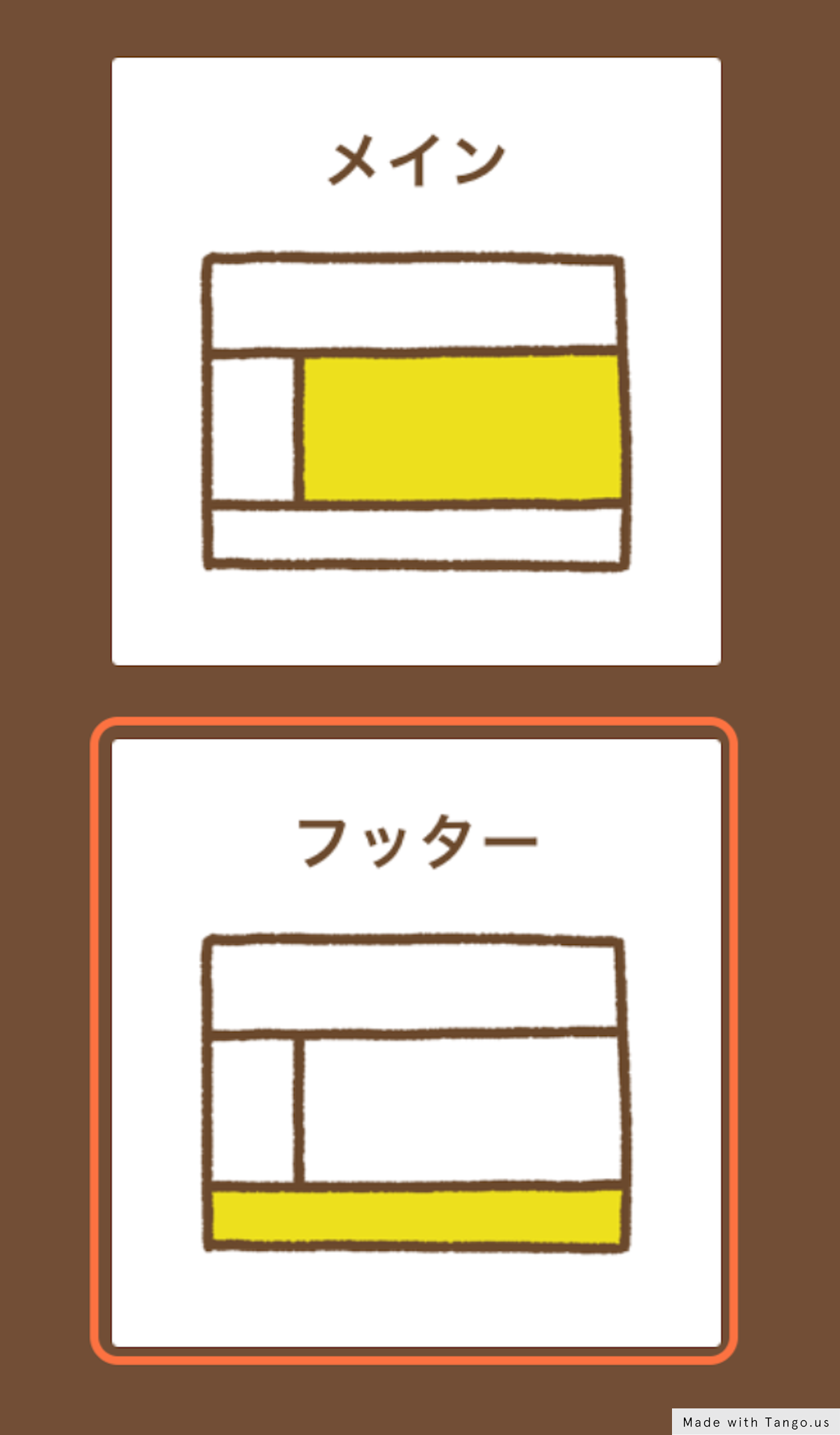
2. 「フッター」をクリック

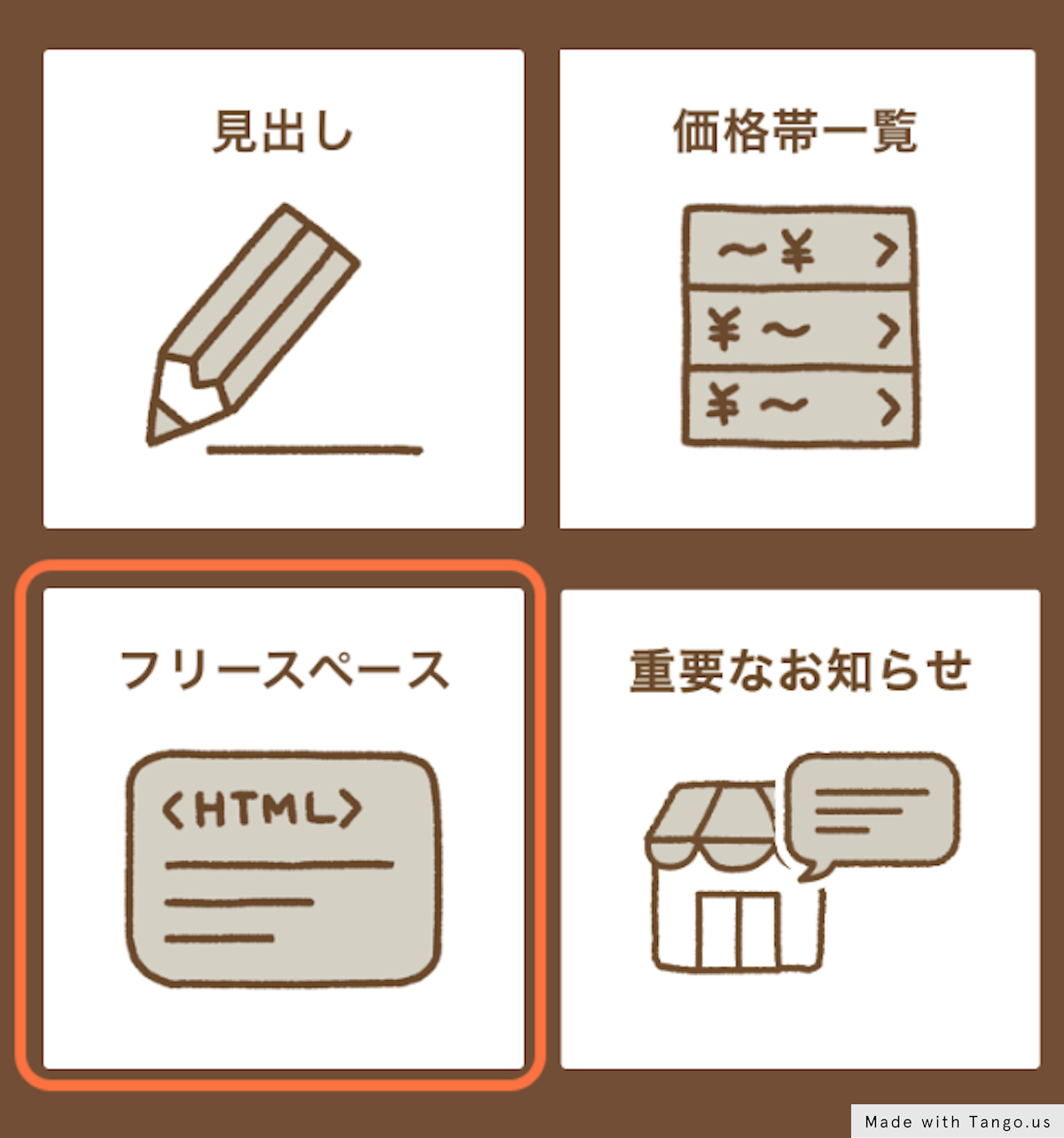
3. 「フリースペース」をクリック

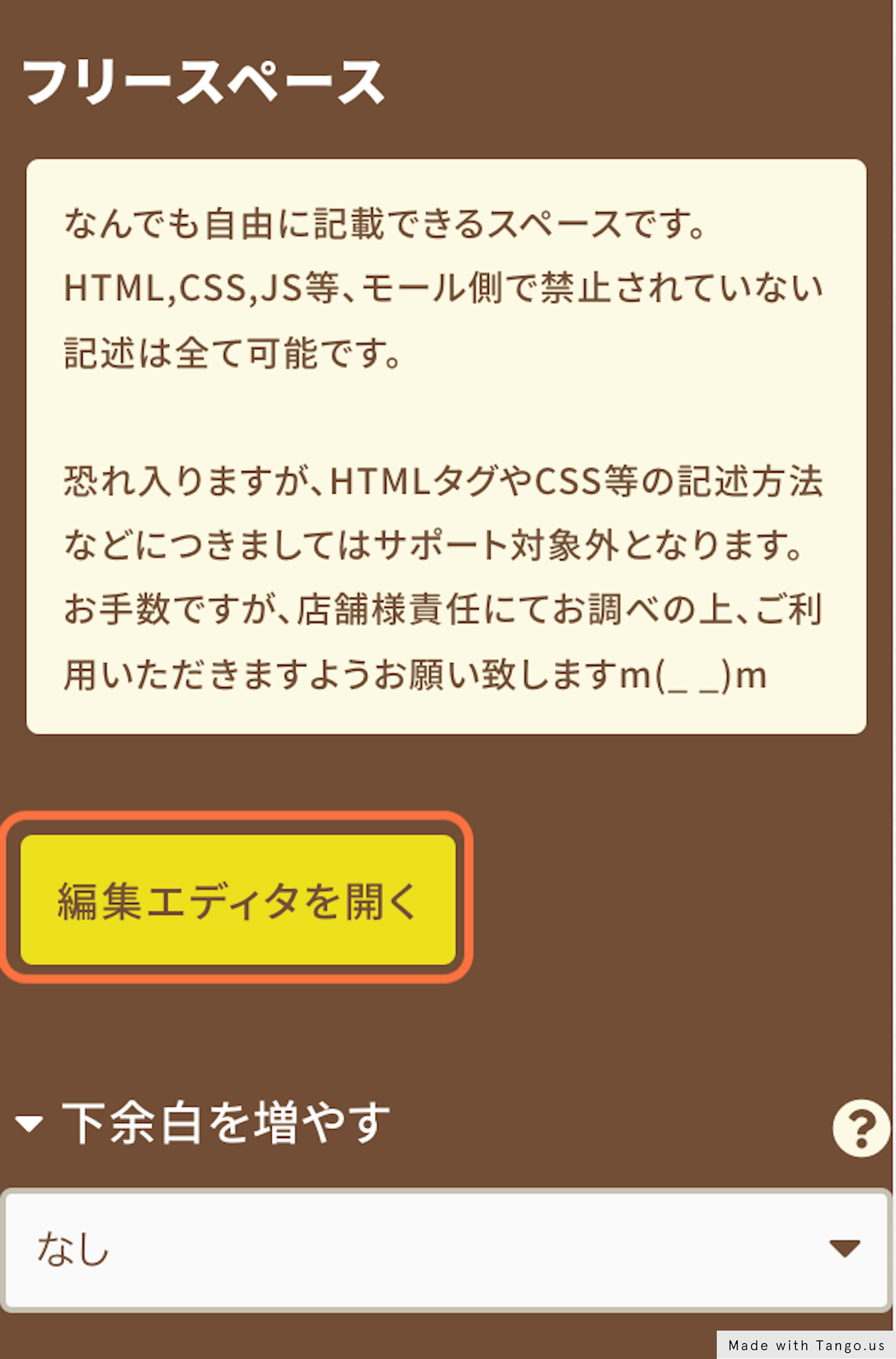
4. 「編集エディタを開く」をクリック

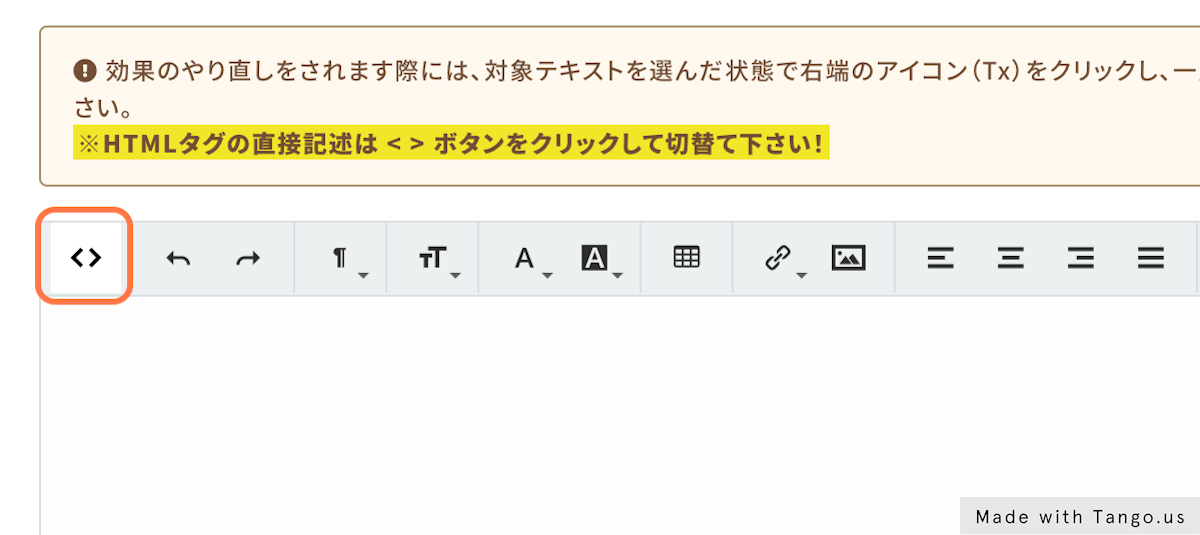
5. メニューバー左端の「<>」をクリック
「<>」をクリックすることで入力モードが「HTML」に切り替わります。 6. HTMLを貼り付ける
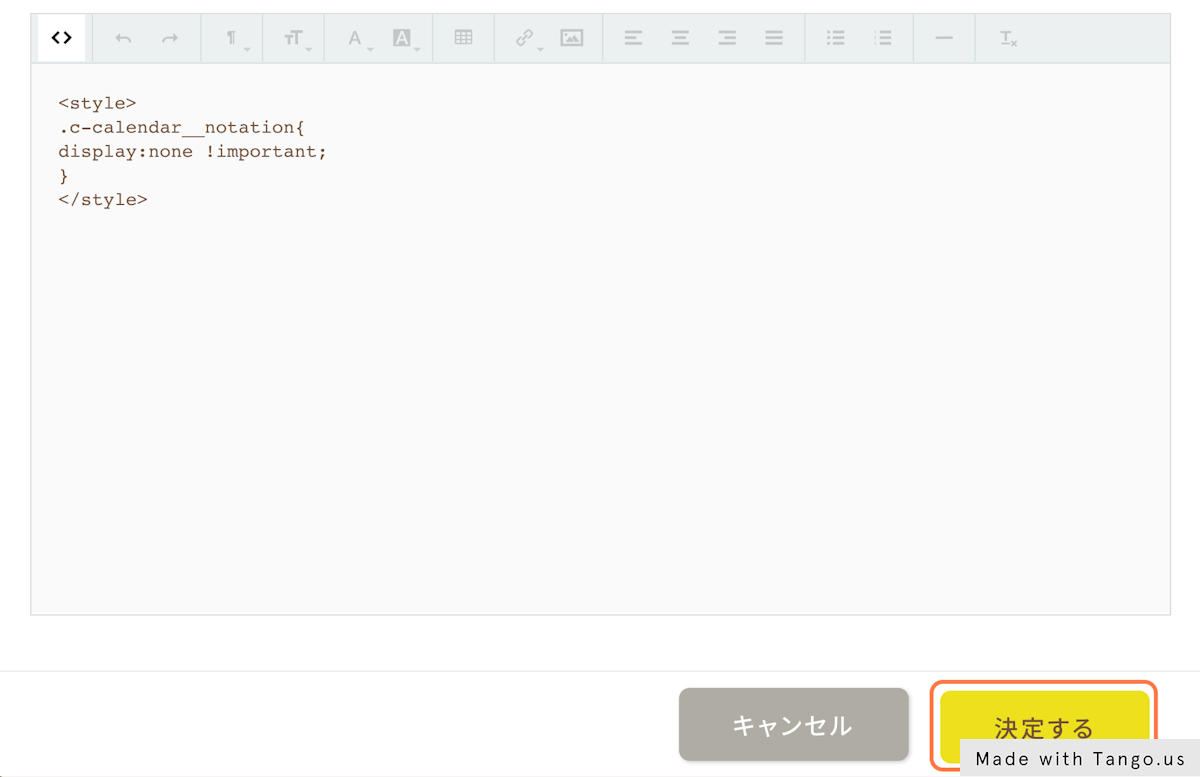
6. HTMLを貼り付ける
以下HTMLをコピーして入力欄に貼り付けましょう。
<style>
.c-calendar__notation{
display:none !important;
}
</style>7. 「決定する」をクリック

8. 最後に「反映する」より反映して完了
⚠️完成イメージ画面への反映には、【反映する】よりページの反映していただく必要があります!

⚠ご注意事項
「赤色:休業日」の表記も一緒に削除されます
「青色:発送業務のみ」と「緑色:受注・お問い合わせ業務のみ」だけを削除することはできず、「赤色:休業日」も一緒に削除されます。
そのため、別途、営業日カレンダーの「その他自由追記する」より「赤色:休業日」の案内を記載していただく必要がございます。
「赤色:休業日」の案内追記手順
1. 完成イメージより「営業日カレンダー」箇所をクリック

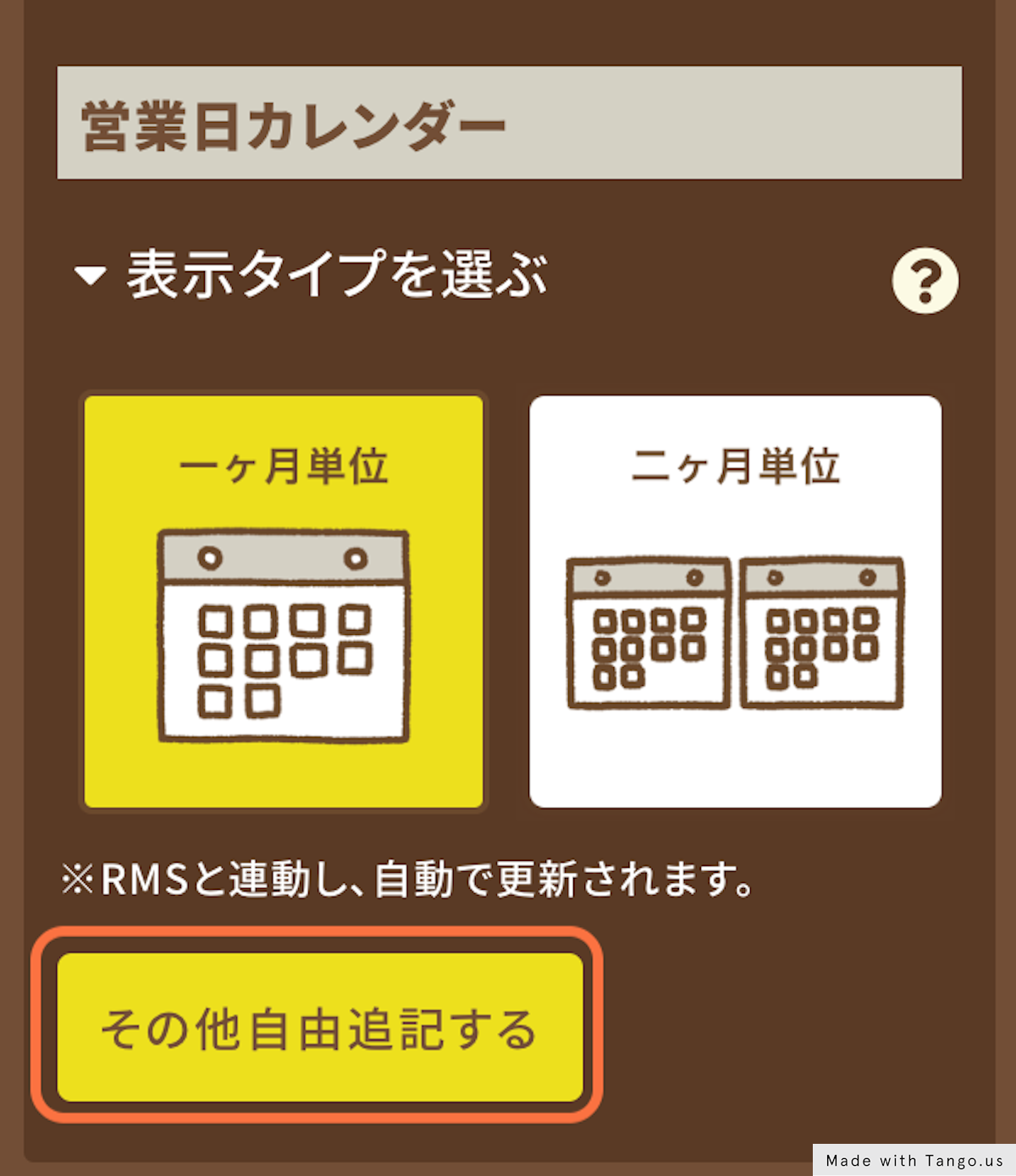
2. 営業日カレンダーの「その他自由追記する」をクリック

3. 「赤色:休業日」と入力する

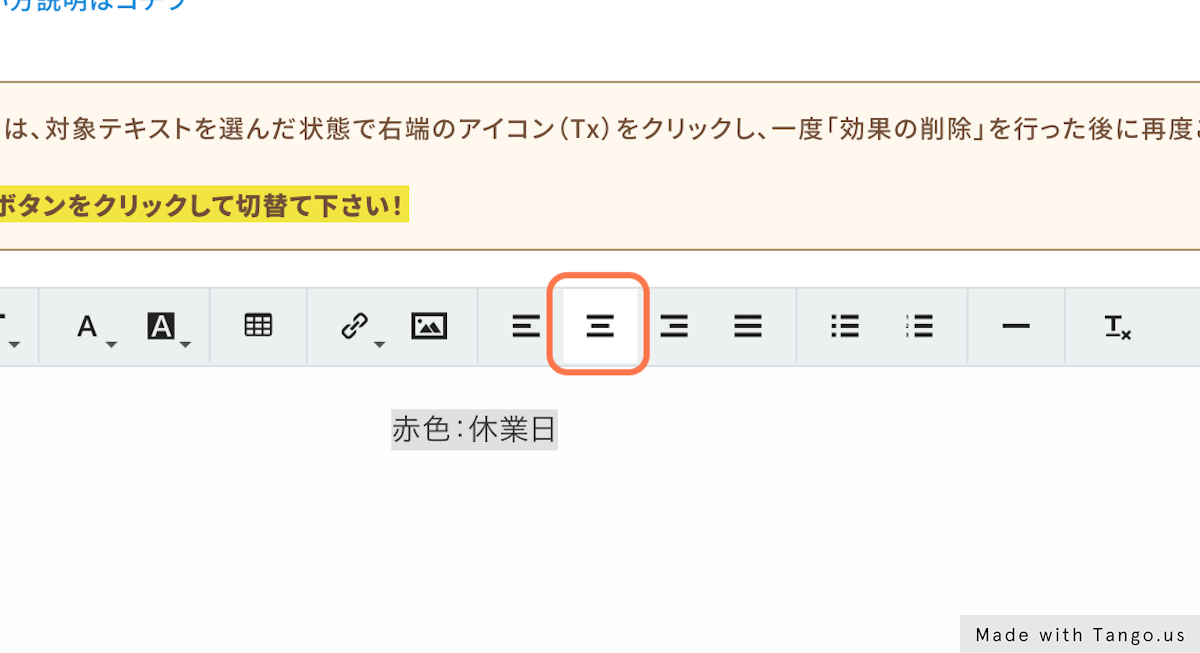
4. 「中央揃え」をクリック
「赤色:休業日」の文言を選択し、「中央揃え」をクリックしましょう。

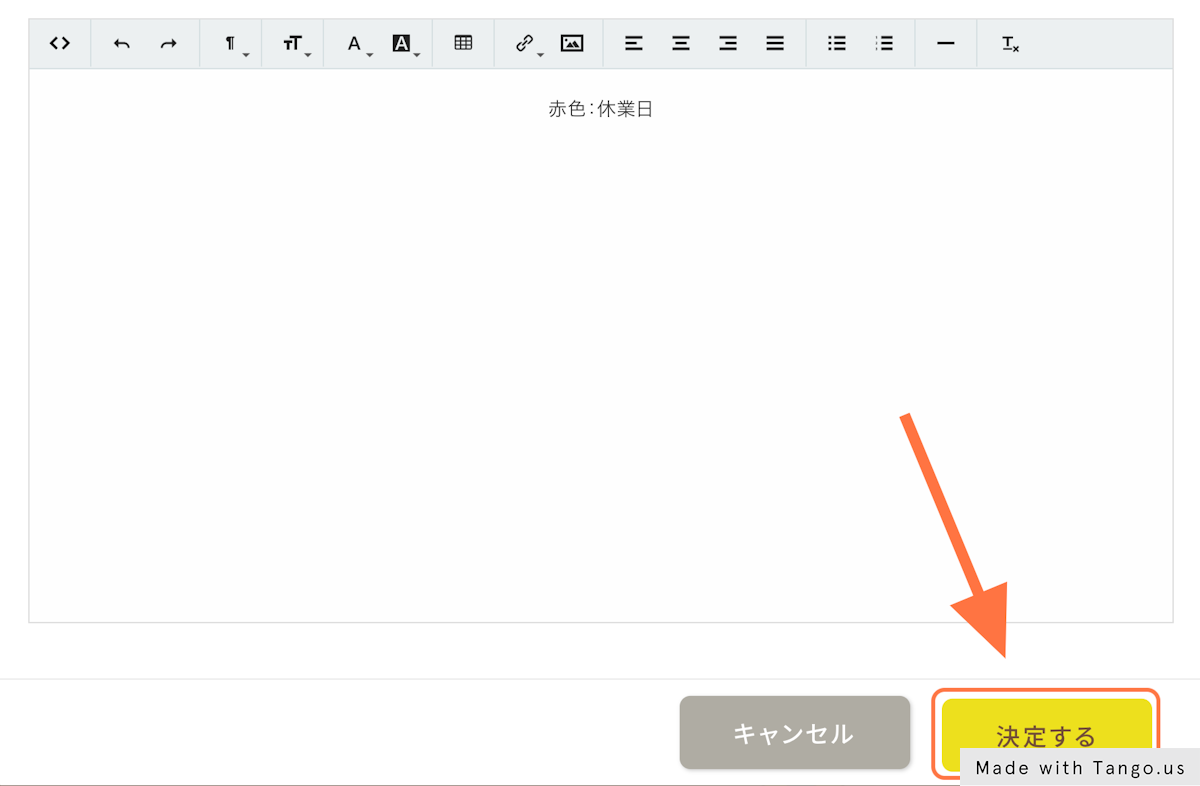
5. 「決定する」をクリック
その他自由追記欄の編集を完了しましょう。

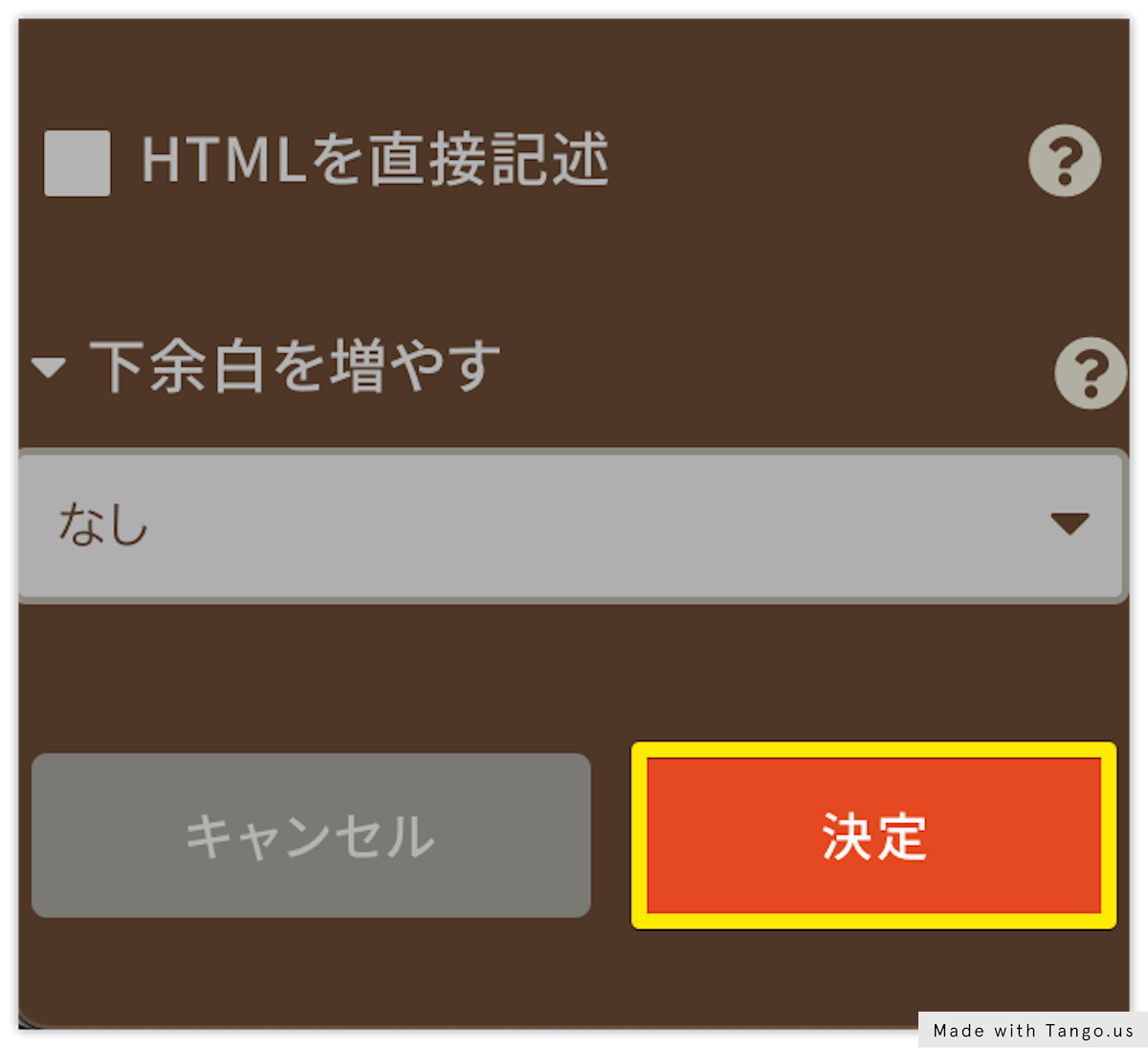
6. 左メニュー下部の「決定」をクリック
「決定」をクリックし、フッターガイドパーツの編集を完了させましょう。

7. 最後に「反映する」より作成・公開して完了






