「スーパーSALEに向けて特集ページを作りたい!でもどんなふうに作ったら良いのかわからない…」
そんなお悩みを抱えている店舗様に、ビーノを使って素敵な特集ページを作成されている店舗様の実例をご紹介します!
なお、特集ページの作り方につきましては、以下ページをご参考ください!

🌱 初級〜中級編
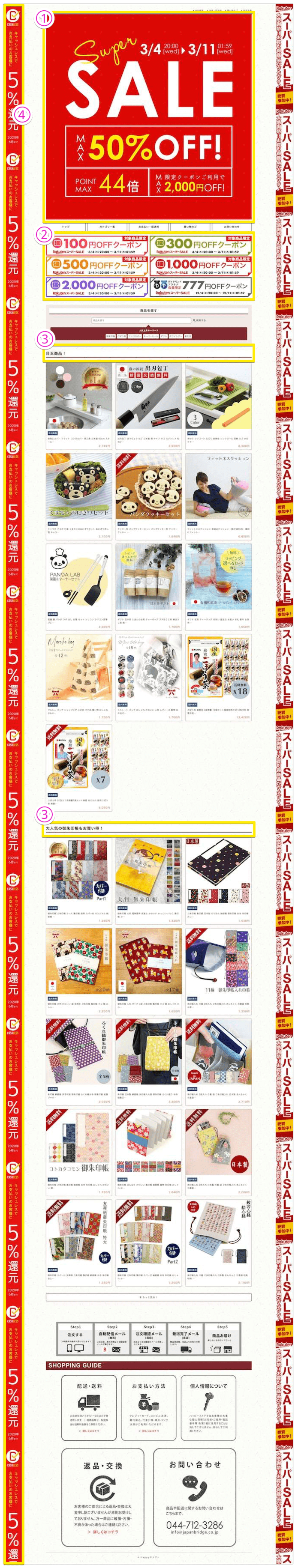
Happyストアー様の例
✔ ポイント1
大きな看板画像
看板画像へ「SALE」の大きな画像を設定し、セールページであることをわかりやすく表現されています。
看板画像の変更方法はコチラ!
✔ ポイント2
クーポンの掲載
配布中のクーポンをページ上部へ表示することでお得に購入できることが伝わってきます。
クーポン画像の掲載は「パーツを追加する > ヘッダー > 各種バナー」よりご設定いただけます!
バナーパーツの詳しい設定方法はコチラ!
✔ ポイント3
パーツタイトルの変更
セール対象の商品をたくさん掲載されていますが、商品一覧パーツの見出しを「目玉商品!」や「大人気の御朱印帳もお買い得!」などといった見出しにすることで、お客様の興味を引くような工夫をされています。
パーツタイトルの変更方法はコチラ!
✔ ポイント4
帯バナー(縦バナー)の設置
ページの左右両端へ「スーパーSALE」や「5%還元」の帯バナーを表示することで、セールのにぎやかさを演出されています。
帯バナーの設定は、特集ページ編集画面にて左メニューの「帯(縦)バナーを設定」よりご設定いただけます!
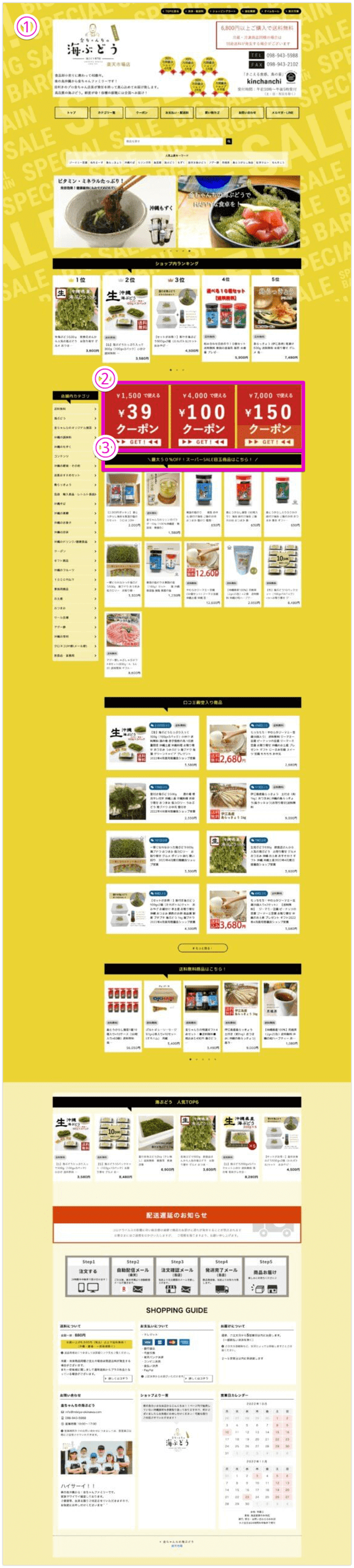
金ちゃんちの海ぶどう様の例
✔ ポイント1
セール用デザインを利用
ビーノで提供しておりますセール用デザインテンプレートをご利用いただき、セール会場をわかりやすく表現されています!
ビーノでは、特集ページ編集画面の左メニュー「デザインを選ぶ」にて種類豊富なデザインテンプレートをご用意しておりますため、ぜひ様々なテンプレートをお試しください!
✔ ポイント2
オリジナルクーポンを用意
「¥39クーポン」「¥100クーポン」など正方形のオリジナルクーポン画像をご用意され、きれいに配置されています。
ビーノでは簡単に画像編集ができる機能もご用意しておりますため、ぜひご利用ください!
画像編集機能の使い方についてはコチラ!
✔ ポイント3
パーツタイトルの変更
Happyストアー様同様、こちらの店舗様も商品一覧パーツのタイトルを「\最大50%OFF!スーパーSALE目玉商品はこちら! /」と設定し、目玉商品をわかりやすくご案内されています。
パーツタイトルの変更方法はコチラ!
炭焼牛たん東山様の例
✔ ポイント1
ポイントアップ情報の表示
ページ上部にポイントアップの告知バナーを大きく掲載されることで、セール期間中のお得感が伝わりやすくなっています。
✔ ポイント2
商品一覧パーツのタイトルを画像で設定
「期間限定半額!!」と大きく記載されたバナー画像を商品一覧パーツのタイトル(見出し)としてご設定されています。
そのため、お客様にとって掲載商品がどんな商品であるかがわかりやすくなっています。
パーツタイトルをバナー画像で設定する方法はコチラ!
✔ ポイント3
商品一覧をオリジナル画像で設定
ビーノの「商品を選ぶ」パーツは利用せず、商品の魅力を詰め込んだ商品画像を1つ1つご用意されています。

そのため、割引率などもわかりやすくお得であることが伝わりやすくなっています。
ご設定方法もご用意された画像を「各種バナー」パーツを使用して設定し、リンク先URLに商品ページURLを貼り付けるのみのため、とっても簡単です!
バナーパーツの詳しい設定方法はコチラ!
🌸 上級編
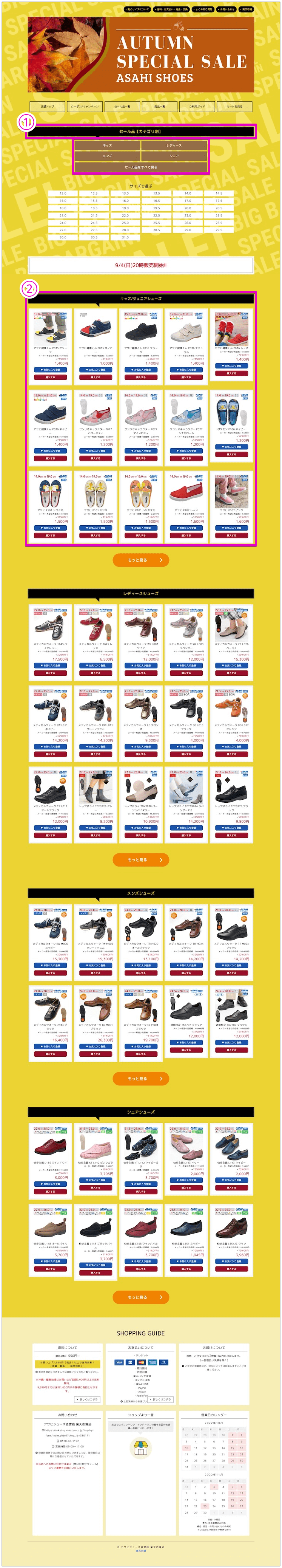
アサヒシューズ直営店 楽天市場店様
✔ ポイント1
見出しパーツ+フリースペースの組み合わせ
左画像の①③では、「見出し」パーツと「フリースペース」パーツを組み合わせられています。
フリースペースへは店舗様でご用意されたHTML/CSSをご設定され、オリジナルのカテゴリ一覧や商品一覧を表示されています。
✔ ポイント2
「お気に入り登録」や「購入する」ボタンの表示
フリースペースパーツへ独自のCSSをご設定いただくと、各商品に対して「お気に入り登録」用のボタンや「購入する」用のボタンも表示することができます。
なお、こちらの店舗様では、他にも「サイズで選ぶ表」や「もっと見る」ボタンなどを独自のHTML/CSSでご設定されています。
もしHTMLの知識がございます場合は、このようにビーノのデザインテンプレートと組み合わせて表示することができ、カスタマイズ性がグンと上がりますため、ぜひお試しください!
フリースペースパーツの使い方はコチラ!
HTML/CSSはサポート対象外です
恐れ入りますが、HTML/CSSの記述内容および記述追加による特集ページ等への影響につきましては、店舗様ご責任にてご対応をお願いしておりますこと何卒ご理解くださいませ。
ビーノではパズルのようにパーツを組み合わせるだけで簡単にページ作成ができるようになっております。
クーポンやセール用の無料提供バナーも豊富にご用意しておりますため、画像のご用意が間に合わない場合も問題ありません!
ぜひみなさんもスーパーSALEに向けて、ビーノで素敵な特集ページを作成してくださいね!
関連FAQ