ビーノの画像加工機能を使ったバナー画像の作り方をご紹介いたします!
ビーノで作ったバナーをご紹介
ビーノの【画像を加工する】機能では、テンプレートを選んで文字を入力するだけで簡単に以下のようなバナーを作成することができます!




バナー画像の作り方
では、早速バナーの作り方をご説明いたします!
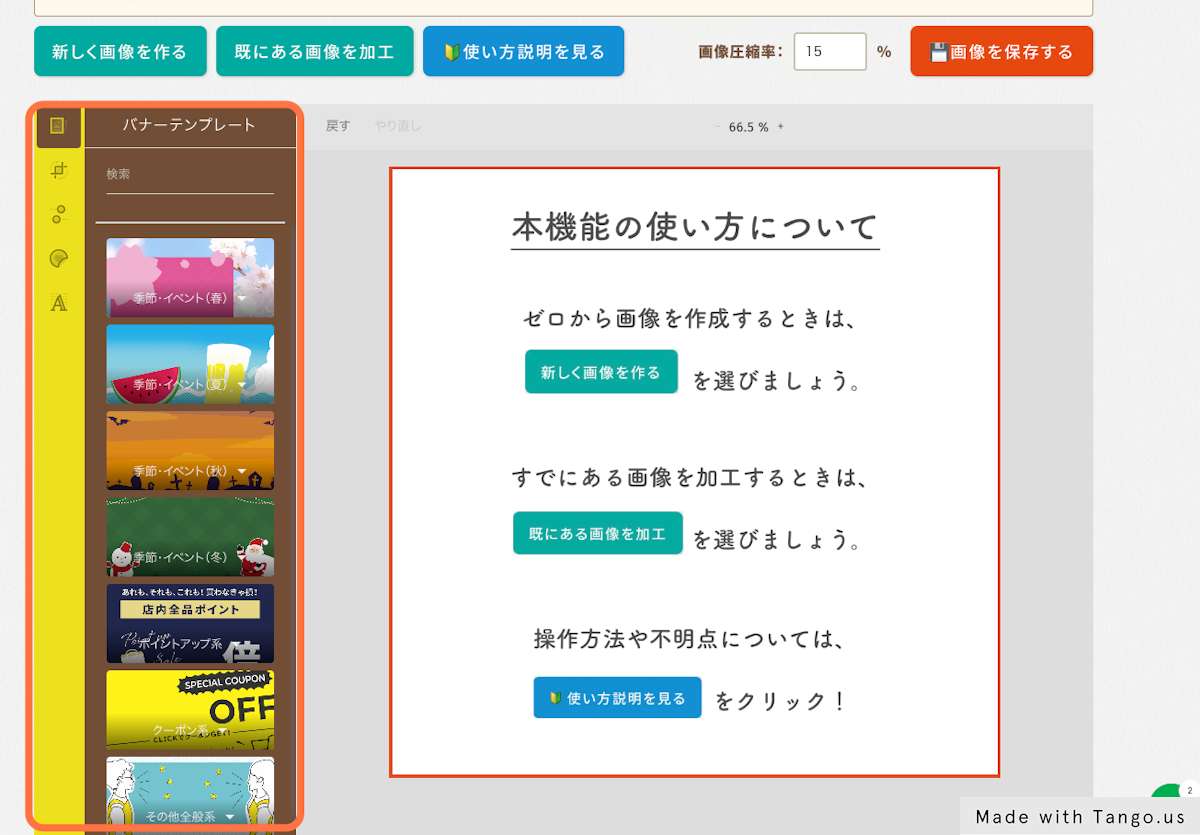
1.【画像を加工する】をクリックします

2.左側「バナーテンプレート」より目的のテンプレートを選択します

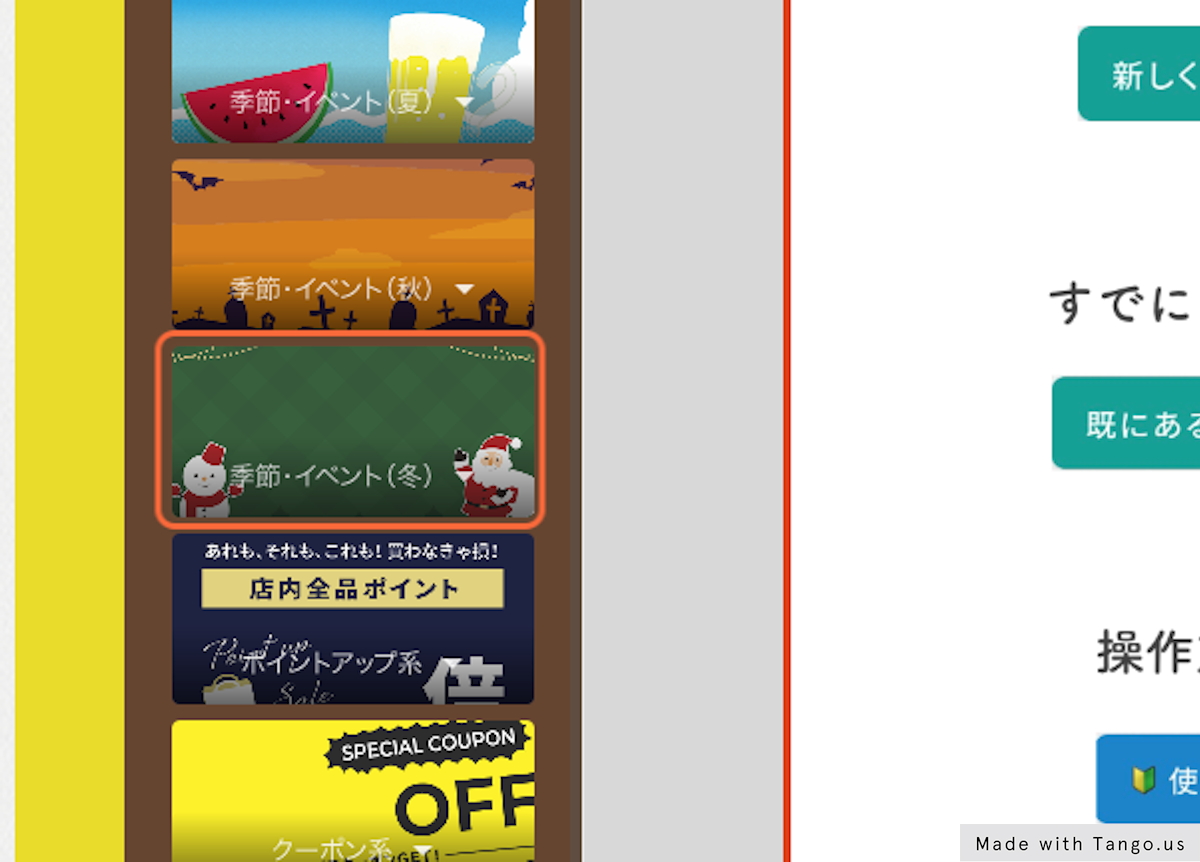
3.今回はクリスマス用のバナーを選択してみます

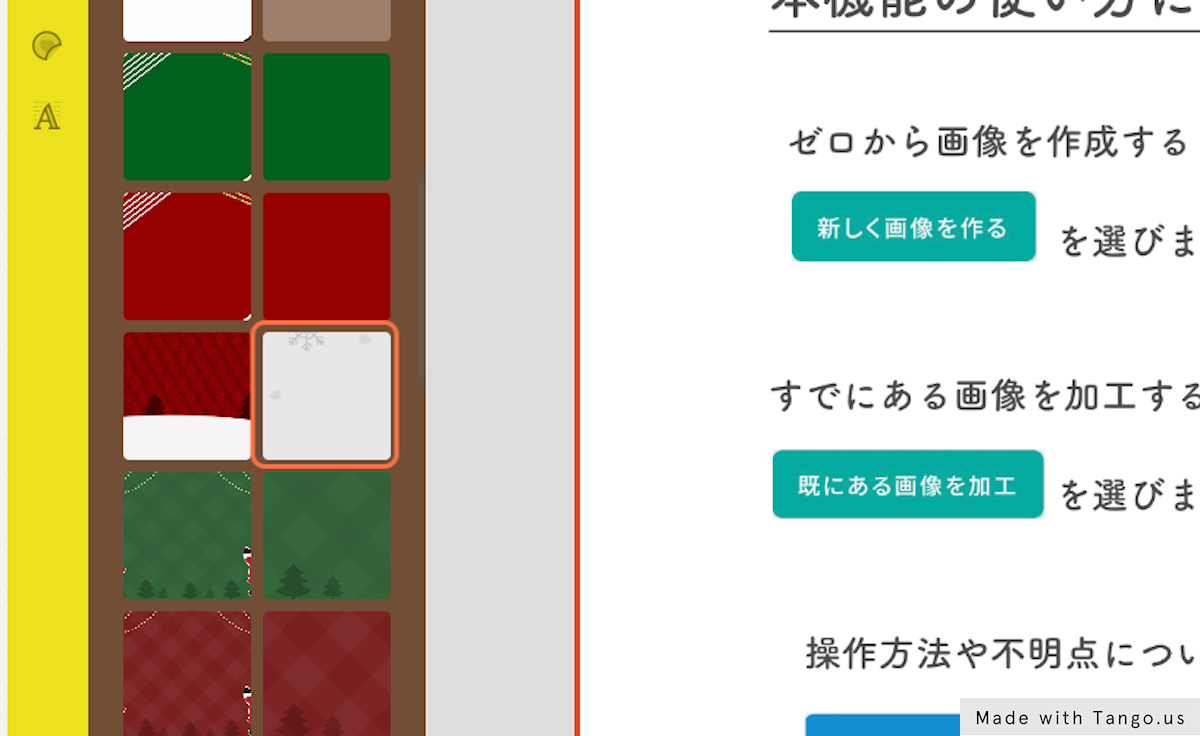
4.お好みのテンプレートをクリックします

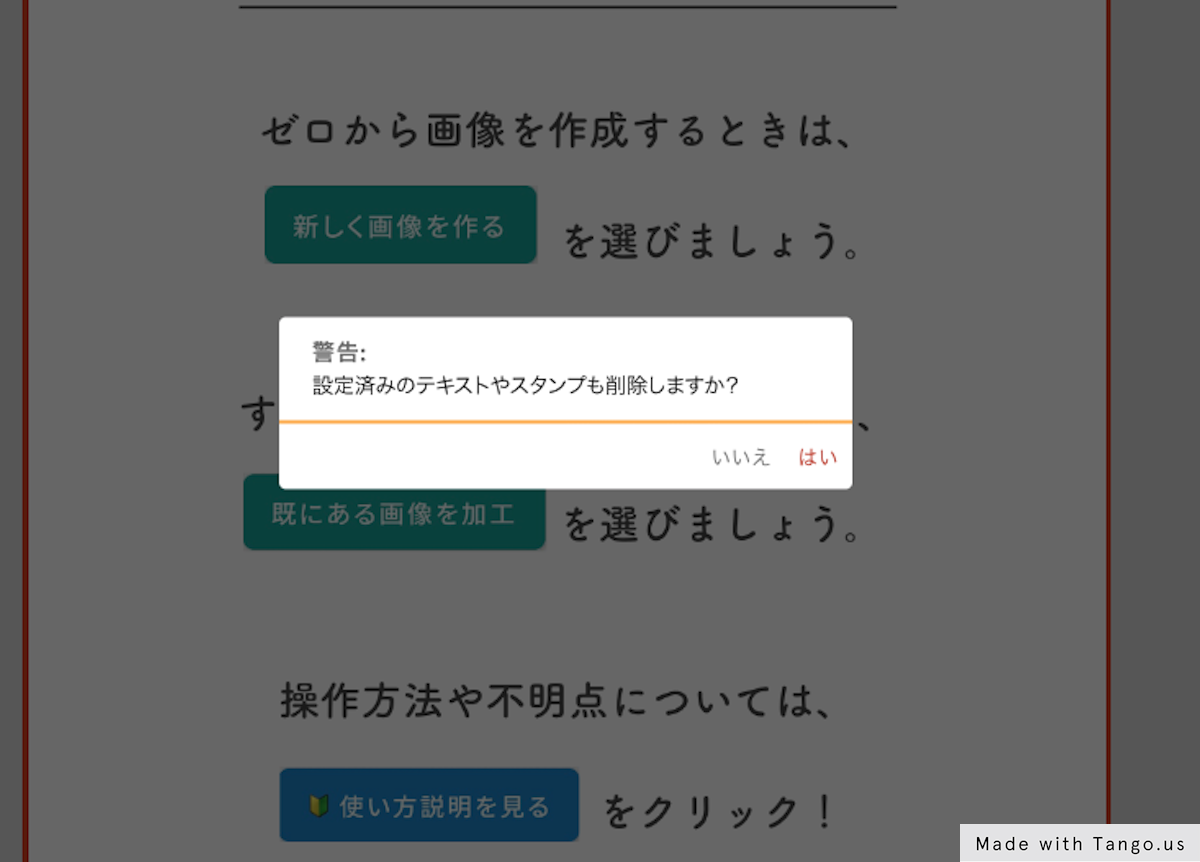
5.新規に作成する場合は【はい】を、作成中の画像がある場合は【いいえ】をクリックし画像を保存しましょう

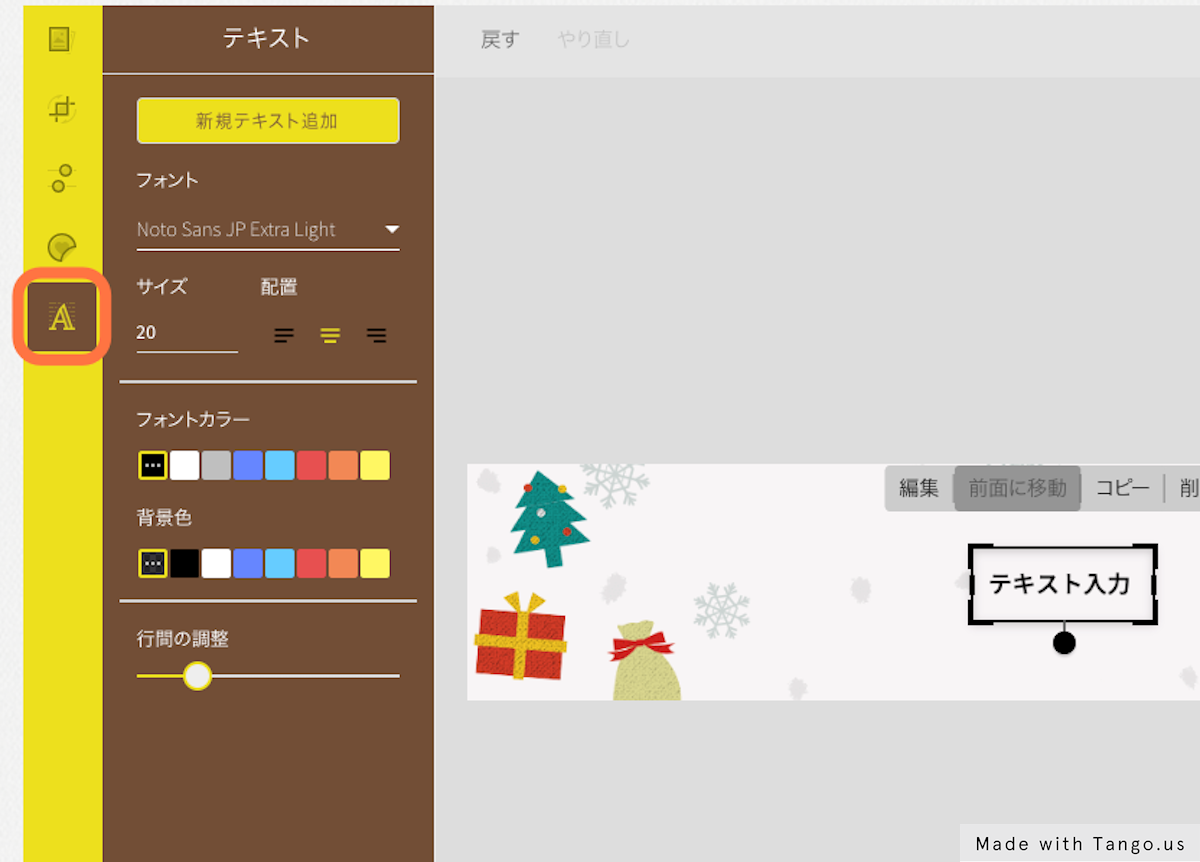
6.テキストを追加します

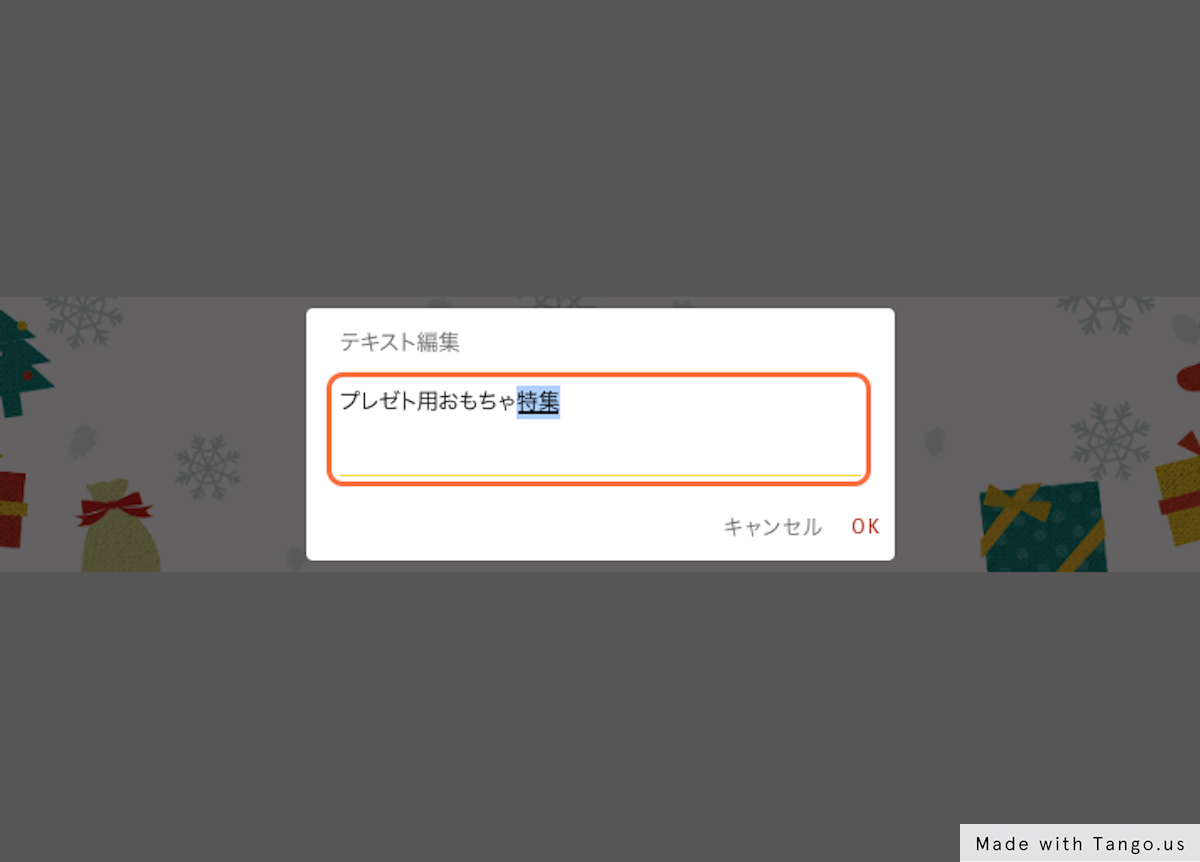
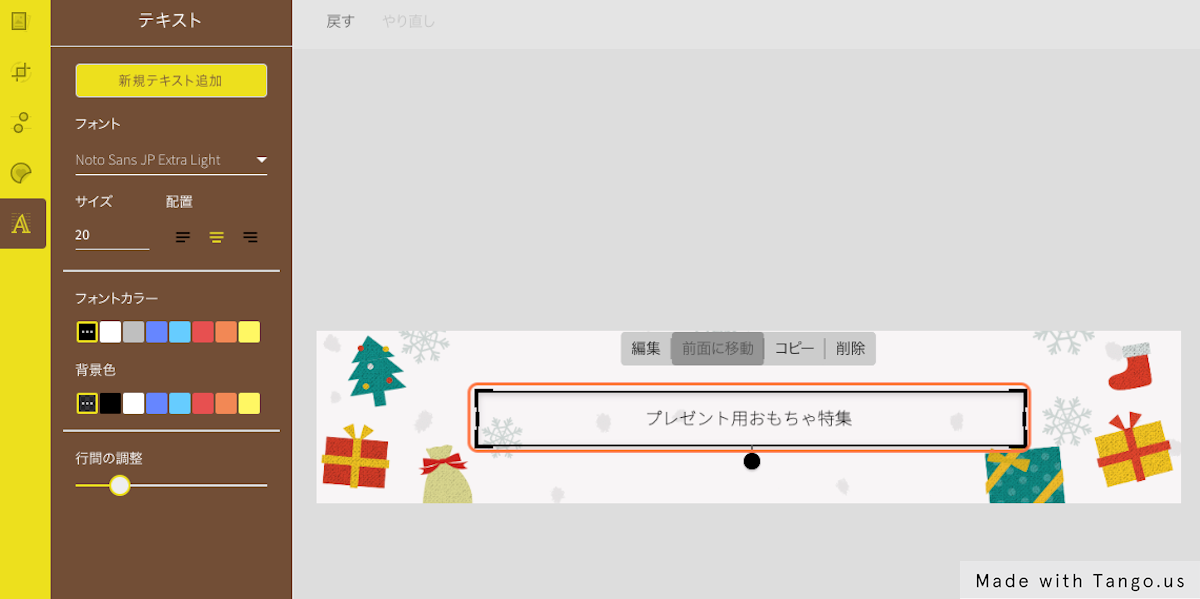
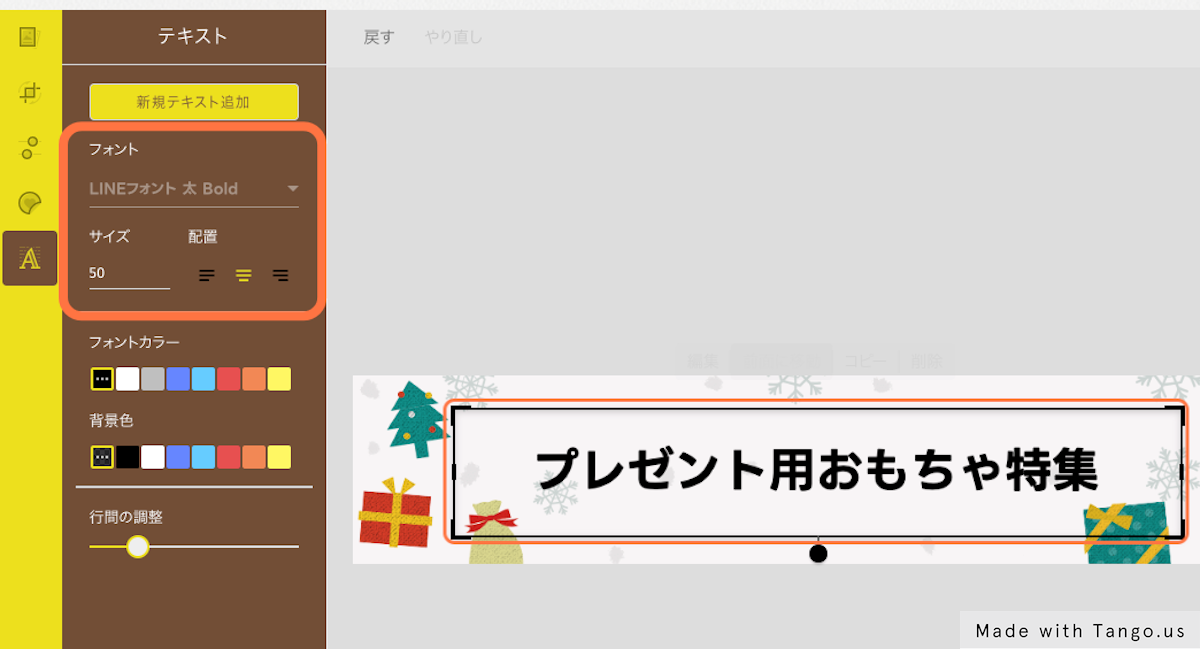
7.【編集】をクリックし、テキストを編集します


8.フォントやフォントサイズを調整します

フォントカラーもご変更できます!
※お好みのフォントカラーをダブルクリックすると、カラー調整も可能です。

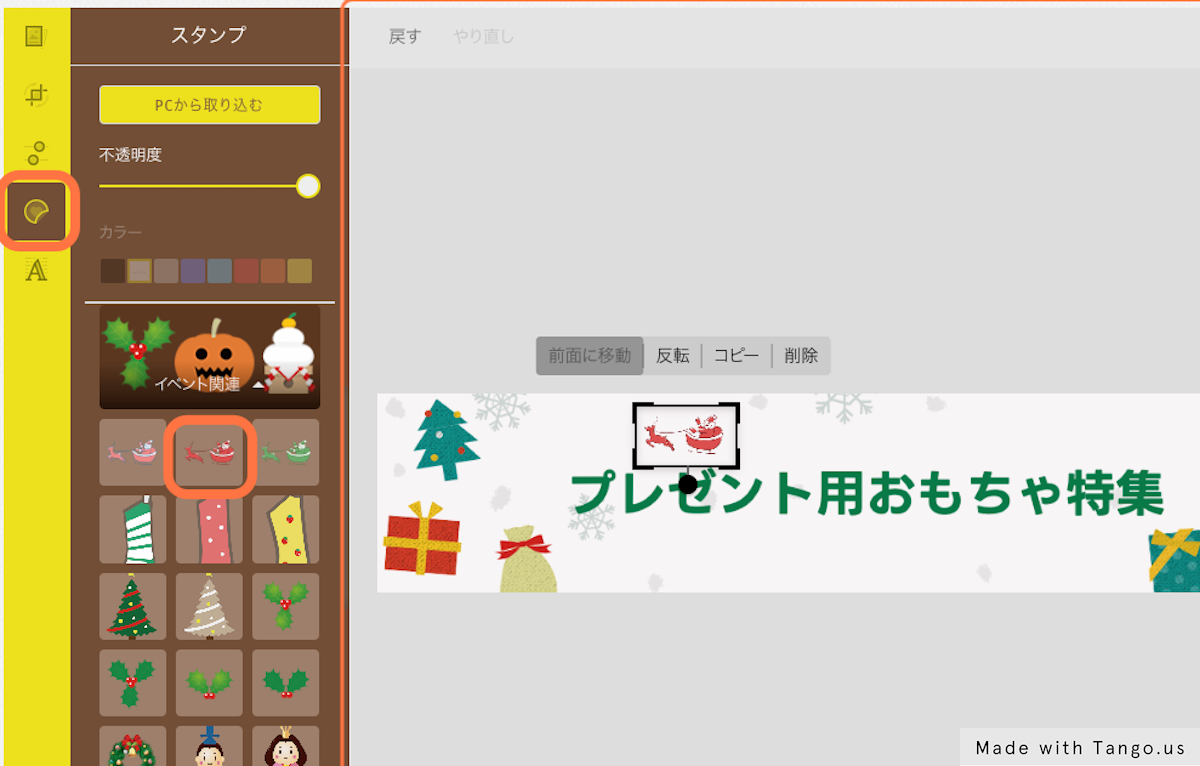
9.スタンプも追加できるので、ぜひ、お試しください!

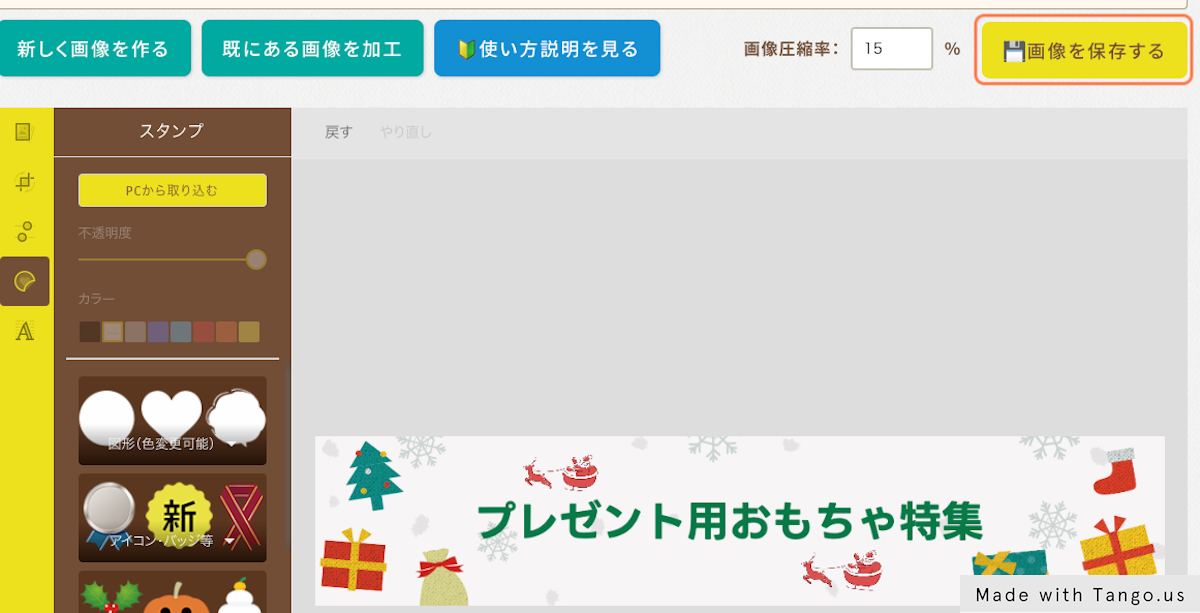
10.最後に【画像を保存する】よりPC内に保存したら完成!

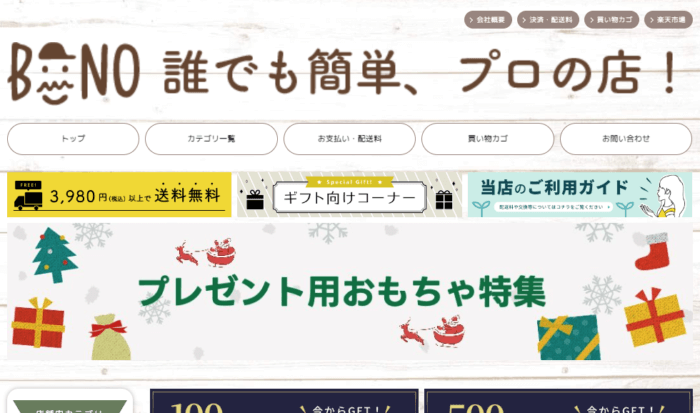
作成したバナーはトップページなどで是非ご活用ください!

画像加工機能ではバナー作成以外にも、商品画像にスタンプを追加したり、色味を明るく調整することもできます。
詳しい使い方は 画像加工機能の使い方とお願い をご確認ください!