Biiino(ビーノ)のPCトップページ作成機能について、一つ一つ順を追ってご説明いたします!
楽天市場のECモールイベントでも使えるビーノオリジナルのバナーやテンプレートデザインを豊富に揃えています♪
特に楽天市場向けのセールイベントに対応したテンプレートが多くあるので、イベント向けにデザインを用意しなくてもすぐにページ制作が可能ですよ。
カスタマイズ性も抜群なので、お店の特徴に合わせて作り込んでみてくださいね。
レスポンシブデザイン採用でスマートフォンにも自動最適化されますよ!
PCトップページをRMS製新店舗トップページへ移行されている店舗様はこちらの機能はご利用いただけません。
「PCページをデザインする」機能でPC商品ページやPCカテゴリページへ表示されるヘッダー・フッター・レフトナビを作成することができます。
詳細はこちらをご確認ください。
NEW!動画による説明が追加されました

新たに動画での詳しい説明もご用意しましたので、「テキストよりも音で聞きながら学びたい!」という方は是非こちらも参考にしてみてくださいね。
動画で学ぶ!トップページの作り方はこちらをクリック!
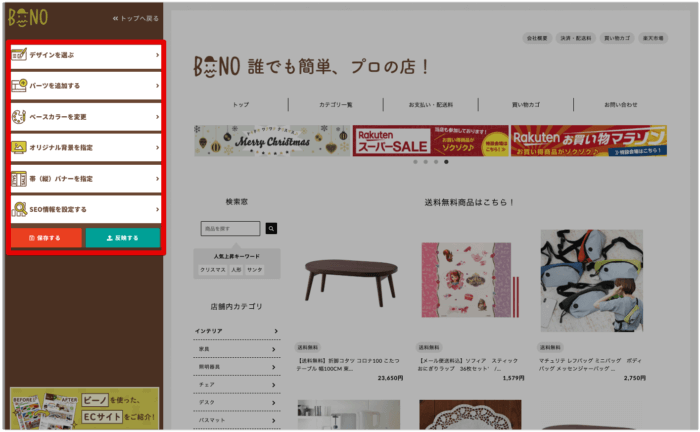
PCトップページ作成画面の構成
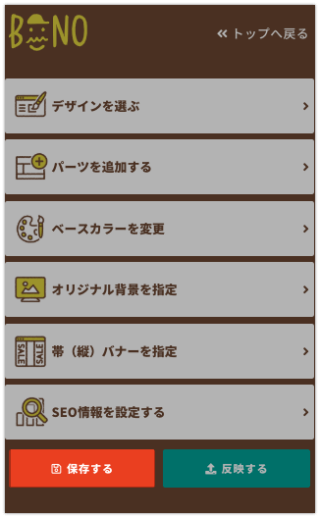
左メニュー
デザインテンプレートの変更やPCトップ作成に欠かせないパーツの追加など、全ての操作は左メニューから行います。

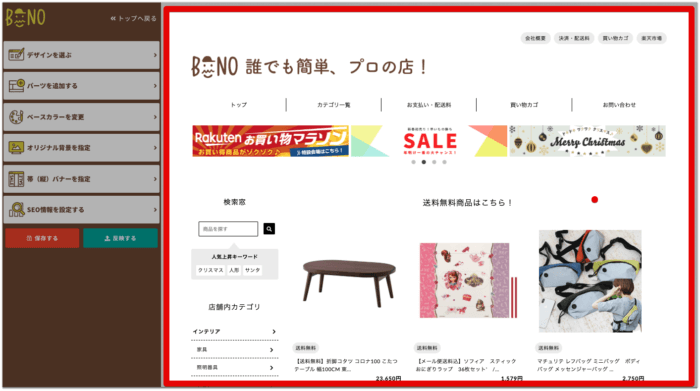
完成イメージ(右側)
画面右側にはリアルタイムに設定内容での「完成イメージ」が表示されます。
実際にお客様へと公開されるページもこのままの見た目となります。

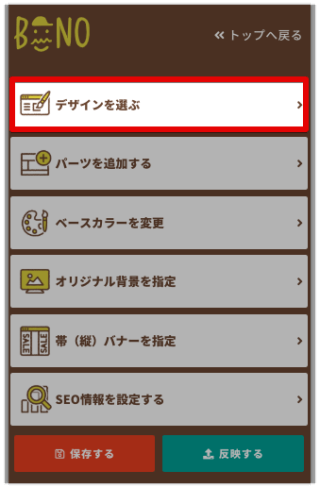
デザインを選ぶ
まず最初に左メニューから「デザインを選ぶ」をクリック、お好きなデザインに切り替えてみましょう!

デザインはいつでも何度でも自由にご変更が可能です。
随時新しいデザインの追加を進めておりますので、季節やイベントに応じて変化を持たせてみるのもアリですよ(˚灬˚)ノ

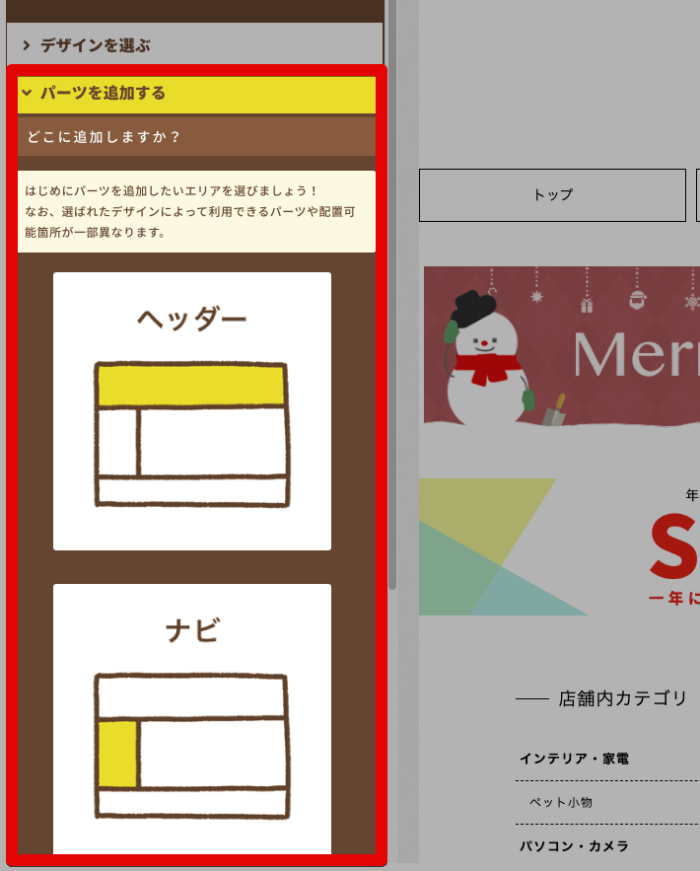
パーツを追加する
Biiino(ビーノ)を使いこなしていただく上で、最も重要なのがこの機能!
ショップの顔となるトップページはこの機能を使いこなせるかで良し悪しが決まると言っても過言ではありません。
そのくらい重要な機能となりますので、是非しっかりと読んで使い方をマスターしてください!
ここでは追加したいエリア、パーツをそれぞれ選ぶことができます。
どこにどのパーツを入れるのか自由に設定できるので、テンプレート感の少ないオリジナリティー溢れるトップページが作成できますよ。

まずは追加したいエリアをヘッダー・ナビ・メイン・フッターから選択してみましょう。
ヘッダーやナビの場所がどこなのか分からない!という方にも安心して使っていただけるように、上の画像のように図を用いて表示しています。
図の四角はページ右側で表示している完成イメージ全体を表しており、黄色く色がついているところが該当するエリアなので、図も参考にしながら選択してみてください。
また、エリアによって選択できるパーツが異なるので色々触ってみてください!
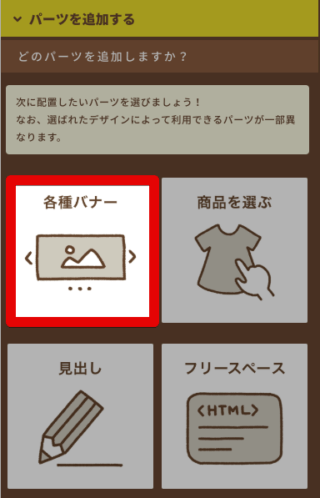
各種バナー
【各種バナー】を選択すると、お好きな画像を使ってクーポンバナーや商品・特集ページに繋げるバナーを作成できます。

またビーノでは無料で提供しているバナーもあるので、バナー画像の準備をしなくてもすぐにバナーを表示することができますよ。
ECサイトや季節のイベント向けのバナーを使うことでイベントに沿ったページを作成できます。
無料提供バナーを使って集客力・売上げアップに繋げましょう!
各種バナーパーツの詳細な設定方法につきましては、こちらをご確認ください。
https://lab.biiino.com/faq/pc-toppage/how-to-add-banner/
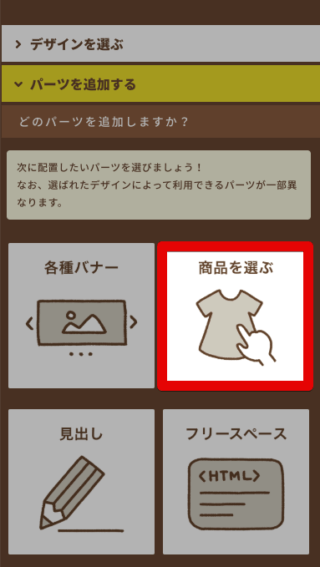
商品を選ぶ
【商品を選ぶ】を選択すると、RMSへ登録されている商品の中から自動もしくは手動で選択することができます。

1.タイトルを設定する
商品パーツの上にタイトルをつけたい場合は【タイトルを設定する】にチェックを入れてください。
ここにチェックを入れると、自分でタイトル設定をしなくても下の【種類を選ぶ】の項目を選択するだけで自動で切り替わります。
選ぶ種類によってタイトルも変更されるので、毎回タイトルを考えなくても自動で設定される仕組みとなっております。
タイトルをテンプレート以外のものに変更したい場合でも自由に変更できるので、その商品にあったタイトルを考えるのもいいですね!
2.種類を選ぶ
自動更新パーツについて
こちらの機能は、5項目ある種類のうちから選択するだけで表示する商品が自動で選択される、とても便利な機能になっております!
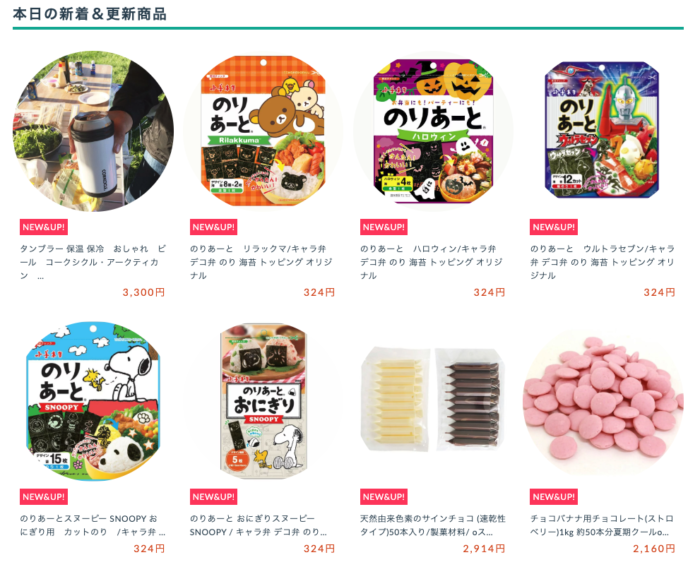
例えば、「新着/更新」を選択すると、最近登録・更新された商品が自動で表示されます。
👉自動更新パーツの詳細が知りたい方はこちら
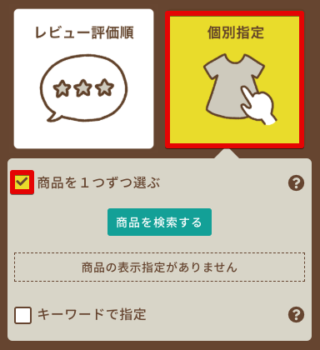
個別指定について
商品を1つ1つ個別で指定したい場合は、【個別指定】の【商品を1つずつ選ぶ】から商品名を検索するだけで選択することができます。

また、商品名やキャッチコピーに記載されているキーワードからでも商品を選択できます。
同じく【個別指定】の【キーワードで指定】からキーワードを入力して、そのキーワードで【追加】するのか【除外】するのかもご自由に選択できます。
詳しい設定方法は以下をご確認ください!
👉【トップページ・特集ページ】表示する商品を選んだり、並び順を変更することはできますか?
店舗内ランキングについて
店舗内の売れ筋商品をランキングで表示したい場合は、【店舗内ランキング】を使用しましょう!

1位から順番に商品を選択するだけで、ランキング形式で表示することができます。
👉詳しいご設定方法はこちら
3.表示タイプを選ぶ
選択した商品の表示タイプを【四角型】、【丸型】、【スライドタイプ】から選ぶことができ、さらに横一列につきいくつ商品を表示するのかも決めることができます。
四角型に設定したときの見え方

丸型に設定したときの見え方

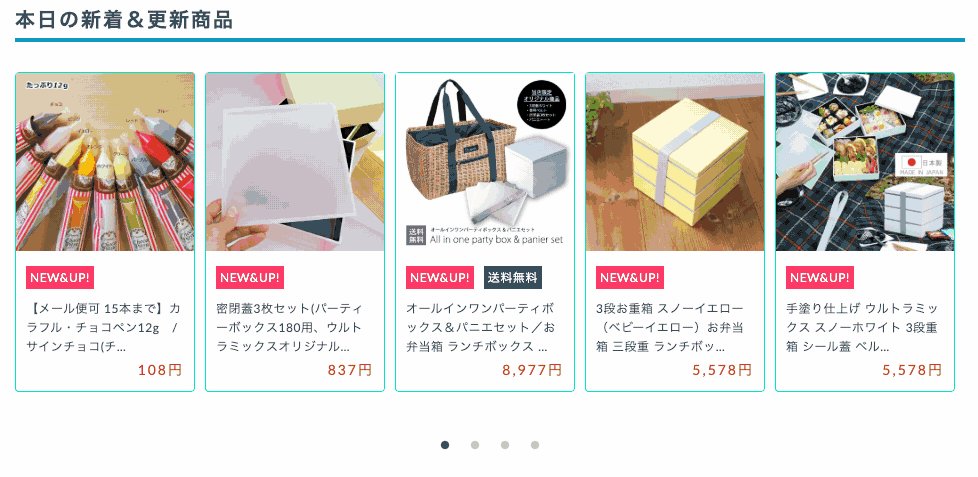
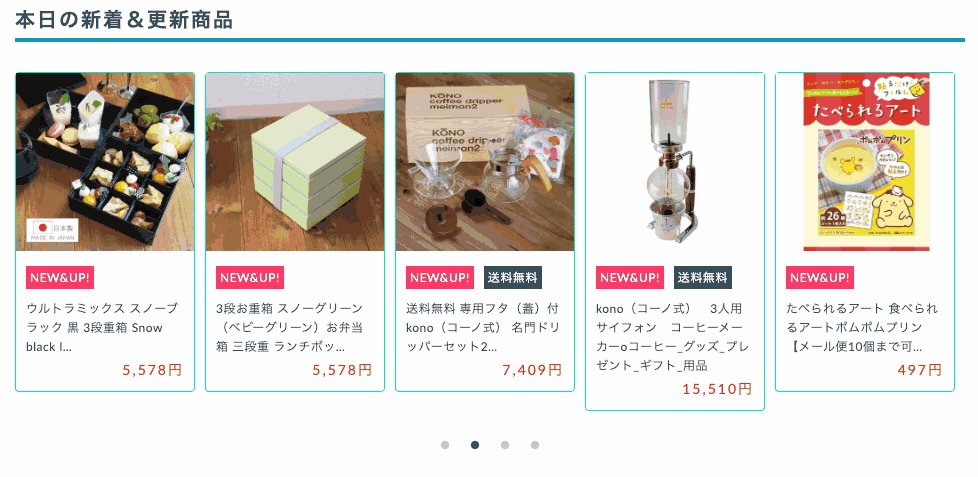
スライドタイプに設定したときの見え方

四角型と丸型に関しては、固定タイプかスライドタイプからも選択できます。
スライド式にする場合は、選択した横一列の個数を選択した上でその下の商品表示行数を2以上にしないとスライドされないので、注意してください!

4.商品の表示行数と余白の設定
商品の表示行数を選択
商品の表示行数を変えると、商品一覧パーツの大きさが変わります。
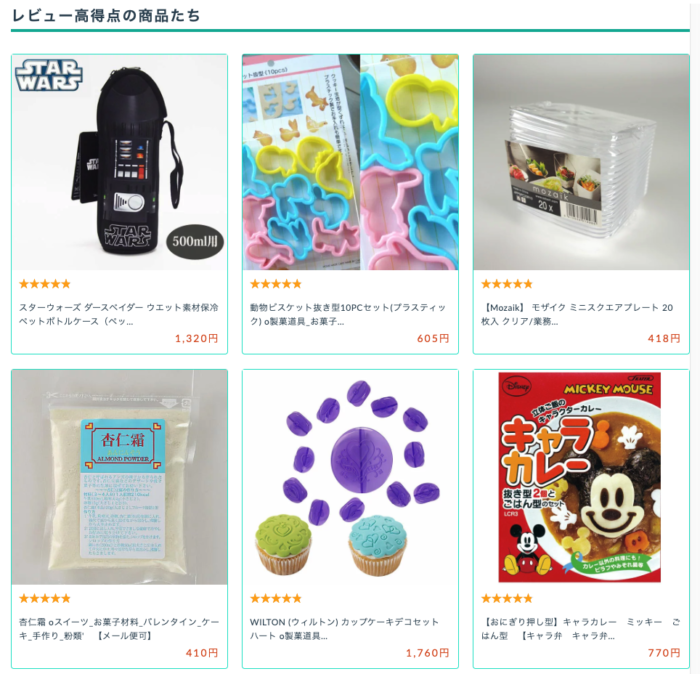
例えば、レビューの高い商品パーツを一番目立たせたいから、5行に設定して大きく見せよう!といったことも可能です。
※スライドタイプを選択した上で表示行数を増やすと、スライドされる画面の枚数が増えます。
縦幅は変わらないので、注意してください。
下余白を増やす
パーツとパーツの間隔を設定できます。余白サイズを大きくしてスッキリ見せたり、逆に余白サイズを小さくとってにぎやかに見せたりすることが可能です。
フリースペース
フリースペースは、その名の通り自由に記載できるスペースです。
HTMLやCSS、JSなどモール側で禁止されていない記述は全て可能ですが、HTMLタグやCSS等の記述方法などにつきましてはサポート対象外となります。
恐れ入りますが、店舗様責任にて作成していただけるようお願いいたします。

重要なお知らせ
長期休業や配送遅延のお知らせを簡単に表示することができます。
【重要なお知らせ】を選択すると、表示タイプを選ぶことができますので、あとはテンプレートに沿って必要事項を入力するだけで設定完了です!

新着ニュース
【新着ニュース】では、新商品の入荷時やブログの更新など店舗様のちょっとしたお知らせを表示できます。
👉詳しいご設定方法はこちら

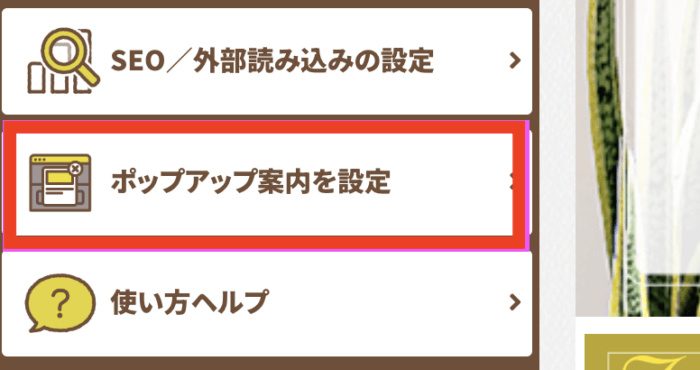
ポップアップ表示機能
PCトップページをRMS製新店舗トップへ移行されている店舗様はこちらの機能はご利用いただけません。
「特集ページを作る」機能でのみご利用いただくことができます。
ページにアクセスした時に、ポイントアップやクーポンの情報などお客様に表示することができます!


その他パーツについて
見出し、検索窓、店舗内カテゴリ、価格帯一覧、メルマガフォーム、営業日カレンダーに関しては基本的に設定方法が同じで、とても簡単にタイトルの変更や余白の設定などができます。
デザインテンプレートに沿ってテキストのフォントやカラーも変わるので、ぜひ試してしてみてください!

パーツの変更・削除
パーツを変更する
追加したパーツの内容を変更したいときは、完成イメージ画面(右側)より該当のパーツをクリックしましょう!

パーツを削除する
パーツを削除するときは、完成イメージ画面(右側)で該当のパーツにマウスを当て、☓(バツ)をクリックしましょう!

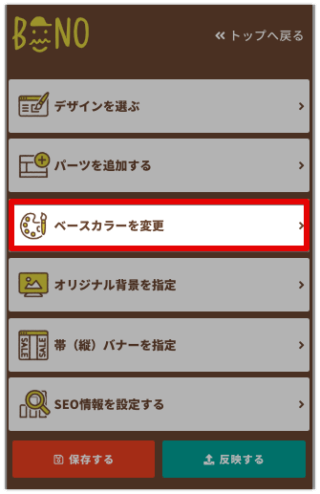
ベースカラーを変更
選択中のデザインテンプレートのカラーを変更できます。
パーツごとの個別カラー変更ではなく、すべて同系統色での変更となります。

テンプレートによって変更できる色・できない色またはカラーが変更されるエリア(背景や商品タイトルなど)が異なりますので、ご希望のカラーがない場合は他のテンプレートを設定してみてください!

オリジナル背景を指定
こちらのスペースでは、背景画像をお好きな画像に変更できます。
テンプレートでデザイン設定していると、看板やヘッダー、メインなどのパーツはそのテンプレートデザインのままとなりますので、テンプレートと合わせてお使いいただけます。

オリジナル画像は【設定する】にチェックをし、全面表示または繰り返し表示からお選びいただいた上で、【画像選択】から設定してください。

帯(縦)バナーを指定

ページの左または右端にバナーを縦1列で設定できます。
※こちらのバナーは装飾として背景に表示されますので、リンクを貼る機能はございせん。
また、特集・イベント用などのバナーと同じく、表示期間が設定することができます。
横幅は最大100pxまでとし、それ以上は自動で縮小調整されますが、縦幅に関しましては特に修正されませんので、お好みのサイズの画像をご使用いただけます。

SEO/外部読み込みの設定
SEOとは
まず、SEOとは「Search Engine Optimization」の略で、日本語に訳すと「検索エンジン最適化」となります。
Webサイトの最適化を行い、オーガニック検索で上位表示されるようにするための施策です(オーガニック検索は検索結果画面に表示されるURLのリストのうち、広告枠を含まない部分を指します)。
この対策をしっかりと行うことで、お金をかけなくても検索結果上位に行くことができ、集客率・売上アップやブランディング強化といった効果が見込まれます。
ビーノにおけるトップページでのSEO対策については以下記事をご参考くださいませ。
https://lab.biiino.com/faq/others/about-seo-in-biiino/
※なお、恐れ入りますが、SEO対策の詳細に関しましてはビーノのサポート外となりますので、店舗様責任でお調べいただきたく存じます。
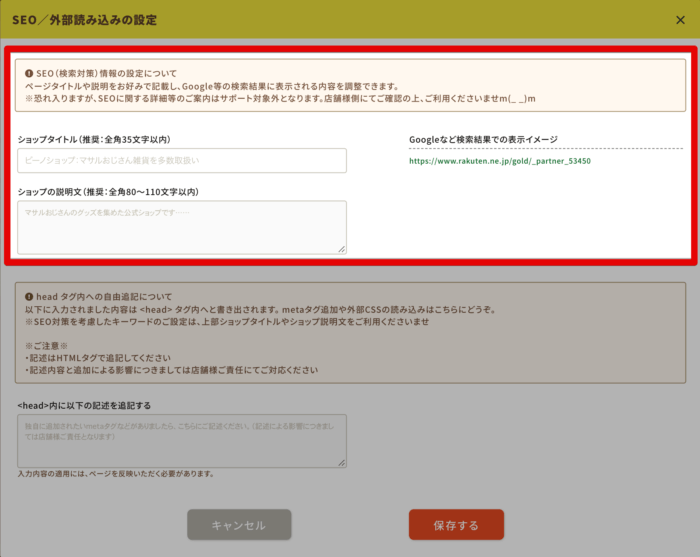
SEO情報の設定方法

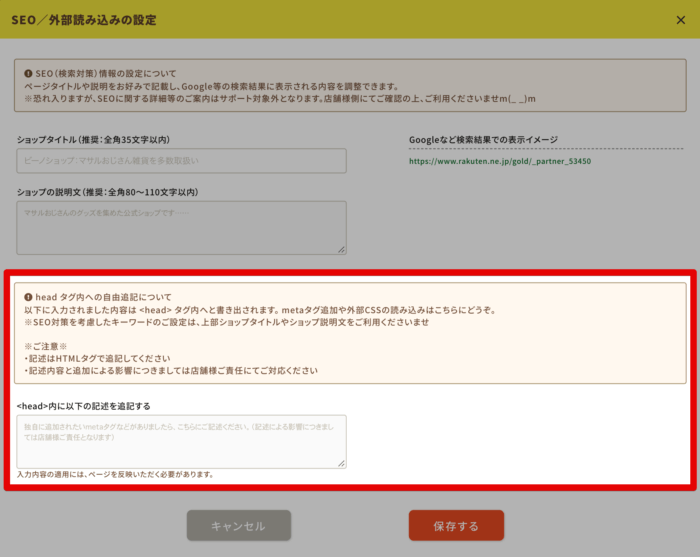
【SEO/外部読み込みの設定】をクリックするとすぐに専用の設定画面が表示されます。
この画面からショップタイトルと説明文を入力すると画面右に実際の検索結果ような形でプレビューが表示されます。
入力が完了したら、【保存する】を押して設定してください。

外部読み込みの設定方法(HTML知識のある方向け)
【SEO/外部読み込みの設定】をクリックして開かれる画面下側に、headタグへの自由追記ができる欄をご用意しております。

こちらへご設定いただきました、metaタグやCSSファイル読み込み用のHTMLはトップページへ適用されます。
👉ご使用方法に関する詳細はこちら
保存する

ここをクリックすると、ビーノ内で一時的に保存されます。
お客様に公開されることはないので、安心してご利用ください。
保存をせずにサイトを離れてしまうとせっかく設定してきたページが保存されない可能性がございますので、こまめに保存することをオススメします。
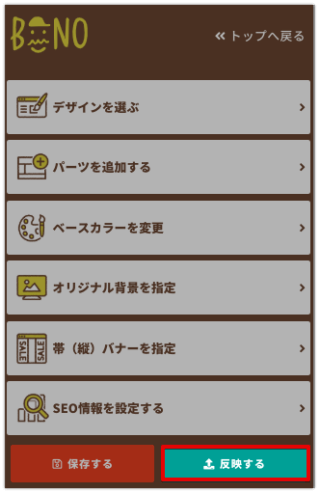
反映する
ページの作成が完了したら早速【反映する】をクリックして公開しましょう。

作成したページに問題がなければ更新完了画面に切り替わります。
実際にPCトップページを見たい場合は緑の【PCトップページを見る】をクリックして確認してくださいね。

こんなことが起きたら…
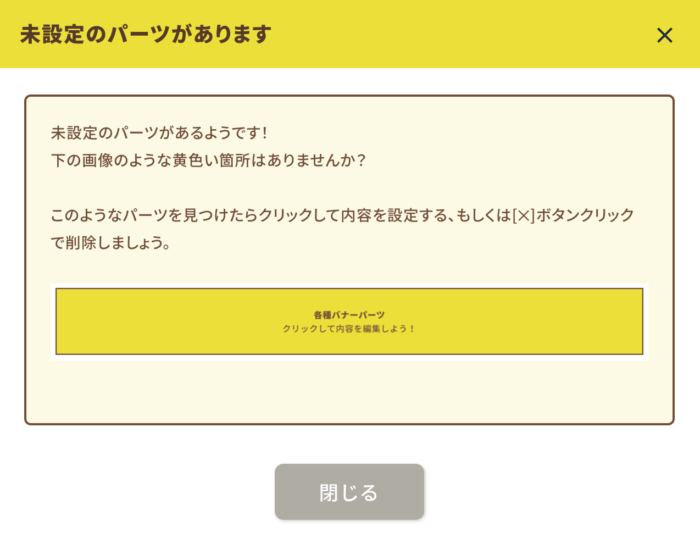
1.エラーが表示された
ページに未入力のものがあるとエラー画面が表示されます。

特に初回PCトップページ作成時に、フッターガイドパーツの設定が未完了のため、エラーになることが多くあります。

また、ナビエリアは設定できるパーツが多いので、入力しないままパーツが置かれてるだけになっていることもあります。
編集されずにいるパーツは黄色い四角で置かれていますので、このエラーが起きてしまったらもう一度作成したぺージを確認してみてください。
パーツの変更・削除方法はこちらをご確認ください。
2.反映されない
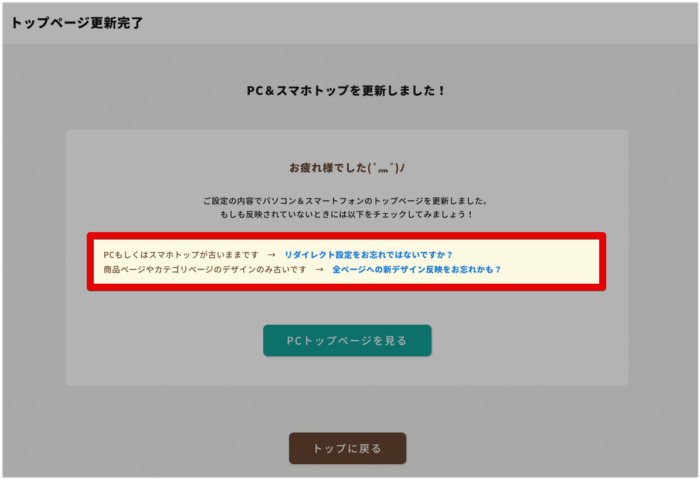
せっかくページを作成したのに反映されない!そんなときはリダイレクト設定もしくは新デザイン反映をお忘れかもしれません。
設定方法につきましては更新完了画面にリンクが貼ってありますので、こちらの説明を参考にして設定してください。

他店事例や今後の開発について
このリンクからは実際にご利用中の店舗様ページをいくつか見ることができます。
ビーノの機能を活かしてとても綺麗にページが作られているので、ぜひ参考にしてみてください!
ここでは、ビーノの今後の開発予定が記載されています。
もっとこんな機能があったらいいのに〜と感じることがありましたら、お気軽にお声がけください!





